В этом уроке мы воссоздадим эффект флип, используемый в пользовательском интерфейсе iPhone с использованием Flash CS4 и ActionScript 3.0.
Окончательный результат предварительного просмотра
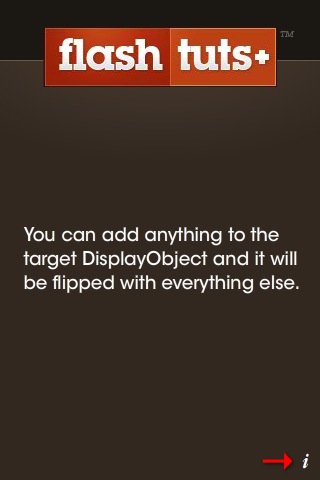
Давайте посмотрим на конечный результат, к которому мы будем стремиться (нажмите кнопку «i»):
Шаг 1 — краткий обзор
Вот в основном то, что мы собираемся сделать. Нам понадобятся два экранных объекта, чтобы перевернуть, один спереди, который будет на сцене и видимый в начале, и тот, который мы покажем, когда эффект закончится; этот объект будет в библиотеке. В этом примере я использую MovieClips, но вы можете использовать любой из экранных объектов (кнопка, компонент, растровое изображение, спрайт, форма и т. Д.).
Мы создадим класс ActionScript 3 для эффекта, а затем немного кода в .fla, чтобы настроить эффект так, как мы хотим.
Шаг 2
Создайте новый документ ActionScript 3.0 (Файл> Создать …). Возможно, потребуется использовать версию Flash CS4; мы собираемся экспортировать для Flash Player 10 из-за недоступности свойства RotationY в более старых версиях. Есть несколько приемов, чтобы заставить Flash CS3 экспортировать содержимое Player 10, вы можете выполнить поиск в Интернете, если у вас нет CS4.

Шаг 3
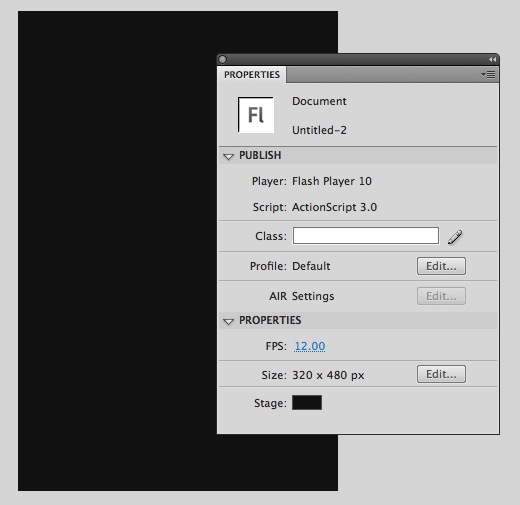
Установите размер рабочей области 320 x 480 пикселей (это разрешение iPhone, но вы можете использовать любой размер), а затем установите цвет фона. Я использую # 111111.

Шаг 4
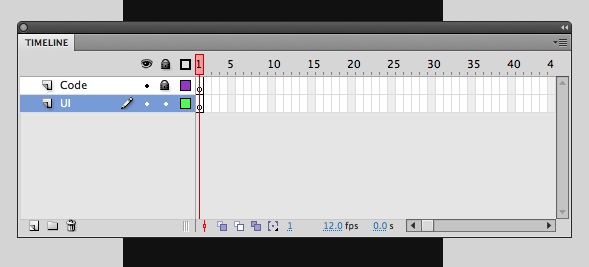
Переименуйте первый слой в UI , затем создайте другой и назовите его Code . Заблокируйте слой кода, чтобы избежать размещения на нем нежелательных объектов.

Шаг 5
Начните создавать свой первый вид. Это вид, который будет отображаться по умолчанию, вы можете использовать и рисовать все, что вы хотите.

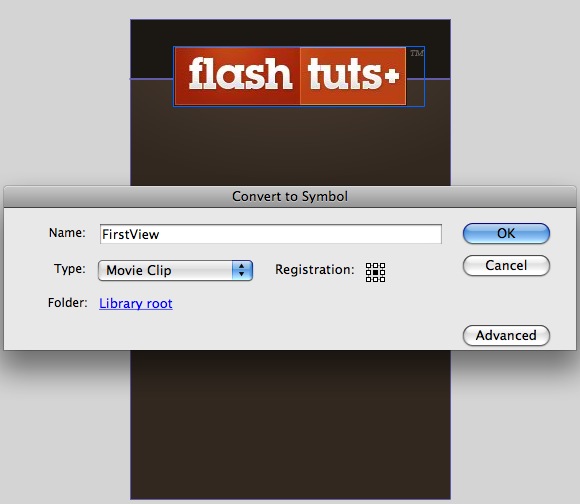
Шаг 6
Преобразуйте его в мувиклип (F8) и установите имя его экземпляра в firstView.

Шаг 7
Создайте второе представление. Это вид, который будет виден после завершения эффекта.

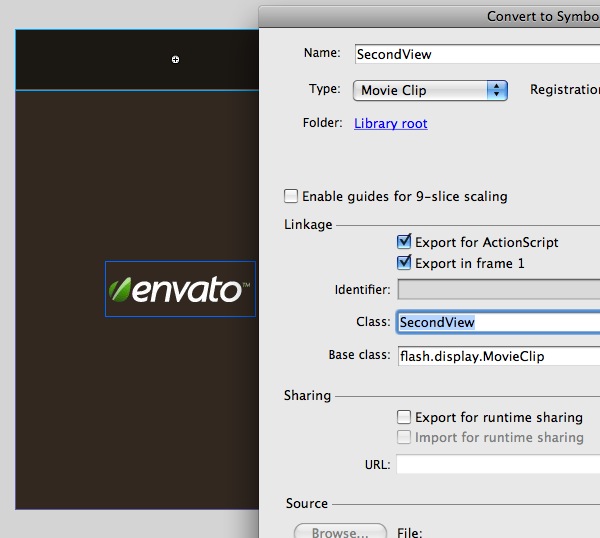
Шаг 8
Преобразуйте его в мувиклип, назовите его SecondView и установите флажок « Экспорт для ActionScript» (помните, что это представление не будет работать на сцене, мы будем вызывать его из панели действий).

Шаг 9
Теперь нам нужно создать объект, который активирует эффект; Кнопка сделает эту работу. Создайте кнопку, установите ее положение и назовите ее infoButton . Эта кнопка будет в первом представлении. В моем примере я создал кнопку внутри мувиклипа FirstView. Вы можете поместить его где угодно, просто помните, где он находится, чтобы не запутаться в коде.

Шаг 10
Во втором представлении создайте еще одну кнопку и назовите ее doneButton . Эта кнопка перевернет вид назад.

Шаг 11
Сохрани свою работу и давай в код!
Я предполагаю, что у вас уже есть базовое понимание ActionScript 3.0. Если у вас есть сомнения по поводу ключевых слов, обратитесь к справке Flash.
Создайте новый файл ActionScript (Файл> Новый …).
Шаг 12 — Импорт необходимых классов
Теперь, когда у вас есть готовый AS-файл, начните писать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
package Classes
{
/* Import required classes for animation */
import fl.transitions.Tween;
import fl.transitions.TweenEvent;
import fl.transitions.easing.Strong;
/* Import required classes */
import flash.display.*;
import flash.utils.Timer;
import flash.events.*;
|
Первые три класса обрабатывают всю анимацию, которую мы будем использовать для эффекта. В этом случае я использую Сильное смягчение, чтобы получить более похожий на iPhone флип, но вы можете изменить это, чтобы получить другой эффект.
Три других класса обрабатывают элементы отображения, объект Timer, который мы будем использовать для проверки хода анимации, а последний — любые события, которые мы можем использовать.
Шаг 13 — Расширение класса
|
1
2
3
4
|
//We need to extend the class so we can use the addChild() method.
public class Flip extends Sprite
{
|
Расширение класса Sprite заставит наш класс наследовать все методы, свойства и функции, которые есть у Sprite. В этом случае мы используем его для получения доступа к методу addChild ().
Шаг 14 — Объявление переменных
|
1
2
3
4
5
6
7
8
|
private var firstView:DisplayObject;
private var secondView:DisplayObject;
private var initFromSide:String;
private var duration:int;
private var flipTween:Tween;
private var addSecondView:Boolean;
private var added:Boolean = false;
private var timer:Timer = new Timer(1);
|
Объявите переменные для использования вне основной функции (flip), они получают свои значения из «функции конструктора» и имеют понятные имена.
Шаг 15 — Функция конструктора
Функция конструктора представляет класс, содержащий шаблон, из которого создаются новые экземпляры объекта. Это функция, которую нам нужно использовать для вызова класса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/* Flip starter function, with some parameters so you can customize your Flip like you want, remember these are the same as the variables */
public function Flip(frontObject:DisplayObject, backObject:DisplayObject, timeInSeconds:int, flipFromSide:String, secondViewIsInLibrary:Boolean):void
{
firstView = frontObject;
secondView = backObject;
duration = timeInSeconds;
initFromSide = flipFromSide;
addSecondView = secondViewIsInLibrary;
animateFirstView();
timer.addEventListener(TimerEvent.TIMER, checkFlip);
}
|
Шаг 16 — Анимация
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function animateFirstView():void
{
flipTween = new Tween(firstView,»scaleX»,Strong.easeIn,1,0.5,duration/2,true);//This lines are in charge of the scale animation,
flipTween = new Tween(firstView,»scaleY»,Strong.easeIn,1,0.5,duration/2,true);//They reduces the view to the half of its size
if (initFromSide == «left») //If the animation starts from left, we animate from the left!
{
flipTween = new Tween(firstView,»rotationY»,Strong.easeIn,0,90,duration / 2,true);//This is a key line, it modifies the rotationY property to make the flip
timer.start();// We start the timer to check when we can change the MovieClips
}
else if (initFromSide == «right»)
{
flipTween = new Tween(firstView,»rotationY»,Strong.easeIn,0,-90,duration / 2,true);
timer.start();
}
}
|
Эта функция отвечает за анимацию первого вида. Это уменьшает размер первого вида и проверяет параметр стороны, чтобы запустить анимацию.
Шаг 17 — Проверка правильности позиции
Эта функция будет проверять свойство вращение Y для управления анимацией второго вида.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
private function checkFlip(e:TimerEvent):void
{
if (initFromSide == «left» && firstView.rotationY >= 90)//If the animation was started from left and the First View is ready to switch
{
timer.stop();
firstView.visible = false;
if (addSecondView && ! added)//If the Second View needs to be added from Library and has not been added
{
secondView.x = firstView.x;
secondView.y = firstView.y;
addChild(secondView);//Add Second View
added = true;//Set added to true to avoid adding a lot of Second Views
}
else
{
/* If Second View is in stage */
secondView.x = firstView.x;
secondView.y = firstView.y;
}
animateSecondView();//Animates Second View, the same way the first one is animated, hides the Second View and unhides the First View when done
}
else if (initFromSide == «right» && firstView.rotationY <= -90)
{
timer.stop();
firstView.visible = false;
if (addSecondView && ! added)
{
secondView.x = firstView.x;
secondView.y = firstView.y;
addChild(secondView);
added = true;
}
else
{
/* If Second View is in stage */
secondView.x = firstView.x;
secondView.y = firstView.y;
}
animateSecondView();
}
}
|
Шаг 18 — Анимация второго вида
Эта функция оживляет второй вид. Это почти так же, как первая функция анимации.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
private function animateSecondView():void
{
flipTween = new Tween(secondView,»scaleX»,Strong.easeOut,0.5,1,duration/2,true);
flipTween = new Tween(secondView,»scaleY»,Strong.easeOut,0.5,1,duration/2,true);
if (initFromSide == «left»)
{
flipTween = new Tween(secondView,»rotationY»,Strong.easeOut,-90,0,duration / 2,true);
firstView.visible = true;
}
else if (initFromSide == «right»)
{
flipTween = new Tween(secondView,»rotationY»,Strong.easeOut,90,0,duration / 2,true);
firstView.visible = true;
}
}
}
}
|
Шаг 19
Сохраните файл ActionScript как «Flip.as».

Шаг 20 — Использование класса
В вашем Flash-файле откройте панель действий и напишите:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import Classes.Flip;
var flipped:Boolean = false;
var secondView:SecondView = new SecondView();
var flip:Flip;
function callFlip(e:MouseEvent):void
{
if (! flipped) //If the FirstView isn’t already flipped
{
firstView.infoButton.visible = false;
flip = new Flip(firstView, secondView, 2, «left», true);
addChild(flip);
flipped = true;
secondView.doneButton.visible = true;
secondView.buttonBar.visible = true;
}
else if (flipped) //If flipped is true it’s time to flip the secondView, you can set new parameters to get a totally diferent animation!
{
secondView.doneButton.visible = false;
flip = new Flip(secondView, firstView, 2, «right», true);
addChild(flip);
flipped = false;
firstView.infoButton.visible = true;
secondView.buttonBar.visible = false;
}
}
firstView.infoButton.addEventListener(MouseEvent.MOUSE_DOWN, callFlip);
secondView.doneButton.addEventListener(MouseEvent.MOUSE_DOWN, callFlip);
|
Шаг 21
Сохраните свою работу и проверьте, что все в порядке. Посмотрите на имена экземпляров, протестируйте свой код, найдите ошибки или, возможно, даже измените графику.
Вывод
Проверьте свой фильм, чтобы увидеть этот крутой эффект в действии!
Убедитесь, что все работает так, как вы ожидали; если нет, вернитесь к коду или .fla, чтобы посмотреть. Если вы не можете найти ошибку, вы можете отладить фильм, нажав Shift + Command + Return или выбрав «Отладка»> «Отладка фильма».
Помните: у вас есть много вариантов, чтобы сделать эффект так, как вы хотите. Поиграйте с параметрами, экранными объектами, и если вам что-то не хватает, вы всегда можете отредактировать класс!
Надеюсь, вам понравился этот урок, спасибо за чтение!
