Когда дело доходит до упрощения работы с пользователем, мгновенная проверка формы на одной и той же странице намного чище, чем перезагрузка страниц и возможная потеря содержимого формы. В этом уроке я покажу вам, как использовать jQuery для мгновенной проверки в форме примера комментария.
Наш пример
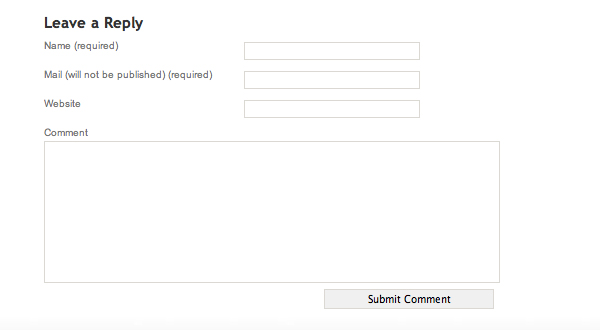
Для нашего примера мы собираемся добавить проверку формы в форму комментария в стандартной теме WordPress. Однако процесс практически одинаков для любого типа проверки формы, поэтому вы можете легко применить эту технику к примеру, отличному от WordPress.
Тема, к которой мы добавим проверку, — это тема WordPress по умолчанию, которая поставляется вместе с каждой установкой. Поэтому, если вы хотите полностью следовать, просто зайдите на WordPress.org и скачайте и установите копию на свой сервер.
Если вы не знакомы с формой комментариев WordPress, вы также можете посетить учебник NETTUTS — Раскрытие секретов WordPress ‘Comments.php
Шаг 1 — Загрузите jQuery и плагин проверки Bassistance.de
Вы можете скачать jQuery на сайте jQuery.com. На первой странице вы увидите «Скачать jQuery и несколько разных загрузок». Мы не собираемся возиться с инфраструктурой jQuery, поэтому вы можете скачать версию «Minified and Gzipped» . это означает, что он сжат.
Далее нам понадобится плагин проверки jQuery, созданный bassistance.de . Этот плагин позволяет проверять веб-формы, вы можете скачать его здесь , Этот файл содержит несколько файлов Javascript, но нам нужен только «jquery.validate.min.js» (также сжатый) для этого урока.
Шаг 2 — Загрузка файлов
Теперь у вас должно быть 2 файла, «jquery.validate.min.js» и «jquery-1.2.6.min.js», мы собираемся загрузить это в наш каталог шаблонов WordPress.
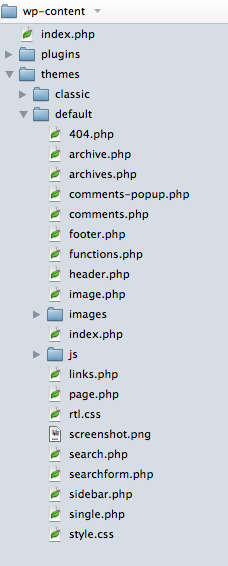
Поскольку в этом уроке мы используем стандартную тему WordPress, буквально называемую «default», необходимая нам папка находится в / wp-content / themes / default / .
Чтобы все было организовано, мы создадим новый каталог с именем «js», это будет папка со всем javascript. После создания каталога загрузите файлы в папку, которую мы только что создали. (/ WP-содержание / темы / по умолчанию / JS)

Шаг 3 — Загрузка Javascript
Теперь, когда у нас есть загруженный JavaScript в нашем каталоге, нам все еще нужно загрузить его в нашу тему. Javascript должен загружаться между тегами <head> </ head>. Теги head расположены в php-файле, который находится в каталоге темы.
Поэтому найдите «header.php», это файл, в котором находится верхняя часть кода темы. Теперь мы должны убедиться, что добавили JavaScript перед этими двумя строками:
<? php wp_head (); ?> </ HEAD>
Вот как мы включаем файл JavaScript:
<script src = "url / to / javascript" type = "text / javascript"> </ script>
Конечно, когда вы создаете тему WordPress для клиента, вы хотите убедиться, что ее легко установить. Вы не хотите говорить: «Вы все равно должны изменить URL на JavaScript!»
Мы хотим, чтобы все происходило автоматически, поэтому лучше всего использовать теги WordPress. Для отображения URL-адреса каталога шаблонов вы можете использовать этот код:
<? php bloginfo ('stylesheet_directory'); ?>
Таким образом, в сочетании с кодом для включения JavaScript, конечный результат:
<script src = "<? php bloginfo ('stylesheet_directory');?> / js / jquery-1.2.6.min.js" type = "text / javascript"> </ script> <script src = "<? php bloginfo ('stylesheet_directory');?> / js / jquery.validate.min.js" "type =" text / javascript "> </ script>
Теперь эти 2 файла javascript будут загружены на каждой странице и могут быть использованы на всех страницах WordPress, используя эту тему!
Шаг 4 — Активация валидации
Хорошо, теперь пришло время активировать проверку формы комментариев, поэтому вернитесь в каталог темы и найдите /wp-content/themes/default/comments.php
Теперь нам нужно взглянуть только на часть кода! Форма начинается со строки 73 и выглядит так:
<form action = "<? php echo get_option ('siteurl');?> / wp-comments-post.php" method = "post" id = "commentform"> <? php if ($ user_ID):?> <p> Вы вошли как <a href="<?php echo get_option('siteurl'); ?> /wp-admin/profile.php"><?php echo $ user_identity; ?> </a>. <a href="<?php echo get_option('siteurl'); ?> /wp-login.php?action=logout "title =" Выйти из этого аккаунта "> Выйти» </a> </ p> <? php else:?> <p> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" /> <label for = "author"> <small> Имя <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p> <p> <input type = "text" name = "email" id = "email" value = "<? php echo $ comment_author_email;?>" size = "22" tabindex = "2" /> <label for = "email"> <small> Mail (не будет опубликовано) <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p> <p> <input type = "text" name = "url" id = "url" value = "<? php echo $ comment_author_url;?>" size = "22" tabindex = "3" /> <label for = "url"> <small> Веб-сайт </ small> </ label> </ p> <? php endif; ?> <! - <p> <small> <strong> XHTML: </ strong> Вы можете использовать следующие теги: <code> <? php echo allow_tags (); ?> </ Код> </ маленький> </ p> -> <p> <textarea name = "comment" id = "comment" cols = "100%" columns = "10" tabindex = "4"> </ textarea> </ p> <p> <input name = "submit" type = "submit" id = "submit" tabindex = "5" value = "Отправить комментарий" /> <input type = "hidden" name = "comment_post_ID" value = "<? php echo $ id;?>" /> </ Р> <? php do_action ('comment_form', $ post-> ID); ?> </ Форма>
Теперь, как вы можете видеть, форма имеет элемент ID, он называется «commentform», нам нужно это имя, чтобы активировать JavaScript.
Пока не закрывайте этот файл, сначала переключитесь обратно на «header.php» и добавьте эти строки ниже jquery.validate.min.js
<script type = "text / javascript"> $ (). ready (function () { // проверяем форму комментария при ее отправке $ ( "# Commentform") Validate (). }); </ Скрипт>
Как вы можете видеть, идентификатор формы находится там, «#commentform» активирует проверку для любой формы с идентификатором commentform.
Так что следите за тем, чтобы вы не использовали повторяющиеся идентификаторы, иначе будут проверены некоторые формы, когда они, возможно, не нужны.
Теперь, когда вы отправляете комментарий в настоящее время и оставляете все поля пустыми, он ничего не делает, он по-прежнему показывает ошибку WordPress по умолчанию. На следующем шаге я покажу вам, как начать проверку для каждого поля.
Шаг 5 — Проверка поля имени
Теперь пришло время начать проверку для каждого поля. Это означает, что нужно сообщать файлу javascript проверки, какой тип проверки необходим. Javascript проверки очень прост в использовании, вам нужно всего лишь ввести несколько специальных слов, чтобы начать проверку. Итак, давайте начнем с первого поля, это обязательное поле имени, поле выглядит так:
<p> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" /> <label for = "author"> <small> Имя <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p>
Мы хотим убедиться, что комментатор заполнил это поле, и, если возможно, убедиться, что введено не менее 4 символов. ДА! но как? Ну, это очень просто, вы можете определить валидацию, вызвав класс. Так что просто добавьте class = «required».
<p> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" class = "required" /> <label for = "author"> <small> Имя <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p>
И WTF это работает! Если вы нажмете «отправить», не введя свое имя, вы получите «Это поле обязательно для заполнения». Ницца!! Так что, если пользователь не введет минимальное количество символов?
Ну, мы можем просто добавить эту проверку, добавив minlength = «4» к опциям поля:
<p> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" class = "required" minlength = "4" /> <label for = "author"> <small> Имя <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p>
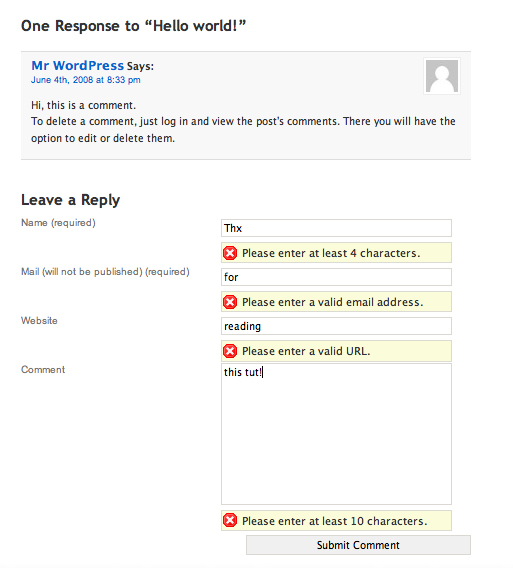
И теперь, когда вы вводите что-то (менее 4 символов), вы увидите новое сообщение: «Пожалуйста, введите не менее 4 символов». Так что это работает отлично! Minlength позволяет установить минимальное количество символов, просто замените число на то, что вы считаете необходимым.
Шаг 6 — Проверка почтового поля
Далее мы проверим поле электронной почты, так вот как это поле выглядит:
<p> <input type = "text" name = "email" id = "email" value = "<? php echo $ comment_author_email;?>" size = "22" tabindex = "2" /> <label for = "email"> <small> Mail (не будет опубликовано) <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p>
Я знаю, что вы думаете, мы делаем то же самое, что и предыдущий шаг. Ну, это было бы неправильно, потому что помимо поля просто обязательного, это также должен быть действительный адрес электронной почты. Теперь мы знаем, как установить его обязательно, просто добавив class = «required», но как проверить адрес электронной почты? Ну, это так же просто, как установить его как обязательный, за исключением того, что теперь мы просто добавляем электронную почту
А что? Просто добавьте «email», чтобы оно стало class = «required email», это делает его обязательным и проверяет действительный адрес электронной почты:
<p> <input type = "text" name = "email" id = "email" value = "<? php echo $ comment_author_email;?>" size = "22" tabindex = "2" class = "требуется электронная почта" / > <label for = "email"> <small> Mail (не будет опубликовано) <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p>
Если вы попробуете поле электронной почты, вы заметите, что оно говорит: «Это поле обязательно для заполнения». когда подано, это хорошо! И теперь, когда вы вводите что-то, отличное от этого формата: xx@xx.xx, он говорит: «Пожалуйста, введите правильный адрес электронной почты». так что работает отлично! Посмотрите, как это просто!
Шаг 7 — Проверка поля сайта
Собираемся ли мы проверить поле сайта? Это не обязательно верно? Да ты прав! Но мы хотим, чтобы действительный URL! Итак, мы собираемся проверить URL, это так же просто, как предыдущие проверки, но сначала давайте посмотрим на поле URL:
<p> <input type = "text" name = "url" id = "url" value = "<? php echo $ comment_author_url;?>" size = "22" tabindex = "3" /> <label for = "url"> <small> Веб-сайт </ small> </ label> </ p>
Теперь вы можете установить его и установить минимальное количество символов, но я не думаю, что это необходимо для этого поля.
Я просто хочу действительный URL, так как? Мы просто добавляем другой класс, но на этот раз мы называем его class = «url», поэтому давайте добавим это:
<p> <input type = "text" name = "url" id = "url" value = "<? php echo $ comment_author_url;?>" size = "22" tabindex = "3" class = "url" /> <label for = "url"> <small> Веб-сайт </ small> </ label> </ p>
А что вы знаете! Я ввожу «blabla» в поле веб-сайта, и он сразу возвращает «Пожалуйста, введите действительный URL.», И когда я оставляю его пустым, он не говорит, что требуется, когда я отправляю.
Так что работает отлично, как я и хотел! Как видите, это очень легко благодаря jQuery и плагину проверки.
Шаг 8 — Проверка поля комментария
Это последнее поле для проверки, теперь мне не нравятся короткие спам-сообщения, такие как «щелкни по мне» и подобные комментарии, но я также ненавижу длинные сообщения, которые читаются часами или просто полны спама. Поэтому я хотел бы минимальное и максимальное количество символов. Но сначала давайте проверим поле комментария:
<p> <textarea name = "comment" id = "comment" cols = "100%" columns = "10" tabindex = "4"> </ textarea> </ p>
Хорошо, вы знаете шаг 1, добавьте требуемый класс (class = «required»), чтобы убедиться, что что-то набрано в текстовой области. Теперь минимум, вы помните, верно? (minlength = «») Теперь я думаю, что нужно набрать как минимум 10 слов. Так что это будет minlength = «10», это все еще так просто. Но сейчас мы хотим установить максимум, но как? У плагина есть решение для этого, вместо minlength просто добавьте maxlength плюс количество слов. Я думаю, что 100 слов достаточно, поэтому добавьте maxlength = «100».
ЛЕГКО! Да, я знаю! Вот как это будет выглядеть:
<p> <textarea name = "comment" id = "comment" cols = "100%" lines = "10" tabindex = "4" class = "required" minlength = "10" maxlength = "100"> </ textarea > </ р>
Так что теперь, когда вы отправляете форму пусто, она будет говорить, как и все остальные поля: «Это поле обязательно для заполнения», но если вы введете менее 10 символов, появится надпись «Пожалуйста, введите не менее 10 символов». и если вы введете больше 100, появится надпись «Пожалуйста, введите не менее 10 символов»! Итак, мы завершили валидацию !! Но это еще не все, нам все еще нужно это стилизовать!
Шаг 9 — Укладка формы
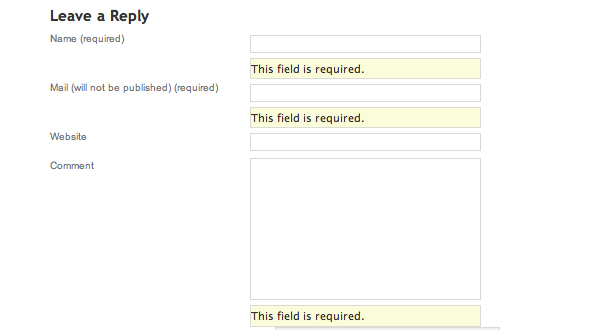
Я не знаю как вы, но мне не нравится, как выглядит форма. Это грязно и ошибки просто всплывающие без стиля. Итак, мы собираемся стилизовать все, чтобы это выглядело красиво и чисто, но сначала я бы хотел изменить позицию лейбла. Как вы можете видеть прямо сейчас, сначала отображается «поле ввода», затем «ошибка», а затем «метка поля».
Я думаю, что это должно выглядеть так: «Метка поля», «поле ввода», а затем «ошибка», чтобы сделать это, нам нужно только переместить метку выше HTML. Итак, давайте изменим первое поле с:
<p> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" class = "required" /> <label for = "author"> <small> Имя <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p>
Для того, чтобы:
<p> <label for = "author"> <small> Name <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" /> </ p>
Как вы можете видеть, единственное, что мы сделали, это переместили <label> над <input>. Теперь, когда вы обновите страницу комментариев, вы увидите, что текст «Имя (обязательно)» перемещен перед полем ввода.
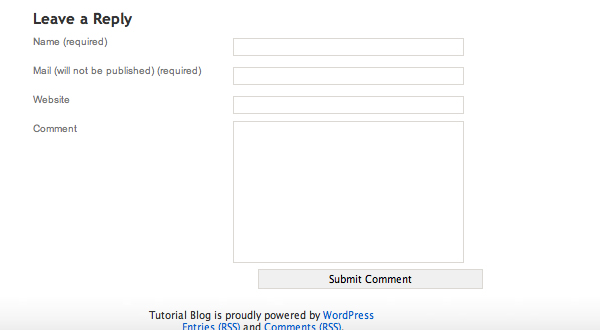
Теперь повторите этот шаг для всех полей ввода, в конце он должен выглядеть следующим образом:

Теперь, как вы можете видеть, все поля имеют метки, кроме поля комментария, я думаю, что он должен иметь метку. Так что просто сделайте то же самое и поместите метку над полем ввода:
<label for = "comment"> <small> Comment </ small> </ label> </ p> <p> <textarea name = "comment" id = "comment" cols = "100%" columns = "10" tabindex = "4"> </ textarea> </ p>
Это выглядит не намного лучше, не так ли? Ну, это потому, что мы все еще должны его стилизовать Итак, пришло время открыть файл CSS темы. Файл CSS для этой темы можно найти в «/wp-content/themes/default/style.css», просто откройте этот файл и прокрутите его до конца.
Хорошо, мы настроены начать стилизацию, но мы хотим убедиться, что этот CSS влияет только на форму. Благодаря идентификатору формы мы можем быть уверены, что это произойдет. Таким образом, перед каждой из добавляемых нами строк CSS мы обязательно наберем #commentform .classname, это гарантирует, что затронуты только поля между <form> </ form>.
Сначала мы начнем с тега label, поэтому добавим это в CSS:
#commentform label { }
Теперь мы можем применить CSS к метке, набрав опции между {и}. Итак, сначала давайте установим ширину, это то, сколько места он получит, около 200 пикселей должно быть хорошим. Вы все еще можете прочитать все строки, и текст не обрезается.
#commentform label { ширина: 200 пикселей; }
Теперь, как вы видите, ничего не происходит. Это потому, что нам все еще нужно убедиться, что ярлыки остались. Мы можем использовать float для этого:
#commentform label { ширина: 200 пикселей; плыть налево; }

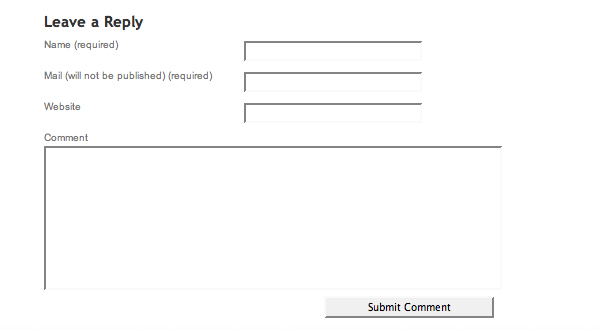
Теперь это больше похоже на это! Теперь давайте стилизуем поля ввода и текстовую область.
Чтобы применить CSS к этим полям, мы можем вызвать их с помощью «input» и «textarea». Итак, давайте добавим это плюс немного границы:
#commentform input, #commentform textarea { граница: 1px solid # dbd8d3; }

Теперь я хочу, чтобы все поля были одинаковой длины, как и текстовая область. Итак, мы собираемся применить фиксированную ширину, вот так:
#commentform input, #commentform textarea { граница: 1px solid # dbd8d3; ширина: 225 пикселей; }

Шаг 10 — Ошибка стиля
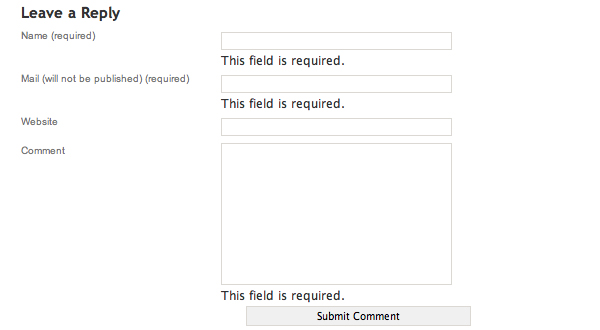
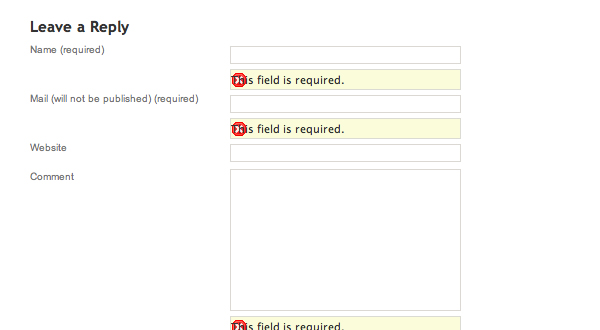
Теперь, когда вы нажмете «Отправить», вы увидите, что сообщения об ошибках выглядят не очень хорошо. И я думаю, что они должны быть чуть ниже полей ввода. Когда скрипт проверки выдаст ошибку, HTML будет выглядеть так:
<label class = "error" генерируется = "true" for = "author"> Это поле обязательно для заполнения. </ label>
Это говорит нам о том, что сгенерированные ошибки получают класс «error», так что давайте попробуем это и переместим ошибку ниже полей ввода.
Помните, что метки имеют ширину 200 пикселей, так что вы знаете, что для этого количества пикселей мы должны оставлять отступы влево:
#commentform label.error { поле слева: 200 пикселей; }

Но это немного ясно, поэтому давайте добавим цвет фона и рамку:
#commentform label.error { поле слева: 200 пикселей; фон: #fbfcda; граница: 1px solid # dbdbd3; }

Несколько вещей, которые делают его плохо выглядящим: размер шрифта, нет отступов (пробел между текстом и серой рамкой) и поля (пробел между ошибками и полями). Кроме того, было бы намного лучше, если бы ширина ошибки совпадала с полем ввода, поэтому давайте попробуем это:
#commentform label.error { размер шрифта: 11 пикселей; поле слева: 200 пикселей; фон: #fbfcda; граница: 1px solid # dbdbd3; ширина: 229px; Запас-топ: 4px; }
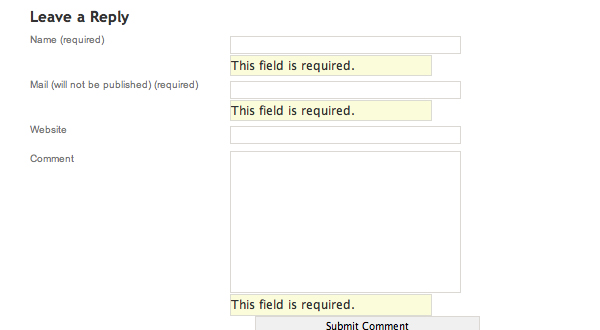
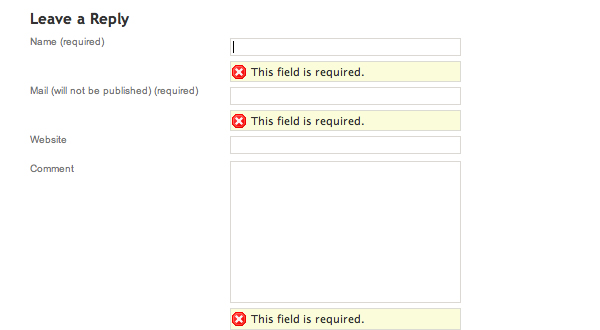
Вы можете видеть, что я отрегулировал ширину, вам всегда нужно немного подправить, чтобы все выровнялось:

Это уже выглядит великолепно, но чего-то не хватает! Я знаю ошибку изображения! Давайте попробуем иконку famfamfam .
#commentform label.error { размер шрифта: 11 пикселей; поле слева: 200 пикселей; background: #fbfcda url ('images / cancel.png') без повторов влево; граница: 1px solid # dbdbd3; ширина: 229px; Запас-топ: 4px; }

Ну, это не совсем так, я думаю! Мы должны переместить текст вправо, мы можем сделать это, используя padding-left:
#commentform label.error { размер шрифта: 11 пикселей; поле слева: 200 пикселей; background: #fbfcda url ('images / cancel.png') без повторов влево; граница: 1px solid # dbdbd3; ширина: 209px; Запас-топ: 4px; обивка налево: 20px; }
Всегда помните, что использование отступов увеличивает фиксированный размер, поэтому мы применили отступ в 20 пикселей влево, что означает, что мы должны вычесть 20 пикселей из ширины. Вот почему я изменил ширину на 209 (229-20)

Вот и все! Плагин проверки jQuery чрезвычайно прост в использовании и применении, и вы можете использовать эту технику в любой форме, а не только в формах комментариев WordPress.