В настоящее время при разработке веб-сайтов мы можем выбирать из множества сеточных структур. Из многих фреймворков одним из самых любимых и, тем не менее, ненавистных фреймворков является Bootstrap .
Сегодня я хотел бы познакомить вас с немного менее известной структурой, которая завоевала популярность у многих людей — Сьюзи . В этой статье я покажу сравнение между сеткой Сьюзи и Bootstrap, чтобы вы могли полностью понять, что такое Сьюзи, и захотите ли вы попробовать ее.
Что такое Сьюзи?
Чтобы ответить на этот вопрос, мы должны сначала ответить «Что такое сетка?»
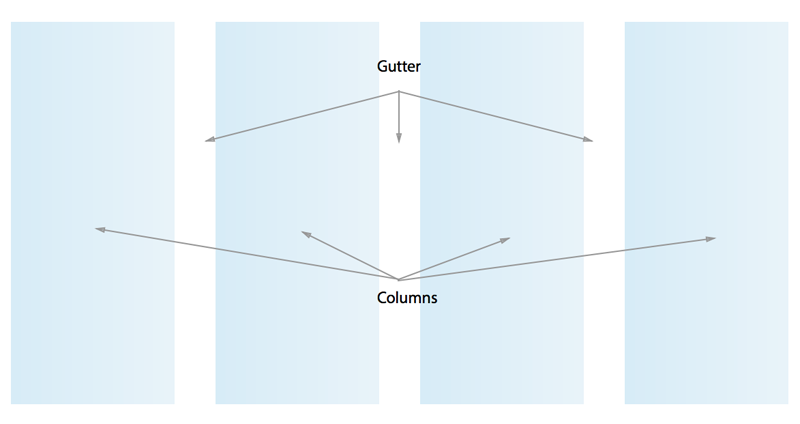
Сетки в веб-терминологии — это не что иное, как набор вертикальных линий, идущих сверху вниз. Они происходят из печатного дизайна и теперь используются веб-дизайнерами каждый день, чтобы служить основой для организации и представления информации на страницах.
Эти вертикальные линии помогают разделить страницу на два вида вертикальных пространств. Мы называем более широкое пространство столбцом, а более узкое пространство — желобом. Где мы упорядочиваем и размещаем элементы — это то, что мы называем макетом.
В прошлом использовалось много видов сеточных структур, которые вы можете узнать. Вот некоторые примеры:
- Сетка 960
- Сетка 1140px
- начальная загрузка
- Фонд
Все эти рамки имеют одну общую черту. У каждого из них уже есть сетка, и вы можете настроить ее в ограниченной степени.
Тем не менее, интересные веб-проекты, использующие асимметричные сетки, начали появляться по всей сети, и нет никакой возможности, чтобы традиционные структуры, подобные только что упомянутым, могли помочь вам создать сетку для этого.
Вот для чего Сьюзи.
Сьюзи — это верстка двигателя. Он предоставляет вам инструменты для создания настраиваемой структуры сетки, которая соответствует потребностям вашего сайта. Это дает вам гибкость и свободу играть с вашим дизайном.
Что такое Bootstrap?
Bootstrap — это больше, чем просто сетка. Это полнофункциональный фреймворк и инструментарий, который предоставляет нам:
- Сеточная система
- Стили для общих веб-элементов, таких как навигация, формы, оповещения и значки.
- jQuery плагины для сложных элементов, таких как аккордеоны и карусели.
Как только вы поймете, что такое Susy и Bootstrap, легко заметить, что мы не можем логически сравнивать между ними. Это принципиально разные вещи для начала.
Поэтому самое близкое сравнение, которое мы можем провести, это Сьюзи и система сетки в Bootstrap. Есть несколько вещей, которые мы можем сравнить, когда смотрим на это таким образом. Вот некоторые вещи, которые мы рассмотрим в этой статье:
- Препроцессор Язык
- Использование разметки
- Возможность настройки сетки
- Возможность реагировать на несколько точек останова
- Соединение HTML и CSS
- Документация и Сообщество
Препроцессор Язык
Языки препроцессора важны, потому что вам нужны инструменты, чтобы соответствовать вашему рабочему процессу, а не наоборот. Давайте сначала проясним, что работает на чем.
Хотя Bootstrap изначально создавался с Less , теперь его можно использовать как с Sass, так и Less . Таким образом, язык не является препятствием для использования Bootstrap.
Последняя версия Susy (Susy 2) работает только с Sass версии 3.3 и выше, поскольку требует использования карт Sass . Существует также более старая версия, если вы можете использовать Sass только с версией ниже 3.3. К сожалению, Сьюзи не поддерживает Меньше.
Использование разметки
Давайте рассмотрим простой пример для сравнения разметки Bootstrap и Susy.
Bootstrap требует использования классов, таких как .row и .col-md-4 всей разметке для правильного оформления HTML.
Это также то место, где возникает большинство критических замечаний Bootstrap. Критики утверждают, что эти классы являются презентационными классами, которых не должно быть в разметке.
Вот разметка, которая требуется Bootstrap с некоторыми примерами основанных на сетке классов:
<div class="container-fluid"> <div class="row"> <div class="col-md-8 content"><h2>Content</h2></div> <div class="col-md-4 sidebar"><h2>Sidebar</h2></div> </div> </div>
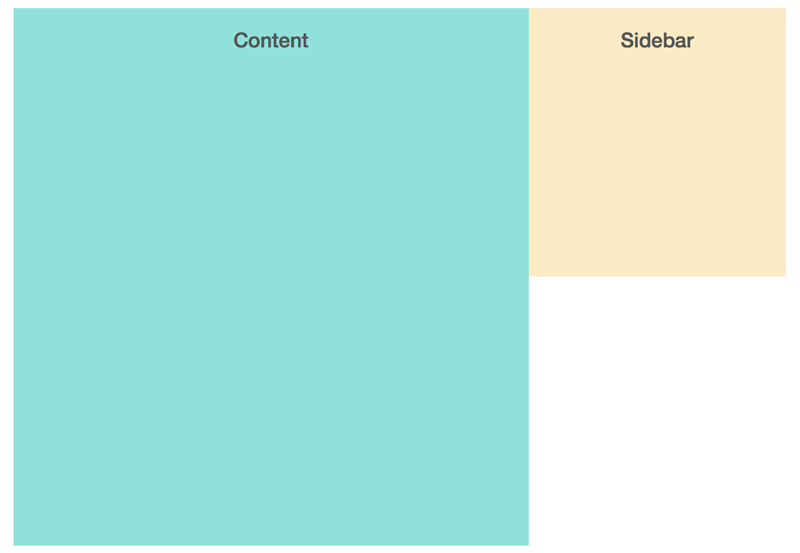
Для сравнения, вот что требует Сьюзи.
<div class="wrap"> <div class="content"><h2>Content</h2></div> <div class="sidebar"><h2>Sidebar</h2></div> </div>
HTML-код Сьюзи намного проще и семантичнее по сравнению с Bootstrap. Однако недостаточно просто написать HTML-код с помощью Susy. Вам нужно будет добавить несколько стилей в .content и .sidebar чтобы они правильно отображались.
Давайте сделаем быструю настройку, чтобы продемонстрировать, как работает susy.
Во-первых, обратите внимание, что Bootstrap применяет желоба в качестве отступов к обоим краям каждого столбца.
По умолчанию Сьюзи применяет желоба в качестве полей справа от каждого столбца. Чтобы создать ту же сетку, что и Bootstrap, вам нужно изменить настройку gutter-position на карте $susy .
$susy: ( gutter-position: inside )
Для каждой сетки Susy вам нужно будет добавить container миксин для класса .container . В случае выше, контейнер будет .wrap и имеет максимальную ширину 1140 пикселей.
.wrap { @include container(1140px); }
В нашем примере с Bootstrap используются 8 столбцов для контента и 4 столбца для .sidebar . Вам нужно будет использовать span mixin в Susy, чтобы создать макеты для .content и .sidebar , которые будут занимать 8 столбцов и 4 столбца соответственно.
.content { @include span(8 of 12); } .sidebar { @include span(4 of 12); }
Разметка для Susy более чистая по сравнению с Bootstrap, но для запуска и запуска начальной сетки требуется больше работы, потому что Susy требует от вас их настройки самостоятельно, в то время как Bootstrap уже предоставил вам необходимые стили.
Возможность настроить сетку
Bootstrap предлагает вам возможность настраивать ваши сетки в определенной степени. Вы можете свободно изменять такие вещи, как:
- Число столбцов
- Размер желоба
- Размеры 4 доступных точек останова (
xs,sm,mdиlg)
Вы можете настроить эти сетки из двух разных областей:
- Измените их через вкладку настройки или
- Измените переменные в части
_variablesлюбого препроцессора, который вы используете (Sass или Less).
В обоих случаях столбцы и желоба находятся в разделе «система координат», а медиазапросы — в разделе «точки останова медиазапросов».
Сьюзи, с другой стороны, позволяет вам многое изменить. Вы можете изменить такие вещи, как:
- Число столбцов
- Размер каждого отдельного столбца
- Размер желоба
- Как расположены желоба
- Количество точек останова
- Размеры точек останова
- Поток документов слева направо или справа налево
- Боксовая модель для сетки
… и многое другое.
Хотя другие системы сетки, такие как Singularity и GridsetApp , более известны асимметричными сетками, Susy также позволяет вам использовать такие сетки, если вы знаете, как их настроить. Вот некоторые примеры великолепных асимметричных макетов: это , это и это .
Мне особенно нравится последний выпуск Натана Форда, и он успешно воссоздал ту же асимметричную компоновку с Сьюзи . Больше нет необходимости придерживаться стандартной сетки. Сьюзи позволяет вам безумно творчески подходить к сеткам, которые вы или ваши дизайнеры создаете.
Способность легко реагировать на несколько точек останова
Как я уже упоминал выше, Bootstrap позволяет вам использовать до 4 различных точек останова для вашей сетки: xs , sm , md и lg . Эти точки останова записываются прямо в классы Bootstrap для сетки.
В приведенном выше примере, если вы изменили размер браузера до 991px, .content станет 100% контейнера, а .sidebar опустится до следующего столбца.
Предполагая, что вы хотите, чтобы .content и .sidebar половину экрана, когда в меньшем окне просмотра (ниже 991px), нередко видеть HTML, который содержит несколько аргументов точки останова, например:
<div class="container-fluid"> <div class="row"> <div class="col-xs-6 col-md-8 content"><h2>Content</h2></div> <div class="col-xs-6 col-md-4 sidebar"><h2>Sidebar</h2></div> </div> </div>
Принимая во внимание, что когда вы делаете это с помощью Susy, вы изменяете CSS вместо HTML. HTML-код для Susy остается, как мы видели ранее, без добавления чего-либо:
<div class="wrap"> <div class="content"><h2>Content</h2></div> <div class="sidebar"><h2>Sidebar</h2></div> </div>
Вместо этого вам нужно будет добавить точку останова (скажем, 991px) в файл Sass.
При этом можно перейти от подхода «сначала к мобильному» и объявить .content и .sidebar каждый, чтобы они .content .sidebar половину экрана. После 991px .content займет 8 столбцов, а .sidebar 4 столбца:
.content { @include span(6 of 12); @media (min-width: 980px) { @include span(8 of 12); } } .sidebar { @include span(6 of 12); @media (min-width: 980px) { @include span(4 of 12); } }
Bootstrap требует от вас аккуратного кодирования с классами HTML, и это иногда сбивает меня с толку. Когда я кодирую с помощью Bootstrap, я всегда должен помнить конкретные точки останова и должен включать правильную аббревиатуру точек останова в свои таблицы, если я хочу, чтобы они отвечали правильно.
Сьюзи, с другой стороны, оставляет HTML-код в покое и просит вас тщательно кодировать в файле Sass. Я настоятельно предпочитаю оставлять свои контрольные точки в таблице стилей, потому что мне намного легче познавать, что происходит.
В зависимости от ваших предпочтений может подойти Bootstrap или Susy. Я лично предпочитаю Susy, потому что с помощью Susy теперь я могу безопасно отделить мой HTML с помощью CSS. Что подводит меня к следующему пункту.
Соединение HTML и CSS
Любой нетривиальный сайт сегодня должен содержать много HTML и CSS. Чем теснее связаны HTML и CSS, тем сложнее поддерживать код.
Только представьте, вернулись ли мы к тому времени, когда весь CSS был закодирован прямо в HTML с использованием атрибута style . Использование классов в HTML, таких как .col-xs-6 , .col-md-4 и .row , аналогично использованию атрибута style .
Если у вас есть несколько элементов HTML, для которых требуется определенный макет с классом .col , количество раз, когда вам нужно включить эти классы, увеличивается. Что, если дизайн должен измениться, а .content должен опуститься до 7 столбцов вместо 8? Вы должны вернуться и изменить все классы HTML везде?
<div class="col-md-7 content"> <h2>Content</h2> </div>
Для меня это действительно трудно поддерживать.
Мое личное предпочтение — использовать Susy и хранить эти презентационные классы во внешнем CSS, к которому они принадлежат. Например, в Susy, если мне нужно было изменить .content на 7 столбцов, я должен изменить только использованный мной span mixin и сделать его 7 столбцами вместо 8!
.content { @include span(7 of 12); }
Я думаю, что это намного легче поддерживать, потому что HTML и CSS теперь разделены.
Поскольку при использовании Susy у вас будет возможность свободно управлять HTML и CSS, теперь вы можете применять различные методы CSS-архитектуры, такие как SMACSS , OOCSS и BEM, не задумываясь о том, как они повлияют на ваш HTML.
Документация и Сообщество
Наконец, документация и сообщество играют большую роль в каждой структуре. чем больше сообщество и чем надежнее документация, тем легче вам находить информацию и задавать вопросы.
Документация и сообщество Bootstrap определенно надежны. Всякий раз, когда у вас возникают проблемы, вы можете публиковать свои вопросы на StackOverflow или других форумах по кодированию, и кто-то обязательно сможет вам помочь.
Сообщество Susy, однако, не такое большое (пока), и документация не такая надежная. В настоящее время в интернете также отсутствуют тематические исследования о том, как создать сайт с помощью Susy, и это действительно помешало многим подобрать его. Чтобы бороться с этим, я написал книгу об изучении Сьюзи , поэтому, пожалуйста, проверьте это, если вам интересно узнать об этом.
Вывод
Хотя Susy и Bootstrap являются принципиально разными инструментами, мы можем ясно увидеть, в чем различия, если мы сравним их две сеточные системы. Как я уже отмечал выше, я твердо верю, что у Сьюзи лучшая базовая система по сравнению с Bootstrap.
Если вам интересно узнать больше о Сьюзи, зайдите на официальный сайт , ознакомьтесь с документацией или возьмите 4 бесплатных главы из моей книги .