Два раза в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Activetuts +. Этот учебник был впервые опубликован в июле 2009 года.
Предварительные загрузчики должны быть в ваших приложениях Flash. Они сообщают пользователю, что программа запущена, но не могут показать никакого содержимого, пока они не будут достаточно загружены. В этом уроке я помогу вам создать MovieClip для предварительного загрузчика Apple и научу вас отображать некоторую информацию о загрузке. Все это с помощью Flash и ActionScript 3.0.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Мы собираемся создать предварительный загрузчик MovieClip, используя инструменты Flash, такие как Rectangle Primitive Tool, и что-то очень важное для правильного выравнивания: параметр «Привязать к объектам». Клип будет перемещаться по временной шкале, и мы будем строить код в двух классах. Первый класс позаботится о предварительном загрузчике, а другой — о классе документов, где мы запустим предварительный загрузчик.
Шаг 2: Начало
Откройте Flash и создайте новый файл Flash (ActionScript 3).

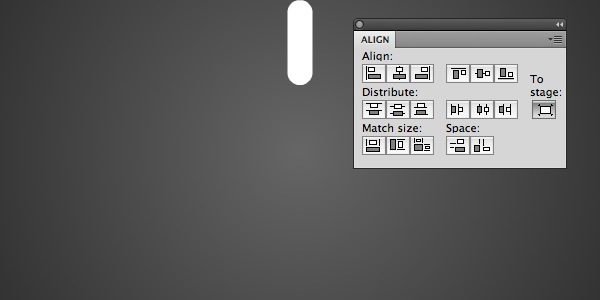
Установите размер сцены на желаемые размеры и добавьте цвет фона. Я использовал размер 600 x 300 пикселей и добавил серый радиальный градиент (# 666666, # 333333).

Шаг 3: Создание базовой формы
Этот предзагрузчик состоит из одной простой формы, которая повторяется 12 раз.
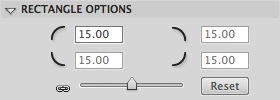
Выберите Rectangle Primitive Tool и установите радиус угла на 15, убедитесь, что заблокировали элемент управления радиусом угла, чтобы каждый угол был одинаково скруглен.

Установите белый цвет и нарисуйте прямоугольник размером 25 x 85 пикселей, не используйте обводку.

Вот и все, это основная форма, которая будет основной частью нашего прелоадера.
Шаг 4: позиционирование фигур
Используйте панель «Выровнять», чтобы установить ранее созданную форму в центре верхней части сцены.

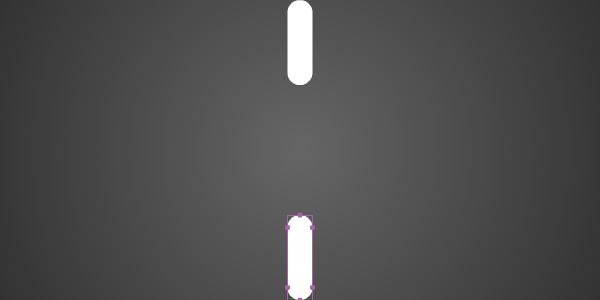
Дублируйте форму (Cmd + D) и выровняйте ее по центру снизу.

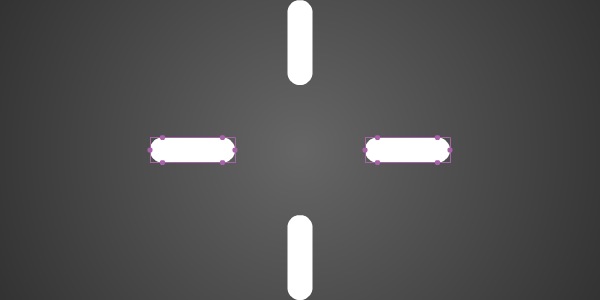
Дублируйте обе фигуры и затем перейдите в «Модификация»> «Трансформировать»> «Повернуть на 90º».

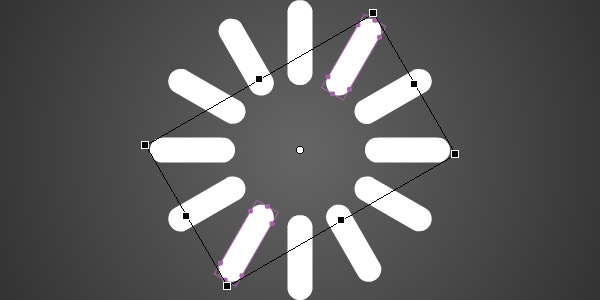
Здесь идет сложная часть, выберите Free Transform Tool и убедитесь, что вы выбрали опцию Snap To Objects (это значок магнита на панели инструментов или вы можете перейти в View> Snapping> Snap to Objects). Начните вращать верхнюю и нижнюю фигуры, вы заметите, что вращение останавливается под каждым определенным углом, мы будем использовать две остановки, чтобы отделить фигуры друг от друга, заканчиваясь примерно так:

Шаг 5: Изменение альфы
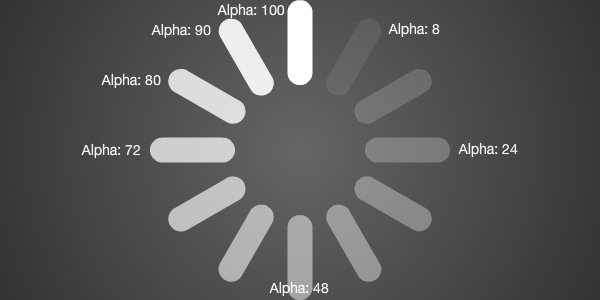
Мы изменим альфа-свойство фигур, чтобы получить эффект «следования», который нам нужен. Есть 12 фигур, это немного больше, чем 8, но чтобы избежать использования десятичных дробей, мы установим 9 в 8 кратных, а для последних 3 добавим 10. Это дает нам альфа-значения 8, 16, 24 .. .72, 80, 90, 100. Посмотрите на изображение, чтобы получить идею.

Шаг 6: Анимация
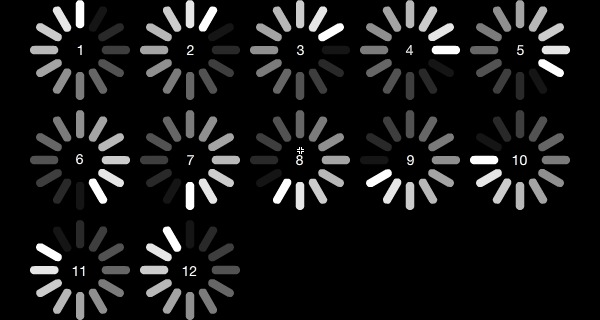
Преобразуйте все фигуры в один мувиклип и назовите его «Preloader». Установите флажок «Экспорт для ActionScript» и напишите «classes.Preloader» в текстовом поле класса. Дважды щелкните клип, чтобы получить доступ к его временной шкале. Процесс анимации очень прост; добавьте новый ключевой кадр и вращайте фигуры, пока 100% -ая альфа-форма не окажется в положении, где была 8% -ая альфа-форма. Повторяйте это, пока не получите полную анимацию. Кадры должны быть в следующем порядке:

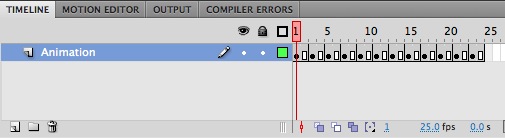
Поскольку анимация основана на временной шкале, скорость будет зависеть от количества кадров в секунду вашего фильма, у меня 25 кадров в секунду, и я использовал 2 кадра в каждом состоянии.

Шаг 7: Выбор размера
Наш предварительный загрузчик имеет размер 300 x 300 пикселей, обычно он не будет таким большим, но хорошо иметь такую возможность. Выберите подходящий размер для вашего прелоадера и расположите его по центру на сцене. Я выбрал 48 х 48 пикселей.

Шаг 8: Загрузка информации
Создайте динамическое текстовое поле и присвойте ему имя экземпляра «info». Это покажет общий килобайт для загрузки, объем загруженного в настоящее время и процент, который он представляет. Напишите текст, чтобы понять, какой размер он будет использовать, и отцентрируйте его.

Шаг 9: Создание класса Preloader
Создайте новый файл ActionScript и начните импорт необходимых классов:
|
1
2
3
4
5
6
|
package classes
{
import flash.display.MovieClip;
import flash.text.TextField;
import flash.events.Event;
import flash.events.ProgressEvent;
|
Шаг 10: Расширение класса
|
1
2
|
public class Preloader extends MovieClip
{
|
Поскольку наш предварительный загрузчик является MovieClip и использует временную шкалу, мы собираемся расширить этот класс с помощью класса MovieClip.
Шаг 11: переменные
Нам нужно использовать только одну переменную в этом классе. Эта переменная будет хранить имя экземпляра текстового поля, которое мы используем для отображения информации о загрузке.
|
1
|
private var dataTextField:TextField;
|
Шаг 12: Запустите функцию
|
01
02
03
04
05
06
07
08
09
10
11
|
public function start(dataTextField:TextField):void
{
this.dataTextField = dataTextField;
/* The loaderInfo Object is in charge of the loading process, in this code we add
listeners to check the progress and when the movie is fully loaded */
this.loaderInfo.addEventListener(ProgressEvent.PROGRESS, onProgress);
this.loaderInfo.addEventListener(Event.COMPLETE, onComplete);
}
|
Шаг 13: Функция прогресса
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function onProgress(e:ProgressEvent):void
{
/* Here we use some local variables to make better-reading code */
var loadedBytes:int = Math.round(e.target.bytesLoaded / 1024);
var totalBytes:int = Math.round(e.target.bytesTotal / 1024);
var percent:int = (e.target.bytesTotal / e.target.bytesLoaded) * 100;
/* Sets the loading data to the textfield */
dataTextField.text = String(loadedBytes + » of » + totalBytes + «KB Loaded\n» + percent + «% Complete»);
}
|
Шаг 14: Полная функция
|
01
02
03
04
05
06
07
08
09
10
11
|
private function onComplete(e:Event):void
{
/* Remove listeners */
this.loaderInfo.removeEventListener(ProgressEvent.PROGRESS, onProgress);
this.loaderInfo.removeEventListener(Event.COMPLETE, onComplete);
//Here you can add a function to do something specific, I just used a trace */
trace(«Loaded!»);
}
|
Шаг 15: Класс документа
Создайте новый файл ActionScript и начните писать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
package classes
{
import flash.display.MovieClip;
public class Main extends MovieClip
{
public function Main():void
{
/* Starts the preloader, «preloader» is the instance name of the clip */
preloader.start(info);
}
}
}
|
Этот код будет классом документа, поэтому вернитесь в файл .Fla и добавьте «classes.Main» в текстовое поле класса на панели свойств.
Вывод
Вы всегда можете изменить цвет прелоадера, чтобы использовать его с разными фонами, простой способ сделать это — изменить значение Tint в свойствах клипа, попробуйте!
Спасибо за чтение, не стесняйтесь оставлять комментарии и вопросы.