Telescope Nova является идеальной платформой для использования, если вы хотите быстро и легко создать свое собственное социальное веб-приложение. Это бесплатный проект с открытым исходным кодом, созданный Sacha Greif . Часть приложения, предназначенная для фронт-энда, построена с библиотекой React , а о бэкэнде заботится инфраструктура Meteor . Оба написаны на JavaScript , одном из самых популярных языков программирования сегодня.
Поскольку на работе мы используем Meteor.js для внутренней разработки , для нас было почти невозможно не пытаться настроить Telescope Nova, который является одним из самых популярных среди приложений Meteor .
В этом кратком совете вы узнаете, как создать собственную тему для Telescope Nova. Но сначала несколько слов о том, как настроить вашу среду разработки.
Установка Node.js, NPM и Meteor.js
Прежде чем вы сможете установить Nova, у вас должны быть уже установлены Node.js, NPM и Meteor.js. Если нет, выполните следующие шаги установки:
- Установите Node.js и NPM . Если вы используете Windows и боретесь с установкой, вам может пригодиться Как установить Node.js и NPM на Windows от Dave McFarland
- Установите Meteor.js .
Установка телескопа Нова
Теперь давайте установим Nova на ваш локальный хост. В командной строке введите:
git clone https://github.com/TelescopeJS/Telescope.git
cd Telescope
npm install
meteor Тогда вы сможете увидеть приложение, работающее по http://localhost:3000/
Для получения дополнительной информации об установке Nova перейдите к их инструкциям на GitHub .
Создание вашего тематического пакета
Как только ваше приложение будет запущено и запущено, вы можете начать настраивать его внешний вид по умолчанию, выполнив шаги, описанные ниже:
- Зайдите в вашу папку
Telescope>packagesТам вы найдете папкуmy-custom-package - Скопируйте / Вставьте папку
my-custom-package
Например,custom-themeТеперь вы создали свой собственный пакет - Внутри вашего пакета
custom-themepackage.js
это в вашем редакторе. Замените этот фрагмент кода —name: “my-custom-package”Так что в этом случае это будетname: “custom-theme” - В терминале перейдите в папку
Telescopemeteor add custom-theme - Затем запустите приложение с помощью команды:
meteor - Наконец, перейдите на
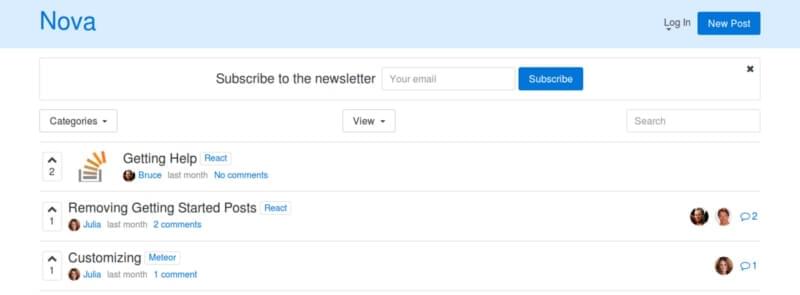
http://localhost:3000
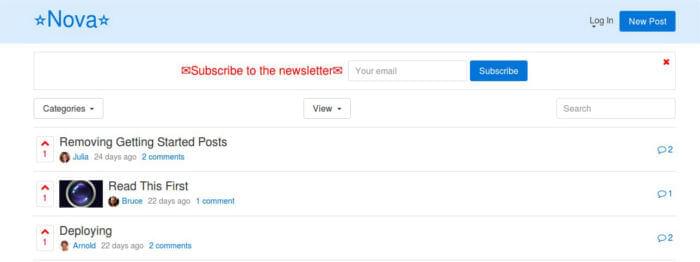
смайлики в форме звезды вокруг логотипа.
Настройка компонентов
Прежде чем приступить к настройке компонентов, вот несколько напоминаний:
- Вы найдете большинство компонентов, которые вы хотите изменить, в папке
packages>nova-base-components - Никогда не редактируйте оригинальные файлы! Вы должны только изменить свои собственные файлы!
- Не забудьте использовать
classNameclass - Всегда пишите закрывающие теги html, например
<img src="/" alt=""></img>
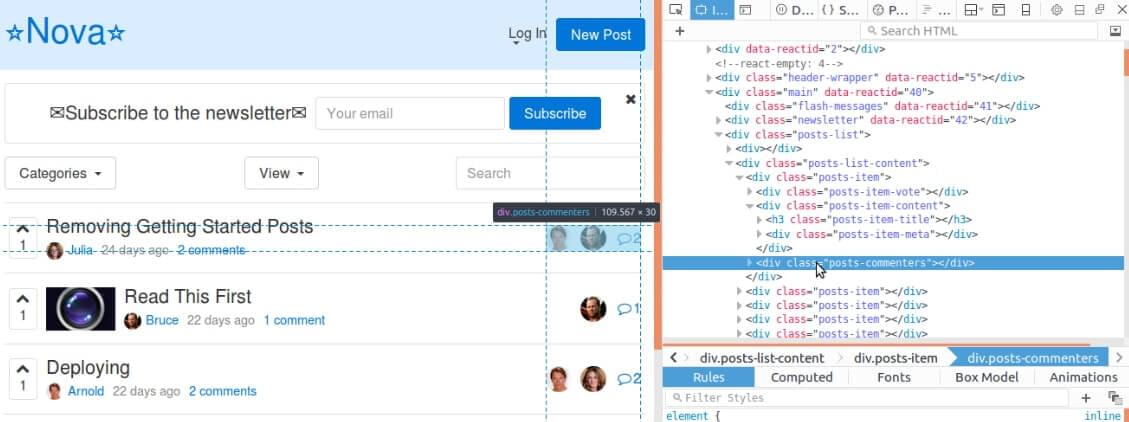
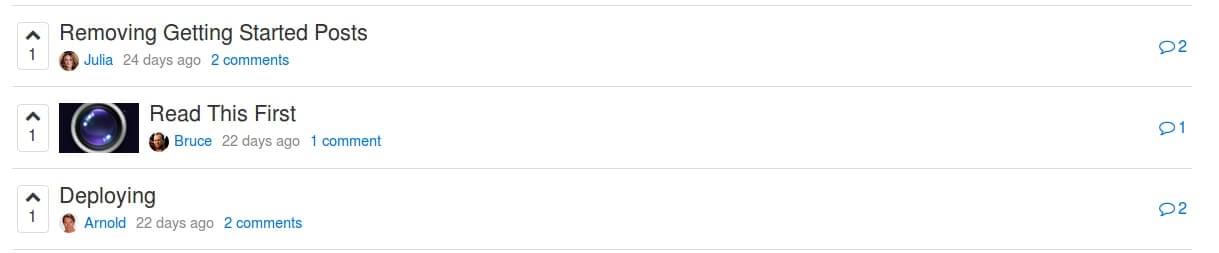
Допустим, вы хотите удалить эти аватары с правой стороны. Вы должны увидеть соответствующий класс, используя функции проверки элементов вашего браузера, которые помогут вам найти разметку, которую вы ищете.
Далее выполните следующие действия:
- Найдите компонент PostsCommenters, открыв
nova-base-components>lib>posts>PostsCommenters.jsx - Внутри вашего пакета создайте новый файл с именем
CustomPostsCommenters.jsxПуть будетcustom-theme>lib>components>CustomPostsCommenters.jsx - Вставьте в него содержимое
PostsCommenters.jsx
Исходный код выглядит так:
import Telescope from 'meteor/nova:lib';
import React from 'react';
import { Link } from 'react-router';
import Posts from "meteor/nova:posts";
const PostsCommenters = ({post}) => {
return (
<div className="posts-commenters">
<div className="posts-commenters-avatars">
{_.take(post.commentersArray, 4).map(user =>
<Telescope.components.UsersAvatar key={user._id} user= {user}/>)}
</div>
<div className="posts-commenters-discuss">
<Link to={Posts.getPageUrl(post)}>
<Telescope.components.Icon name="comment" />
<span className="posts-commenters-comments-count">{post.commentCount}</span>
<span className="sr-only">Comments</span>
</Link>
</div>
</div>
)
}
PostsCommenters.displayName = "PostsCommenters";
module.exports = PostsCommenters;
export default PostsCommenters;
Чтобы удалить аватары, вы удалите часть кода внутри вашего пользовательского файла, а не оригинал , который выглядит следующим образом:
<div className="posts-commenters-avatars">
{_.take(post.commentersArray, 4).map(user =>
<Telescope.components.UsersAvatar key={user._id} user={user}/>)}
</div>
И чтобы этот пользовательский файл переопределял исходный , необходимо внести следующие дополнительные изменения:
Найдите часть кода, которая выглядит следующим образом:
const PostsCommenters = ({post}) => {
return (
<div className="posts-commenters">
// more code here
</div>
)
}
PostsCommenters.displayName = "PostsCommenters";
module.exports = PostsCommenters;
export default PostsCommenters;
Отредактируйте его так, чтобы он выглядел как фрагмент кода ниже:
const CustomPostsCommenters = ({post}) => {
return (
<div className="posts-commenters">
// more code here
</div>
)
}
export default CustomPostsCommenters;
Важно, чтобы вы всегда называли свои пользовательские файлы и компоненты, добавляя слово Custom в начале имени! Остальное имя файла остается тем же, что и исходный файл.
Последнее, что нужно сделать, это написать еще несколько строк кода в файле components.jscustom-theme>lib>components.js
import CustomPostsCommenters from "./components/CustomPostsCommenters.jsx";
Telescope.components.PostsCommenters = CustomPostsCommenters;
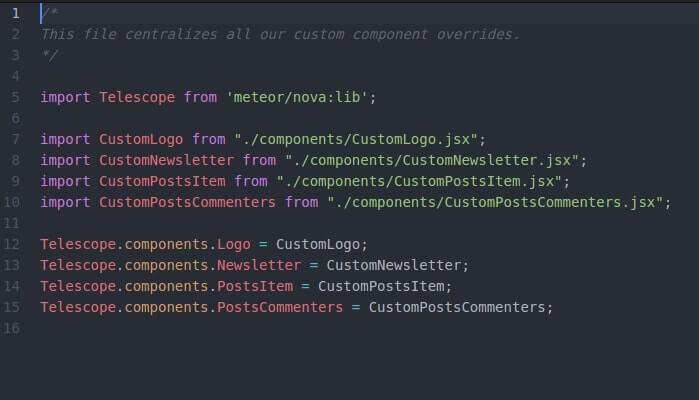
Вам нужно будет повторить шаги выше для каждого нового компонента, который вы хотите изменить. Ваш файл components.js
На этом этапе необходимо применить желаемые изменения, и вы больше не увидите аватары, отображаемые на экране. Вот как должна выглядеть ваша тема:
Настройка CSS
Вы не ограничены настройкой структуры вашей темы Telescope Nova. Вы можете так же безболезненно настроить его внешний вид, изменив таблицу стилей.
Вот как.
Внутри вашего пакета вы должны найти файл с именем custom.scss Путь должен быть: custom-theme>lib>stylesheets>custom.scss
Если вам удобнее использовать чистый CSS, а не Sass, просто создайте новый файл и назовите его, например, custom.css
Теперь внесите в него простое изменение, просто для тестирования. Например:
a {
color:red;
}
Сохраните файл custom.csspackage.jscustom-theme>lib>package.js
Найдите часть кода, которая гласит:
api.addFiles([
'lib/stylesheets/custom.scss'
], ['client']);
Добавьте путь к вашему новому файлу, например так:
api.addFiles([
'lib/stylesheets/custom.scss',
'lib/stylesheets/custom.css'
], ['client']);
Сохраните свою работу и дождитесь перезагрузки приложения. Теперь цвет ваших ссылок должен был поменяться на красный.
Проверьте живую версию одной из наших настроенных тем Telescope Nova в действии!
Ресурсы
Для получения дополнительной информации о создании собственной темы телескопа, посмотрите на эти полезные ресурсы:
- Телескоп официальная документация
- Телескоп Github репо
- Телескоп официальный учебник YouTube часть 1 и часть 2
Теперь ваша очередь, добавьте свои собственные настройки и поделитесь результатом в комментариях!