В этом уроке мы сосредоточимся на рабочем процессе. В частности, мы будем использовать полезные хуки сервисов GitHub для автоматического обновления проекта на нашем персональном сервере всякий раз, когда мы отправляем обновления в репозиторий GitHub.
Предпочитаете видеоурок?
Шаг 1 — Создайте Git Repo
Нам определенно нужен какой-то проект, чтобы поиграть, верно? Давайте сделаем это прямо сейчас. Используя любой инструмент, который вы предпочитаете (я бы порекомендовал Structurer ), создайте новый каталог с именем awesomeProject и добавьте файл index.html . Не стесняйтесь заполнить это с некоторой бессмысленной разметкой в настоящее время.
Имея наш тестовый каталог, давайте создадим наш первый коммит Git.
Если вы не знакомы с Git, я настоятельно рекомендую вам сначала ознакомиться с « Easy Version Control with Git ».
Откройте командную строку:
|
1
2
3
4
|
cd path/to/awesomeProject
git init
git add .
git commit -m ‘First commit’
|
Те, кто знаком с Git, должны чувствовать себя как дома. Мы создаем репозиторий Git, добавляем все файлы в область подготовки, а затем создаем наш первый коммит.
Шаг 2 — Загрузка на GitHub
Следующим шагом является загрузка нашего проекта на GitHub. Таким образом, мы можем легко вызвать git pull для загрузки этого проекта с любого компьютера / сервера, который пожелаем.
Опять же, если вы не знакомы с GitHub и еще не создали учетную запись, прочитайте Terminal, Git и GitHub для остальных из нас .
Начните с создания нового репозитория Git.

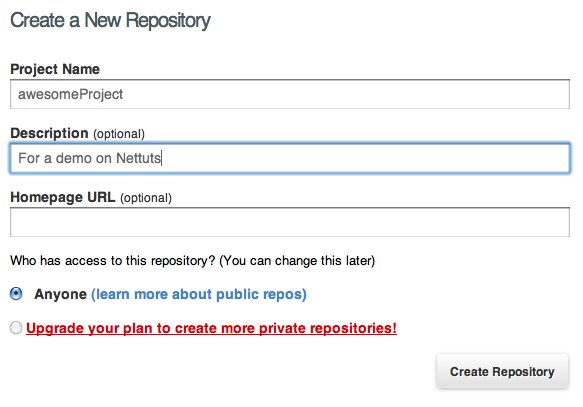
Далее вам нужно будет заполнить некоторые детали вашего проекта. Это просто:

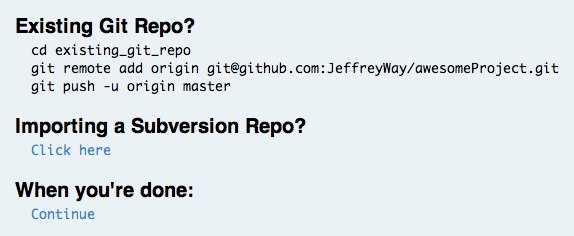
И, наконец, поскольку мы уже работаем с существующим репозиторием Git, нам нужно только запустить:
|
1
2
|
git remote add origin git@github.com:Your-Username/awesomeProject.git
git push -u origin master
|

Благодаря этому наш awesomeProject теперь доступен на GitHub. Это было легко!
Шаг 3 — SSH
Теперь нам, безусловно, нужен своего рода предварительный просмотр нашего проекта, который в идеале должен храниться на нашем собственном сервере. Но иногда это может быть больно. Передайте свои обновления на GitHub, войдите на свой сервер, вручную перенесите обновленный каталог и т. Д. Конечно, это займет всего минуту или около того, но когда вы вносите несколько изменений в течение дня, это может быстро стать бременем.
Но по одному шагу за раз. Мы разберемся с этой дилеммой на шаге 4. А пока давайте просто подключим репозиторий Git к нашему серверу. Для этого нам нужно SSH в.
В зависимости от вашего хоста ваши учетные данные SSH могут немного отличаться. Поищите в Google «ваше имя хоста SSH», и вы обязательно найдете необходимые инструкции. Как только вы будете готовы, давайте двигаться дальше:
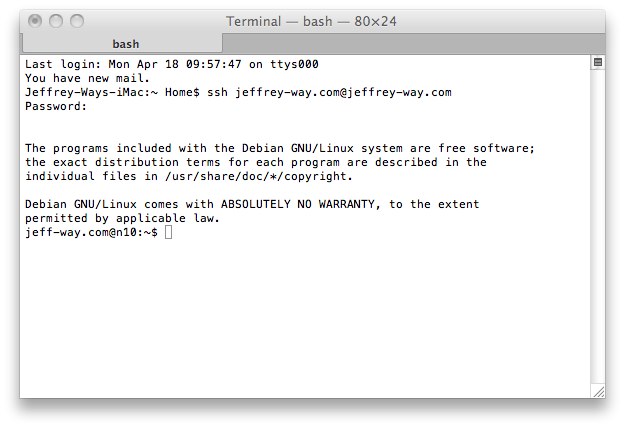
Мы будем использовать мой личный сервер в качестве примера:
|
1
2
|
ssh jeffrey-way.com@jeffrey-way.com
<enter your host password>
|
И с этими двумя строчками мы в деле!

Далее мы cd в родительский каталог, где мы хотим хранить awesomeProject . Для меня это будет: cd domains/demo.jeffrey-way.com/html/ . Конечно, измените это в соответствии с вашей собственной структурой каталогов.
Git Clone
Давайте теперь клонируем репозиторий GitHub.
|
1
|
git clone git@github.com:Your-User-Name/awesomeProject.git
|
Дайте этой команде несколько секунд, но, прежде чем вы это узнаете, этот каталог теперь доступен на вашем сервере, и, в моем случае, его можно посмотреть по адресу: http://demo.jeffrey-way.com/awesomeProject .
Шаг 4 — Создание соединения
На данный момент проблема заключается в том, что между нашим репозиторием GitHub и каталогом, хранящимся на нашем сервере, нет особой связи — по крайней мере, это не автоматическое соединение. Например, если мы обновим наши исходные файлы на нашем локальном компьютере, а затем отправим изменения в GitHub:
|
1
2
3
|
git add index.html
git commit -m ‘Added photo of dancing chicken’
git push origin master
|
Эти изменения, безусловно, не будут отражены на нашем сервере. Конечно, они не будут! Чтобы сделать это, мы должны — еще раз — SSH на наш сервер, cd в каталог awesomeProject и выполнить еще одно git pull для awesomeProject обновленных исходных файлов.
Разве не было бы замечательно, если бы каждый раз, когда мы помещали обновления в GitHub, эти новые исходные файлы автоматически обновлялись на нашем сервере предварительного просмотра в реальном времени?
Как оказалось, мы можем сделать это довольно легко с помощью сервисных хуков GitHub.

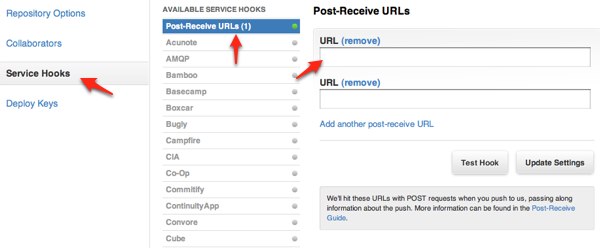
Вы можете получить доступ к этой странице, нажав кнопку «Администратор» в репозитории GitHub, а затем нажав «Сервисные зацепки». Опция «Post-Receive URL» будет указывать GitHub отправлять POST-запрос на указанную страницу каждый раз, когда вы отправляете в репозиторий GitHub. Это именно то, что нам нужно!
«Мы отправим эти URL-адреса с помощью запросов POST, когда вы отправите нам информацию о передаче».
Чтобы это работало, нам нужно создать еще один файл, который будет обрабатывать процесс выполнения git pull . Добавьте новый файл с именем github.php (или что угодно, желательно более расплывчатый) и добавьте:
|
1
|
<?php `git pull`;
|
Итак, теперь вы думаете: «Джефф сошел с ума. Вы не можете поместить скрипт Bash в строку PHP». Ну … да, вы можете, как только вы поймете, что это не одиночные кавычки выше, это обратные тики.
Когда вы заключаете последовательность в бэк-тики, в PHP она будет рассматриваться как скрипт Bash. Фактически, это идентично использованию функции bash_exec .
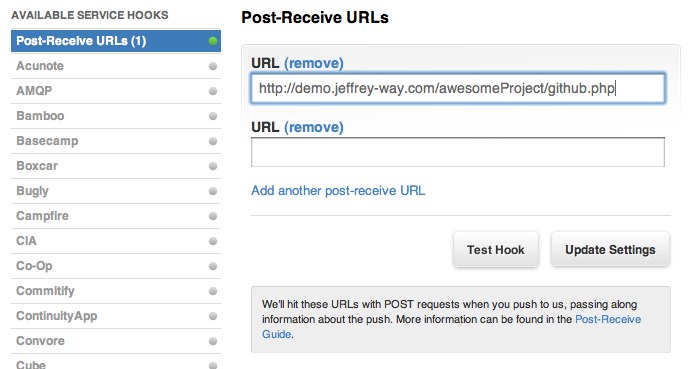
Сохраните этот файл и загрузите его в каталог awesomeProject на вашем сервере. По завершении скопируйте URL-адрес в этот файл и вставьте его в текстовое поле «URL-адрес после получения». В моем случае URL-адрес будет http://demo.jeffrey-way.com/awesomeProject/github.php .

При этом каждый раз, когда вы awesomeProject в awesomeProject GitHub, этот файл будет вызываться, и каталог awesomeProject на вашем сервере будет автоматически обновляться без необходимости перемещать палец. Довольно изящно, а?