Если вы пытались получить работу программиста, вы, должно быть, заметили, сколько компаний запрашивают профили GitHub, активные усилия с открытым исходным кодом и общее распространение вашей работы.
Чем больше вы делаете, тем больше вы стоите. К сожалению, они смотрят на количество, а не на качество слишком часто.
Но, как сказал Наполеон Хилл, — если ты не можешь делать великие дела, делай маленькие вещи отличным способом .
Проблема
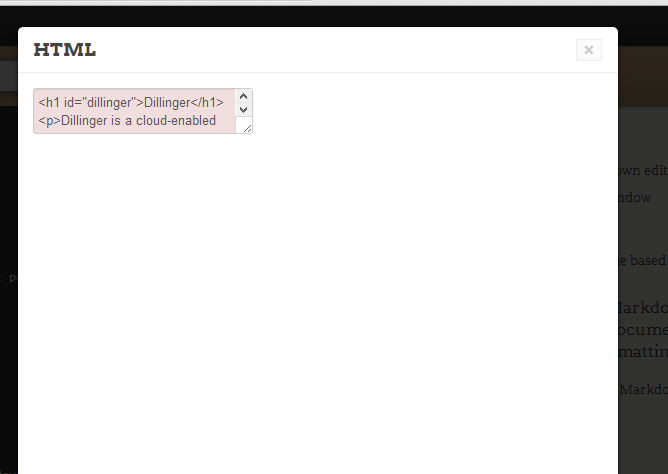
В этой статье мы внесем вклад в популярный редактор MarkDown с открытым исходным кодом — Dillinger . Dillinger — это онлайн текстовый редактор, который позволяет вам набирать MarkDown и одновременно просматривать его в другой части окна, отображая его так же, как он будет выглядеть при рендеринге в HTML. Как редактор PHP для SitePoint, я использую его довольно часто, но одной из проблем, с которыми я сталкиваюсь, является функция «Показать HTML», которая при выборе вызывает всплывающее окно с простым элементом div Почему это проблема? Потому что тогда мне нужно вручную выбрать текст в div, и если содержимое достаточно длинное, мне нужно сделать это при прокрутке вниз. Само собой разумеется, это становится довольно утомительным быстро.
Решение
Идеальным решением было бы добавление кнопки «Копировать HTML», которая бы просто помещала код в буфер обмена, не требуя какого-либо выбора. Тем не менее, для этого потребуется Flash, и в сегодняшнем нелепом предвзятом мире анти-Flash это просто не вариант. Вместо этого давайте выберем компромисс.
Мы превратим div Все, что кому-то нужно сделать, это просто нажать CTRL + C, и содержимое HTML будет в буфере обмена. Даже если выделение / фокус потеряны, легко выделить все заново, просто поместив курсор в поле и нажав CTRL + A.
подготовка
Внося свой вклад в проект с открытым исходным кодом, автор оригинала часто оставляет советы и подсказки о том, как это сделать. Иногда это в README проекта, иногда создается отдельный файл с именем CONTRIBUTING. На Диллингере такой инструкции нет (пока). Описана только процедура установки , и этого нам достаточно.
Для начала нам сначала нужно раскошелиться на проект. Форкинг, если вы не знакомы с этим термином, — это процесс копирования репозитория в свою учетную запись, чтобы расширить его или создать собственную версию. Когда вы делаете форк и добавляете что-то в него, у вас есть возможность отправить запрос на извлечение оригинальному автору. Это позволяет автору узнать, что вы предложили обновить проект, и хотели бы, чтобы оно было включено в основной репозиторий, чтобы все будущие ветки этого репозитория также содержали добавленную вами функцию / исправление. Мы разворачиваем репо, и теперь его также можно найти здесь . Не стесняйтесь следовать, хотя к тому времени, когда эта статья будет опубликована, пулл-запрос, которым закончится это руководство, будет принят и интегрирован. Тем не менее, это хорошее упражнение в настройке Диллинджера на месте!
Прежде чем продолжить, убедитесь, что у вас установлена последняя версия nodeJS .
Используя вашу командную строку, cd Мы не будем использовать плагины, поэтому их не нужно настраивать. Теперь, когда вы посещаете http: // localhost: 8080 , Dillinger должен работать локально.
Подключение вашего репо к оригиналу
Если вы собираетесь взломать Диллинджер позже, вам, вероятно, следует настроить удаленный доступ к исходному репо. Это сделано для того, чтобы вы часто могли извлекать новые обновления из оригинала в свой собственный проект. Сделайте следующее в папке приложения:
git remote add --track master upstream [GIT URL HERE]
Это означает, что для человека это означает: «Установите другой источник кода для этого проекта по адресу [URL] и отследите его основную ветку». Выборка кода выполняется командой fetch, когда это необходимо ( git fetch upstream
git merge upstream/master
# or
git rebase upstream/master
Git rebase перезаписывает историю вашей ветки, это единственное отличие в этом случае, но большинство разработчиков предпочитают ее из-за того, что она допускает чистоту запросов на извлечение — чистая история более читабельна. Как этот пост говорит:
Команда
git rebase <upstream><upstream><upstream>
Другими словами — когда вы можете, используйте rebase.
Нам пока не нужны никакие из этих команд, просто держите их под рукой для дальнейшего ознакомления с тем, как обновить форк репозитория GitHub .
Ветвление и фиксация
Чтобы внести свой вклад в проект, нам сначала нужно создать новую ветку, потому что
- Взламывать мастер ветку просто глупо
- GitHub имеет один пул-запрос на политику филиала
Давайте сделаем это прямо сейчас.
git branch showhtml-fix
git checkout showhtml-fix
Мы сейчас в нашей собственной ветке. Давайте начнем взлом!
Откройте проект в вашем любимом редакторе кода (я использую PhpStorm, так как это в основном WebStorm со встроенной поддержкой PHP) и посмотрите следующие соответствующие файлы:
-
views/nav.esj -
public/js/dillinger.js
.ejs
В nav.ejs
<div id="myModalBody" class="modal-body">
<pre>
<div id="myModalBody" class="modal-body">
</div>
</pre>
</div>
Это модальное окно, которое показывает текстовое содержимое HTML, когда мы нажимаем «Показать HTML». Вы можете выяснить это самостоятельно, щелкнув Inspect Element в модальном окне, когда оно появляется в Dillinger. Посмотрев весь проект на предмет других применений «#myModalBody» (PhpStorm и WebStorm имеют опцию «Найти в пути», которая ищет весь проект на предмет использования фразы), мы приходим к выводу, что его единственным использованием является Show HTML, и Таким образом, мы можем смело изменить его. Измените это на следующее:
<div id="myModalBody" class="modal-body">
<textarea id="modalBodyText"></textarea>
</div>
Также найдите функцию showHTMLdillinger.js_doneHandler
function _doneHandler(jqXHR, data, response){
// console.dir(resp)
var resp = JSON.parse(response.responseText)
$('#myModalBody').text(resp.data)
$('#myModal').modal()
}
с этим содержанием:
function _doneHandler(jqXHR, data, response){
var resp = JSON.parse(response.responseText)
$('#modalBodyText').val(resp.data);
$('#myModal').modal()
}
Обновить, и теперь у нас есть … это?
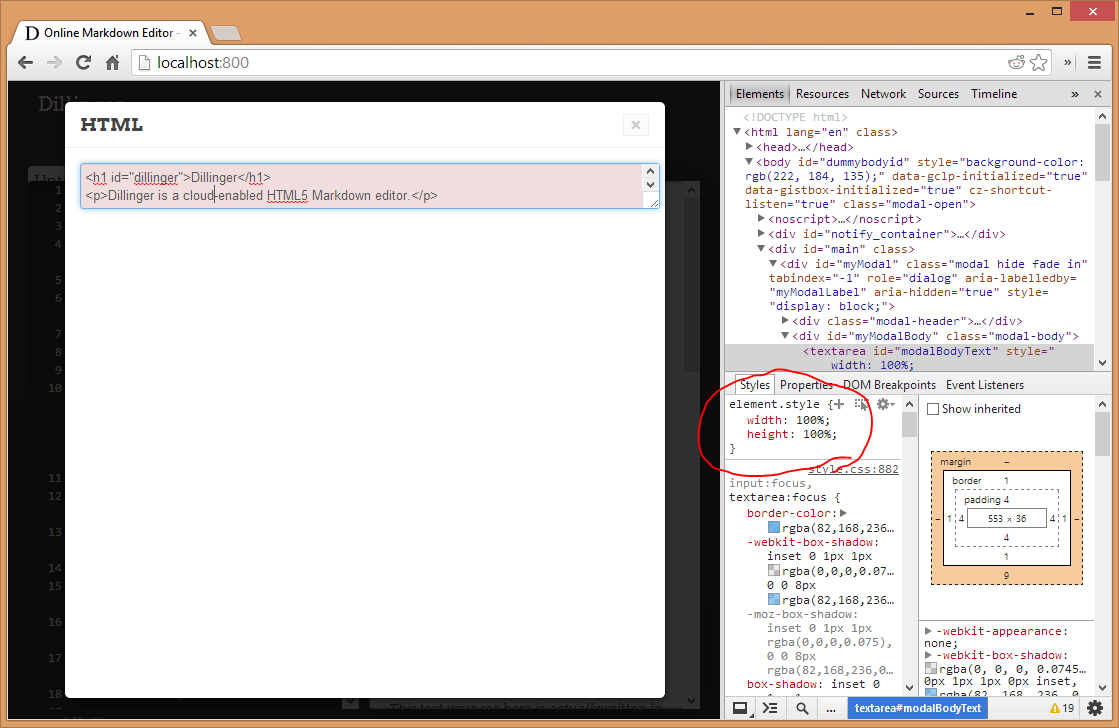
Не совсем то, что мы искали, а? Это нормально, мы можем «проверить элемент» в текстовом поле и вносить некоторые изменения на лету, пока не получим то, что нас устраивает.
Первое, что мы делаем, это даем текстовой области ширину и высоту 100%.
Хм, это не совсем то, что мы хотели. Это потому, что высота наследуется от родительского элемента — 100% означает 100% высоты родителя. Нам также нужно будет отредактировать стиль содержащего div.
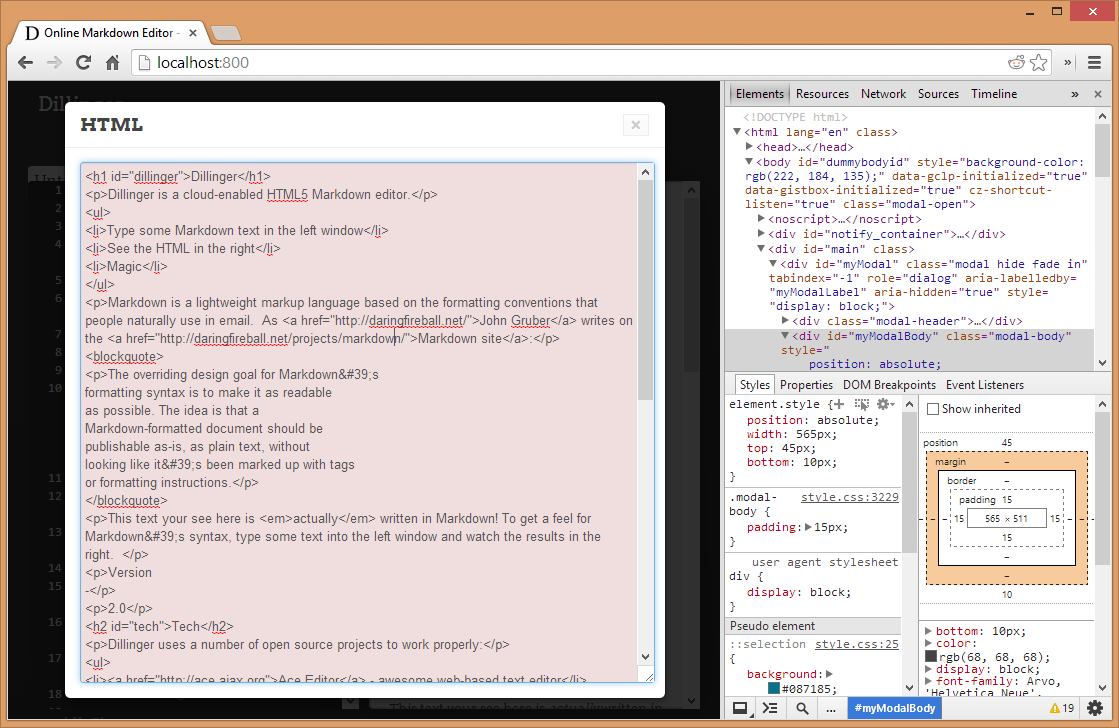
Мы дадим ему абсолютную позицию, чтобы мы могли абсолютно точно позиционировать его внутри модального окна. Затем мы дадим ему ширину 565 пикселей, потому что все модальное окно имеет фиксированную ширину 600 пикселей, и 565 пикселей подходит очень хорошо. Чтобы растянуть его от теоретической вершины модального тела до низа, мы используем фиксированные значения вместо процентов, следя за тем, чтобы мы определяли только смещение от краев, а все промежуточное заполнялось автоматически. Мы даем ему верхнее значение 45px (достаточное для отображения заголовка модального окна, кнопки закрытия и разделительной линии) и нижнее значение 10px, достаточное для имитации хорошего поля. Внезапно, у нас есть это:
Если хотите, добавьте background-color: transparent
Теперь, когда мы знаем, что нам нужно делать с CSS, чтобы получить то, что мы хотим, давайте реализуем это в коде проекта. Откройте modals.stylStylus ) и вставьте следующий CSS:
#myModalBody {
position: absolute;
width: 565px;
top: 45px;
bottom: 10px;
}
#modalBodyText {
width: 100%;
height: 100%;
background-color: transparent;
}
Файлы стилусов поддерживают чистый CSS, так что не знакомы со стилусом — это хорошо.
Если мы перезагрузим Dillinger сейчас, наши стили не будут применены. Это связано с тем, что сначала необходимо создать приложение — при запуске сценария build.js в папке приложения все файлы JS и Styl скомпилируются в сжатые файлы JS и CSS. Запустите node build Не должно занимать больше пары секунд.
Перезагрузите Dillinger сейчас, и обратите внимание, что все так, как мы этого хотим — за исключением одного. По умолчанию текстовая область не находится в режиме выбора всех. Давайте изменим это. Замените функцию doneHandler
function _doneHandler(jqXHR, data, response){
var resp = JSON.parse(response.responseText)
var textarea = $('#modalBodyText')
$(textarea).val(resp.data)
$('#myModal').on('shown.bs.modal', function (e) {
$(textarea).focus().select()
}).modal()
}
Сначала кэшируйте извлеченную текстовую область, чтобы избежать дублирования селекторов jQuery. Затем мы помещаем данные в текстовое поле, как и прежде, но перед вызовом метода modal() Когда это будет сделано, мы поместим фокус в область textarea и принудительно установим состояние select-all с помощью метода select()
Если вы перезагрузите Dillinger сейчас, вы увидите, что он работает, и наш HTML-контент автоматически выбирается. Снова запустите node build
Завершение
Пока вы находитесь в своей собственной ветке, зафиксируйте проект с сообщением «Обновленная функция ShowHTML для отображения содержимого HTML в автофокусной текстовой области select-all». Многие файлы будут изменены из-за процесса сборки, но это нормально. Давайте сейчас подключим наш филиал.
git push origin showhtml-fix
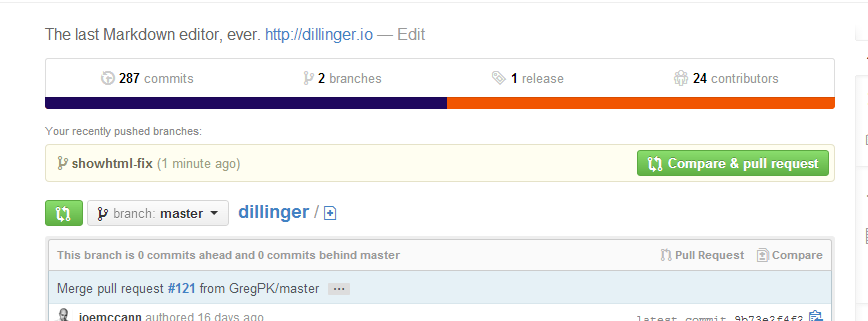
Наш новый филиал появился в репозитории на GitHub.
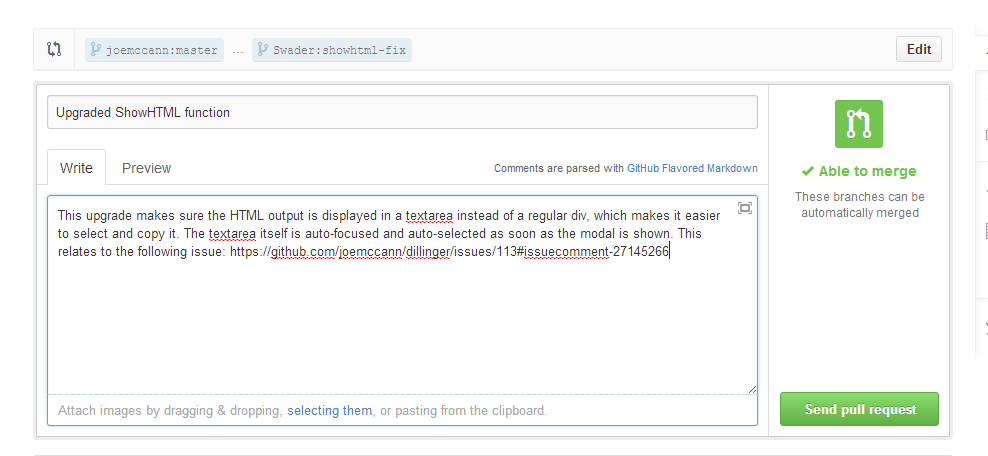
Мы отправляем запрос на извлечение, нажав «Сравнить и запрос на извлечение». После написания хорошего описания и возможной ссылки на связанную проблему, как показано на снимке экрана ниже, мы нажимаем «Отправить запрос на извлечение».
Вывод
Это оно! После того, как пиар отправлен, нам остается только ждать отклика автора. Если наш PR будет принят, нам нужно выполнить шаги, описанные в разделе «Подключение вашего репо к оригиналу», чтобы загрузить последнюю версию в наше собственное репо.
Надеемся, что вы узнали что-то новое после этого процесса вклада — если у вас есть какие-либо предложения, вопросы, отзывы или пожелания, пожалуйста, оставьте их в комментариях ниже.