Node.js быстро растет; Одна из главных причин этого — спасибо разработчикам, которые создают удивительные инструменты, которые значительно повышают производительность с Node. В этой статье мы рассмотрим базовую установку Express, среду разработки и создание базового проекта с ее помощью.
Что мы собираемся построить сегодня
По своему дизайну Node похож на системы типа Ruby’s Event Machine или Python Twisted и на них влияют. Node продвигает модель событий немного дальше — он представляет цикл событий в виде языковой конструкции, а не в виде библиотеки.
В этом руководстве мы очистим домашнюю страницу YouTube, получим все миниатюры обычного размера со страницы, а также ссылки и продолжительность видео, отправим все эти элементы в шаблон jQueryMobile и воспроизведем видео с помощью встраивания YouTube (который выполняет отличная работа по обнаружению медиа поддержки устройств (flash / html5-video).
Мы также узнаем, как начать использовать npm и Express , процесс установки модулей npm, базовую маршрутизацию Express и использование двух модулей Node: request и jsdom .
Для тех из вас, кто еще не знаком с Node.js и тем, как его установить, обратитесь к домашней странице node.js.
и страницу проекта npm GitHub .
Вам также следует обратиться к нашей серии « Node.js: шаг за шагом ».
Примечание. Это руководство требует и предполагает, что вы понимаете, что такое Node.js, и что у вас уже установлены node.js и npm.
Шаг 1: Настройка Экспресс
Так что же такое Express? По словам его разработчиков, это ..
Безумно быстрая (и маленькая) серверная среда веб-разработки JavaScript, основанная на Node и Connect.
Звучит круто, правда? Давайте использовать npm для установки Express. Откройте окно терминала и введите следующую команду:
|
1
|
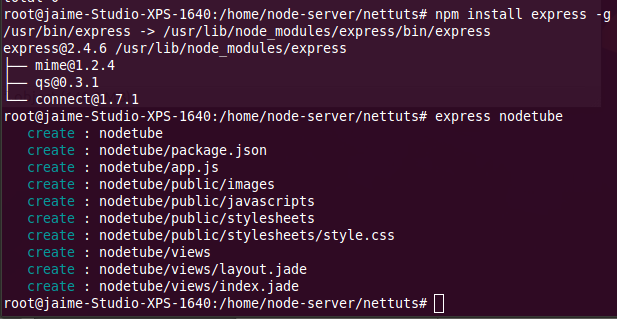
npm install express -g
|
-g в качестве параметра команде install, мы сообщаем npm сделать глобальную установку модуля.

Я использую /home/node-server/nettuts для этого примера, но вы можете использовать все, что вам удобно.
После создания нашего экспресс-проекта нам нужно isntruct npm для установки экспресс-зависимостей.
|
1
2
|
cd nodetube
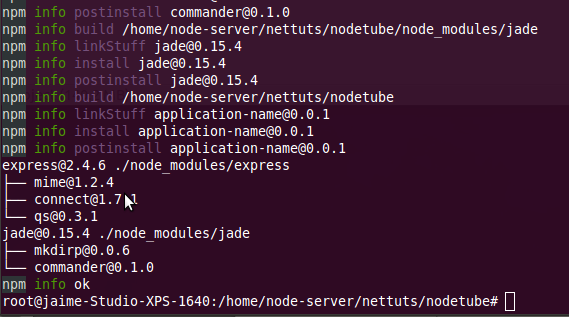
npm install -d
|

Если это заканчивается «хорошо», тогда вы можете идти. Теперь вы можете запустить свой проект:
|
1
|
node app.js
|
В вашем браузере перейдите на http://localhost:3000 .

Шаг 2: Установка необходимых модулей
JSDOM
Реализация JavaScript W3C DOM.
Вернитесь к своему терминалу и после остановки текущего сервера (ctr + c) установите jsdom :
|
1
|
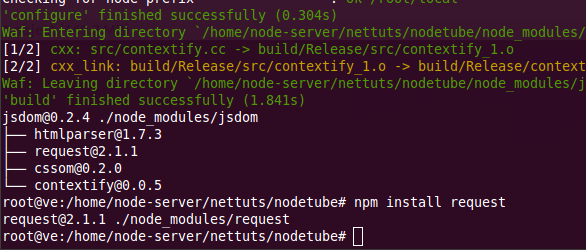
npm install jsdom
|
Запрос
Упрощенный метод HTTP-запроса.
Введите следующее в Терминал:
|
1
|
npm install request
|

Все должно быть настроено сейчас. Теперь пришло время перейти к какому-то актуальному коду!
Шаг 3: Создание простого скребка
app.js
Во-первых, давайте включим все наши зависимости. Откройте файл app.js и в самых первых строках добавьте следующий код:
/ ** * Зависимости модуля. * / var express = require ('express') , jsdom = требуется ('jsdom') , request = require ('request') , url = требуется ('url') , app = module.exports = express.createServer ();
Вы заметите, что Express создал некоторый код для нас. То, что вы видите в app.js является самой базовой структурой для сервера Node, использующего Express. В нашем предыдущем блоке кода мы указали Express, чтобы он включал наши недавно установленные модули: jsdom и request . Кроме того, мы включили модуль URL, который поможет нам проанализировать URL-адрес видео, который мы вычеркнем из YouTube позже.
Выскабливание Youtube.com
В app.js найдите раздел «Маршруты» (около строки 40) и добавьте следующий код (прочитайте комментарии, чтобы понять, что происходит):
app.get ('/ nodetube', function (req, res) { // Сообщаем запрос, что мы хотим получить youtube.com, отправляем результаты в функцию обратного вызова request ({uri: 'http://youtube.com'}, функция (ошибка, ответ, тело) { var self = this; self.items = new Array (); // Я чувствую, что хочу сохранить свои результаты в массиве // Просто проверка основной ошибки if (err && response.statusCode! == 200) {console.log ('Ошибка запроса.');} // Отправляем параметр body в виде HTML-кода, который мы проанализируем в jsdom // также сообщаем jsdom о присоединении jQuery в скриптах и загрузке с jQuery.com jsdom.env ({ html: body, сценарии: ['http://code.jquery.com/jquery-1.6.min.js'] }, функция (ошибка, окно) { // Используем jQuery так же, как на обычной странице HTML var $ = window.jQuery; console.log ($ ( 'название') текст ().); res.end ($ ( 'название') текст ().); }); }); });
В этом случае мы загружаем контент с домашней страницы YouTube. По завершении мы печатаем текст, содержащийся в теге заголовка страницы (<title>). Вернитесь в Терминал и снова запустите ваш сервер.
|
1
|
node app.js
|
В вашем браузере перейдите по http://localhost:3000/nodetube

Вы должны увидеть «YouTube — Broadcast Yourself», который является названием YouTube.
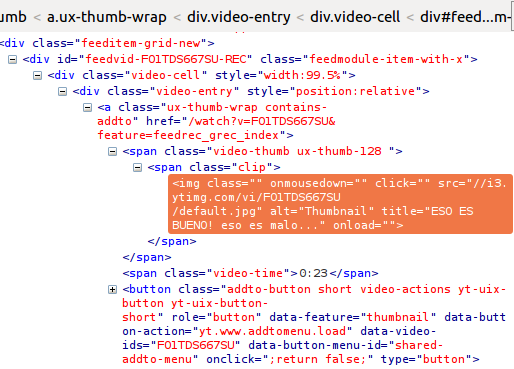
Теперь, когда у нас все настроено и работает, пришло время получить несколько URL-адресов видео. Перейдите на домашнюю страницу YouTube и щелкните правой кнопкой мыши любую миниатюру в разделе «рекомендуемые видео». Если у вас установлен Firebug (что настоятельно рекомендуется), вы должны увидеть что-то вроде следующего:

Есть шаблон, который мы можем определить и который присутствует почти во всех других обычных видео-ссылках:
|
1
2
|
div.vide-entry
span.clip
|
Давайте сосредоточимся на этих элементах. Вернитесь к своему редактору и в app.js добавьте следующий код в маршрут /nodetube :
app.get ('/ nodetube', function (req, res) { // Сообщаем запрос, что мы хотим получить youtube.com, отправляем результаты в функцию обратного вызова запрос({ uri: 'http://youtube.com' }, функция (err, response, body) { var self = this; self.items = new Array (); // Я чувствую, что хочу сохранить свои результаты в массиве // Просто проверка основной ошибки if (err && response.statusCode! == 200) { console.log ('Ошибка запроса.'); } // Отправляем параметр body в виде HTML-кода, который мы проанализируем в jsdom // также сообщаем jsdom о присоединении jQuery в скриптах jsdom.env ({ html: body, сценарии: ['http://code.jquery.com/jquery-1.6.min.js'] }, функция (ошибка, окно) { // Используем jQuery так же, как на любой обычной HTML-странице var $ = window.jQuery, $ body = $ ('body'), $ videos = $ body.find ('. video-entry'); // Я знаю, что элементы .video-entry содержат миниатюры обычного размера // для каждого из найденных элементов .video-entry $ videos.each (function (i, item) { // Я буду использовать обычные селекторы jQuery var $ a = $ (item) .children ('a'), // первый элемент привязки, который является дочерним элементом нашего элемента .video-entry $ title = $ (item) .find ('. video-title .video-long-title'). text (), // название видео $ time = $ a.find ('. video-time'). text (), // продолжительность видео $ img = $ a.find ('span.clip img'); // миниатюрами // и добавить все эти данные в мой массив элементов self.items [i] = { href: $ a.attr ('href'), title: $ title.trim (), время: $ время, // есть некоторые вещи с видео миниатюрами YouTube, те изображения, у которых атрибут data-thumb // определено использование URL в ранее упомянутом атрибуте в качестве src для миниатюры, otheriwse // он будет использовать атрибут src по умолчанию. thumbnail: $ img.attr ('data-thumb')? $ img.attr ('data-thumb'): $ img.attr ('src'), urlObj: url.parse ($ a.attr ('href'), true) // также анализирует наш URL и строку запроса }; }); // посмотрим что у нас получилось console.log (self.items); res.end ( 'Готово'); }); }); });
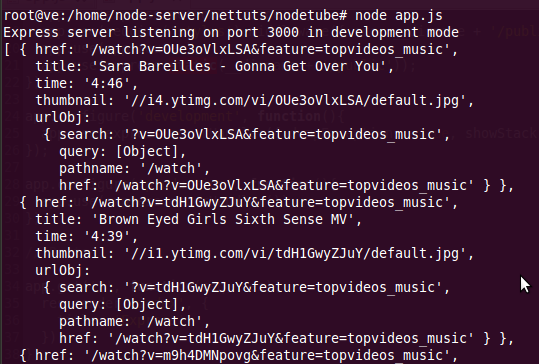
Пришло время перезапустить наш сервер еще раз и перезагрузить страницу в нашем браузере (http: // localhost: 3000 / nodetube). В вашем терминале вы должны увидеть что-то вроде следующего:

Это выглядит хорошо, но нам нужен способ отобразить наши результаты в браузере. Для этого я буду использовать шаблонизатор Jade :
Jade — это высокопроизводительный шаблонизатор, находящийся под сильным влиянием Haml, но реализованный с помощью JavaScript для Node.
В вашем редакторе откройте views/layout.jade , который является базовой структурой макета, используемой при визуализации страницы с помощью Express. Это хорошо, но нам нужно немного его изменить.
просмотров / layout.jade
!!! 5 HTML (языки = 'ан') голова Мета (кодировка = 'UTF-8') meta (name = 'viewport', content = 'initial-scale = 1, Maximum-scale = 1') название = название ссылка (rel = 'stylesheet', href = 'http: //code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.css') скрипт (SRC = 'HTTP: //code.jquery.com/jquery-1.6.2.min.js') скрипт (SRC = 'HTTP: //code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.js') тело! = тело
Если вы сравните приведенный выше код с кодом по умолчанию в layout.jade , вы заметите, что изменилось несколько вещей — doctype, метатег viewport, теги style и script, предоставленные jquery.com. Давайте создадим наш вид списка:
просмотров / list.jade
Прежде чем мы начнем, пожалуйста, просмотрите документацию jQuery Mobile (JQM отныне) по макетам страниц и анатомии .
Основная идея состоит в том, чтобы использовать просмотр списка JQM, миниатюру, заголовок и метку продолжительности видео для каждого элемента в просмотре списка вместе со ссылкой на страницу видео для каждого из перечисленных элементов.
Примечание. Будьте осторожны с отступами, которые вы используете в своих документах Jade, так как он принимает только пробелы или символы табуляции, но не оба в одном и том же документе.
ДИВ (данные роли = «страница») Заголовок (данные Роли = «заголовок») h1 = название ДИВ (данные роли = «содержание») // просто базовая проверка, у нас всегда будут элементы из youtube - если (items.length) // создаем оболочку списка уль (данные Роли = «ListView») // foreach собранных элементов - items.forEach (function (item) { // создать жизнь литий // и ссылка с использованием нашего переданного объекта urlObj a (href = '/ watch /' + item ['urlObj']. query.v, title = item ['title']) // и миниатюра img (src = item ['thumbnail'], alt = 'Thumbnail') // заголовок и метка времени h3 = item ['title'] h5 = пункт ['время'] -})
Это все, что нам нужно для создания нашего списка. Вернитесь в app.js и замените следующий код:
// посмотрим что у нас получилось console.log (self.items); res.end ( 'Готово');
с этим:
// У нас есть все, к чему мы пришли, теперь давайте представим нашу точку зрения res.render ('list', { title: 'NodeTube', предметы: self.items });
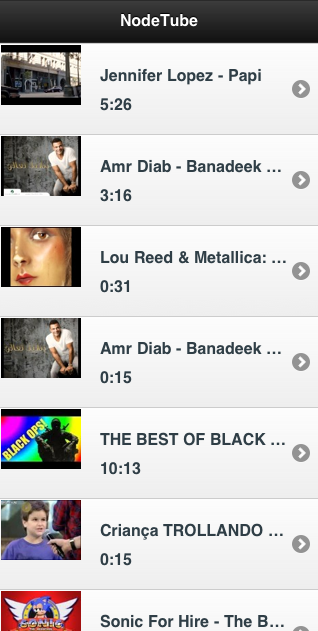
Перезагрузите сервер еще раз и перезагрузите браузер:

Примечание. Поскольку мы используем jQuery Mobile, я рекомендую использовать браузер на основе Webkit или мобильный телефон (симулятор) для iPhone / Android для достижения лучших результатов.
Шаг 4: Просмотр видео
Давайте создадим представление для нашего маршрута /watch . Создайте views/video.jade и добавьте следующий код:
ДИВ (данные роли = «страница») Заголовок (данные Роли = «заголовок») h1 = название ДИВ (данные роли = «содержание») // Наше видео Div DIV # видео // iframe из youtube, который обслуживает нужный медиа-объект для используемого устройства iframe (ширина = "100%", высота = 215, src = "http://www.youtube.com/embed/" + vid, frameborder = "0", allowfullscreen)
Снова вернитесь к своему терминалу, перезагрузите сервер, перезагрузите страницу и нажмите на любой из перечисленных элементов. На этот раз будет отображена страница видео, и вы сможете воспроизвести вставленное видео!

Бонус: использование Forever для запуска вашего сервера
Есть способы, которыми мы можем поддерживать наш сервер в фоновом режиме, но я предпочитаю один, называемый Forever , модуль узла, который мы можем легко установить с помощью npm :
|
1
|
npm install forever -g
|
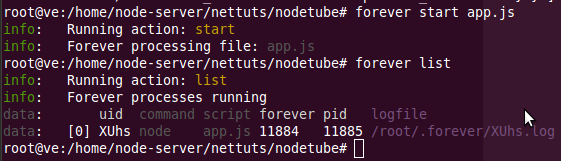
Это будет глобально установить навсегда. Давайте запустим наше приложение nodeTube:
|
1
|
forever start app.js
|

Вы также можете перезагрузить свой сервер, использовать пользовательские файлы журналов, передавать переменные среды среди других полезных вещей:
|
1
2
|
//run your application in production mode
NODE_ENV=production forever start app.js
|
Последние мысли
Я надеюсь, что я продемонстрировал, как легко начать использовать Node.js, Express и npm. Кроме того, вы узнали, как устанавливать модули Node, добавлять маршруты в Express, извлекать удаленные страницы с помощью модуля Request и много других полезных техник.
Если у вас есть какие-либо комментарии или вопросы, пожалуйста, дайте мне знать в разделе комментариев ниже!