С интернетом, становящимся все более и более популярным с каждой минутой, красивый веб-сайт становится чем-то обязательным. Очевидно, что вы могли бы заплатить веб-дизайнеру за его разработку, но разве не было бы здорово спроектировать и написать его самостоятельно? «Сложно», вы можете сказать; но на самом деле это не так уж сложно, когда вы научились это делать!
Во второй части руководства мы закодируем наш дизайн в соответствии со стандартами, кросс-браузерным макетом xHTML, CSS и JavaScript / jQuery. Запустите Coda или ваш любимый редактор … это время кодирования!
Шаг первый — что мы будем делать
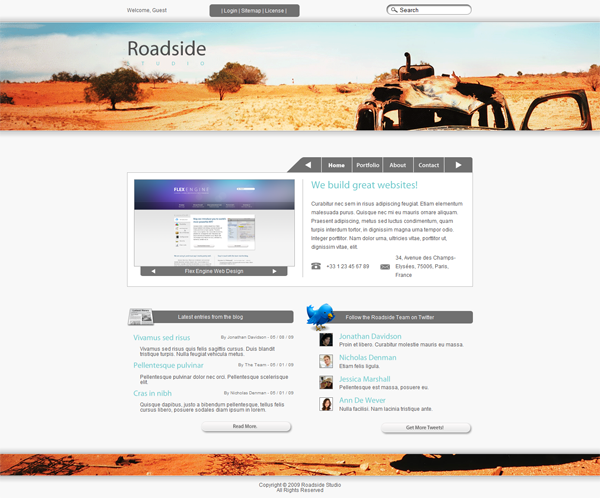
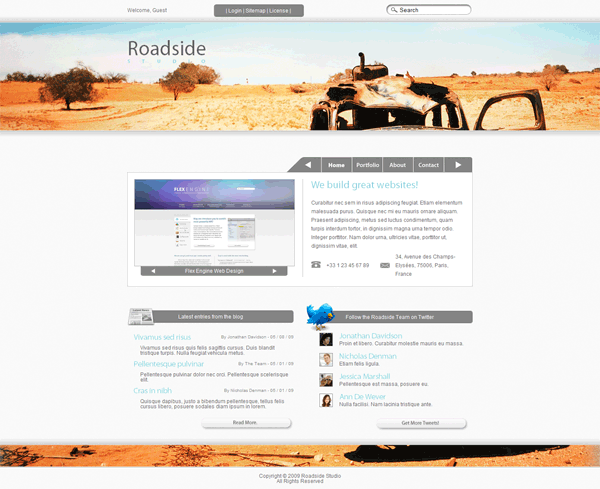
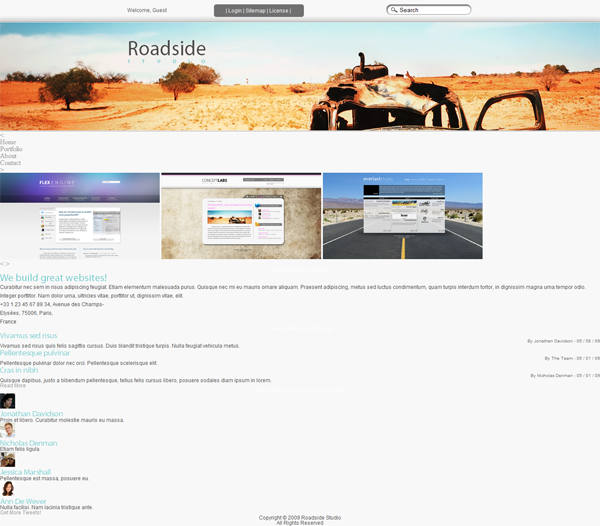
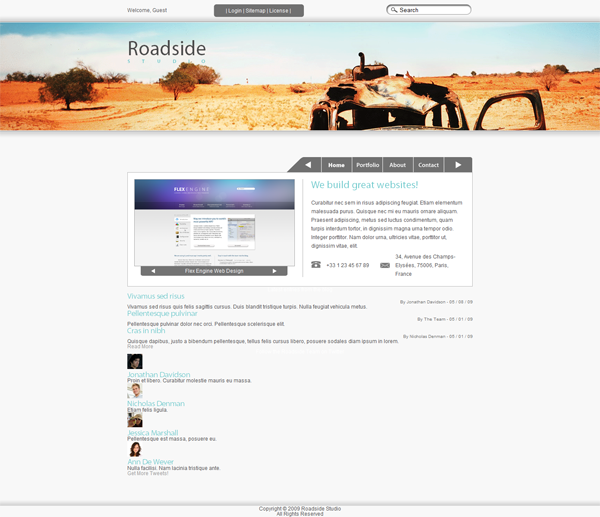
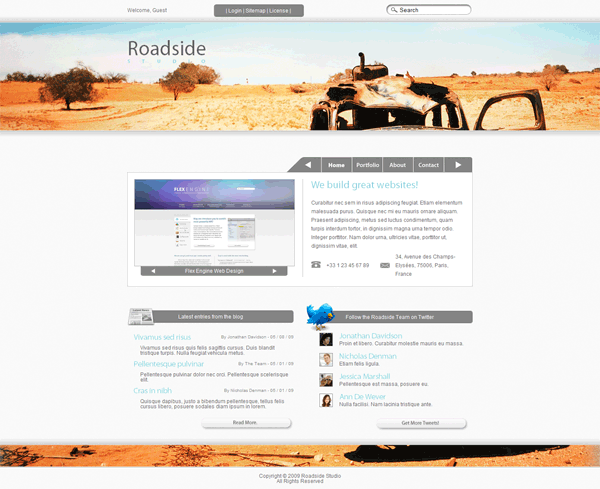
Вы можете подумать, что мы просто будем использовать наш ранее разработанный макет в качестве некоторой основы, а затем закодируем гораздо менее сложный дизайн, чтобы упростить нам задачу, но это не так! В конце этого урока вот как будет выглядеть ваш макет в браузере:

Обратите внимание, что это не версия Photoshop, а фактический результат в Firefox. Это было сделано с помощью Screengrab! Плагин, так что это именно то, что вы увидите, когда закончите.
Некоторые соображения по поводу дизайна:
- Слайд-шоу полностью работает с плавными переходами
- Заголовок не изображения
- CSS действителен со спецификациями 2.1 и 3.0
- XHTML проверяется со строгим Doctype 1.0
Шаг второй — требования
Несмотря на то, что я постараюсь быть максимально ясным и лаконичным в этом уроке, я говорю, что полный новичок может следовать и понимать, что это было бы желаемым размышлением. Конечно, копирование и вставка возможны, но чтобы понять все объяснения, вам понадобится знание веб-технологий:
- Настоятельно рекомендуется твердое знание как HTML, так и CSS, но вы, вероятно, сможете следовать, зная только основы
- Важно понять, как работает JavaScript, а точнее jQuery.
Если вы ничего не знаете об этих вещах, вы всегда можете пойти дальше и изучить их. Вот несколько полезных ссылок для этого:
- 30 лучших практик HTML для начинающих Jeffrey Way
- HTML & CSS — ОЧЕНЬ основы Криса Койера
- Как работает jQuery от Джона Резига
Шаг третий — настройка среды разработки
В этой части руководства я просто попытаюсь объяснить, как я работаю, когда пишу код на веб-сайте. Первое и, вероятно, самое важное — это ваши инструменты. Какие приложения вы собираетесь использовать для кодирования, отладки, тестирования?
В моем случае Dreamweaver — это выбор кода. «О боже, просто еще один веб-разработчик WYSIWYG», вы можете подумать, но ответ — нет, я не использую режим WYSIWYG. Я использую Dreamweaver, потому что мне просто нравятся его функции автозаполнения и подсветка синтаксиса. Не хочется платить 799 $ за приложение, однако есть целый ряд отличных редакторов кода бесплатно или намного дешевле. Я думаю о Coda, Text Mate, Espresso или CSS Edit для Mac OS X, и Aptana Studio, Notepad ++ или текстовый редактор E для Windows. Очевидно, вы могли бы просто использовать Notepad или Text Edit, но зачем это делать, когда так много замечательных инструментов доступны бесплатно?
Следующее, что нам нужно выбрать, это браузер для разработки. Нам нужен браузер с отличными инструментами отладки. Несмотря на то, что я заядлый пользователь Opera в повседневной жизни, я использую Firefox во время своих циклов разработки из-за его выдающегося инструмента: Firebug. Конечно, у Opera есть Dragonfly, и Safari 4 поставляется с некоторыми отличными инструментами, но Firebug все еще на шаг впереди, и это заставляет меня выбрать Firefox в качестве браузера для разработки. Вы должны быть уверены, что используете стандартный браузер в любом случае. Другими словами, не используйте Internet Explorer в качестве основной среды тестирования. Несмотря на то, что я выбрал Firefox для тестирования во время цикла разработки, на моем компьютере установлены все последние браузеры, чтобы убедиться, что на всех них все работает нормально. Поэтому мои проекты тестируются в Firefox 3+, Opera 9.5+, Safari 3+, Chrome 1+ и Internet Explorer 7+. Таким образом, они должны правильно отображаться для 95% пользователей Интернета. * Примечание редактора: эта цифра будет значительно различаться в зависимости от целевой аудитории сайта.
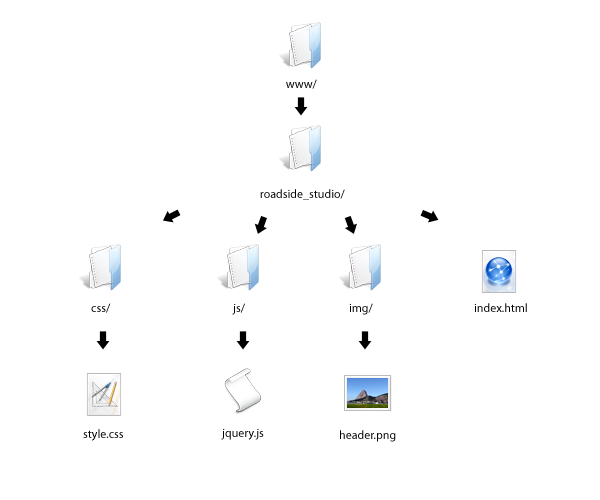
Хорошо, теперь, когда у нас есть инструменты для работы, нам также нужна структура каталогов. Для ясности я решил создать новый «сайт» на своем локальном сервере, просто создав новую папку в папке www /. Я использую WAMP в качестве локального хоста. На этом сайте нам понадобится создать три папки, js /, css / и img /. Я думаю, что названия довольно очевидны.

Теперь, когда мы настроили нашу среду, мы можем начать кодирование!
Шаг 4 — xHTML
Я уже упоминал об этом, но в этом уроке мы обязательно создадим правильный xHTML. Что это обозначает?
Большинство страниц в World Wide Web написаны на компьютерных языках (таких как HTML), которые позволяют авторам веб-страниц структурировать текст, добавлять мультимедийный контент и указывать, какой внешний вид или стиль должен иметь результат.
Что касается каждого языка, у них есть своя собственная грамматика, словарь и синтаксис, и каждый документ, написанный на этих компьютерных языках, должен следовать этим правилам. […]
Однако, так же как тексты на естественном языке могут содержать орфографические или грамматические ошибки, документы, использующие языки разметки, могут (по разным причинам) не следовать этим правилам. […]
Имея в виду эти концепции, мы можем определить «проверку разметки» как процесс проверки веб-документа по грамматике (обычно DTD), которую он утверждает, что использует.
Служба проверки W3C
Но зачем вообще проверять страницу? Ну, есть несколько преимуществ, первое из которых — SEO. Сканер Google дает лучший рейтинг действительным страницам. Второй — доступность. Люди, которые используют программы чтения с экрана, могут не видеть ваш сайт правильно, если ваша разметка недействительна. И последнее, но не менее важное, способность создавать корректный код — это то, что показывает, что вы не простой воскресный кодер.
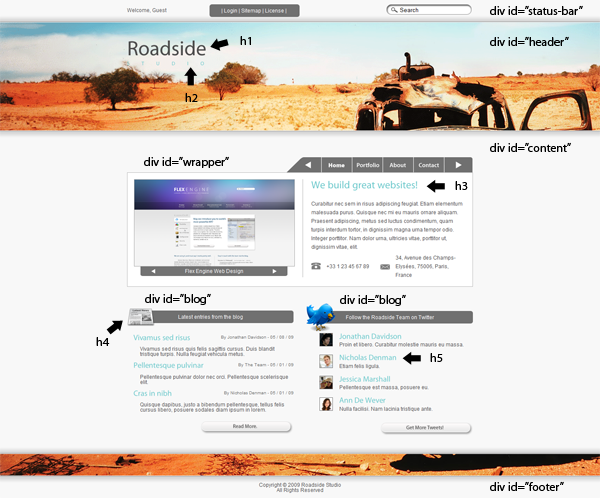
Теперь нам нужно немного подумать о том, как мы собираемся структурировать наш дизайн, какие теги мы будем использовать, идентификаторы, которые мы им дадим, и т. Д. Вот что я придумал:

Теперь, когда мы знаем, что мы собираемся производить, давайте начнем с определения основ нашего документа!
Основы
Я уже говорил вам, что мы будем использовать xHTML Strict. Это означает, что мы должны держать нашу структурную логику отделенной от нашей логики компоновки. Чтобы сообщить браузеру, какую «грамматику» мы используем, нам нужно определить так называемое DTD или определение типа документа. Строгий тип документа xHTML 1.0 выглядит следующим образом:
|
1
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
|
Этот код должен быть первым во всех ваших HTML-файлах. Отсутствие такого определения приведет к неудачной валидации.
Далее нам просто нужно определить основы нашей страницы: голову и тело. Вам понадобится тег заголовка в разделе заголовка, чтобы в строке заголовка браузера отображалось правильное имя, а не что-то вроде «Untitled 1». Я решил также добавить некоторые метатеги для SEO, хотя мы все знаем, они не так полезны сегодня.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» >
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<meta name=»keywords» content=»Roadside, Studio, Design, Web, Icons, Logos» />
<meta name=»description» content=»Roadside Studio is a web design agency that makes beautiful websites!»
<meta name=»author» content=»Felix Boyeaux» />
<meta name=»robots» content=»all» />
<title>Roadside Studio</title>
</head>
<body>
<!— The content will go here —>
</body>
</html>
|
Как только это будет сделано, мы можем начать кодировать фактический контент.
Строка состояния
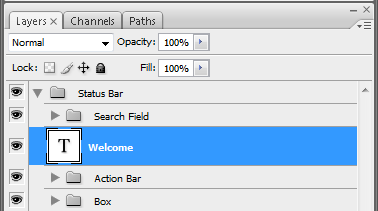
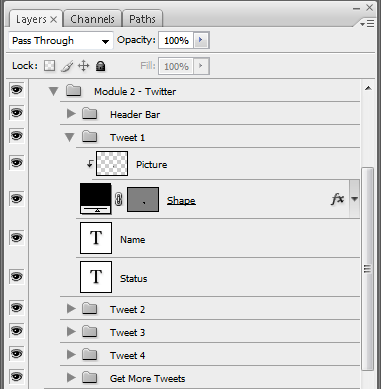
Помните, как я заставил вас создать целую группу групп слоев и переименовать их в нечто, отражающее их функцию? Ну, теперь вы поймете, почему. Взгляните на эту палитру слоев:

Теперь ты понимаешь, что я имею в виду? Действительно, это дает нам структуру нашего HTML: у нас есть папка-обертка с именем Status Bar, в которой у нас есть подпапки. Эти папки представляют собой блочные элементы нашей страницы! Тем не менее, это не надежно. Опыт показывает, что нам нужно еще несколько оберточных блоков, чтобы центрировать содержимое панели, и при этом фон панели должен занимать 100% ширины. Нам также нужна оболочка вокруг приветственного сообщения и панели действий, чтобы поле поиска всплывало справа. Вот как должен выглядеть ваш код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div id=»status-bar»>
<div id=»status-bar-content»>
<form action=»#search» method=»post» id=»search-form»>
<p>
<input type=»text» name=»query» value=»Search» />
<input type=»submit» name=»submit» value=»Search!»
</p>
</form>
<div id=»status-bar-commands»>
<p id=»welcome»>Welcome, Guest</p>
<p id=»action-bar»>
<a href=»#login» title=»Login»>Login</a>
<a href=»#sitemap» title=»Sitemap»>Sitemap</a>
<a href=»#license» title=»License»>License</a>
</p>
</div>
</div>
</div>
|
Как вы, наверное, поняли, тег Div с идентификатором строки состояния — это наш упаковочный блок. Блок содержимого строки состояния необходим для центрирования содержимого этой панели. Вы также должны заметить теги абзаца внутри тегов формы. Это необходимо для проверки xHTML 1.0 Strict. Последняя важная вещь, о которой следует подумать в этом фрагменте кода, это то, что мы не заменили наши теги абзаца на div. Это то, что веб-дизайнеры называют семантическим кодированием. Абзац всегда должен быть заключен в
Теги подчеркивают тот факт, что это читаемый текст. Это также облегчает чтение программ чтения с экрана.
Большой! Это было для строки состояния. Не так сложно, а? Ключ заключается в том, чтобы логически исходить из иерархии слоев в нашем PSD, чтобы правильно построить разметку. Просто имейте в виду, чтобы ваш HTML был семантическим. Используйте теги абзацев для абзацев, очевидно, что цитаты для цитат и т. Д.
Заголовок
Нам нужно взглянуть на палитру слоев, чтобы понять, как ее создать. Вот что мы получили для заголовка:

Теперь давайте переведем эту структуру в код. Нам понадобится обертка, блок логотипа и два текстовых блока: один для заголовка, другой для субтитров. Однако в этом случае мы не будем использовать теги абзаца. Почему нет? Ну, просто потому, что мы можем быть даже более семантическими, используя теги заголовка. Поскольку текст заголовка является первым заголовком в нашем документе, мы обернем его тегом h1. Подзаголовок будет тегом h2, учитывая, что это второй заголовок в нашем документе.
|
1
2
3
4
5
6
|
<div id=»header»>
<div id=»logo»>
<h1><a href=»#home» title=»Home Page»>Roadside</a></h1>
<h2>Studio</h2>
</div>
</div>
|
Одна вещь, которую мы сделали здесь, это добавила ссылку на домашнюю страницу на логотипе. Это соглашение, которое почти каждый веб-дизайнер использует. Это также хорошо известно пользователям, поэтому отсутствие такой ссылки может вызвать замешательство у ваших читателей. Кроме этого, больше нечего сказать об этой части дизайна, поэтому давайте просто перейдем к содержательной части.
Вкладки
Перед тем, как начать с настоящих вкладок, нам нужно добавить упаковочный div с идентификатором контента, который будет содержать вкладки, упаковщик страниц, а также модуль twitter и блог. Как только это будет сделано, мы должны немного подумать о меню и о том, как оно будет структурировано. Лучший способ кодировать меню — это, вероятно, неупорядоченный список, хотя мы хотим горизонтальное меню. Почему список? Список хорошо подходит для отображения предметов с одинаковым значением, без выделения одних и не других. Это именно то, что мы хотим. В каждый элемент списка мы явно добавляем тег привязки. Эта якорная ссылка не связана ни с чем реальным; атрибут href просто равен #home для нашего урока.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div id=»content»>
<ul id=»tabs»>
<li id=»previous»>
<a href=»#previous» title=»Previous»><</a>
</li>
<li id=»home» class=»current»>
<a href=»#home» title=»Home»>Home</a>
</li>
<li id=»portfolio»>
<a href=»#portfolio» title=»Portfolio»>Portfolio</a>
</li>
<li id=»about»>
<a href=»#about» title=»About»>About</a>
</li>
<li id=»contact»>
<a href=»#contact» title=»Contact»>Contact</a>
</li>
<li id=»next»>
<a href=»#next» title=»Next»>></a>
</li>
</ul>
</div>
|
Вы должны заметить, что мы не заключили наши вкладки в элемент div с идентификатором tabs, просто потому, что тег ul уже делает это для нас. Вы всегда должны пытаться удалить как можно больше ненужных блоков div, чтобы сделать страницу быстрее и чище. Вы также можете спросить себя, что & lt; и & gt; обозначает. Ну, это означает «ниже чем», а gt — «больше чем», и это просто значения HTML для <и>.
Не беспокойтесь слишком сильно о том факте, что наше горизонтальное меню вкладок на данный момент является вертикальным списком; мы позаботимся о том, чтобы это выглядело уместно, когда мы напишем наш CSS.
Обертка
«Обертка» — это то, что я называю коробкой со слайд-шоу и приветственным сообщением. Мы создадим div с идентификатором «page-wrapper», чтобы быть уверенным, что коробка будет правильно определена. Этот div, очевидно, тоже вложен в div содержимого.
Теперь нам нужно кодировать часть слайд-шоу. Мы создадим контейнер с идентификатором «слайд-шоу». Внутри этого мы создадим div с названием «слайды», который будет содержать все изображения, которые мы хотим циклически просмотреть. Там также есть ссылка вокруг них, чтобы перенаправить читателя в раздел портфолио сайта. Div с идентификатором «команд-слайд-шоу» содержит предыдущие и следующие команды, а также заголовок текущего слайда.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div id=»page-wrapper»>
<div id=»slideshow»>
<div id=»slides»>
<a href=»#portfolio.work1″ title=»See details» class=»thumb default-slide»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/1.png» alt=»Flex Engine Web Design» class=»slideshow-image» />
</a>
<a href=»#portfolio.work2″ title=»See details» class=»thumb»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/2.png» alt=»Concept Labs Portfolio» class=»slideshow-image» />
</a>
<a href=»#portfolio.work3″ title=»See details» class=»thumb»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/3.png» alt=»Everlast Studio» class=»slideshow-image» />
</a>
</div>
<div id=»slideshow-commands»>
<a href=»#previous» title=»Previous» id=»previous-slide»><</a>
<a href=»#next» title=»Next» id=»next-slide»>></a>
<h4>
<a href=»#portfolio.work1″ title=»See details» id=»slide-title»>
Flex Engine Web Design
</a>
</h4>
</div>
</div>
</div>
|
Здесь важно то, как мы добавили все наши слайд-изображения в контейнер для облегчения скольжения. Однако нам нужно иметь слайд по умолчанию. В этом случае я добавил класс «default-slide» к якору, содержащему изображение по умолчанию. Чтобы упростить стилизацию, просто добавьте класс «thumb» к этим изображениям. Несколько классов могут быть установлены в один элемент, разделяя их пробелами. Атрибут alt на изображениях является обязательным для действительного кода. Это также будет важно для нашего слайд-шоу, поскольку именно здесь мы получим название слайда.
Следующий шаг этой «обёртки страницы» — это отображаемое сообщение и контактная информация. Это будет довольно просто. Нам нужен заголовок, который будет h3, потому что это наш третий заголовок на странице, тег абзаца. содержащий само сообщение и тег абзаца, содержащий контактную информацию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div id=»message»>
<h3>We build great websites!</h3>
<p>
Curabitur nec sem in risus adipiscing feugiat.
Quisque nec mi eu mauris ornare aliquam.
metus sed luctus condimentum, quam turpis interdum tortor,
in dignissim magna urna tempor odio.
ultricies vitae, porttitor ut, dignissim vitae, elit.
</p>
<p id=»contact-info»>
<span id=»phone»>+33 1 23 45 67 89
<span id=»address»>
34, Avenue des Champs-<br />
Elysées, 75006, Paris,<br />
France
</p>
</div>
|
Просто обратите внимание на то, как мы размещаем теги span вокруг номера телефона и адреса, чтобы иметь возможность стилизовать их отдельно. Не забывайте, что новые строки в вашем коде никак не влияют на текст, который выводится на экран. Мы можем использовать это, чтобы сделать наш код красивым и правильно сделать отступ в абзаце.
Как только это будет сделано, пришло время немного отдохнуть, чтобы посмотреть, что мы сделали. Это весь код до сих пор:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
+015
016
+017
018
019
020
021
022
023
024
025
026
027
028
029
+030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
+055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» >
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<meta name=»keywords» content=»Roadside, Studio, Design, Web, Icons, Logos» />
<meta name=»description» content=»Roadside Studio is a web design agency that makes beautiful websites!»
<meta name=»author» content=»Felix Boyeaux» />
<meta name=»robots» content=»all» />
<title>Roadside Studio</title>
</head>
<body>
<!— STATUS BAR —>
<div id=»status-bar»>
<div id=»status-bar-content»>
<form action=»#search» method=»post» id=»search-form»>
<p>
<input type=»text» name=»query» value=»Search» />
<input type=»submit» name=»submit» value=»Search!»
</p>
</form>
<div id=»status-bar-commands»>
<p id=»welcome»>Welcome, Guest</p>
<p id=»action-bar»>
<a href=»#login» title=»Login»>Login</a>
<a href=»#sitemap» title=»Sitemap»>Sitemap</a>
<a href=»#license» title=»License»>License</a>
</p>
</div>
</div>
</div>
<!— HEADER —>
<div id=»header»>
<div id=»logo»>
<h1><a href=»#home» title=»Home Page»>Roadside</a></h1>
<h2>Studio</h2>
</div>
</div>
<!— CONTENT —>
<div id=»content»>
<!— TABS —>
<ul id=»tabs»>
<li id=»previous»>
<a href=»#previous» title=»Previous»><</a>
</li>
<li id=»home» class=»current»>
<a href=»#home» title=»Home»>Home</a>
</li>
<li id=»portfolio»>
<a href=»#portfolio» title=»Portfolio»>Portfolio</a>
</li>
<li id=»about»>
<a href=»#about» title=»About»>About</a>
</li>
<li id=»contact»>
<a href=»#contact» title=»Contact»>Contact</a>
</li>
<li id=»next»>
<a href=»#next» title=»Next»>></a>
</li>
</ul>
<!— PAGE WRAPPER —>
<div id=»page-wrapper»>
<!— SLIDESHOW —>
<div id=»slideshow»>
<div id=»slides»>
<a href=»#portfolio.work1″ title=»See details» class=»thumb default-slide»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/1.png» alt=»Flex Engine Web Design» class=»slideshow-image» />
</a>
<a href=»#portfolio.work2″ title=»See details» class=»thumb»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/2.png» alt=»Concept Labs Portfolio» class=»slideshow-image» />
</a>
<a href=»#portfolio.work3″ title=»See details» class=»thumb»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/3.png» alt=»Everlast Studio» class=»slideshow-image» />
</a>
</div>
<div id=»slideshow-commands»>
<a href=»#previous» title=»Previous» id=»previous-slide»><</a>
<a href=»#next» title=»Next» id=»next-slide»>></a>
<h4>
<a href=»#portfolio.work1″ title=»See details» id=»slide-title»>
Flex Engine Web Design
</a>
</h4>
</div>
</div>
<!— MESSAGE —>
<div id=»message»>
<h3>We build great websites!</h3>
<p>
Curabitur nec sem in risus adipiscing feugiat.
Quisque nec mi eu mauris ornare aliquam.
metus sed luctus condimentum, quam turpis interdum tortor,
in dignissim magna urna tempor odio.
ultricies vitae, porttitor ut, dignissim vitae, elit.
</p>
<p id=»contact-info»>
<span id=»phone»>+33 1 23 45 67 89
<span id=»address»>
34, Avenue des Champs-<br />
Elysées, 75006, Paris,<br />
France
</p>
</div>
</div>
</div>
</body>
</html>
|
Вы можете проверить его действительность сейчас на http://validator.w3.org/ и убедиться, что он действителен. Хорошо, теперь мы можем продолжить кодирование модулей.
Модуль блога
Код здесь довольно прост. Нам нужно добавить содержащий div с идентификатором «blog» и классом «module», чтобы иметь возможность объединять два модуля в единый формат, поскольку они практически одинаковы. Заголовок будет h4, тогда как заголовки будут h5. Это сделает четкую схему с твердой иерархией в нашем документе. Последнее, что нужно рассмотреть, это несколько строк каждой записи. Мы поместим это в теги blockquotes. Почему? Ну, хотя это не правильная цитата, это все же текст, взятый из другой части веб-сайта, поэтому здесь уместно использовать цитаты. Мы также просто поместили ссылку «Подробнее», заключенную в тег абзаца, чтобы сделать вещи действительными.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<div class=»module» id=»blog»>
<h4 class=»module-header-bar»>Latest entries from the blog</h4>
<div class=»blog-entry»>
<h5><a href=»#blogentry1″ title=»Vivamus sed risus»>Vivamus sed risus</a></h5>
<p class=»meta»>By Jonathan Davidson — 05 / 08 / 09</p>
<blockquote class=»content»>
<p>
Vivamus sed risus quis felis sagittis cursus.
</p>
</blockquote>
</div>
<div class=»blog-entry»>
<h5><a href=»#blogentry2″ title=»Pellentesque pulvinar»>Pellentesque pulvinar</a>
</h5>
<p class=»meta»>By The Team — 05 / 01 / 09</p>
<blockquote class=»content»>
<p>
Pellentesque pulvinar dolor nec orci.
</p>
</blockquote>
</div>
<div class=»blog-entry»>
<h5><a href=»#blogentry3″ title=»Cras in nibh»>Cras in nibh</a></h5>
<p class=»meta»>By Nicholas Denman — 05 / 01 / 09</p>
<blockquote class=»content»>
<p>
Quisque dapibus, justo a bibendum pellentesque, tellus felis cursus libero, posuere sodales diam ipsum in lorem.
</p>
</blockquote>
</div>
<p id=»read-more-wrapper»>
<a href=»#blog» title=»Read More»>
Read More
</a>
</p>
</div>
|
Вы должны увидеть, что мы добавили теги абзаца в кавычки. Это что-то обязательное для прохождения проверки. Вместо того, чтобы добавлять идентификаторы ко всем элементам записи, мы добавили классы, чтобы иметь возможность размещать их несколько раз. Поэтому вы увидите абзац с идентификатором «meta» или блочную цитату с классом «content», например. Каждая запись также обернута в свой div, чтобы упростить интервалы.
Модуль Twitter
Модуль Twitter будет похож на модуль блога, поэтому я расскажу об этом быстрее. Просто помните, что структура HTML-кода, который мы кодируем, задается нашей палитрой слоев. В данном случае, например, так выглядит группа слоев модуля Twitter:

Поэтому нам понадобится оболочка панели заголовка и контейнеры для каждого твита, а также блок, содержащий кнопку. Вот как будет выглядеть код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class=»module» id=»twitter»>
<h4 class=»module-header-bar»>Follow the Roadside Team on Twitter</h4>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/1.png» alt=»Jonathan Davidson» />
<h5><a href=»#@JonathanDavidson» title=»Jonathan Davidson»>Jonathan Davidson</a></h5>
<blockquote>
<p>
Proin et libero.
</p>
</blockquote>
</div>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/2.png» alt=»Nicholas Denman» />
<h5><a href=»#@NicholasDenman» title=»Nicholas Denman»>Nicholas Denman</a></h5>
<blockquote>
<p>
Etiam felis ligula.
</p>
</blockquote>
</div>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/3.png» alt=»Jessica Marshall» />
<h5><a href=»#@JessicaMarshall» title=»JessicaMarshall»>Jessica Marshall</a></h5>
<blockquote>
<p>
Pellentesque est massa, posuere eu.
</p>
</blockquote>
</div>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/4.png» alt=»Ann De Wever» />
<h5><a href=»#@AnnDeWever» title=»Ann De Wever»>Ann De Wever</a></h5>
<blockquote>
<p>
Nulla facilisi.
</p>
</blockquote>
</div>
<p id=»get-tweets-wrapper»>
<a href=»#twitter»>
Get More Tweets!
</a>
</p>
</div>
|
Ничего удивительного здесь, мы все еще используем цитаты для содержания твита. Мы также ссылаемся на страницу в Твиттере через h5. Мы также используем тот же синтаксис для ссылки «Получить больше твитов», что и для ссылки «Подробнее».
Нижний колонтитул
Последняя часть нашего HTML-документа станет нижним колонтитулом. Это будет очень легко построить. Нам просто нужен упаковщик с идентификатором «нижний колонтитул», другой, содержащий div для изображения, и параграф для нашего юридического уведомления и названия компании.
<div id = "нижний колонтитул"> <div id = "footer-image"> </ div> <p id = "нижний колонтитул"> Copyright © 2009 Roadside Studio <br /> Все права защищены </ Р> </ DIV>
На самом деле ничего особенного там нет. Просто обратите внимание, что мы заменили символ авторского права на ©, потому что иначе он не будет отображаться правильно.
Законченный
Хорошо, верите или нет, но мы на самом деле закончили с нашей разметкой. Вы поняли, что на самом деле не так сложно создать правильный и правильный код HTML, просто следуя некоторым группам слоев. Ключ должен действовать логично и медленно, чтобы не пропустить ничего.
Вот код, который мы сделали:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
+015
016
+017
018
019
020
021
022
023
024
025
026
027
028
029
+030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
+055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» >
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<meta name=»keywords» content=»Roadside, Studio, Design, Web, Icons, Logos» />
<meta name=»description» content=»Roadside Studio is a web design agency that makes beautiful websites!»
<meta name=»author» content=»Felix Boyeaux» />
<meta name=»robots» content=»all» />
<link rel=»stylesheet» media=»screen» type=»text/css» title=»Style» href=»css/style.css» />
<title>Roadside Studio</title>
</head>
<body>
<!— STATUS BAR —>
<div id=»status-bar»>
<div id=»status-bar-content»>
<form action=»#search» method=»post» id=»search-form»>
<p>
<input type=»text» name=»query» value=»Search» />
<input type=»submit» name=»submit» value=»Search!»
</p>
</form>
<div id=»status-bar-commands»>
<p id=»welcome»>Welcome, Guest</p>
<p id=»action-bar»>
<a href=»#login» title=»Login»>Login</a>
<a href=»#sitemap» title=»Sitemap»>Sitemap</a>
<a href=»#license» title=»License»>License</a>
</p>
</div>
</div>
</div>
<!— HEADER —>
<div id=»header»>
<div id=»logo»>
<h1><a href=»#home» title=»Home Page»>Roadside</a></h1>
<h2>Studio</h2>
</div>
</div>
<!— CONTENT —>
<div id=»content»>
<!— TABS —>
<ul id=»tabs»>
<li id=»previous»>
<a href=»#previous» title=»Previous»><</a>
</li>
<li id=»home» class=»current»>
<a href=»#home» title=»Home»>Home</a>
</li>
<li id=»portfolio»>
<a href=»#portfolio» title=»Portfolio»>Portfolio</a>
</li>
<li id=»about»>
<a href=»#about» title=»About»>About</a>
</li>
<li id=»contact»>
<a href=»#contact» title=»Contact»>Contact</a>
</li>
<li id=»next»>
<a href=»#next» title=»Next»>></a>
</li>
</ul>
<!— PAGE WRAPPER —>
<div id=»page-wrapper»>
<!— SLIDESHOW —>
<div id=»slideshow»>
<div id=»slides»>
<a href=»#portfolio.work1″ title=»See details» class=»thumb default-slide»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/1.png» alt=»Flex Engine Web Design» class=»slideshow-image» />
</a>
<a href=»#portfolio.work2″ title=»See details» class=»thumb»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/2.png» alt=»Concept Labs Portfolio» class=»slideshow-image» />
</a>
<a href=»#portfolio.work3″ title=»See details» class=»thumb»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/./img/slideshow/3.png» alt=»Everlast Studio» class=»slideshow-image» />
</a>
</div>
<div id=»slideshow-commands»>
<a href=»#previous» title=»Previous» id=»previous-slide»><</a>
<a href=»#next» title=»Next» id=»next-slide»>></a>
<h4>
<a href=»#portfolio.work1″ title=»See details» id=»slide-title»>
Flex Engine Web Design
</a>
</h4>
</div>
</div>
<!— MESSAGE —>
<div id=»message»>
<h3>We build great websites!</h3>
<p>
Curabitur nec sem in risus adipiscing feugiat.
Quisque nec mi eu mauris ornare aliquam.
metus sed luctus condimentum, quam turpis interdum tortor,
in dignissim magna urna tempor odio.
ultricies vitae, porttitor ut, dignissim vitae, elit.
</p>
<p id=»contact-info»>
<span id=»phone»>+33 1 23 45 67 89
<span id=»address»>
34, Avenue des Champs-<br />
Elysées, 75006, Paris,<br />
France
</p>
</div>
</div>
<!— BLOG MODULE —>
<div class=»module» id=»blog»>
<h4 class=»module-header-bar»>Latest entries from the blog</h4>
<div class=»blog-entry»>
<h5><a href=»#blogentry1″ title=»Vivamus sed risus»>Vivamus sed risus</a></h5>
<p class=»meta»>By Jonathan Davidson — 05 / 08 / 09</p>
<blockquote class=»content»>
<p>
Vivamus sed risus quis felis sagittis cursus.
</p>
</blockquote>
</div>
<div class=»blog-entry»>
<h5><a href=»#blogentry2″ title=»Pellentesque pulvinar»>Pellentesque pulvinar</a></h5>
<p class=»meta»>By The Team — 05 / 01 / 09</p>
<blockquote class=»content»>
<p>
Pellentesque pulvinar dolor nec orci.
</p>
</blockquote>
</div>
<div class=»blog-entry»>
<h5><a href=»#blogentry3″ title=»Cras in nibh»>Cras in nibh</a></h5>
<p class=»meta»>By Nicholas Denman — 05 / 01 / 09</p>
<blockquote class=»content»>
<p>
Quisque dapibus, justo a bibendum pellentesque, tellus felis cursus libero, posuere sodales diam ipsum in lorem.
</p>
</blockquote>
</div>
<p id=»read-more-wrapper»>
<a href=»#blog» title=»Read More»>
Read More
</a>
</p>
</div>
<!— TWITTER MODULE —>
<div class=»module» id=»twitter»>
<h4 class=»module-header-bar»>Follow the Roadside Team on Twitter</h4>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/1.png» alt=»Jonathan Davidson» />
<h5><a href=»#@JonathanDavidson» title=»Jonathan Davidson»>Jonathan Davidson</a></h5>
<blockquote>
<p>
Proin et libero.
</p>
</blockquote>
</div>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/2.png» alt=»Nicholas Denman» />
<h5><a href=»#@NicholasDenman» title=»Nicholas Denman»>Nicholas Denman</a></h5>
<blockquote>
<p>
Etiam felis ligula.
</p>
</blockquote>
</div>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/3.png» alt=»Jessica Marshall» />
<h5><a href=»#@JessicaMarshall» title=»JessicaMarshall»>Jessica Marshall</a></h5>
<blockquote>
<p>
Pellentesque est massa, posuere eu.
</p>
</blockquote>
</div>
<div class=»tweet»>
<img src=»http://nettuts.s3.amazonaws.com/336_siteFromScratch/img/team/4.png» alt=»Ann De Wever» />
<h5><a href=»#@AnnDeWever» title=»Ann De Wever»>Ann De Wever</a></h5>
<blockquote>
<p>
Nulla facilisi.
</p>
</blockquote>
</div>
<p id=»get-tweets-wrapper»>
<a href=»#twitter»>
Get More Tweets!
</a>
</p>
</div>
</div>
<div id=»footer»>
<div id=»footer-image»></div>
<p id=»footer-text»>
Copyright © 2009 Roadside Studio<br />
All Rights Reserved
</p>
</div>
</body>
</html>
|
Вы можете еще раз проверить его действительность и убедиться, что он успешно проверен как xHTML 1.0 Strict!
Шаг пятый — CSS
Язык Cascading Style Sheet — это язык с чрезвычайно простым синтаксисом, и поэтому его очень легко выучить. Тем не менее, в первую очередь из-за несоответствий браузера, это может быть очень трудно освоить. Мы постараемся сделать CSS как можно более простым и лаконичным, при этом стараясь, чтобы он работал во всех современных браузерах. Для этого нам нужно освоить одну концепцию. Я говорю о модели коробки.
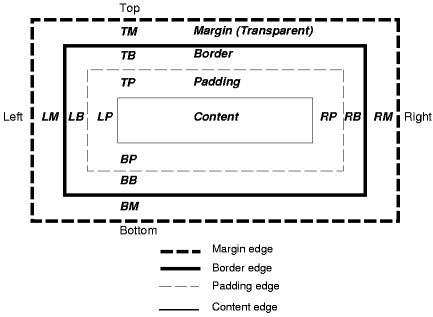
Боксовая модель — это способ отображения бокса на вашей веб-странице. Но одно изображение, вероятно, будет лучше, чем длинное объяснение.

Это стандартная коробочная модель W3C. Здесь важно понять, что фактическая ширина поля — это не та, которая определяется свойством width, а добавление ширины, отступов и границы. Допустим, у нас есть блок с шириной 200 пикселей, отступы 25 пикселей с обеих сторон и граница вокруг этого блока толщиной 5 пикселей. Фактическая отображаемая ширина поля будет 260px, а не 200px, как мы этого хотели. Но это нормально, если нам нужен прямоугольник шириной 200 пикселей, нам просто нужно установить свойство width в 140 пикселей, и все готово. Важно просто знать, как это на самом деле работает. Это позволит избежать многих головных болей позже.
Хорошо, теперь, когда вы знакомы с концепцией блочной модели W3C, мы можем приступить к программированию нашего дизайна.
CSS Reset
Я говорил о несоответствиях браузера раньше. К ним относятся некоторые браузеры, устанавливающие поле 10px для каждого блока, некоторые устанавливают его на 15px и другие подобные проблемы. Очевидно, это может вызвать некоторые проблемы при кодировании, потому что мы не обязательно сбросим все эти свойства в нашем коде. Чтобы решить эту проблему и, следовательно, помочь нам создавать сайты с идеальным пикселем, нам нужно использовать CSS Reset. Их там много, но, по моему честному мнению, Эрик Мейер по-прежнему лучший. Мне просто нравится, как он сбрасывает почти все и позволяет нам полностью контролировать наш макет. Вы можете получить его здесь: http://meyerweb.com/eric/tools/css/reset/. Я решил поместить это в собственный CSS-файл с именем reset.css, а затем поместил в папку CSS нашего шаблона.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: »;
}
/* remember to define focus styles!
:focus {
outline: 0;
}
/* tables still need ‘cellspacing=»0″‘ in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
|
Я просто решил удалить контент: нет; линии, потому что это сделало проверку CSS неудачной. * Примечание редактора: помните, ребята, проверка должна работать на вас, а не против. Это нормально, если ваша страница не проверяется, если вы точно знаете, почему. Поскольку я знал, что мне не понадобятся вставки и удаления, я также удалил эти перезагрузки, просто чтобы сделать эту вещь немного более легкой.
Если вы перезагрузите файл index.html в своем браузере, вы увидите, что ничего не изменилось. Это связано с тем, что мы еще не ссылались на таблицу стилей в нашем HTML. Мы не будем добавлять тег ссылки в наш головной раздел. Вместо этого мы просто вызовем файл reset.css из нашей основной таблицы стилей, используя команду @import, когда начнем его создавать.
Типография
Я обычно делю свой CSS на две части. Тот, который контролирует макет страницы, это моя основная таблица стилей, а другой контролирует типографику. Это включает в себя выравнивание текста, цвет шрифта, размер шрифта, расстояние между буквами, высоту строки и так далее. Это хорошая вещь, потому что она дает вам больше гибкости в процессе кодирования. Допустим, вы хотите изменить размер шрифта h1 на 48px вместо 36px, а вместо того, чтобы начать копать в вашем style.css, который, вероятно, имеет длину в несколько сотен строк, вы можете просто открыть таблицу стилей типографии, найти стили, связанные с тегом h1 измените размер шрифта и все готово!
При кодировании нашей таблицы стилей оформления наш макет в Photoshop будет чрезвычайно полезен. Мы можем взять Type Tool (T) в Photoshop и начать выделять различные текстовые блоки нашего дизайна. Таким образом, мы можем видеть, что h1 будет иметь размер шрифта 48 пикселей, цвет # 4d4d4d и шрифт, настроенный на Myriad Pro. Этот последний пункт вызовет некоторые проблемы. Myriad Pro не является стандартным веб-шрифтом, поэтому мы не можем определить семейство шрифтов, начиная с Myriad Pro, и думаем, что каждый увидит наш дизайн так, как должен. Мы собираемся решить эту проблему позже, используя некоторые более продвинутые веб-методы, но сейчас мы просто определим свойство семейства шрифтов с включенным Myriad Pro и некоторыми другими резервными шрифтами на случай, если у читателя нет Myriad Pro. установлен на своем компьютере.
Если мы продолжим в том же духе, сканируя PSD, чтобы получить всю информацию о шрифте, мы увидим, что наши теги h3 должны иметь размер шрифта 24 пикселя, что наши теги h5 имеют цвет # 6eb9cc и так далее. Если мы продолжим логически, вот что мы придумаем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
h1 {
color: #4d4d4d;
font-family: «Myriad Pro», Helvetica, Arial, sans-serif;
font-size: 48px;
font-weight: normal;
}
h1 a { color: #4d4d4d;
h2 {
color: #6ec9cc;
font-family: «Myriad Pro», Helvetica, Arial, sans-serif;
font-size: 12px;
letter-spacing: 28px;
text-transform: uppercase;
}
h3 {
color: #6ec9cc;
font-family: «Myriad Pro», Helvetica, Arial, sans-serif;
font-size: 24px;
font-weight: normal;
}
h4 {
color: #ffffff;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
text-align: center;
}
h4 a { color: #ffffff;
h5 {
color: #6ec9cc;
font-family: «Myriad Pro», Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: normal;
}
h5 a { color: #6ec9cc;
/* Paragraph styling */
p {
color: #525252;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
p.meta { color: #707070;
p#footer-text { text-align: center;
div#message p { color: #4d4d4d;
/* Link styling */
a {
color: #999999;
text-decoration: none;
}
a:hover { text-decoration: none;
p#action-bar a { color: #ffffff;
p#action-bar a:hover { color: #6eb9cc;
|
Я не думаю, что мне нужно что-то объяснять. Это просто самый базовый внешний вид стайлинга. Обратите внимание, что я определяю стиль для стандартных тегов абзаца и стандартных тегов привязки, прежде чем начать определять внешний вид более конкретных текстовых блоков, таких как, например, мета параграфы. Это часть концепции кодирования «Не повторяй себя». Я решил использовать резервный шрифт Helvetica и Arial, они не являются отличной заменой Myriad, но, вероятно, они нам в любом случае не понадобятся, как я объясню позже. Это просто чтобы быть уверенным.
Одна вещь, о которой я хочу поговорить, это стиль кодирования здесь. Конечно, отступы важны для читабельности кода, но не только. На первый взгляд, вы можете подумать, что мой код выглядит немного грязно, но если вы посмотрите на него более внимательно, вы заметите, что я придерживаюсь очень строгого синтаксиса. Первым пунктом этого синтаксиса является упорядочение свойств в алфавитном порядке. Это очень помогает найти свойство, когда вы хотите изменить его позже. Следующим является тот факт, что я сохраняю свой стиль на одной строке, если я не использую более трех свойств для элемента и что это не объявленный стиль по умолчанию, такой как для тега p. Хотя можно утверждать, является ли он читаемым или нет, он резко уменьшает размер файла. На мой взгляд, читать не сложно, хотя декларации хранятся в одной строке. Это даже делает CSS более кратким и легким для просмотра.
Самое главное в вашем стиле кодирования — это последовательность. Если вы не хотите использовать однострочное объявление, просто не делайте этого. Вы должны чувствовать себя комфортно с тем, как вы кодируете. Я не говорю, что мой путь самый лучший; Мне просто так нравится. Однако я призываю вас найти свой собственный стиль для кодирования еще быстрее!
Настройка нашей основной таблицы стилей
Когда мы закончили со сбросом, я сказал вам не включать его в файл HTML напрямую, используя тег link, потому что мы собирались вызвать его из нашей основной таблицы стилей. Очевидно, что вы могли бы включить все свои CSS-файлы непосредственно в HTML-код, но я решил этого не делать, поскольку он поддерживает заголовок раздела аккуратнее.
Нам нужно создать нашу главную таблицу стилей. Я обычно называю их style.css, но вы можете назвать их main.css, master.css, screen.css или как угодно. В этой таблице стилей нам нужно сначала включить нашу перезагрузку, а затем нашу таблицу стилей оформления. Для этого я использую правило @import. Ваши первые строки в файле style.css должны выглядеть так:
|
1
2
|
@import url(‘reset.css’);
@import url(‘typography.css’);
|
С этими несколькими строками мы включаем две таблицы стилей в файл style.css, и нам просто нужно вызвать один файл в нашем разделе head.
|
1
|
<link title=»Style» href=»css/style.css» rel=»stylesheet» media=»screen» type=»text/css» />
|
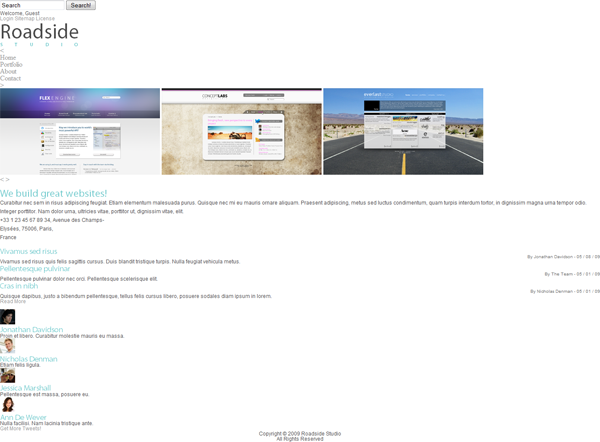
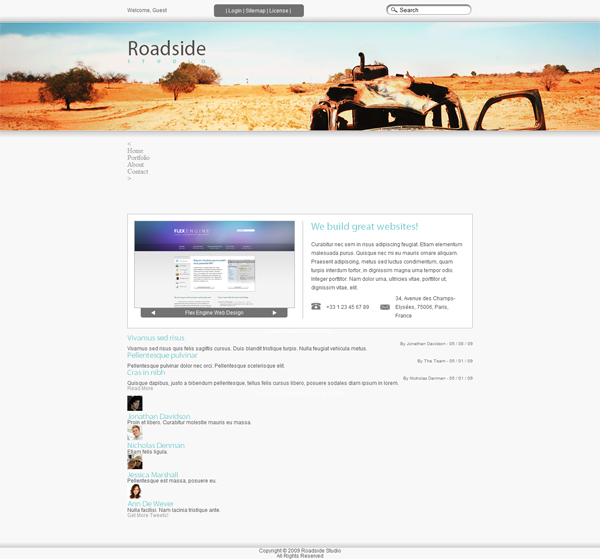
Если мы посмотрим на нашу веб-страницу сейчас, это то, что мы увидим:

Я бы согласился с вами, если бы вы сказали, что на данный момент это не выглядит потрясающе, но вы все равно можете видеть некоторые детали, выглядящие именно так, как мы хотим, например мета параграфы или даже логотип. Хорошо, теперь, когда настроена основная таблица стилей, мы можем начать стилизовать страницу по-настоящему!
Тело
Нам просто нужно установить базовый стиль для тега body. Это включает центрирование дизайна с помощью поля: авто, установка цвета фона и установка ширины на 100%.
|
1
2
3
4
5
|
body {
background-color: #f8f8f8;
margin: auto;
width: 100%;
}
|
Строка состояния
Как всегда, мы просто начнем с верха и спроектируем наш путь вниз к нижнему колонтитулу. Мне нравится кодировать мои проекты, разделенные на блоки. Например, я начинаю с заголовка, затем делаю перерыв, разрабатываю контент и так далее. Это помогает мотивировать меня. Это также включает в себя полное окончание области перед началом другого.
Итак, прежде чем мы начнем фактическое CSS-кодирование строки состояния, давайте уделим некоторое время и посмотрим, какие изображения нам нужны для этого. Первое — это фоновое изображение, представляющее собой простой градиент, который будет повторяться по оси X.Второй фон для панели действий: прямоугольник с закругленными углами. Очевидно, мы могли бы использовать здесь свойство border-radius, но я решил использовать изображение, чтобы сделать его идеальным по пикселям во всех браузерах. Последнее изображение, которое нам нужно для нашей строки состояния — это фон для окна поиска.
Давайте начнем с фонового изображения. Как я уже сказал, мы повторим это изображение по оси X, поэтому нам просто нужно изображение шириной 1 пиксель. Это резко уменьшит его размер. Так что начните с того, что возьмитесь за инструмент Single Column Marquee Tool в Photoshop, перейдите в группу слоев Status Bar / Box, скройте слой «Граница» и объедините слой «Background» и «Shadow». Как только это будет сделано, выберите фрагмент этого недавно созданного слоя с помощью инструмента выделения, скопируйте его и вставьте его в новый документ. Этот документ должен иметь размер 1 * 50 пикселей. Из-за некоторых причудливых моделей я должен уменьшить эту высоту до 40 пикселей. Просто обрезать 10 верхних пикселей, а затем сохраните его для Web & Devices (Alt + Shift + Ctrl + S) в PNG 24 и назовите его status-bar-bg.png. Сохранить для Web &Устройства предлагают отличные инструменты сжатия, чтобы сделать размеры файлов как можно меньше. Это очень важно при работе с Интернетом, и поэтому вы всегда должны использовать этот инструмент.

Теперь фон панели действий; откройте группу слоев «Action Bar» и выберите слой под названием «Shape». Выделите весь документ (Ctrl + A), скопируйте слой и вставьте его в новый документ. Вам нужно растеризовать векторную форму, чтобы правильно ее скопировать. Не забудьте снова установить непрозрачность слоя на 55%. Сохраните это снова для Web & Devices и назовите это action-bar-bg.png.

Заключительным этапом преобразования дизайна в изображения будет поле поиска. Просто перейдите в группу слоев «Поле поиска», скройте слой «Поиск» и объедините лупу и форму вместе. Снова выберите весь документ с помощью Ctrl + A и скопируйте его в новый документ. Сохраните его как search-field.png.

Хорошо, теперь, когда мы закончили с изображениями, мы можем начать кодирование. Первое, что мы хотим сделать, это настроить контейнер. Установите его ширину и высоту, а также фоновое изображение и рамку.
|
1
2
3
4
5
6
|
div#status-bar { background: url('../img/status-bar-bg.png') repeat-x; border-bottom: 2px groove #ffffff; height: 40px;
width: 100%;
}
|
Стиль канавки для границы дает нам этот красивый вид, который мы изо всех сил пытались получить в Photoshop. Мы установили ширину 40px, хотя наш фон 50px из-за блочной модели.
Затем мы хотим убедиться, что содержимое этого бара центрировано. Дело в том, что мы хотим, чтобы фон занимал 100% ширины, а контент должен быть центрирован. Вот почему мы использовали упаковочный div, который содержит почти все, что мы помещаем в нашу строку состояния. Мы должны применить ширину 800 пикселей к нему, а также некоторый запас.
|
1
2
3
4
|
div#status-bar-content { margin: 10px auto 0px auto; width: 800px;
}
|
Чтобы правильно разместить две части этой строки состояния, левую и правую, мы устанавливаем свойства width и float.
|
1
2
3
4
5
6
7
8
|
div#status-bar-commands { width: 400px;
}
form#search-form { float: right;
width: 200px;
}
|
Теперь нам нужно стилизовать команды строки состояния, чтобы панель действий плавала в середине строки состояния. Мы также поместили правильное фоновое изображение в строку состояния. Подкладки и поля, очевидно, также используются, чтобы вещи выглядели так, как должны. При настройке этих свойств учитывайте модель коробки! Вот почему мы устанавливаем высоту панели действий в 14px вместо 30px; у нас есть 8px отступы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
p#welcome { float:left;
padding-top: 7px; width: 150px;
}
p#action-bar { background: url('../img/action-bar-bg.png') no-repeat; height: 14px;
margin-left:200px; padding: 8px 28px; width: 154px;}
p#action-bar a:before { ‘;
}
p#action-bar a[title="License"]:after { content: ' |';}
|
Мы добавляем символы «|» для разделения ссылок на панели действий. Я решил сделать это, потому что это более семантически правильно. Действительно, эти каналы не имеют абсолютно никакого отношения к нашему контенту, поэтому помещать их в HTML не нужно. на самом деле это верно. Обратите внимание на довольно сложный последний селектор, который выбирает последнюю ссылку и добавляет канал после нее, а также перед ней.
Последним пунктом будет стилизация поля поиска и добавление к нему фонового изображения. Нам нужно будет сбросить некоторый стиль браузера по умолчанию, который добавляется к входам, а также нам нужно скрыть кнопку отправки. Возможно, это не лучшая вещь, когда мы говорим о доступности, но все же я решил сделать дизайн более доступным, чем этот.
|
01
02
03
04
05
06
07
08
09
10
11
|
form#search-form input[type="text"] { background: url(../img/search-field.png) no-repeat; border:none;
height:20px;
padding: 5px 0px 0px 30px; width:170px;}
form#search-form input[type="submit"] { display: none;
}
|
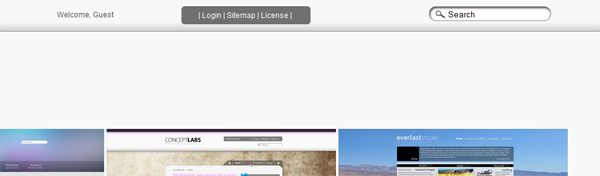
Это то, что мы должны иметь сейчас:

Это выглядит очень похоже на нашу PSD не так ли? Ну, это именно то, что мы хотим! Давайте теперь перейдем к заголовку.
Заголовок
Заголовок довольно простой, поэтому его будет довольно просто кодировать.
Первое, что нам нужно сделать, это подготовить наш имидж. Просто перейдите к группе слоев «Заголовок» и объедините слой «Изображение» и слой «Форма». Теперь выберите документ с помощью Ctrl + A, и, наконец, скопируйте и вставьте его в новый документ. Файл должен быть 1600 * 250px.
У нас сейчас проблема, хотя. Мы не хотим, чтобы изображение заголовка повторялось поверх заголовка, если разрешение экрана считывателя превышает 1600 пикселей. Следовательно, нам нужно потушить края, добавив к нему маску слоя, а левый и правый края исчезают до прозрачности. Однако прозрачность на таких больших изображениях может быть очень длинной для загрузки, поэтому я просто заполнил фон # 6eb9cc.
Это изображение огромно, поэтому нам нужно сжать его, чтобы оно загружалось быстрее. Я решил сохранить его в PNG 8 только с 256 цветами. Это уменьшит размер почти на 80% по сравнению с PNG 24, который огромен! Назовите этот файл header-image.png.
Хорошо, теперь код. Мы хотим, чтобы изображение заголовка было центрировано внутри div «header». Но для того, чтобы широкоэкранные изображения отображали наш дизайн правильно, нам нужно также применить цвет фона, чтобы он мог красиво исчезать. Мы также устанавливаем границу. Вместо этого. использования канавки, я использую стиль гребня, который является полной противоположностью, потому что он помещает начальный цвет сверху, а не снизу, что мы и хотим в этом случае. Я просто применяю некоторые стили для логотип, чтобы правильно разместить его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
div#header { background: url('../img/header.png') no-repeat; background-color: #6eb9cc; border-bottom: 2px ridge #ffffff; height: 250px; width: 100%;
}
div#logo { margin: auto;
padding-top: 35px; width: 800px;
}
|
Это на самом деле все, что мы должны сделать с нашим заголовком. Теперь мы можем проверить результат в браузере:

Контент Box
Мы должны немного нарушить наше семантическое правило. Действительно, чтобы поместить верхнюю и нижнюю тень в div содержимого, нам нужно создать пустые div в нашей разметке: один с идентификатором «content-top-shadow», а другой с идентификатором «content-bottom». -тень». Те, которые первый div должен быть помещен между div заголовка и div контента, а другой должен быть помещен между контентом и нижним колонтитулом. Я знаю, что мы могли бы использовать несколько фонов CSS 3 для решения этой проблемы, но проблема в том, что несколько фонов еще не поддерживаются многими браузерами, поэтому мы пока просто будем придерживаться этого метода.
Прежде чем кодировать, нам нужно получить изображения. Просто перейдите в группу слоев «Содержимое» / «Ящик» и объедините фоновую фигуру с двумя теневыми слоями. Затем используйте инструмент Single Column Marquee Tool и выберите 1px срез фона. Скопируйте и вставьте его в новый документ. Теперь используйте инструмент обрезки и обрежьте верхние 20 пикселей изображения. Сохраните это для Web & Devices как PNG 24 и назовите его content-top-shadow.png. Затем выполните Edit-> Transform-> Rotate 180 и сохраните его снова, на этот раз как content-bottom-shadow.png.
К содержимому div # мы просто добавляем некоторую базовую разметку блока, такую как padding и width, но интересная часть здесь — это два контейнера «content-shadow». Мы явно устанавливаем высоту и ширину и фоновое изображение , который повторяется по оси X. Это создает иллюзию тени. Я также просто применяю clear: обоих; к content-bottom-shadow, потому что я знаю, что мои модули будут плавать и что он не будет работать иначе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
div#content { margin: auto;
padding-bottom: 50px; position: relative;
width: 800px;
}
div#content-top-shadow { background: url('../img/content-top-shadow.png') repeat-x; height: 20px;
width: 100%;
}
div#content-bottom-shadow { background: url('../img/content-bottom-shadow.png') repeat-x; clear: both;
height: 20px;
width: 100%;
}
|
Просто обратите внимание, что мы устанавливаем положение: относительное; содержание div. Это пригодится позже, когда мы разместим наше меню навигации с вкладками.
Хорошо, теперь, когда мы закончили с этим полем, мы можем начать стилизацию контента!
Обертка страницы
Вместо того, чтобы начинать со стиля меню, мы просто убедимся, что наша оболочка страницы отображается правильно.
Для начала, мы добавим некоторые базовые стили для оболочки страницы. Мы определяем ширину, высоту, отступы и поля, как мы решили сделать в нашем PSD, помня о блочной модели W3C (да, она все еще преследует нас!), И добавляем белый цвет фона и рамку. Поскольку мы будем использовать свойство float для отображения меню навигации с вкладками, нам необходимо очистить: both; здесь, и поскольку мы используем фиксированную высоту, мы также хотим скрыть любое переполнение, чтобы не нарушать наш макет. Не должно быть переполнения, но мы никогда не узнаем.
|
01
02
03
04
05
06
07
08
09
10
|
div#page-wrapper { background-color: #ffffff; border: 1px solid #bababa; clear: both;
height: 233px; margin-top: 75px; overflow: hidden;
padding: 15px;
width: 768px;}
|
Теперь мы хотим создать нашу коробку слайд-шоу. Это действительно базовый стиль. Благодаря блочной модели мы можем использовать свойство border для отображения нужного вертикального разделителя между слайд-шоу и сообщением.
|
1
2
3
4
5
6
|
div#slideshow { border-right: 1px solid #b2b2b2; float: left;
padding-right: 15px;
width: 375px;}
|
Теперь мы хотим убедиться, что при загрузке страницы мы показываем только одну миниатюру, потому что способ ее кодирования в данный момент отображает все три больших пальца одновременно, что полностью нарушает наш дизайн. Очевидно, мы могли бы позволить нашему JavaScript исправить это за нас, но просто недопустимо, чтобы люди, не активировавшие JS, не могли видеть нашу страницу. После добавления некоторого стиля к каждому эскизу мы скрываем все эскизы, а затем просто отображаем один с классом «default-slide».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
div#slides { border: 1px solid #a7a7a7; height: 200px;
width: 370px;}
div#slides a.thumb { display:none;
}
div#slides a.default-slide { display:block;
}
|
После того, как мы это сделали, последний шаг — стилизация команд слайд-шоу. Нам нужно вырезать некоторые изображения из PSD. Вы начинаете привыкать к этому процессу, поэтому просто перейдите к группе слоев «Содержимое» / «Обертка» / «Слайд-шоу» / «Команды» и растеризуйте все слои. Затем скопируйте стрелку влево, стрелку вправо и фон в новые документы и сохраните их как соответственно command-previous-slide.png, command-next-slide.png и commands-bg.png.
Затем мы должны включить их в наш шаблон. Сначала я определю макет блока с его фоновым изображением, шириной и высотой, а также позицией: относительный; чтобы иметь возможность центрировать его под миниатюрой.
Затем мы можем использовать базовую технику замены изображений, чтобы наши предыдущие и следующие команды выглядели хорошо.
Наконец, на верхнем краю заголовка необходимо расположить его вертикально по центру.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
div#slideshow-commands { background: url('../img/commands-bg.png') no-repeat; height: 19px;
left: 15px;
padding: 3px 25px; position: relative;
width: 290px;
}
a#previous-slide { background: url('../img/commands-previous-slide.png') no-repeat; display: block;
float: left;
height: 12px; margin-top: 2px;
text-indent: -9000px; width: 9px;}
a#next-slide { background: url('../img/commands-next-slide.png') no-repeat; display: block;
float: right;
height: 12px; margin-top: 2px;
text-indent: -9000px; width: 9px;}
div#slideshow-commands h4 { margin-top:1px; width:100%;
}
|
Хорошо, отлично, наше слайд-шоу теперь отображается правильно. Мы просто хотим оформить сообщение, и мы закончим с оберткой. Стилизация будет довольно простой, потому что большая часть была сделана в файле typography.css.
Сначала мы настраиваем стиль рамки, чтобы у сообщения было левое поле в 15px, и мы также применяем нижнее поле к заголовку, чтобы заставить вещи дышать.
|
1
2
3
4
5
6
7
8
|
div#message { margin-left: 410px; width: 350px;}
div#message h3 { margin-bottom: 20px;
}
|
Сложнее всего будет оформить контактную информацию. Прежде чем начать, сохраните значок «Телефон» и «Почта» в два отдельных файла и назовите их phone-icon.png и address-icon.png соответственно. Я чувствую, что вы все, наверное, уже знаете, как это сделать, поэтому я не думаю, что это нужно объяснять еще раз.
Мы применим эти изображения к фоновому изображению, но для этого нам нужно использовать теги span в качестве блоков, следовательно, display: block; на теги span. Все остальное просто: мы добавляем фоновое изображение к каждому диапазону, делаем один плавающий элемент влево и используем отступы для отступа текста от значка.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
p#contact-info span { display: block;
}
span#phone { background: url('../img/phone-icon.png') no-repeat 0px 1px; float: left;
margin-top: 25px;
padding-left: 35px;
width: 125px;}
span#address { background:url('../img/mail.png') no-repeat 160px 30px; padding:5px 0px 0px 195px;}
|
Если мы посмотрим на дизайн сейчас, это то, что мы увидим:

Это все еще не выглядит великолепно, но мы действительно начинаем что-то делать. Следующий шаг заставит это выглядеть еще лучше!
Меню навигации
Это будет крепкий орешек. Это довольно сложное меню, которое мы используем здесь, и тот факт, что оно выстроено вправо, не облегчает ситуацию. Однако тот факт, что мы уже разработали меню в Photoshop, очевидно, поможет нам немного.
Спрайты
Мы собираемся использовать нечто под названием CSS Sprites. Вместо того, чтобы использовать изображение для каждой ссылки, мы просто объединим их в одно большое изображение, называемое спрайтом. Эта техника имеет многочисленные преимущества. Вместо того, чтобы загружать около двадцати изображений, в том числе при наведении и активных состояниях, мы просто должны загрузить одно. Это может значительно сократить время загрузки, а также хорошо для вашего сервера.
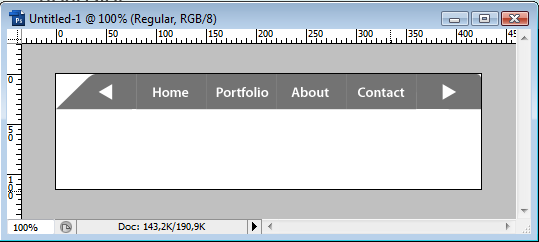
Итак, как нам сделать такой спрайт? Начните с создания нового документа размером 425 * 115 пикселей. Затем перетащите меню вкладок из нашего PSD в этот файл. Удалите все ненужные интервалы с помощью Ctrl + T и, наконец, удалите наведенные и активные состояния, которые мы установили для Home и Portfolio, чтобы наш дизайн выглядел реальным. Эта строка содержит наши кнопки по умолчанию: когда они не находятся и не активны. Вот как это должно выглядеть:

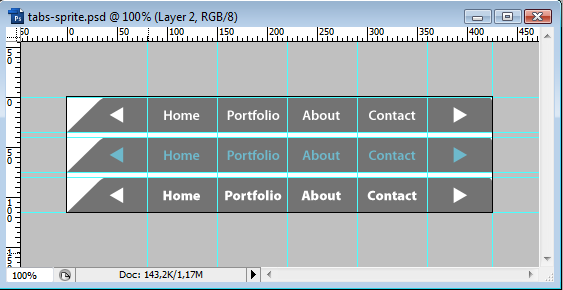
Затем дублируйте эту группу слоев дважды и поместите их с 5px пробелом. Вторая строка будет нашим состоянием наведения, поэтому цвет шрифта должен быть # 6eb9cc. Третье — активное состояние, поэтому шрифт должен быть жирным. Вот как выглядит наш спрайт после завершения:

Очевидно, вы должны сделать свой фон прозрачным. Я просто добавил белый фон, чтобы сделать его более разборчивым в виде скриншота.
Как только это будет сделано, сохраните его для Интернета и устройств в PNG 24 и назовите его tabs-sprite.png.
При проектировании спрайтов важно помнить, что ширина каждого элемента должна быть постоянной, и правильно их выравнивать, чтобы в дальнейшем без проблем использовать background-position.
Хорошо, теперь у нас есть спрайт. Вы можете задаться вопросом, как мы собираемся применить это к нашему неупорядоченному списку, который действительно не похож на горизонтальное навигационное меню с вкладками. Ответ должен прийти.
Прежде чем мы начнем использовать наши фоновые изображения, мы просто хотим разместить меню правильно. Это где относительное позиционирование на материале пригодится. Используя абсолютное позиционирование на вкладках, теперь мы можем разместить его, ссылаясь на своего родителя, а не на окно. Это означает, что координата (0, 0) будет не в верхнем левом углу окна, а «контентом»! Это дает нам большую гибкость в нашем кодировании.
После размещения списка нам нужно стилизовать маркеры. Перемещая их влево, мы делаем элементы отображаемыми в одной строке. После добавления свойств ширины и высоты мы устанавливаем фоновое изображение в наш файл спрайта. Это означает, что каждый элемент неупорядоченного списка меню будет иметь один и тот же фон, и это тонкость CSS-спрайтов.
Мы также используем замену изображений, чтобы удалить необработанные текстовые ссылки и сделать ссылку доступной по всей вкладке.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
ul#tabs {
margin-top: 30px;
position: absolute;
right: 0px;
top: -65px;
}
ul#tabs li {
background: url(‘../img/tabs-sprite.png’) no-repeat;
float: left;
height: 35px;
margin-right: 1px;
width: 70px;
}
ul#tabs li a {
display: block;
height: 100%;
text-indent: -9000px;
width: 100%;
}
|
Правильно, следующим шагом будет стиль каждой вкладки. Нам нужно применить обычную фоновую позицию, затем навести фоновую позицию и, наконец, активную и текущую позицию. Вот, например, как выглядит «предыдущая» вкладка:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
ul#tabs li#previous {
background-position: 0px 0px;
width:80px;
}
ul#tabs li#previous:hover {
background-position: 0px -40px;
}
ul#tabs li#previous.current, ul#tabs li#previous:active {
background-position: 0px -80px;
}
|
Только не беспокойтесь о ширине, которую мы ему установили, это просто потому, что «предыдущая» вкладка шире стандартных вкладок. Нам не нужно беспокоиться об этом с другими вкладками.
Просто сделайте это для каждой вкладки, и не забудьте заменить значения пикселей на правильные. Вы можете использовать Photoshop’s Ruler Tool (I), чтобы помочь вам. Вот как выглядит полный код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
ul#tabs li#previous {
background-position: 0px 0px;
width:80px;
}
ul#tabs li#previous:hover {
background-position: 0px -40px;
}
ul#tabs li#previous.current, ul#tabs li#previous:active {
background-position: 0px -80px;
}
ul#tabs li#home {
background-position: -80px 0px;
}
ul#tabs li#home:hover {
background-position: -80px -40px;
}
ul#tabs li#home.current, ul#tabs li#home:active {
background-position: -80px -80px;
}
ul#tabs li#portfolio {
background-position: -150px 0px;
}
ul#tabs li#portfolio:hover {
background-position: -150px -40px;
}
ul#tabs li#portfolio.current, ul#tabs li#portfolio:active {
background-position: -150px -80px;
}
ul#tabs li#about {
background-position: -220px 0px;
}
ul#tabs li#about:hover {
background-position: -220px -40px;
}
ul#tabs li#about.current, ul#tabs li#about:active {
background-position: -220px -80px;
}
ul#tabs li#contact {
background-position: -290px 0px;
}
ul#tabs li#contact:hover {
background-position: -290px -40px;
}
ul#tabs li#contact.current, ul#tabs li#contact:active {
background-position: -290px -80px;
}
ul#tabs li#next {
background-position: -360px 0px;
width: 65px;
}
ul#tabs li#next:hover {
background-position: -360px -40px;
}
ul#tabs li#next.current, ul#tabs li#next:active {
background-position: -360px -80px;
}
|
Ну, это было все для вкладок! Вот так выглядит наш шаблон:

Модуль блога
Мы начнем с основ, как обычно. Некоторый очевидный стиль макета дает нам что-то вроде этого:
|
1
2
3
4
5
|
div#blog {
float: left;
margin: 50px 15px 0px 0px;
width: 385px;
}
|
После этого мы просто стилизуем панель заголовка. Нам нужно создать изображение для использования здесь в качестве фона. Просто перейдите в правую группу слоев, скройте текстовый слой и объедините значок и форму. Сохраните это как blog-header-bar.png.
Мы можем добавить это фоновое изображение, как только мы установим высоту, ширину, отступы и поля:
|
1
2
3
4
5
6
7
|
div#blog h4.module-header-bar {
background: url(‘../img/blog-header-bar.png’) no-repeat;
height: 29px;
margin-bottom: 15px;
padding-top: 13px;
width: 385px;
}
|
Следующим шагом будет стиль каждой записи. Поскольку большая часть работы была проделана в typography.css, нам не нужно делать здесь очень много, просто добавьте несколько полей и отступов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
div#blog div.blog-entry {
margin-left:15px;
}
div#blog div.blog-entry h5 {
float:left;
width:200px;
}
div#blog div.blog-entry blockquote {
clear:both;
padding:10px 0px 10px 15px;
}
div#blog div.blog-entry p.meta {
padding-top:4px;
}
|
Последний шаг — стилизация ссылки «Подробнее». Поскольку для этой кнопки мы будем использовать три состояния (обычное, наведение и активное), мы также будем использовать спрайт. Просто перетащите правую группу слоев в новый документ и дублируйте ее дважды. Я оставил 10px между каждым состоянием. Для состояния наведения я просто изменил цвет текста на # 6eb9cc, а для активного состояния я просто отменил наложение градиента и обводку, чтобы создать 3D-эффект при нажатии на него. Вот как выглядит мой спрайт:

Я сохранил его как read-more-button.png. Чтобы применить это, мы будем делать то же самое, что и для вкладок. Нам также нужно сделать так, чтобы кнопка плавала правильно и имела некоторые поля.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
p#read-more-wrapper {
float:right;
margin-top:10px;
width:215px;
}
p#read-more-wrapper a {
background:url(‘../img/read-more-button.png’) no-repeat;
border:none;
display:block;
height:30px;
text-indent:-9000px;
width:214px;
}
p#read-more-wrapper a:hover {
background-position: 0px -30px;
}
p#read-more-wrapper a:active {
background-position: 0px -60px;
}
|
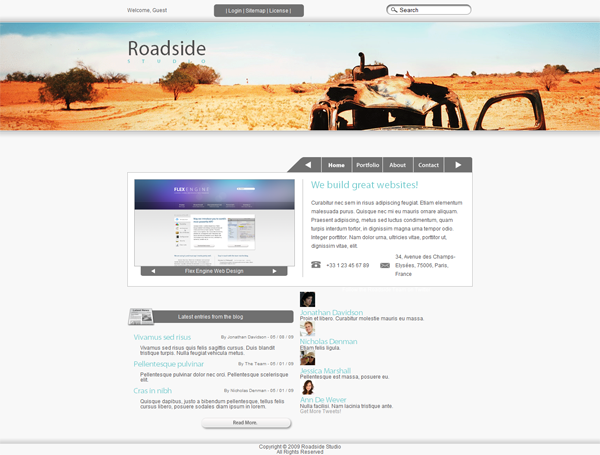
Мы закончили с модулем блога! Давайте посмотрим, как это выглядит.

Модуль Twitter
Это почти то же самое, что и модуль блога, поэтому я расскажу об этом быстрее.
Я думаю, нет необходимости объяснять, как вы должны сделать, чтобы получить фон панели заголовка. Просто не забудьте скрыть текст перед слиянием. Назовите это изображение twitter-header-bar.png.
Мы добавляем поля и ширину в поле, а затем добавляем фон панели заголовка, как мы делали для блога.
|
01
02
03
04
05
06
07
08
09
10
11
|
div#twitter {
margin: 38px 0px 0px 415px;
width: 375px;
}
div#twitter h4.module-header-bar {
background: url(‘../img/twitter-header-bar.png’) no-repeat;
height: 40px;
padding-top: 26px;
width: 385px;
}
|
После этого мы просто оформляем каждый твит. Просто обратите внимание, что мы заставляем изображение плавать, чтобы оно появилось слева от названия. Поля и отступы задаются с помощью блочной модели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
div#twitter div.tweet {
margin: 3px 0px 17px 30px;
}
div#twitter div.tweet img {
border: 1px solid #757575;
float: left;
height: 29px;
margin-right: 15px;
width: 29px;
}
div#twitter div.tweet h5 {
position: relative;
top: -3px;
}
|
Причина, по которой мы расположили h4 так, как мы сделали, заключается в том, что высота линии по умолчанию в Myriad Pro немного необычна. Однако не беспокойтесь, если вы не хотите, чтобы ваш код был заполнен позицией: относительной, это лишь небольшая деталь, которую мы здесь исправляем.
Для кнопок «Получить больше твитов» просто замените текст в спрайте «Подробнее» и сохраните его снова, на этот раз как get-more-tweets-button.png. После этого мы используем точно такую же технику, которую использовали для кнопки «Подробнее».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
p#get-tweets-wrapper {
float:right;
margin-top:9px;
width:215px;
}
p#get-tweets-wrapper a {
background: url(‘../img/get-tweets-button.png’) no-repeat;
border: none;
display: block;
height: 30px;
text-indent: -9000px;
width: 214px;
}
p#get-tweets-wrapper a:hover {
background-position: 0px -30px;
}
p#get-tweets-wrapper a:active {
background-position: 0px -60px;
}
|
Завершая этот модуль в Твиттере, мы также завершаем стилизацию контента! Я знаю, что это было действительно долго, но просто посмотрите на то, что мы произвели. Я считаю, что это того стоило!

Это действительно начинает выглядеть потрясающе!
Нижний колонтитул
Наш нижний колонтитул состоит из двух частей. Первый — это изображение, а другой — текстовая часть.
По тем же причинам, по которым нам пришлось немного отредактировать изображение заголовка, нам нужно сделать так, чтобы края изображения нижнего колонтитула также исчезли до # 6eb9cc. Просто скопируйте изображение в новый документ и используйте Gradient Tool (G) для этого. Сохраните это в PNG 8 и назовите его footer-image.
Чтобы добавить это к нашему документу, код, который мы будем использовать, почти такой же, как тот, который мы использовали для заголовка.
|
1
2
3
4
5
6
7
|
div#footer-image {
background: url(‘../img/footer-image.png’) no-repeat #6eb9cc;
border-top: 2px groove #ffffff;
border-bottom:2px ridge #ffffff;
height:50px;
width:100%;
}
|
Наконец, для текста нижнего колонтитула мы добавляем уже созданное изображение content-top-shadow.png в качестве фонового изображения для создания эффекта тени. Мы также явно устанавливаем высоту, ширину и некоторые отступы.
|
1
2
3
4
5
6
|
p#footer-text {
background: url(‘../img/content-top-shadow.png’) repeat-x;
height: 37px;
padding-top: 13px;
width: 100%;
}
|
Сделано с CSS
И это было все; теперь мы закончили с CSS! Это было довольно сложно, не так ли? При кодировании макета важно помнить, что нужно действовать логически, всегда помня блочную модель. Как только вы узнаете, что вы делаете с ним, вы будете кодировать гораздо эффективнее, и вам не придется так много бороться с кросс-браузерными ошибками. Вот как выглядит наша страница в Firefox:

Я могу заверить вас, что эта страница выглядит одинаково в IE 8, Safari 3 и 4, Chrome 1 и 2, Firefox 3 и Opera 9.5! Однако если мы посмотрим, как это выглядит в IE 7, мы заметим несколько недостатков. Если у вас нет IE 7 на вашем компьютере, просто запустите IE 8 в режиме совместимости, и вы увидите страницу так же, как в IE 7.
Эти проблемы, например:
- Слишком тонкая строка состояния
- Панель действий не правильно расположена, и отсутствие: раньше делает отступы с ума
- Упаковщик страниц расположен неправильно
- Заголовок слайд-шоу расположен неправильно.
Это может выглядеть много, но на самом деле это не так. Их можно легко исправить, используя взлом! Важный или условный комментарий. Мне не нравятся CSS-хаки, поэтому я буду придерживаться условной таблицы стилей. Но не стесняйтесь использовать любую технику, которую вы хотите.
Исправление проблем IE
Я сказал, что мы собираемся использовать условные комментарии. Что это такое? Ну, это просто способ нацеливания на браузеры Microsoft и использование определенного тега или группы тегов, которые мы показываем только в IE. Другие браузеры будут просто интерпретировать это как комментарий и поэтому не будут отображать тег. В нашем случае мы добавим тег ссылки на внешнюю таблицу стилей в этом комментарии.
|
1
2
3
|
<!—[if IE 7]>
<link rel=»stylesheet» media=»screen» type=»text/css» title=»Style» href=»css/ie7.css» />
<![endif]—>
|
Как только эта таблица стилей будет включена, мы можем приступить к решению нескольких проблем, с которыми мы сталкиваемся. Создайте новую таблицу стилей с именем ie7.css и сохраните ее в нашей папке css.
Первое, что нам нужно сделать, это исправить высоту строки состояния. Ничего слишком сложного, просто установите новую высоту и убедитесь, что фон прикреплен к нижней части, так как он имеет высоту не 50 пикселей, а всего 40.
|
1
2
3
4
|
div#status-bar {
background-position: bottom;
height: 50px;
}
|
Затем нам нужно решить проблему, с которой мы столкнулись из-за того, что IE 7 не поддерживает псевдоформат: before и: after. Вместо того, чтобы добавлять каналы с фоновыми изображениями или что-то в ссылки на панели действий, мы просто размещаем ссылки немного больше и центрируем их. Мы также должны исправить тот факт, что IE не понимает, как правильно перемещать элементы, которые не расположены над контейнером в исходном коде. Это можно сделать с помощью абсолютного позиционирования и фиксации поля слева.
|
01
02
03
04
05
06
07
08
09
10
|
p#action-bar {
margin-left: 50px;
position: absolute;
text-align: center;
top: 10px;
}
p#action-bar a {
margin-right: 5px;
}
|
После этого у нас возникает проблема с позицией обёртки страницы. Ничего слишком сложного, чтобы решить здесь, просто используйте блочную модель в ваших интересах. Мы также используем этот селектор, чтобы удалить пробел в нижней части содержимого div.
|
1
2
3
4
5
6
7
8
|
div#content {
padding-bottom: 0px;
padding-top: 75px;
}
ul#tabs {
top: 10px;
}
|
IE, кажется, не отображает заголовок нашего слайда правильно, потому что мы установили относительное положение к нему. Просто измените его на абсолютное и сбросьте верхнее и левое свойства.
|
1
2
3
4
5
|
div#slideshow-commands h4 {
left: 0px;
position: absolute;
top: 4px;
}
|
Наконец, случается, что IE удваивает отступ между заголовком записи и ее содержанием в модуле блога. Мы можем исправить это, установив половину значения.
|
1
2
3
|
div.blog-entry blockquote {
padding-top: 5px;
}
|
Хорошо, теперь вы можете проверить наш дизайн в IE 7 и убедиться, что он тоже отлично работает!
Шаг шестой — JavaScript
Это не будет очень сложно. Мы будем использовать jQuery, плагин jQuery Cycle и Cufón. Я объясню, почему и где вы можете скачать их, как мы идем.
Я использую JavaScript здесь, следуя философии прогрессивного улучшения. Очевидно, что слайд-шоу не будет работать прямо сейчас, если у нас не включен JavaScript, но это может быть легко, если мы просто добавим немного PHP на страницу и изменим следующую и предыдущую ссылки. Тем не менее, это не предмет учебника, поэтому я не буду его освещать. Просто имейте в виду, что для его работы потребуется всего 5 строк PHP-кода. Так что это для слайд-шоу постепенно улучшается. Мы также сглаживаем заголовочные шрифты с помощью кода JavaScript. Это позволяет нам использовать любой шрифт, который мы пожелаем, даже если у читателя его нет на компьютере. Если у читателя не включен JavaScript, единственное, что произойдет, это то, что он увидит запасной шрифт.
JQuery
Мы не собираемся использовать всю мощь jQuery в этом уроке. Тем не менее, это облегчает нам задачу, поэтому мы собираемся включить его в наш проект, даже если это 19 лишних килобайт.
Вы можете скачать сжатую версию YQuery в сжатом виде и в формате YUI на их официальном веб-сайте (http://jquery.com/), просто установив флажок «Производство» и нажав большую кнопку «Загрузить». Назовите этот файл jquery.js и поместите его в нашу папку JS.
Чтобы использовать возможности jQuery в нашем шаблоне, нам, очевидно, нужно будет его вызвать. Вы должны поместить код в свой головной раздел.
|
1
|
<script type=»text/javascript» src=»js/jquery.js»></script>
|
Это оно; jQuery теперь загружается вместе со страницей и позволяет нам использовать все ее свойства и методы!
Cufón
Я говорил о JavaScript-коде сглаживания шрифтов, но на самом деле это не так. Cufón позволяет нам использовать любой шрифт в нашем дизайне без необходимости его установки читателем.
Я не собираюсь рассказывать об основах использования Cufón, поскольку Джеффри Уэй уже проделал выдающуюся работу в этом направлении здесь: http://net.tutsplus.com/videos/screencasts/the-easiest-way-to-use-any -font вы-желание /.
Просто скачайте Cufón с этого сайта: http://cufon.shoqolate.com/generate/ и используйте онлайн-конвертер шрифтов для преобразования шрифта Myriad Pro в файл JS. Если вы не уверены, как это сделать, ознакомьтесь с руководством Джеффа!
Сохраните файл Cufón в папке JS и назовите его cufon.js, а также файл шрифта myriadpro.font.js.
Как только они окажутся в правильном каталоге, нам нужно вызвать их из нашего файла index.html. Добавьте теги script в раздел head нашего документа разметки и используйте атрибут src для вызова файлов. Не забывайте, что тег script не является автоматически закрывающимся. Вы не можете использовать синтаксис <script />. Это приведет к неудачной проверке. Синтаксис, который вы должны использовать, — <script> </ script>, даже если тег пуст.
|
1
2
|
<script type=»text/javascript» src=»js/cufon.js»></script>
<script type=»text/javascript» src=»js/myriadpro.font.js»></script>
|
Если вы перезагрузите страницу, вы увидите, что … на самом деле ничего не произошло. Это потому, что нам нужно вызвать замену текста Cufón и указать, какие теги следует анализировать.
Откройте новый тег сценария, но вместо вызова внешнего JS-файла мы просто напишем наш код непосредственно в нашем HTML-файле. Мы можем сделать это, потому что мы используем одну строку кода. Однако, если ваш код будет длиннее, вы должны поместить его во внешний файл. Метод для запуска замены — Cufon.replace (), и он принимает тег, который должен быть заменен в качестве аргумента. Поскольку мы уже назвали jQuery, мы также можем использовать его движок CSS Selector, чтобы поймать правильные теги.
Код, который вы можете разместить в своем HTML, будет выглядеть так:
|
1
2
3
|
<script type=»text/javascript»>
Cufon.replace(‘h1, h2, h3, h5’);
</script>
|
Мы просто нацеливаемся на теги заголовков, и Cufón воплощает магию в жизнь. Перезагрузите страницу, и теперь вы можете видеть, как Cufón плавно заменил все наши теги h на изображения, созданные на лету!
Что произойдет, если у читателя не включен JavaScript? Хорошо используемый шрифт — тот, который указан в нашем CSS! Если читатель владеет Myriad Pro, он будет использоваться, даже если он не будет сглаженным, а если нет, то будет использован один из наших запасных шрифтов. Это красота прогрессивного улучшения.
Слайд-шоу
Наш последний шаг будет о том, как сделать слайд-шоу живым. Для этого мы будем использовать невероятно полезный плагин jQuery, который называется jQuery Cycle Plugin. Вы можете получить его здесь: http://malsup.com/jquery/cycle/lite/. Мы не будем использовать сложные переходы, поэтому версия Lite будет работать просто отлично. Самое замечательное в этом то, что это всего лишь 3 КБ!
Убедитесь, что вы загружаете сжатую YUI версию плагина, затем поместите его в нашу папку JS и назовите его cycle.js. Тогда нам, очевидно, нужно вызвать его из нашего HTML. Поместите вызов плагина Cycle под вызовом jQuery, чтобы убедиться, что плагин будет добавлен в библиотеку!
|
1
|
<script type=»text/javascript» src=»js/cycle.js»></script>
|
Затем нам нужно запустить эффект, используя некоторый код JavaScript. Здесь мы можем указать некоторые опции, такие как команды Previous и Next, delay и т. Д. Мы поместим этот код в новый файл с именем slideshow.js в папке JS, который мы затем будем вызывать из нашего HTML-кода.
Прежде чем приступить к написанию кода, нам нужно решить, что мы хотим, чтобы наше слайд-шоу делало. Поведение по умолчанию состоит в том, чтобы взять каждый элемент из указанного контейнера, а затем заставить их скользить, скрывая остальные. Это хорошо, так как мы помещаем все наши слайд-шоу изображения в контейнер с идентификатором «Slides». Как мы хотим, чтобы он вел себя? Ну, каждые 5 секунд, он должен менять слайд, но он также должен менять слайд, если мы нажимаем на кнопка «Предыдущий» или «Далее». Мы также хотим, чтобы показ слайдов приостанавливался, если навести на него указатель мыши. Это хорошо, потому что он дает людям время щелкнуть, если они заинтересованы в текущем слайде.
К счастью, все это чрезвычайно легко сделать с помощью плагина Cycle. Как только DOM будет готов, заставьте jQuery извлечь контейнер #slides и запустите слайд-шоу, используя метод cycle (). Затем, используя анонимный объект, который мы передаем в качестве аргумента, мы можем установить поведение, которое мы хотим.
Вот как должен выглядеть ваш код:
$ (Документ) .ready (функция () { $ ( '# горок'). Цикл ({ prev: '# previous-slide', следующее: «# следующий слайд», время ожидания: 5000, пауза: 1 }); });
Что означают эти свойства? Ну, а предыдущая и следующая — это, очевидно, идентификатор наших команд «Предыдущая» и «Следующая», задержка — это время между каждым слайдом в миллисекундах, а если пауза установлена в 1, то слайд будет приостанавливаться при наведении.
Если мы перезагрузим страницу, то увидим, что изображение хорошо скользит, а предыдущая и следующая команды работают отлично! Однако название неумолимо одинаково. Мы можем решить эту маленькую проблему, вызывая функцию перед каждым скольжением. Функция просто получит атрибут alt и href следующего слайда, чтобы иметь возможность правильно заменить h4 и ссылку. Вот как выглядит функция:
функция changeTitle () { var title = $ (this) .find ('img'). attr ('alt'); var href = $ (this) .attr ('href'); $ ('# slide-title'). text (title) .attr ('href', href); }
Однако это не будет работать, если мы не укажем, что эта функция должна вызываться перед каждым изменением слайда.
Для этого нам просто нужно указать свойство «before» в нашем анонимном объекте конфигурации. Это свойство должно быть установлено на имя функции. Вы не должны использовать кавычки вокруг имени функции.
Вот как выглядит полный рабочий код:
$ (Документ) .ready (функция () { $ ( '# горок'). Цикл ({ prev: '# previous-slide', следующее: «# следующий слайд», время ожидания: 5000, пауза: 1, до: changeTitle }); }); функция changeTitle () { var title = $ (this) .find ('img'). attr ('alt'); var href = $ (this) .attr ('href'); $ ('# slide-title'). text (title) .attr ('href', href); }
Отлично, если мы сейчас перезагрузим страницу, то увидим, как наша слайд-шоу работает так, как мы этого хотели, и это всего лишь с несколькими строками кода! В этом сила jQuery и его плагинов.
Шаг седьмой — Заключительные мысли
Теперь мы закодировали весь макет нашего веб-сайта, используя xHTML 1.0, CSS 2.1 и JavaScript, на основе шаблона, который мы разработали в первой части . Вы можете проверить все файлы из проекта и убедиться, что они действительны на 100%! Это важно помнить, так как это может значительно улучшить доступность и общее качество вашего кодирования.
Я искренне надеюсь, что вам понравилась эта серия уроков, вы освоили некоторые новые приемы и теперь вы сможете создавать выдающиеся веб-шаблоны самостоятельно! Я буду рад видеть, что вам удалось сделать в комментариях.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

