Новые платформы веб-разработки прорастают более быстрыми темпами, чем кто-либо мог успеть. В этой статье мы собираемся определить, как выбрать платформу для создания следующего популярного веб-приложения.
В этот текущий день и возраст выкладывание законченного, отшлифованного приложения задолго до того, как ваш конкурент станет ключевым. Кодирование всего с нуля, исключая даже обыденные вещи, может быть очень трудоемким и заставляет разработчика тратить время на переосмысление колеса, время, которое скорее будет потрачено на реализацию новых функций или ужесточение кодовой базы. Именно здесь вступают в действие среды веб-разработки. Они часто охватывают все обычные аспекты приложения, включая доступ к базе данных, аутентификацию, управление сеансами и многое другое.
Сегодня мы рассмотрим различные аспекты, которые должны вас заинтересовать, прежде чем выбирать каркас. Заинтересованы? Давайте начнем прямо сейчас!
1. Контекст использования

Прежде чем вы начнете рассматривать фреймворки, вам необходимо составить список ваших требований и определить, подходит ли фреймворк для этой цели.
Вам нужны рамки, если:
- Ваше приложение в первую очередь основано на операциях CRUD
- вам нужно правильное разделение пользовательского интерфейса и базовой логики, но у вас нет времени на реализацию правильной системы
- вы обнаружите, что у вас есть собственная библиотека, которую вы используете в каждом приложении, включая аутентификацию пользователя, сеансы и другие обычные операции, связанные с созданием веб-приложения.
- у вас есть начальник, который хочет, чтобы вы создали для них CMS за 2 дня, и вы уже знаете структуру
Вам не нужны рамки, если:
- Вы хотите одну красивую систему URL
- вы хотите только определенную часть структуры, как ее ORM
- вы находитесь в сжатые сроки, и вам нужно изучить основы с нуля
- Вам сказали, что рамки лечения рака
2. Лицензия

Прежде чем приступить к разработке с использованием фреймворка, посмотрите, под какую лицензию распространяется фреймворк. В то время как большинство лицензий довольно либеральны для работы и позволяют создавать коммерческие приложения, некоторые из них не так щедры. Последнее, что вам нужно, это создать приложение целиком, чтобы узнать, что лицензия не позволяет вам распространять его в коммерческих целях. Лучше сделай свое исследование раньше, чем страдание после.
Обратите внимание, что это не ограничивается только рамками. Плагин или расширение, которое вы использовали для дополнительной функциональности, может иметь скрытое предложение. Проверьте и лицензию!
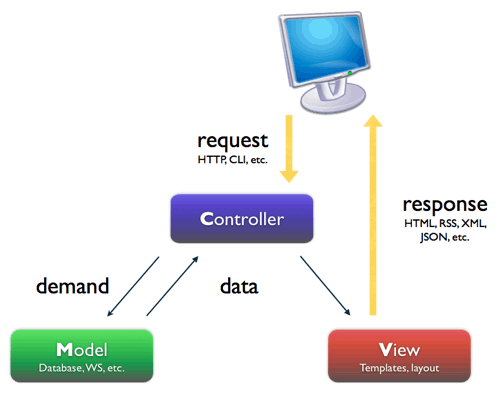
3. Шаблон программного обеспечения

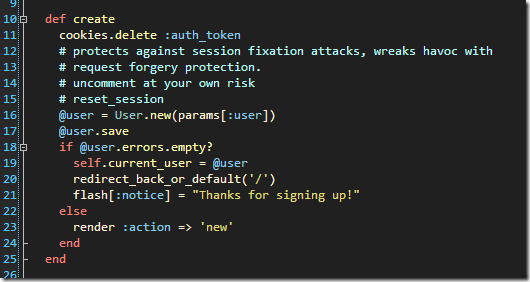
Из проекта Symfony
Почти каждый фреймворк использует исключительно шаблон MVC. MVC, что означает Model-View-Controller, помогает вам хранить ваши данные: модель, логику: контроллер и пользовательский интерфейс: представление отдельно друг от друга. Это, в свою очередь, позволяет вам писать более качественный и надежный код, что в конечном итоге приводит к улучшению приложений.
Тот факт, что почти все используют MVC, не означает, что это все, что вам нужно знать. Есть несколько вариантов, включая MVP: Model-View-Presenter, MVA: Model-View-Adapter и AVC: Application-View-Controller.
4. Требования к хостингу

Как веб-разработчики, мы можем быть склонны создавать приложения на современных платформах, но зачастую потребности и бюджет клиента на первом месте. Часто может оказаться не по средствам выделение выделенного хоста для размещения наших приложений, и нам придется рассчитывать на общий хостинг с обычными модулями и настройками.
Фреймворки, которые хорошо работают с общим хостингом, включают в себя:
- CodeIgniter
- CakePHP
- Kohana
- Zend Framework
- Большинство других фреймворков PHP
Каркасы, которые требуют относительно нетрадиционных установок:
- Рубин на рельсах
- Джанго
- Пилоны
- Большинство не-PHP фреймворков
Честно говоря, вы все равно можете запускать фреймворки, такие как Django, с готового общего хоста. Это просто потребует, чтобы на сервере был установлен необходимый модуль. Возможно, вы сможете запустить его из CGI, но это будет намного медленнее, чем запускать его изначально.
5. Простота установки

Простота установки играет очень важную роль при выборе каркаса. Фреймворк, каким бы функциональным или быстрым он ни был, может стать проблемой, если нужно выполнить несколько шагов, чтобы просто установить и работать.
Это также создаст большую проблему, когда приложение будет готово, протестировано и должно быть развернуто на производственном сервере. Фреймворк с простотой установки и таким же легким развертыванием получает здесь преимущества.
Для многих платформ настройка так же проста, как установка правильных значений в файле конфигурации, в то время как для других это может быть очень трудоемким и сложным делом. Выберите среду, которая позволит вам начать работу как можно быстрее.
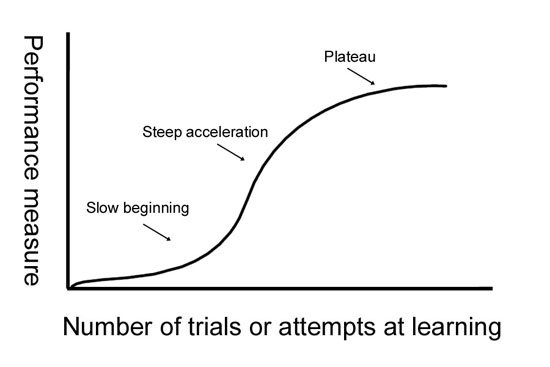
6. Кривая обучения

У каждого фреймворка есть своя крошечная вселенная: соглашения об именах, структура каталогов и что не нужно. Некоторые фреймворки достаточно гибки, когда дело доходит до них, в то время как другие очень и очень строги подбрасывают ошибки при малейших ошибках. Некоторые фреймворки следуют общим соглашениям при реализации функции, в то время как другие могут выделяться и делать свое дело. При выборе структуры, не забудьте выбрать ту, которая имеет наименьшую возможную кривую обучения.
Если вы не знаете язык, на котором написан фреймворк, запишите включение самого языка в кривую обучения. Я видел, как многие разработчики переходили на Django из CakePHP и боролись, поскольку им нужно одновременно изучать и Python, и Django. Если вам нужно выучить как фреймворк, так и язык, на котором он написан, сделайте шаг сами!
7. Основная библиотека

Давайте смотреть правде в глаза; Именно для основной библиотеки большинство людей принимает структуру. Библиотека должна быть такой, чтобы она освобождала вас от написания повторяющегося кода, но в то же время предоставляет вам возможность возиться с ней, если вам требуется больше контроля или функций.
Большинство фреймворков предлагают библиотеки, которые охватывают почти весь следующий список:
- AJAX
- Аутентификация
- авторизация
- Кэширование
- Санация данных
- Проверка данных
- шаблонирование
- Сопоставление или перезапись URL
Конечно, не каждому нужен каркас, наполненный возможностями. Многие люди предпочитают, чтобы фреймворки обрабатывали минимальный уровень, а разработчик оставлял все остальное. В этих случаях вам нужно убедиться, что рассматриваемая среда имеет только те функции, которые вам нужны.
Современная тенденция среди фреймворков заключается в том, что они создаются как библиотека библиотек. Другими словами, он позволяет вам заменять части библиотеки другой частью на ваш выбор. Отличным примером этого были бы пилоны. Он позволяет переключать практически все его части, начиная с ORM и заканчивая языком шаблонов. Людям нравятся эти слабо связанные фреймворки так же, как и фреймворки, тесно связанные по своим основным компонентам.
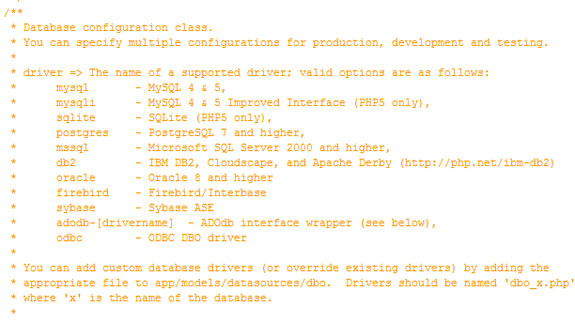
8. БД Абстракция и ОРМ

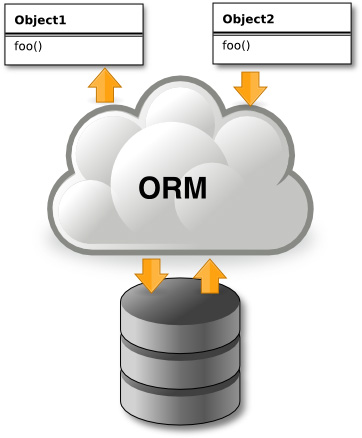
Почти каждое приложение должно иметь доступ к базе данных, чтобы либо считывать данные, либо редактировать их содержимое. В любом случае, вы будете делать это по всей длине приложения, и с учетом этого большинство фреймворков позволяет вам использовать класс доступа к базе данных, который вы можете использовать. Поэтому при выборе приложения выберите приложение, которое позволит вашему приложению стать независимым от базы данных. Вам никогда не придется заботиться о части базы данных, если вам нужно переключить базы данных, если ваша инфраструктура позаботится об этом.
Вторая часть, о которой вам нужно подумать, это возможности ORM фреймворка. Без технической поддержки ORM или Object Relational Mapping позволяют выражать данные как объект и видеть, как они связаны с другими объектами. Представьте себе объектную базу данных, из которой вы можете получить информацию, если хотите.
Фреймворки с возможностями ORM включают CakePHP, Django и Ruby. С такими фреймворками, как Pylons, вы можете использовать свой ORM по своему выбору.
9. Включенная библиотека JS

Другим предметом спора является связанная библиотека JavaScript. В то время как большинство библиотек позволяют вам легко заменять библиотеку, методы AJAX внутри фреймворка по-прежнему нацелены на конкретную библиотеку JS. Это косвенно означает, что вам придется самостоятельно писать функциональность. С другой стороны, это фреймворки с независимыми от библиотек методами, которые позволяют вам менять библиотеку JavaScript практически без проблем.
Для справки, CakePHP и Ruby on Rails поставляются с Prototype и Scriptaculous в качестве стандарта.
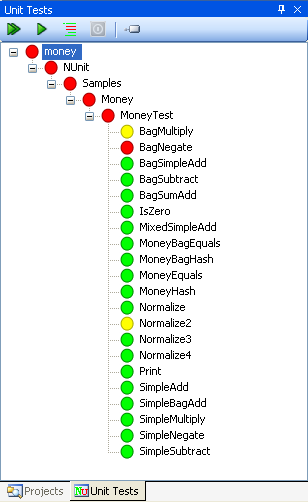
10. Модульное тестирование

Я один из тех разработчиков, которые ругаются на юнит-тестирование. Википедия определяет юнит-тестирование как:
Модульное тестирование — это метод проверки и валидации программного обеспечения, при котором программист проверяет, пригодны ли отдельные единицы исходного кода для использования. Единица — это самая маленькая тестируемая часть приложения.
Фреймворки, которые позволяют мне писать модульные тесты, являются в этом случае несомненным плюсом. Множество фреймворков, включая Code Igniter, CakePHP и Zend, позволяют вам создавать собственные тесты в дополнение к основным тестам для проверки критических частей вашего приложения.
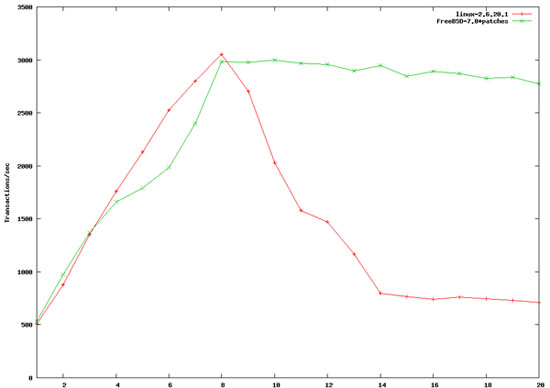
11. Масштабирование

Среднестатистический веб-разработчик не должен беспокоиться о масштабируемости фреймворка. Как это часто бывает, чаще всего возникает проблема ввода-вывода и задержки в сети, а не масштабируемости инфраструктуры. Даже мифическая проблема масштабируемости в Твиттере не была ошибкой рассматриваемой платформы.
Если кто-то просит вас уволить систему, указывающую на проблемы масштабирования, не обращайте на них внимания. Фреймворк редко является причиной проблемы масштабирования. Конечно, вы могли бы немного оптимизировать код, но часто основная проблема масштабирования лежит в другом месте.
12. Документация

Документация фреймворка часто является ключом к его успеху. Хорошо объясненная, подробная документация привлекает опытных пользователей и евангелистов, которые затем привлекают больше людей. С дрянной, запутанной документацией люди просто уйдут смущенными и раздраженными.
Ищите платформу, которая имеет подробную документацию с большим количеством примеров, фрагментов кода, примеров кода, статей и учебных пособий. Скринкасты, как у Джеффри, являются особым плюсом, так как они позволят вам быстро перемещаться.
13. Сообщество

Неизбежно, даже при наличии надлежащей документации вы столкнетесь с ошибками, чтобы исправить которые, вам придется обратиться к сообществу за рамками за помощью. Я лично общался с сообществами, которые яростно нападали на программистов, плохо знакомых с фреймворком, и насмехались над ними, в то время как с другой стороны, я видел, что сообщества с радостью приветствуют новичков и обучают их приемам торговли. Я думаю, что нет необходимости говорить, какую основу я выбрал и начал постоянно работать.
Как часто бывает, сообщества за рамками создают или нарушают рамки. Слишком сноб, и ты будешь возмущаться рамками вместо людей. Хорошо воспитанный, и вы будете тяготеть к каркасу. Выберите фреймворк, в котором есть дружественное сообщество, которое помогает разработчикам, впервые знакомым с платформой.
14. Исправления ошибок / Обновления

Одна из причин, по которой веб-разработчики избегают создавать свои собственные фреймворки, заключается в том, что они одни отвечают за исправление ошибок и обновлений. С большой структурой у вас буквально тысячи программистов просеивают код и ежедневно проверяют его темп. Ошибки, если и когда они обнаружены, устраняются как можно скорее после их обнаружения.
Выберите рамки, которые не стоят на месте. Вы не хотите, чтобы хакер сказал вам, что в фреймворке существует уязвимость безопасности, через страницу, которую он взломал на вашем сайте. Вы бы предпочли услышать это от разработчиков фреймворка, надеюсь, со ссылкой на патч к проблеме. Выбирайте фреймворк, который часто обновляется, открыт о найденных ошибках и, что более важно, исправляет ошибки, с которыми люди сталкиваются как можно скорее.
15. Простота создания расширения и доступности

Несмотря на то, что фреймворк охватывает все важные основы приложения, скорее всего, вам все равно придется написать кучу кода. Сделайте его достаточно универсальным, и вы можете перераспределить его в компонент, пригодный для повторного использования в других ваших приложениях, или даже лучше представить его широкой публике, чтобы они использовали его в своих приложениях.
Выберите фреймворк, который позволит вам легко и с минимальными усилиями расширить фреймворк. Например, в CakePHP о расширении контроллера заботятся компоненты и представления помощников . В любом случае создать расширение так же просто, как определить новый класс, который наследуется от родительского базового класса.
При выборе фреймворка также учитывайте наличие плагинов. Часто у вас не будет времени, чтобы создать собственное расширение с нуля. Наличие огромного пула расширений на выбор значительно облегчает эту проблему. Выберите не по количеству расширений, а по качеству расширений.
Вывод
И мы сделали! Мы рассмотрели все аспекты, которые вы должны рассмотреть, прежде чем выбирать среду веб-разработки. Мы смотрели на все, от определения соответствия наших целей до исправления ошибок и обновлений. Надеюсь, это было полезно для вас, и вы нашли это интересным.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне комментарий. Удачного кодирования!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.