Вслед за некоторыми из наших недавних открытий, касающихся состояния CSS в электронной почте , я решил, что настало время немного встряхнуть вещи. Так что здесь — CSS3 в электронной почте живет. Хорошо, извини, если я заставил тебя бросить тост. Я знаю, вы думаете: «Но … Это все еще в значительной степени экспериментально … В браузере, чтобы загрузить!» Да, поддержка CSS3 еще более нестабильна среди клиентов почтовых программ, которые даже не могут правильно понять CSS2. Но это не значит, что еще рано что-то трогать.
В этой статье я рассмотрю два свойства, которые вы можете использовать в своих шаблонах электронной почты, а также некоторые практические примеры. Итак, смахните тост и давайте приступим к делу.
Давайте поговорим о CSS2 в электронной почте.
Если вы уже некоторое время разрабатываете шаблоны электронной почты в формате HTML, вы будете знать, что зачастую почти невозможно предсказать, какой тип связанных с CSS причуд будет отображаться при тестировании вашего проекта в основных почтовых клиентах. Например, Gmail печально известен тем, что удаляет любой CSS, который не является встроенным (и какое-то время не распознает сотовую панель таблицы и пространство ячеек), в то время как некоторые клиенты просто решают вообще отказаться от стилей.

Если вы новичок в разработке шаблонов электронной почты в формате HTML, это, вероятно, самая предчувственная вещь, которую вы можете прочитать. Но не бойтесь, есть много информации, чтобы привести вас в движение. Дайте 24way ‘ Rock Solid HTML Emails ‘ обезжиренную рекламу, и вы увидите, что нет причин заводить Zefrank . Это управляемо.
В любом случае, учитывая, что у дизайнеров уже достаточно проблем с поддержкой CSS2 в почтовых клиентах, не должен ли CSS3 быть несбыточной мечтой? Ну, продолжайте читать.
Не слишком ли рано использовать CSS3 в электронной почте?
Да и нет. Для случая да, есть несколько популярных почтовых клиентов, которые имеют довольно надежную поддержку CSS3 (подробнее об этом позже). Хорошая новость заключается в том, что некоторые из CSS3-свойств, отображаемых в этих клиентах, изящно ухудшаются в других местах, что означает, что всегда есть запасной вариант. Тем не менее, если вы хотите, чтобы ваши шаблоны электронной почты отображались практически одинаково во всех основных почтовых клиентах, то CSS3 не для вас.
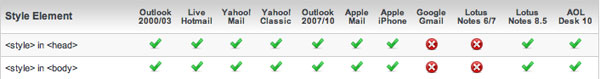
Если вы перейдете к нашему руководству по CSS в электронной почте , то увидите, что есть несколько почтовых клиентов, которые частично или полностью поддерживают ряд свойств CSS3. И по большей части они имеют одну общую черту — Webkit.
Это мир Webkit
То, как ваш почтовый шаблон выглядит в Outlook, совсем не похоже на то, как он будет выглядеть на вашем Blackberry или когда вы просматриваете свою электронную почту в Firefox.
Если у вас есть благословение всегда работать на Mac, проверять электронную почту на вашем iPhone и тратить время на просмотр на вашем iPad, то у вас есть одно, достаточно непротиворечивое представление о сети. К сожалению, остальные из нас имеют дело с различной степенью поддержки CSS на многих платформах вендоров. То, как ваш почтовый шаблон выглядит в Outlook, совсем не похоже на то, как он будет выглядеть на вашем Blackberry или когда вы просматриваете свою электронную почту в Firefox.
Поэтому, вероятно, вас не удивит, что устройства Apple используют один и тот же механизм рендеринга (программное обеспечение, которое решает, как отображать HTML и CSS-код) в своих приложениях электронной почты и браузере Safari. Для дизайнеров, вероятно, неудивительно, что этот движок является Webkit, и его поддержка CSS3 сравнительно, очень хороша.
При этом почтовые клиенты Webkit (Apple Mail, iPhone & iPad Mail) составляют примерно 20% почтовых клиентов, используемых в целом . Однако на самом деле важны почтовые клиенты, которые используют ваши подписчики. Например, разработчик программного обеспечения для Mac может иметь около 100% своих клиентов, просматривающих их новостную рассылку на устройствах Apple.
Имея это в виду, давайте посмотрим на некоторые свойства CSS3, которые теперь проникают в ваш почтовый ящик.
Использование Text-Shadow


Использование:
|
1
2
3
4
|
<!— x offset, y offset, blur, and color, respectively —>
<p style=»text-shadow: 2px 2px 2px #000;»>
Welcome to the latest issue of Widgets Inc monthly widget gossip.
</p>
|
Работает в:
- Apple, iPhone и iPad Mail
- Yahoo! Почта, Hotmail Live! & Gmail (при просмотре в браузерах, отличных от IE)
- Android-клиент по умолчанию и Gmail
Добавление капли и внутренних теней с text-shadow — это неразрушающий способ украсить ваш текст. Мало того, что он может спасти вас от создания того же эффекта, используя изображение, он также отлично выглядит в клиентах, где text-shadow не поддерживаются.
Использование Border-Radius

Использование:
|
1
2
3
|
<p style=»border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border: 3px solid #000; background-color: #ccc; padding: 5px;»>
View it in a web browser.
</p>
|
Работает в:
- Apple, iPhone и iPad Mail
- буревестник
- Yahoo! Почта, Hotmail Live! & Gmail (при просмотре в браузерах, отличных от IE)
- Android-клиент по умолчанию
Использование закругленных углов на вашем квадратном макете или квадратных кнопках уже является широко распространенной техникой в Интернете. Это также может придать вашим почтовым шаблонам более мягкий и современный вид в указанных выше почтовых клиентах, а также безопасно переходит в квадратные углы, когда они не поддерживаются.
С объявлением о том, что border-radius будет официально реализован в IE9, мы можем ожидать более широкого его использования.
Шаг вперед: анимация и многое другое
Некоторые из наиболее экстремальных вариантов использования CSS3 в шаблонах электронной почты можно найти в ситуациях, когда получатели используют очень ограниченный набор почтовых клиентов. Отличным примером этого является вышеупомянутый разработчик Mac. Panic , поставщик «потрясающе хорошего программного обеспечения для Mac», отправляет удивительные счета-фактуры после того, как вы приобрели один из их продуктов, в том числе — задыхайтесь! — анимированные, светящиеся кнопки:
Вот код, который они использовали для достижения этого эффекта:
|
1
2
3
4
5
|
-webkit-animation-name: ‘glow’;
-webkit-animation-duration: .7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-timing-function: ease-in-out;
|
Конечно, это будет выглядеть не так хорошо в почтовом клиенте, кроме Apple Mail, но это, безусловно, продуманная концепция!
И еще один пример …
Сколько CSS3 вы можете увидеть в этом другом дизайне электронной почты от Panic? Нажмите для увеличения:
Обратите внимание, как элегантно изменяется дизайн в браузере. И эти полосы авиапочтой? Они косые черты (/). Genius! Чтобы узнать, что вошло в этот шаблон, ознакомьтесь с этой статьей .
|
1
2
3
4
5
6
7
8
9
|
<b style=»color: #f5290a;»>/</b>
<b style=»color: #f5290a;»>/</b>
<i style=»color: #006699;»>/</i>
<b style=»color: #f5290a;»>/</b>
<i style=»color: #006699;»>/</i>
<b style=»color: #f5290a;»>/</b>
<i style=»color: #006699;»>/</i>
<b style=»color: #f5290a;»>/</b>
<i style=»color: #006699;»>/</i>
|
Итак, на этой ноте …
Посмотрите отчеты об использовании почтового клиента CampaignMonitor и перейдите к подробному руководству по CSS в электронной почте, чтобы понять, какие свойства CSS3 доступны в основных почтовых клиентах. И конечно, тест, тест, тест. Прибавив CSS3, немного поэкспериментировав и проявив осторожность, вы сможете выделить свой шаблон электронной почты из толпы.
