Почти все пользовательские интерфейсы ПК разработаны с учетом необходимости перемещения курсора и нажатия на объекты. Таким образом работают кнопки, меню, поля со списком, списки и все остальные стандартные элементы управления пользовательским интерфейсом. Мышь используется для позиционирования курсора, а позиция курсора используется для выполнения действия.
Это парадигма дизайна, которая сработала хорошо, но в последнее время новые технологии, такие как сенсорные экраны и датчики движения (например, Wii), поставили под сомнение идею использования мыши или даже наведения курсора на экран вообще.
Задолго до того, как основное внимание уделялось сенсорным экранам или Wii, такие программы, как браузер Opera, представили понятие жестов мыши. Концепция была проста: вместо того, чтобы использовать положение курсора, чтобы определить, какое действие нужно выполнить, движение самого курсора будет указывать на действие. Таким образом, перемещая курсор круговыми движениями, вы запускаете веб-браузер для обновления. Переместив его влево, вы вернетесь назад в историю страниц, а, переместив его вправо, вы двинетесь вперед.
Для разработчиков Flash есть бесплатная библиотека жестов мыши, которая позволяет этот тип взаимодействия с минимальными усилиями. Чтобы продемонстрировать, как он используется, мы создадим простой видеопроигрыватель, который использует жесты мыши, а не кнопки, чтобы изменить воспроизведение видео.
Шаг 1: Библиотека жестов мыши
Загрузите библиотеку жестов мыши Дидье Бруна здесь ( http://www.brighthub.com/hubfolio/matthew-casperson/media/p/50540.aspx ) и извлеките ее в удобное место.
Шаг 2: Новое приложение
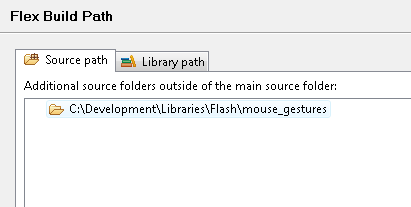
Создайте новое веб-приложение Flex и добавьте библиотеку жестов мыши в список путей сборки. Вы можете получить доступ к свойству пути сборки, выбрав «Проект»> «Свойства»> «Путь сборки Flex» в Flex Builder.

Шаг 3: FLV
Вам понадобится FLV-видеофайл для тестирования приложения. Демо-версия конвертера IMToo FLV ( http://www.imtoo.com/flv-converter.html ) будет конвертировать короткие видео практически из любого формата в FLV. Если у вас нет коллекции FLV-фильмов, этот инструмент идеально подходит для конвертации практически любого бесплатного видео, которое вы можете скачать из Интернета. Я конвертировал одно демо-видео, которое поставляется с Vista, для этой демонстрации.
Шаг 4: Атрибуты приложения
Вам нужно будет изменить некоторые атрибуты элемента Application, содержащиеся в файле MXML. Здесь мы указали ширину, высоту, цвет фона (backgroundGradientColors) и прозрачность (backgroundGradientAlphas). Мы также установили функцию appComplete, которая будет вызываться в ответ на событие applicationComplete. Это дает нам точку входа в приложение, где будут настраиваться жесты мыши.
|
01
02
03
04
05
06
07
08
09
10
11
|
<mx:Application
xmlns:mx=»http://www.adobe.com/2006/mxml»
layout=»absolute»
width=»600″
height=»400″
applicationComplete=»appComplete()»
backgroundGradientAlphas=»[1.0, 1.0]»
backgroundGradientColors=»[#000000, #000000]»>
</mx:Application>
|
Шаг 5: mx: VideoDisplay
Добавьте следующий элемент mx: VideoDisplay в качестве дочернего элемента элемента mx: Application.
|
01
02
03
04
05
06
07
08
09
10
|
<mx:VideoDisplay
id=»videoPlayer»
autoPlay=»false»
bottom=»30″
top=»10″
left=»10″
right=»10″
source=»Butterfly.flv»
metadataReceived=»metadataReceived(event)»
playheadUpdate=»playHeadUpdate(event)»/>
|
Атрибут id назначает имя VideoDisplay, на которое мы можем ссылаться из ActionScript.
Свойства top, bottom, left и right определяют положение VideoDisplay.
Атрибут autoPlay имеет значение false, что означает, что видео не начнет воспроизводиться сразу.
Атрибут источника указывает на местоположение видеофайла. Если у вас есть собственный видеофайл FLV, вам нужно будет изменить этот атрибут, чтобы он указывал на него.
Атрибут metadataReceived указывает на функцию, которая будет вызываться после загрузки VideoDisplay деталей видео. Мы используем это, чтобы узнать, как долго видео, поэтому мы можем изменить максимальное значение HSlider.
Атрибут playheadUpdate указывает на функцию, которая будет вызываться при воспроизведении видео. Это позволяет нам отслеживать текущую позицию видеофайла и соответственно обновлять HSlider.
Шаг 6: mx: HSlider
Добавьте следующий элемент mx: HSlider в качестве дочернего элемента элемента mx: Application
|
1
2
3
4
5
6
7
|
<mx:HSlider
id=»videoPosition»
enabled=»false»
bottom=»10″
right=»10″
left=»10″
change=»videoPositionChanged(event)»/>
|
Атрибут id назначает имя VideoDisplay, на которое мы можем ссылаться из ActionScript.
Свойства top, bottom, left и right определяют положение VideoDisplay.
Атрибут change определяет функцию, которая вызывается, когда пользователь меняет положение ползунков.
Шаг 7: Интерфейс
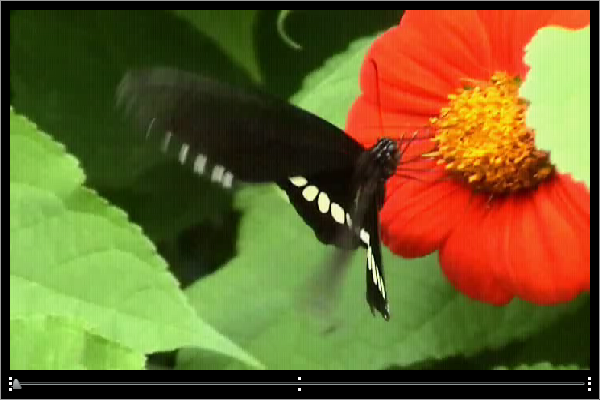
Теперь у вас должен быть графический интерфейс, похожий на приведенный ниже.

Шаг 8: mx: скрипт
Добавьте элемент mx: Script как дочерний элемент mx: Application. Этот элемент будет содержать код ActionScript для нашего приложения.
|
1
2
3
4
5
6
|
<mx:Script>
<![CDATA[
// code goes here
]]>
</mx:Script>
|
Шаг 9: Импорт пакетов
Нам нужно импортировать несколько пакетов. Это делается внутри элемента mx: Script. Три класса из пакета mx.events, MetadataEvent, SliderEvent и VideoEvent, используются в качестве параметров в функциях прослушивателя событий. В пакет com.foxaweb.ui.gesture входят классы из библиотеки жестов мыши.
|
1
2
3
4
|
import mx.events.MetadataEvent;
import mx.events.SliderEvent;
import mx.events.VideoEvent;
import com.foxaweb.ui.gesture.*;
|
Шаг 10: Определите константы
Затем определяется число констант. Константа VIDEO_STEP определяет, на сколько времени будет перемещаться текущая позиция видео при переходе вперед или назад. Все остальные строки определяют имена действий, которые будут связаны с жестами мыши. В целом, целесообразно отображать строки в константы, когда они используются в качестве идентификатора, так как это позволяет компилятору подбирать опечатки, такие как if (action == SETP_FORWARD) , вместо того, чтобы сталкиваться с проблемами во время выполнения с ошибочными строками, такими как if (action) == «setp_forward») .
|
1
2
3
4
5
6
|
private static const VIDEO_STEP:Number = 1;
private static const PLAY:String = «play»;
private static const STOP:String = «stop»;
private static const PAUSE:String = «pause»;
private static const STEP_FORWARD:String = «step_forward»;
private static const STEP_BACKWARD:String = «step_backward»;
|
Шаг 11: Определите переменные
Последняя переменная, которую мы должны определить, — это ссылка на объект MouseGesture. Именно этот объект реализует логику для жестов мыши.
|
1
|
private var mg:MouseGesture = null;
|
Шаг 12: Новая функция
Добавьте новую функцию с именем appComplete. Это функция, которую мы присвоили атрибуту applicationComplete в элементе mx: Application. Именно здесь мы будем инициализировать жесты мыши.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function appComplete():void
{
mg = new MouseGesture(this.stage);
mg.addGesture(PLAY,»0″);
mg.addGesture(STOP,»4″);
mg.addGesture(PAUSE,»2″);
mg.addGesture(STEP_FORWARD,»67012″);
mg.addGesture(STEP_BACKWARD,»65432″);
mg.addEventListener(GestureEvent.GESTURE_MATCH,matchHandler);
}
|
Шаг 13: Жесты мыши
Сначала мы создаем новый объект MouseGesture. Конструктор MouseGesture необходимо передать ссылку на сцену, чтобы ответить на события мыши.
|
1
|
mg = new MouseGesture(this.stage);
|
Далее мы определим количество жестов мыши. Жест мыши определяется как последовательность движений мыши, где числа представляют направления движения в соответствии с изображением ниже. Все жесты мыши начинаются с нажатия левой кнопки мыши и заканчиваются отпусканием кнопки.

Для простого жеста, когда мышь перемещается по прямой линии, мы используем строку с одним числом. Здесь жест «play» мыши определяется как движение мыши в одном направлении вправо, которое представлено цифрой 0.
|
1
|
mg.addGesture(PLAY,»0″);
|
Аналогичным образом жесты мыши «стоп» и «пауза» определяются как движения мыши вниз и влево.
|
1
2
|
mg.addGesture(STOP,»4″);
mg.addGesture(PAUSE,»2″);
|
Жест мыши «step_forward» более сложный. Он определяется как движение мыши в форме полукруга, начиная слева и затем двигаясь вправо и влево. Красная стрелка показывает начало движения.
Это движение определяется строкой «67012». Вы можете увидеть, как эта строка получается путем сопоставления движения мыши с числами, которые назначены этим движениям. Мы начинаем двигаться вверх (6), по диагонали вверх и вправо (7), влево (0), по диагонали вниз и вправо (1), а затем вниз (2).
|
1
|
mg.addGesture(STEP_FORWARD,»67012″);
|
Step_backward определяется таким же образом, только на этот раз это движение мыши по полукругу, начинающееся справа и затем перемещающееся влево и вправо.
|
1
|
mg.addGesture(STEP_BACKWARD,»65432″);
|
Затем мы назначаем функцию matchHandler, которая будет вызываться при обнаружении жеста мыши.
|
1
|
mg.addEventListener(GestureEvent.GESTURE_MATCH,matchHandler);
|
Шаг 14: Функция MatchHandler
Функция matchHandler вызывается при обнаружении жеста мыши. Параметр события содержит свойство datas, которое будет соответствовать одной из констант, которые мы присвоили событиям мыши в функции appComplete. В зависимости от обнаруженного жеста мыши мы выполняем определенные действия с VideoDisplay. Действия play, stop и pause очень просты. С помощью действий step_forward и step_backward мы увеличиваем или уменьшаем свойство playheadTime объекта VideoDisplay, которое пропускает вперед или назад.
|
1
|
private function matchHandler(event:GestureEvent):void { switch (event.datas) { case PLAY: this.videoPlayer.play();
|
Шаг 15: HSlider
Эта демонстрация посвящена изменению воспроизведения видео с помощью жестов мыши, но для удобства можно также использовать HSlider. Функция metadataReceived вызывается, когда VideoDisplay загружает метаданные, которые включают в себя общую длину видео. В этой функции мы устанавливаем максимальное значение ползунка на общую длину видео. Затем мы включаем ползунок — пока мы не узнаем, как долго видео слайдер не может быть использован для установки позиции.
|
1
2
3
4
5
|
private function metadataReceived(event:MetadataEvent):void
{
this.videoPosition.maximum = this.videoPlayer.totalTime;
this.videoPosition.enabled = true;
}
|
Шаг 16: функция playHeadUpdate
Положение ползунка должно быть синхронизировано с текущей позицией воспроизведения видео. VideoDisplay регулярно вызывает функцию playHeadUpdate, и именно здесь мы устанавливаем значение HSlider в значение playheadTime для VideoDisplay.
|
1
2
3
4
|
private function playHeadUpdate(event:VideoEvent):void
{
this.videoPosition.value = event.playheadTime;
}
|
Шаг 17: функция videoPositionChanged
Слайдер также можно использовать для изменения текущей позиции воспроизведения видео. Здесь мы делаем обратную функцию playHeadUpdate и устанавливаем playheadTime для VideoDisplay в значение HSlider.
|
1
2
3
4
|
private function videoPositionChanged(event:SliderEvent):void
{
this.videoPlayer.playheadTime = this.videoPosition.value;
}
|
Вывод
Когда вы загрузите приложение, вы должны увидеть видео файл. Поскольку мы установили для атрибута autoPlay объекта VideoDisplay значение false, видео будет остановлено, показывая первый кадр.
Нажмите левую кнопку мыши, переместите мышь влево и отпустите кнопку, и видео должно воспроизводиться. Нажмите, переместите мышь вниз и отпустите, и видео должно остановиться. Нажмите, переместите мышь в верхнем полукруге слева направо и отпустите, и вы увидите, что видео пропущено на секунду вперед.
Другое преимущество жестов мыши состоит в том, что они устраняют необходимость в других элементах управления пользовательского интерфейса, что может быть огромным преимуществом, когда пространство на экране минимально (например, баннерная реклама). Вы могли бы даже использовать их для тех, кто «кормит обезьяну» или «делает большинство подбородков» рекламными баннерами.
Жесты мыши очень легко реализовать во Flash, и они обеспечивают интуитивно понятный способ взаимодействия с ПК. С помощью всего лишь нескольких строк кода вы можете переопределить, как пользователи взаимодействуют с вашим приложением, и они освобождают пространство экрана, которое было зарезервировано для более традиционных компонентов пользовательского интерфейса.
Спасибо за чтение, надеюсь, вы чему-то научились!

