Сегодня у нас есть Гостевой пост от Джастина Стейтона. Он рассказывает о своих новых разработках, включая Marco Polo, плагин jQuery для автозаполнения и Manifest, плагин jQuery, который добавляет удовольствия при выборе нескольких значений для ввода.
Позвольте мне Google что-нибудь для вас: « плагин автозаполнения jQuery ». За последние четыре года я гуглял эту точную фразу к северу от дюжины раз. Однако результаты действительно не сильно изменились: вариантов много, но ни один из них не вызывает у меня достаточной уверенности, чтобы положиться на производственное веб-приложение.
Я очень разборчив в выборе плагинов jQuery. Если у моих пользователей есть проблемы с плагином, он падает на мою тарелку. Я действительно не хочу беспокоиться о стороннем коде в моей системе, поэтому я разработал что-то вроде лакмусовой бумажки, которую плагин jQuery должен пройти, чтобы привлечь мое внимание. В произвольном порядке: плагин должен быть хорошо документирован и прокомментирован, содержать обновление за последние шесть месяцев, иметь очень мало (если таковые имеются) известные проблемы, следовать современным шаблонам кодирования jQuery и быть достаточно гибким, чтобы соответствовать 80% моих потребностей без множества дополнительных функций, которые я никогда не буду использовать. Ни один из плагинов jQuery для автозаполнения, которые я пробовал за последние четыре года, никогда не проходил этот тест.
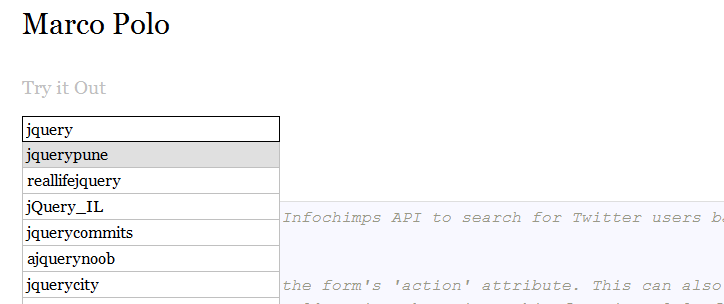
Марко Поло
Итак, я решил написать свой. Познакомьтесь с Marco Polo , плагином jQuery для автозаполнения для взыскательного разработчика. Я думаю, что вам понравится, особенно если вы так же избирательны, как и я, в выборе плагинов jQuery. Но не просто поверьте мне на слово: поиграйте с живыми примерами , прочитайте документацию и попробуйте внедрить Marco Polo в вашей собственной системе. Вот краткий обзор того, как это делается.
Начиная
Для начала убедитесь, что jQuery и Marco Polo включены в ваш HTML:
Затем добавьте текстовый ввод, если вы еще этого не сделали:
Затем присоедините Marco Polo к текстовому вводу в вашем JavaScript:
$('#userSearch').marcoPolo({ url: '/users/search', formatItem: function (data, $item) { return data.first_name + ' ' + data.last_name; }, onSelect: function (data, $item) { window.location = data.profile_url; } });
Когда происходит поиск, к URL-адресу делается запрос GET с добавлением q (поискового значения) в строку запроса. Допустим, для Батлера сделан поиск. GET запрос сделан на / users / search? Q = Батлер . Ваш внутренний код должен затем использовать параметр q, чтобы найти и вернуть подходящих пользователей в формате JSON:
[ { first_name: 'James', last_name: 'Butler', profile_url: '/users/78749', … }, { first_name: 'Win', last_name: 'Butler', profile_url: '/users/41480', … }, … ]
Каждый объект пользователя JSON передается опции обратного вызова formatItem для отображения в списке результатов. И когда пользователь выбирается из списка результатов, его JSON-объект затем передается в опцию обратного вызова onSelect для завершения перенаправления браузера.
Это оно! Хотя этот пример демонстрирует ряд фундаментальных понятий, возможности выходят далеко за рамки простого поиска, нажмите здесь, настройка перенаправления , показанная здесь. Попробуйте сами, и я думаю, вы удивитесь, насколько гибкой может быть Марко Поло.
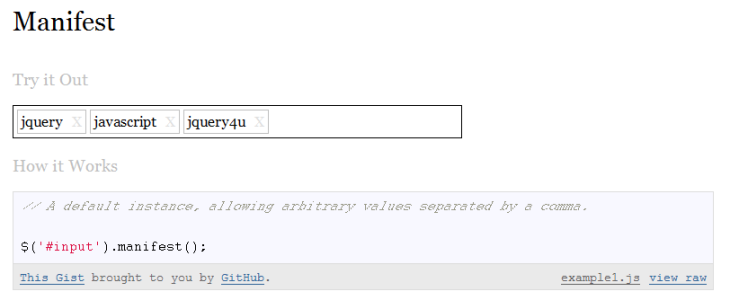
манифест
Плагин JQuery, который добавляет удовольствие от выбора нескольких значений для входа. Поле получателей в приложении электронной почты является прекрасным примером. Вы можете просто предложить ввод простого текста, требуя от пользователя вручную разделять каждого получателя запятой. Однако удаление получателя является проблемой: пользователь должен точно выбрать нужное количество текста, стараясь не случайно удалить слишком много или слишком мало. Как проницательный разработчик, вы знаете, что пользовательский опыт должен быть лучше. И это может быть, с манифестом.
демос
об авторе
Джастин Стейтон — ведущий разработчик в Monk Development, Остин, Техас. Вы можете поймать его на GitHub и Twitter @ jstayton .