Согласно yeoman.io , «Yeoman — это надежный и самоуверенный набор инструментов, библиотек и рабочего процесса, который может помочь разработчикам быстро создавать красивые, привлекательные веб-приложения». Давайте покопаемся и посмотрим, что конкретно это означает!
йомен
|
1
2
3
4
5
6
7
|
_ .—————————.
_|o|_ |
|_|
/ \Y/ \ o_________________________|
||
o/ — \
_\ /_
|
В наши дни большая часть работы уходит на создание веб-приложений. Есть бесчисленное множество библиотек, шаблонов, стилей, сеток, шаблонов, начальных загрузок … список можно продолжить! Yeoman является ответом на некоторые из этих вопросов. Вместо того, чтобы тратить кучу времени на настройку и запуск приложения, Yeoman выполняет всю работу за вас — всего лишь несколько команд.
Прежде чем двигаться вперед, мы должны установить его!
Самый быстрый способ начать использовать Yeoman — запустить следующий скрипт.
|
1
|
curl -L get.yeoman.io |
|
Так что это было легко. Что сейчас произошло? Множество вещей! Выключенный файл install.sh , get.yeoman.io , имеет заголовок, который точно описывает, что произошло.
|
1
2
3
4
5
6
7
8
|
# * Detect Mac or Linux, pick which package manager to use
# * On Mac, install homebrew if it’s not present
# * Then install these: git optipng jpeg-turbo phantomjs
# * Make sure Ruby >= 1.8.7 is around, install if not (for Compass)
# * Install the latest NodeJS package
# * Install Compass
# * Download Yeoman zip to a temporary folder
# * Install it as a global node module
|
И у тебя это есть!
Используй это
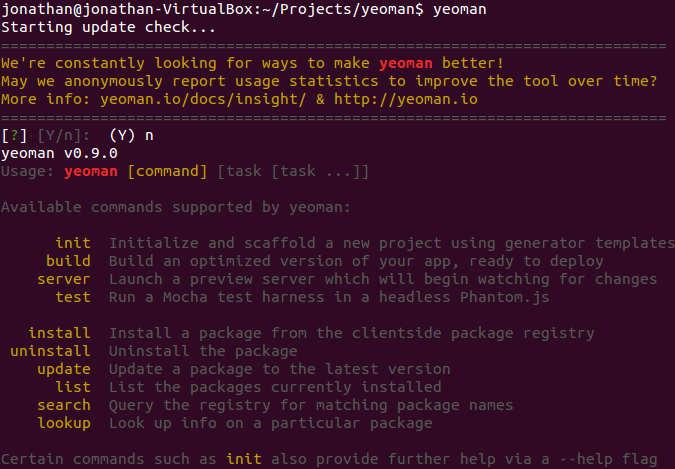
Yeoman устанавливается как глобальный Node-модуль, поэтому откройте ваш TOC (Terminal of Choice) и запустите yeoman .
При первом запуске программа спросит, хотите ли вы позволить им сохранять статистику использования вами Yeoman. На самом деле они настроили аккаунт Google Analytics для отслеживания всех видов интересных статистических данных об использовании.

Просто запустив yeoman вы распечатаете список команд, доступных для выполнения.
yeoman init
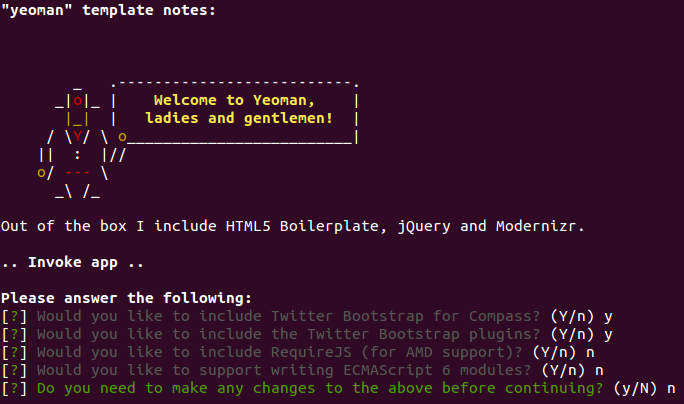
Здесь происходит волшебство лесов. Запустите следующую команду для базового приложения в скаффолде.
|
1
|
yeoman init
|
Эта команда задаст пять вопросов:

При запуске init будет работать HTML5 Boilerplate, а также jQuery и Modernizr. Вот более расширенный список.
- HTML5 Boilerplate для основной базы
- Compass Twitter Bootstrap для файлов SASS, так как файлы CSS создаются в SASS
- Twitter Bootstrap для необязательного списка плагинов JavaScript (необязательно)
- RequireJS для AMD модуль и поддержка загрузки скриптов (необязательно)
- RequireHM для экспериментальной поддержки синтаксиса модуля EcmaScript 6 поверх RequireJS (необязательно)
Он также скомпилирует файлы CoffeeScript и Compass прямо из коробки!
Генераторы — это магия всех лесов. Сама команда init основана на генераторе. Для них есть отдельный репозиторий . Уже есть много доступных, включая Backbone , Ember и Angular, чтобы назвать только некоторые из них. Чтобы просмотреть список всех их, просто запустите …
|
1
|
yeoman init —help
|
Генераторы являются огромной частью Yeoman, и должны быть изменены и дополнены.
Если вы хотите создать свое собственное приложение Backbone.js, вы можете просто запустить:
|
1
2
|
mkdir backboneapp && cd backboneapp
yeoman init backbone
|
Это создаст проект с несколькими шаблонными моделями, представлениями, коллекциями, предварительно загруженными с помощью шаблонов Lodash , Mocha , jQuery и HTML5.
Вы можете сделать то же самое с Angular и Ember, как упоминалось ранее.
Существуют также различные суб-генераторы , которые позволяют вам делать такие вещи, как:
|
1
2
3
4
|
yeoman init backbone:view awesomeView
yeoman init backbone:model awesomeModel
yeoman init backbone:collection awesomeCollection
yeoman init backbone:router awesomeRouter
|
Тогда BAM, у вас будет несколько новых кодеков для работы, вместо того, чтобы тратить кучу времени на переписывание стандартного кода!
yeoman build
Под обложками вы найдете Grunt , популярный фреймворк, созданный Беном Алманом (Cowboy) для создания приложений JavaScript. Он опирается на grunt файл параметров конфигурации, которые настраивают задачи для выполнения различных операций, таких как слияние, объединение, минимизация и т. Д.
Yeoman построен поверх Grunt, но расширяет его, предоставляя некоторые новые модификации и функции. Это включает:
- JSHint
- Компиляция CoffeeScript и SASS
- Сборка приложений
r.jsс использованиемr.js - Объединение, минимизация и сжатие PNG и JPEG
- Выполнение тестов с PhantomJS
- Создание манифеста кеша приложения
- И несколько других.
Конфигурация будет помещена в файл gruntfile.js в сгенерированном приложении. Когда вы закончите разработку, запустите следующее, чтобы собрать приложение.
|
1
|
yeoman build
|
Ваше недавно созданное приложение будет помещено в папку dist/ . Одна интересная особенность — то, как Yeoman будет принимать ссылки на скрипты, такие как:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!— build:js scripts/scripts.js —>
<script src=»scripts/vendor/jquery.min.js»></script>
<script src=»scripts/vendor/lodash.min.js»></script>
<script src=»scripts/vendor/backbone-min.js»></script>
<script src=»scripts/main.js»></script>
<script src=»scripts/views/application-view.js»></script>
<script src=»scripts/models/application-model.js»></script>
<script src=»scripts/collections/application-collection.js»></script>
<script src=»scripts/routes/app-router.js»></script>
<script src=»scripts/models/photo-model.js»></script>
<script src=»scripts/collections/photos-collection.js»></script>
<script src=»scripts/views/flickr-view.js»></script>
<script src=»scripts/views/photoItem-view.js»></script>
<!— endbuild —>
|
И, после запуска сборки, объедините и сверните эти файлы до одной ссылки на script . Это двенадцать HTTP-запросов к одному!
|
1
|
<script src=»scripts/47ce0679.scripts.js»></script>
|
Каждый из этапов процесса сборки можно найти в gruntfile.js , который генерируется при создании приложения. Также есть несколько вариантов сборки цели.
yeoman server
Yeoman также предлагает встроенный хост-сервер для локального тестирования вашего приложения. LiveReload или простой просмотр файлов, если у вас нет LiveReload, также гарантирует, что при запуске сервера любые изменения в файлах в приложении автоматически перезагрузят браузер с новыми изменениями. По умолчанию используется порт 3051 . Запустив следующее …
|
1
2
3
4
5
|
# Run this for the non-built version
yeoman server
# Or this for the built version
yeoman server:dist
|
Появится новое окно браузера с запущенным приложением. Сервер также скомпилирует ресурсы Coffee и Sass и поместит их во temp каталог. Так что вам не нужно беспокоиться о компиляции! Есть несколько других целей сервера; не забудьте проверить их .
yeoman test
Mocha — популярный фреймворк для модульного тестирования, встроенный в Yeoman. Когда проект находится в лесах, создается тестовая папка с файлом index.html с Mocha и Chai для утверждений. Просто запустите:
|
1
|
yeoman test
|
Затем Yeoman запустит Mocha против PhantomJS , который является безголовым браузером, который работает внутри Node.js. Затем вы можете свободно добавлять новые тесты в файл index.html . Модульное тестирование может значительно улучшить любое приложение, и Yeoman делает процесс максимально простым. Так что больше нет оправданий! Вы также можете использовать Jasmine , если --test-framework jasmine передавая --test-framework jasmine команде yeoman init .
yeoman install
Чтобы установить новые клиентские библиотеки в ваше приложение, Yeoman использует библиотеку Bower, разработанную некоторыми людьми из Twitter.
Бауэр — менеджер пакетов для Интернета. Bower позволяет легко устанавливать ресурсы, такие как изображения, CSS и JavaScript, и управляет зависимостями для вас.
Yeoman допускает следующие команды:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
# Install any package(s) space delimited
yeoman install jquery
# Uninstall things
yeoman uninstall jquery
# Update things
yeoman update jquery
# Installs underscore also since backbone depends on it
yeoman install backbone
# List out all of the installed things
yeoman list
# Go find stuff specifically based on a name
yeoman lookup mocha
# Go find stuff based on a keyword
yeoman lookup underscore
|
Bower является отличным дополнением к Yeoman и решает проблему рабочего процесса, заключающуюся в необходимости постоянно извлекать библиотеки при создании приложений. Это также гарантирует, что они в курсе. Вот пример того, как вы могли бы использовать Bower.
|
1
2
3
4
|
bower install jquery
bower install git://github.com/maccman/package-jquery.git
bower install http://code.jquery.com/jquery-1.7.2.js
bower install ./repos/jquery
|
Приложения, установленные с помощью bower, будут храниться в файле component.json в корне приложения.
Положил все это вместе
Давайте создадим простое приложение Backbone от начала до конца.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
# Create a new app
yeoman init backbone
# Create a new model and collection
yeoman init backbone:model photo
yeoman init backbone:collection photos
# Create a some new views for flickr public photos
yeoman init backbone:view flickr
yeoman init backbone:view photoItem
# WAVES HAND AND ADDS LOTS OF CODE
# https://github.com/jcreamer898/yeomanbbapp
yeoman server
# Build ALL THE THINGS!
yeoman build
# Check out the new build man…
yeoman server:dist
|
Вау, это почти слишком просто — и не забывайте, что вы можете создавать псевдонимы Bash для дальнейшего сокращения этого кода. Самым сложным было создание примера приложения ! Но в этом вся прелесть. Йоман уводит тебя от
шаблонный код, и позволяет сосредоточиться исключительно на трудные вещи!
Если вы хотите, посмотрите на приложение, чтобы увидеть, как все прошло. Я бы сказал, очень хорошо .
Вывод
Yeoman может быстро ускорить процесс разработки нового приложения. Вместо того, чтобы тратить время на сбор библиотек и написание стандартного кода, вместо этого введите несколько команд, и все готово! Более того, это открытый исходный код, написанный несколькими парнями, которых вы знаете!
Наслаждайтесь!