Время для хороших вещей сейчас. Мы добавим систему комментариев, боковую панель с виджетами и архив для всех старых постов. Это покроет все, что вам нужно для простой, но хорошо работающей темы WordPress, и, надеюсь, вы сможете применить ее ко всем видам тематических проектов.
Обзор дополнений
Следуя предыдущей статье о том, как создать тему WordPress с нуля , теперь мы собираемся добавить эту отсутствующую боковую панель, систему комментариев и, наконец, страницу архива. Это должно помочь вам познакомиться с темами WordPress, однако вы всегда можете улучшить их, поэтому я также дам вам немного рекомендуемого чтения.
Я надеюсь показать вам, как настроить готовую боковую панель для виджетов, которая также должна дать вам представление о том, как добавлять виджеты в другие области шаблона. Система комментариев довольно проста, но нам всегда нравится, чтобы наш сайт выглядел хорошо, поэтому в нем будет немного стилей. Наконец, архив, это один из стандартных файлов шаблонов WordPress, однако пользовательские страницы очень похожи, убивая двух зайцев одним выстрелом …
Шаг 1 — Боковая панель
Всегда лучше справляться с трудными деталями, верно? Ну что ж, тогда начнем. Создайте новый файл в каталоге вашей темы под названием functions.php и откройте его для редактирования. Вставьте в следующее:
|
1
2
3
4
5
6
7
8
9
|
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(
‘before_widget’ => »,
‘after_widget’ => »,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’,
));
?>
|
Это говорит WordPress, что в нашей теме есть готовая боковая панель для виджетов. Этот код может быть расширен для включения тем с несколькими областями, готовыми для виджетов. Мы также утверждаем, что боковой панели нашей темы нужен HTML, отличный от того, что обычно выводит WordPress. Это предотвращает завертывание виджетов боковой панели в теги <li> , что для нас не очень хорошо выглядит.
Теперь давайте создадим эту боковую панель, создадим еще один файл с именем sidebar.php и вставим следующее.
|
1
2
3
4
5
6
7
|
<div id=»sidebar»>
<?php if ( !function_exists(‘dynamic_sidebar’)
||
<h2>About</h2>
<p>This is the deafult sidebar, add some widgets to change it.</p>
<?php endif;
</div>
|
Это просто говорит WordPress, где должна быть боковая панель. Там есть небольшой текст по умолчанию, если на боковой панели нет виджетов.
Наконец, нам нужно включить файл боковой панели в index.php , поэтому откройте его и добавьте следующее непосредственно перед <div id="content"> , однако убедитесь, что тег include заголовка все еще находится в верхней части файла.
|
1
|
<?php get_sidebar();
|
Поздравляю, вы только что добавили динамическую боковую панель в тему.

Шаг 2 — Комментарии
Система комментариев WordPress может быть настолько простой или сложной, насколько вы пожелаете, однако, поскольку это простой учебник, который строит простую тему, мы собираемся использовать простой метод добавления комментариев к нашим сообщениям.
WordPress облегчает это благодаря стандартному дизайну системы комментирования, который поставляется с каждой копией WordPress, и может использоваться в любой теме. Вот что мы будем делать. Откройте index.php и поместите следующее после строки 13 (я говорю о сразу после строки со всеми деталями сообщения, такими как the_time() и т. Д.)
|
1
|
<?php comments_template();
|
Как вы можете видеть, это включает в себя файл, которого у нас нет в папке с темой, но на самом деле он находится где-то в запутанной глубине WordPress. Шутки в сторону, это делает нашу жизнь намного проще.
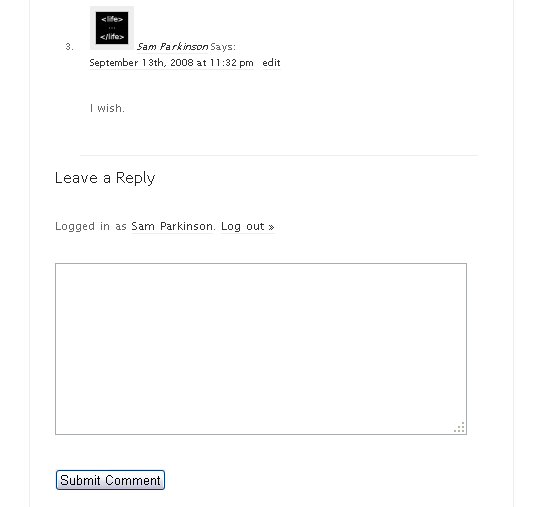
Протестируйте свою тему сейчас, вы заметите, что она достаточно умна, чтобы не показывать форму и все комментарии на главной странице, но когда вы нажимаете на сообщение, оно отображается так, как вы хотите. Ну … кроме того факта, что текстовая область — путь к большому. Чтобы исправить это, мы не хотим идти и редактировать ядро WordPress, а просто добавить строку CSS и сделать ее несколько проще для чтения в процессе. Поэтому добавьте следующее в style.css .
|
1
2
3
|
textarea#comment { width: 400px;
.commentmetadata { font-size: 10px;
|
Первая строка ограничит текстовые области разумным размером, а также добавит немного отступов, чтобы их было легче читать. Теперь у вас есть простая, но очень функциональная система комментирования в вашей теме.
Метаданные также были немного малы, так что это то, что охватывает вторая строка.

Шаг 3 — Архив
Большинство сайтов WordPress имеют «архив», место для поиска старых сообщений. Обычно отображаются два списка, один со ссылками на все сообщения в категориях сайтов, и один со всеми сообщениями по месяцам. Это позволяет быстро просматривать архив и делает его удобнее для пользователя.
WordPress рассматривает archives.php как один из их стандартных файлов, вам не нужно добавлять какой-либо специальный заголовок, чтобы его увидели. Однако, если вы хотите сделать другой шаблон страницы, который не является стандартным, прочитайте здесь .
Поэтому создайте новый файл и вставьте следующее, и все будет объяснено.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php get_header();
<?php get_sidebar();
<div id=»content»>
<h2 class=»entry-title»><?php the_title() ?></h2>
<?php the_content() ?>
<ul id=»archives-page» class=»xoxo»>
<li id=»category-archives»>
<h2>Archives by Category</h2>
<ul>
<?php wp_list_categories(‘optioncount=1&title_li=&show_count=1’) ?>
</ul>
</li>
<li id=»monthly-archives»>
<h2>Archives by Month</h2>
<ul>
<?php wp_get_archives(‘type=monthly&show_post_count=1’) ?>
</ul>
</li>
</ul>
</div>
<?php get_footer();
|
Это может выглядеть довольно похоже на index.php однако вы можете заметить, что в WordPress нет цикла. Это потому, что мы создаем страницу, содержащую только один элемент. Мы все еще можем использовать функции, такие как the_title() чтобы получать и отображать информацию о странице.
Также есть the_content() , так что если вы поместите небольшой текст на эту страницу, он все равно будет отображаться. Теперь следующий материал довольно прост: это стандартный список (ну, на самом деле, две …) с двумя функциями: wp_list_categories() и wp_get_archives() . Обе функции выводят стандартный список, первый выводит список всех категорий сайтов и дает каждому ссылку, по которой отображаются все сообщения в этой категории. Второй делает то же самое, за исключением того, что он отображает месяцы, а не категории.
Параметры в функциях заставляют их отображать категорию / месяц с количеством сообщений для добавления динамического фактора сайта, хе-хе. Чтобы добавить эту классную страницу архива на ваш сайт, вам нужно создать новую страницу и изменить опцию «Шаблон страницы» на новую «Страницу архива». Проверьте это, классная страница архива для всех, чтобы увидеть, сколько вы написали.

Обзор — это работает?
Да, боковая панель делает свою работу. То же самое касается системы комментариев и страницы архива. Я надеюсь, что это показало вам основы того, как сделать тему WordPress, даже если в самых простых формах. Проверьте ссылки ниже, чтобы начать работу с более продвинутой темой, доступной для WordPress.
Дальнейшее чтение
-
Кодекс WordPress
Тема разработки кодекса понятна и хорошо написана документация. Исходя из создателей WordPress, вы не ошибетесь, следуя его инструкциям.
-
CSS Tricks Screencast
Было много упоминаний о руководстве по CSS Tricks 3, посвященном темам WordPress, поэтому я подумал, что это стоит. В нем рассказывается, как создать хороший сайт, немного более сложный, чем этот, но он должен улучшить эти навыки.