Для тех графических дизайнеров, которые используют jQuery для улучшения своих сайтов, эта коллекция плагинов специально предназначена для инструментов улучшения типографики. Если вы все еще сомневаетесь в реализации jQuery, ознакомьтесь с нашим руководством « Введение в jQuery для дизайнеров », которое поможет вам начать с некоторых маленьких шагов. jQuery предоставляет вам как дизайнеру уникальные возможности для получения невероятно интересных эффектов с помощью типографики — важнейшего элемента дизайна для любого веб-сайта.
Один из самых важных вопросов, которые я задал при рассмотрении этих плагинов: «Как jQuery обрабатывает текст?» Я хотел убедиться, что текст не был изменен или обработан таким образом, чтобы поисковые системы не могли понять содержание на странице. Если это выглядит великолепно, но мои клиенты перепутывают поисковую систему, тогда мне нужно подойти к дизайну с другой технологией.
Учитывая эти соображения, вот несколько замечательных плагинов jQuery, чтобы получить максимальную отдачу от вашей типографии. Дайте мне знать, что вы используете, ненавидите, любите, или, если я пропустил хороший!
Lettering.js
Я знаю, что продвигал этот плагин в предыдущем посте , но его стоит включить в этот список. ВНИМАНИЕ: Letteringjs — это не плагин, который вы внедряете и от которого отказываетесь. Это просто делает создание удивительной типографии на основе CSS еще проще, разбивая ваш текст на куски, которые затем можно стилизовать в CSS. Вы можете стилизовать букву за буквой, слово за словом или построчно. Поэтому применение удивительных обработок к блокам текста становится быстрым, как только вы создадите эффект.
Источник | Ссылка для скачивания
ghostType
Это классный эффект, который заставляет текст выглядеть так, как будто он печатается на экране. Отличный способ привлечь внимание к определенной области страницы, и это просто блок текста в классе. Это означает, что текст полностью читается поисковыми системами.
Источник | Ссылка для скачивания
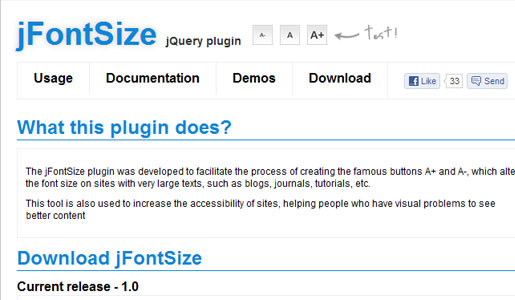
jFontSize
Мне нравится этот плагин, потому что я фанат улучшения доступности. Используя этот код, вы можете добавить кнопки изменения размера текста на свой сайт, чтобы пользователи могли быстро изменять размер шрифта любого текста в пределах назначенного вами класса. Вы также можете настроить скорость увеличения размера шрифта за клик.
Источник | Ссылка для скачивания
Случайные буквы
Это также классно выглядящий текстовый эффект, который также может добавить движения вашей странице. По ссылке на источник ниже вы получите подробное описание плагина, а также отличный пример создания собственного плагина jQuery. Текст, который вы хотите перемешать, просто помещается в любой тег, который поддерживает атрибут «id» (<div>, <span>, <p> и т. Д.). Настройка по умолчанию очень проста в реализации, но легко настроить внешний вид.
Источник | Ссылка для скачивания
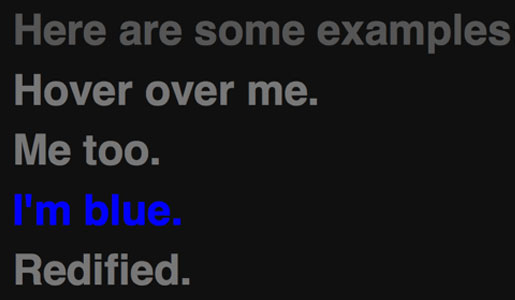
JQuery Glow
Хороший эффект ролловера, буквы переходят в различные цвета по вашему выбору. Это может быть полезно для панелей навигации или других элементов, с которыми вы хотите, чтобы пользователи взаимодействовали. Это легкий и может быть смягчен, чтобы быть аккуратным, тонким эффектом.
Источник | Ссылка для скачивания
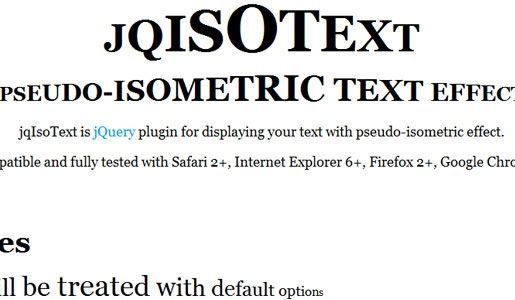
jqISOtext
Этот плагин добавляет изометрический эффект, чтобы сделать ваш текст деформации от одной буквы к следующей. Вы можете контролировать это по буквам, если это необходимо. Это может быть отличным эффектом для заголовков / заголовков или просто для забавного оформления текста.
Источник | Ссылка для скачивания
Подход jQuery
Хотя это не только плагин для типографики, вы можете использовать jQuery Approach для создания серии интересных эффектов ролловера. Вы можете контролировать, как любые символьные элементы внутри тега растут / уменьшаются и / или меняют цвета. Это может быть хорошим эффектом панели навигации.
Источник | Ссылка для скачивания
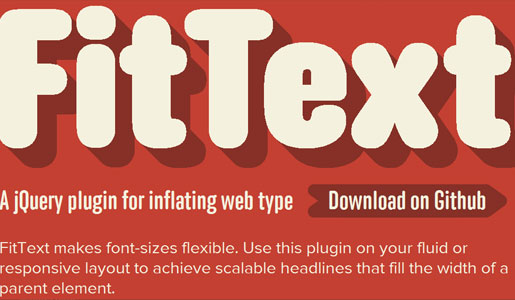
FitText
Здесь мы имеем эффект слияния для автоматического изменения размера текста в соответствии с размером экрана пользовательского экрана. Разработанный для заголовков и заголовков, он будет масштабировать ваш текст до размера родительского элемента. Это делает ваши заголовки и заголовки динамичными и плавными. Не пытайтесь использовать это для текста абзаца. Он будет масштабироваться и может иметь неожиданные результаты при использовании с большим блоком текста.
Источник | Ссылка для скачивания
Ньюстикер
Это старый добрый тикер новостей, который может быть использован для предоставления актуальной информации. Мне нравится, что это очень легкий и простой в использовании. Плюс, контент читается поисковой системой.
Источник | Ссылка для скачивания
Переключатель таблиц стилей
Дайте своим пользователям возможность переключаться между различными таблицами стилей! Это может быть частью набора специальных возможностей, если ваш сайт имеет низкоконтрастный фон и веб-копию. Быстрое нажатие кнопки и цвета фона могут измениться, и цвет шрифта может измениться. Вы также можете предложить экстремальные различия. Другое приложение — сделать мобильную версию и версию для ПК доступной. В итоге, это очень простой, но мощный инструмент.
Источник | Ссылка для скачивания
Runloop Plugin
Это обманчиво надежный плагин, который делает гораздо больше, чем кажется на поверхностном уровне. Вы можете связать несколько текстовых эффектов и указать, когда вы хотите, чтобы эффект начал работать. Я бы классифицировал это как расширенный плагин, так как для правильной работы требуются некоторые знания кода. Но, оказавшись на месте, вы получите огромное количество удивительных эффектов, которые вы можете осуществить в определенной последовательности.
Источник | Ссылка для скачивания
Параллакс (скроллинг)
Я понимаю, что это не типографский плагин, но он настолько полезен для драматических текстовых эффектов, что просто ДОЛЖЕН быть включен в этот список. Вы, наверное, видели те веб-сайты, которые обладают таким потрясающим эффектом 3D, когда вы просматриваете контент. Это простой и легкий способ осуществить этот эффект самостоятельно. Вы можете использовать изображения и текст, чтобы заставить его работать.
Источник | Ссылка для скачивания
Параллакс (зависание)
Это еще один плагин параллакса, но он работает только с наведением мыши, а не с прокруткой. Поэтому, когда мышь перемещается по разделу, где это применяется, изображения или текст будут перемещаться драматическим образом. Для небольших разделов вашей страницы вы можете применить этот эффект, чтобы получить красивый, интерактивный вид.
Источник | Ссылка для скачивания
Получайте удовольствие, проверяя каждый из этих плагинов и внедряя несколько интересных jQuery на свой сайт!