Тем не менее, многие эксперты теперь считают, что «выше сгиба» не имеет никакого отношения к веб-дизайну, так как многие веб-пользователи привыкли к прокрутке, даже не задумываясь об этом. По-прежнему имеет смысл поместить вашу важную историю или статью вверху страницы, но поскольку пользователи часто прокручивают страницу вниз, почему бы не добавить туда что-то классное, полезное и интересное?
Многие темы блогов предлагают виджетизированные разделы нижнего колонтитула, и это подтолкнуло лодку к тому, что люди помещают в нижние колонтитулы своего веб-сайта. Некоторые из самых популярных предметов, которые можно найти, включают в себя:
- Sitemaps
- Твиттер Твиттер
- Flickr миниатюры
- Последние новости / сообщения в блоге
- реклама
- RSS-каналы
- Контактные формы
- Поиск
- Обо мне
- Авторская фотография
Кажется, что почти все идет, так что, возможно, пришло время пересмотреть это пространство внизу вашей страницы. Итак, для вашего вдохновения в дизайне, вот десять веб-сайтов, которые хорошо используют свои нижние колонтитулы с привлекательным дизайном и полезной функциональностью.
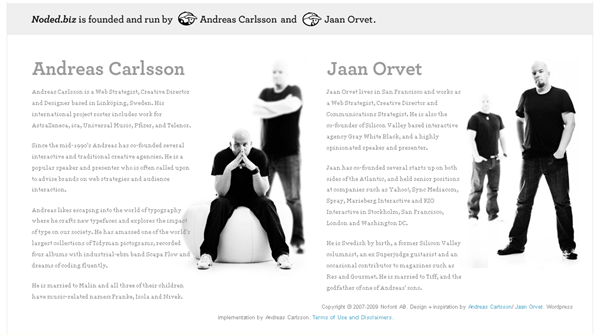
Нижний колонтитул Noded дает много информации об основателях, а также некоторые хорошие фотографии.
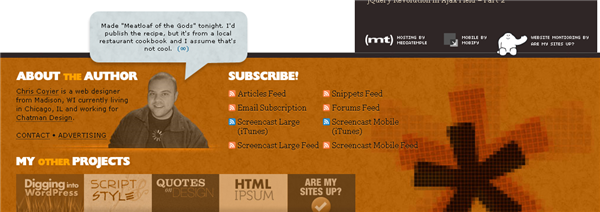
CSS Tricks показывает немного об авторе Крисе Койере и его проектах, а также его последнем твите.
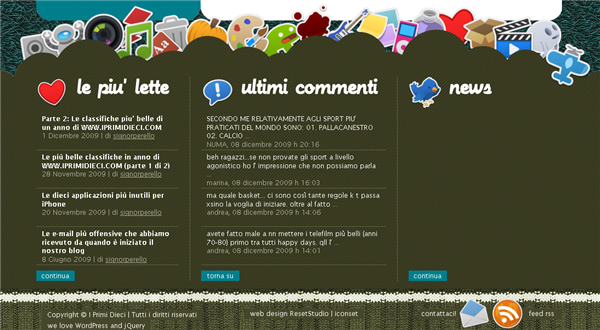
Красочный и текстурированный, ipremidieci имеет огромный толстый колонтитул.
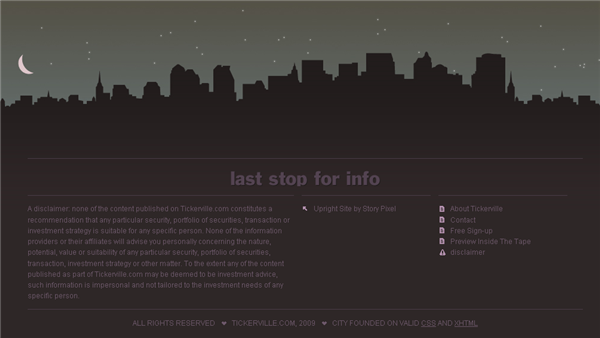
Тикервиль сообщает , что вы достигли конца строки.
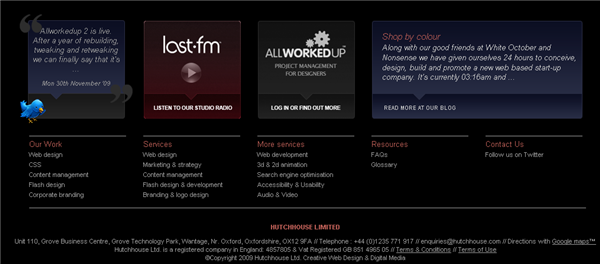
Нижний колонтитул Hutchhouse чист и полон информации, связанной с сайтом. Они также включили речевые пузыри, ссылающиеся на их блог, твиттер и последний фм.
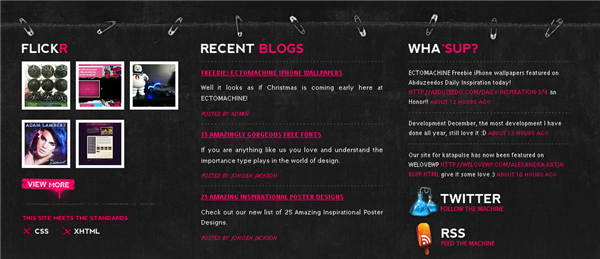
Несколько шероховатый взгляд Ectomachine продолжается в нижний колонтитул, который выглядит так, как будто он скреплен булавками.
Карта знаменитостей / Список знаменитостей
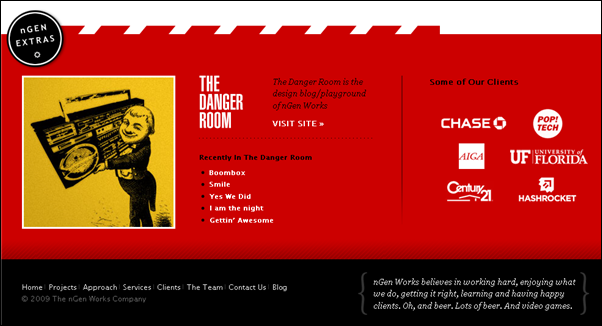
Нижний колонтитул NGen Works большой и жирный, со ссылками на забавные вещи, а также демонстрирует некоторых своих клиентов.
Сайт SquareFactor построен на одной странице, и когда вы дойдете до дна, вы увидите полную навигацию, их контактные данные и, что важно, контактную форму с нарисованным лицом монстра.
Fresh Coloring с красивой фоновой иллюстрацией и четким, чистым расположением нижнего колонтитула прост в обращении.
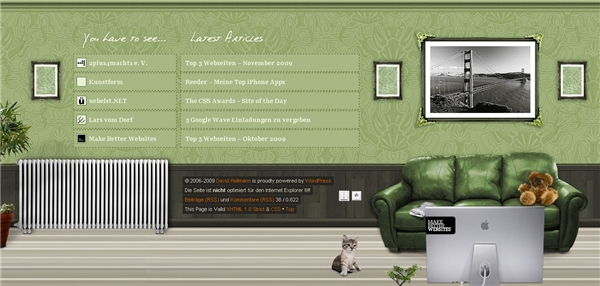
У Дэвида Хеллмана есть небольшая гостиная внизу его сайта.
Используете ли вы область нижнего колонтитула на вашем веб-сайте для более чем информации об авторских правах? Какие еще сайты вам понравились с большими колонтитулами?