Эта статья была обновлена 23 марта 2017 года. В частности: поддержка браузером CSS Grid Layout.
В этой статье мы изучим семь способов размещения элементов на веб-странице с помощью модуля Grid Layout .
Ранее SitePoint опубликовал « Представление CSS Grid Layout» . Недавно я также написал статью «Где все находится» в рабочем проекте макета CSS .
Здесь основное внимание будет уделено конкретным способам размещения элементов в сети с помощью CSS Grid. Теперь давайте пройдемся по каждому из них.
Поддержка браузера для макета сетки
В настоящее время Grid Layout пока не имеет постоянной поддержки браузера. Однако по состоянию на март 2017 года обе последние версии браузеров Chrome и Firefox были выпущены с поддержкой CSS Grid Layout по умолчанию. IE по-прежнему поддерживает старую реализацию, Opera требует, чтобы флаг Experimental Web Platform был включен, а Safari вообще не поддерживает. Чтобы правильно работать со всеми примерами в этой статье, я предлагаю вам использовать либо Chrome, либо Firefox. Для читателей, которые по какой-то причине считают проблематичным использование этих браузеров, я добавил скриншот, чтобы показать конечный результат каждого метода.
# 1 Определение всего в отдельных свойствах
Это версия, которую мы использовали для размещения элементов в наших предыдущих статьях. Этот метод многословен, но прост для понимания. По существу, левая / правая и верхняя / нижняя границы элемента указываются с использованием свойств grid-column-start / grid-column-end и grid-row-start / grid-row-end . Если элемент будет охватывать только одну строку или столбец, вы можете опустить свойства -end , таким образом вам придется писать немного меньше CSS.
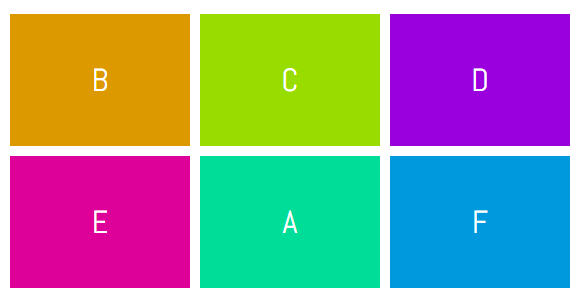
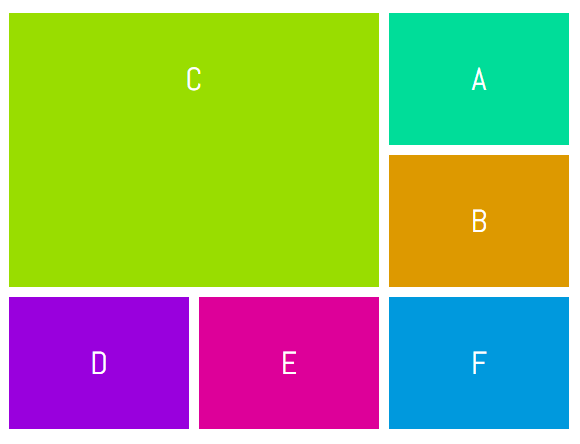
В демонстрационном примере ниже элемент A был размещен во второй строке и втором столбце с использованием следующего CSS:
.a { grid-column-start: 2; grid-column-end: 3; grid-row-start: 2; grid-row-end: 3; }
Тот же эффект может быть достигнут с помощью:
.a { grid-column-start: 2; grid-row-start: 2; }
# 2 Использование grid-row и grid-column
Несмотря на то, что CSS в нашем первом примере был читабельным и легким для понимания, нам пришлось использовать четыре разных свойства для размещения одного элемента. Вместо использования четырех свойств мы можем просто использовать два — grid-column и grid-row . Оба эти свойства будут принимать два значения, разделенные косой чертой, где первое значение будет определять начальную линию, а второе значение будет определять конечную линию нашего элемента.
Вот синтаксис, который вы должны использовать с этими свойствами:
.selector { grid-row: row-start / row-end; grid-column: col-start / col-end; }
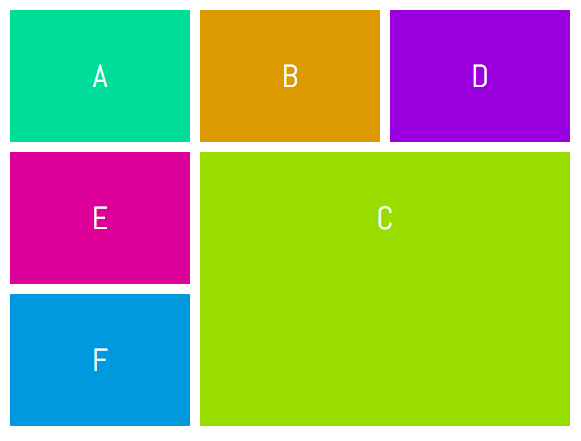
Чтобы поместить элемент C в нижний правый угол нашей сетки, мы можем использовать следующий CSS:
.c { grid-row: 2 / 4; grid-column: 2 / 4; }
# 3 Использование grid-area
Технически элемент, который мы выкладываем, охватывает определенную область веб-страницы. Граница этого элемента определяется значениями, которые мы предоставляем для линий сетки. Все эти значения могут быть предоставлены одновременно с использованием свойства grid-area .
Вот как будет выглядеть ваш CSS при использовании этого свойства:
.selector { grid-area: row-start / col-start / row-end / col-end; }
Если у вас возникли проблемы с запоминанием правильного порядка этих значений, просто имейте в виду, что сначала необходимо указать положение верхнего левого угла ( row-start — col-start ), а затем нижнего правого ( row-end — col-end ) угол вашего элемента.
Как и в предыдущем примере, чтобы разместить элемент C в нижнем правом углу нашей сетки, мы можем использовать следующий CSS:
.c { grid-area: 2 / 2 / 4 / 4; }
# 4 Использование span слова span
Вместо указания конечной строки при разметке элементов вы также можете использовать ключевое слово span чтобы задать количество столбцов или строк, которые будет охватывать конкретный элемент.
Это правильный синтаксис при использовании ключевого слова span :
.selector { grid-row: row-start / span row-span-value; grid-column: col-start / span col-span-value; }
Если ваш элемент охватывает только одну строку или столбец, вы можете опустить ключевое слово span и его значение.
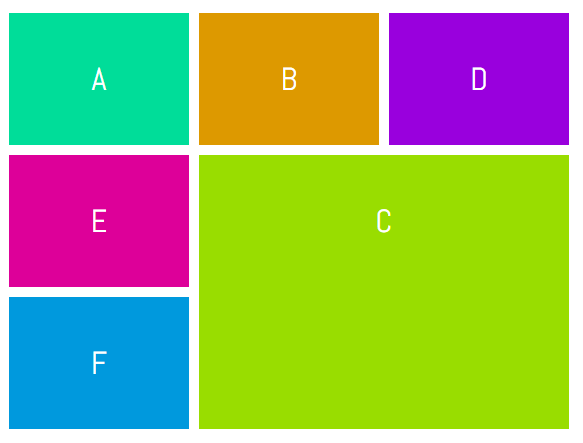
На этот раз давайте разместим элемент C в верхнем левом углу нашей сетки. Мы можем использовать следующий CSS для этого.
.c { grid-row: 1 / span 2; grid-column: 1 / span 2; }
# 5 Использование именованных линий
До сих пор мы использовали необработанные числа для указания линий сетки, и это легко использовать, когда мы работаем с простыми макетами. Однако, когда вам нужно разместить несколько элементов, это может немного запутать. В большинстве случаев элемент на вашей странице попадает в определенную категорию. Например, заголовок может идти от строки столбца c1 к строке столбца c2 и от строки строки r1 до строки строки r2 . Было бы намного проще правильно назвать все строки, а затем разместить ваши элементы, используя эти имена вместо цифр.
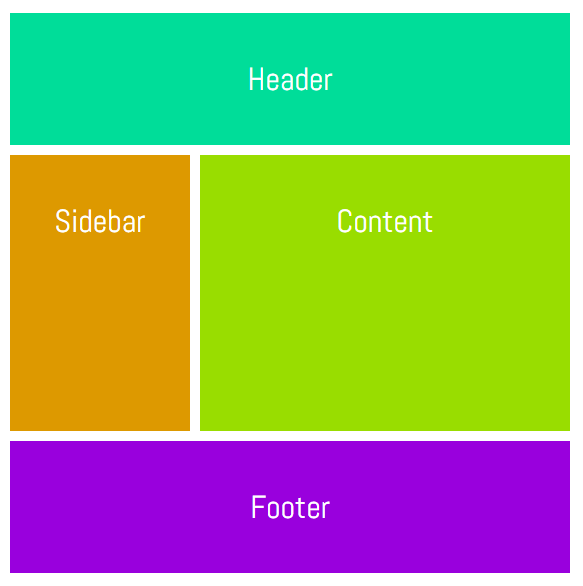
Давайте создадим очень простой макет, чтобы сделать концепцию более понятной. Во-первых, нам нужно изменить CSS, примененный к нашему сеточному контейнеру:
.container { display: grid; grid-gap: 10px; grid-template-columns: [head-col-start] 180px [content-col-start] 180px [content-col-mid] 180px [head-col-end]; grid-template-rows: [head-row-start] auto [head-row-end] auto [content-row-end] auto [footer-row-end]; }
Что я сделал выше, так это назначил имена всем строкам в зависимости от типа контента, который они будут заключать. Идея здесь состоит в том, чтобы использовать имена, которые дают нам некоторое представление о размещении различных элементов. В этом конкретном примере наш элемент заголовка охватывает все столбцы. Следовательно, присвоение имен «head-col-start» и «head-col-end» первой и последней строке столбца соответственно прояснит, что эти строки представляют левый и правый конец нашего заголовка. Все остальные строки могут быть названы аналогичным образом. После того, как все строки были названы, мы можем использовать следующий CSS для размещения всех наших элементов.
.header { grid-column: head-col-start / head-col-end; grid-row: head-row-start / head-row-end; } .sidebar { grid-column: head-col-start / content-col-start; grid-row: head-row-end / content-row-end; } .content { grid-column: content-col-start / head-col-end; grid-row: head-row-end / content-row-end; } .footer { grid-column: head-col-start / head-col-end; grid-row: content-row-end / footer-row-end; }
Хотя нам приходилось писать больше CSS, чем обычно, теперь просто взгляд на CSS даст нам представление о том, где находится элемент.
# 6 Использование именованных строк с общим именем и ключевым словом span
В предыдущем методе все строки имели разные имена, отмечающие начало, середину или конец элемента. Например, «content-col-start» и «content-col-mid» отмечают начальную и среднюю точку раздела контента на нашей веб-странице. Если бы раздел содержимого охватывал еще несколько строк, нам пришлось бы придумать дополнительные имена строк, например «content-col-mid-one», «content-col-mid-two» и так далее.
В подобных ситуациях мы можем просто использовать общее имя, такое как «контент», для всех линий сетки нашего раздела контента, а затем использовать ключевое слово span чтобы указать, сколько из этих строк охватывает элемент. Мы также можем просто упомянуть число вместе с именем строки, чтобы установить количество строк или столбцов, которые элемент будет охватывать.
Используя этот метод, CSS будет выглядеть так:
.selector { grid-row: row-name row-start-number/ row-name row-end-number; grid-column: col-name col-start-number / span col-name col-to-span; }
Как и последний метод, этот также требует, чтобы вы изменили CSS вашего контейнера сетки.
.container { display: grid; grid-gap: 10px; grid-template-columns: [one-eighty] 180px [one-eighty] 180px [one-eighty] 180px; grid-template-rows: [head-row] auto [content-row] auto [content-row] auto [content-row] auto [footer-row] auto; }
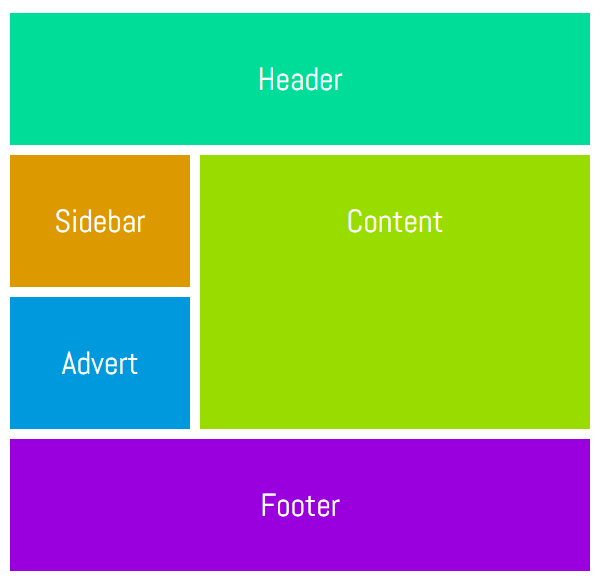
Каждая из именованных строк столбца имеет одинаковое имя, представляющее их ширину в пикселях, и каждая именованная строка строки представляет строки, охватываемые определенным разделом веб-страницы. В этой демонстрации я представил рекламный раздел прямо под боковой панелью. Вот CSS:
.header { grid-column: one-eighty 1 / one-eighty 4; grid-row: head-row / content-row 1; } .sidebar { grid-column: one-eighty 1 / one-eighty 2; grid-row: content-row 1 / content-row 2; } .advert { grid-column: one-eighty 1 / one-eighty 2; grid-row: content-row 2 / content-row 3; } .content { grid-column: one-eighty 2 / one-eighty 4; grid-row: content-row 1 / span content-row 2; } .footer { grid-column: one-eighty 1 / span one-eighty 3; grid-row: content-row 3 / footer-row; }
# 7 Использование именованных областей сетки
Вместо использования линий мы также можем размещать элементы, присваивая имена различным областям. Опять же, нам придется внести некоторые изменения в CSS нашего контейнера сетки.
CSS для нашего контейнера теперь должен выглядеть так:
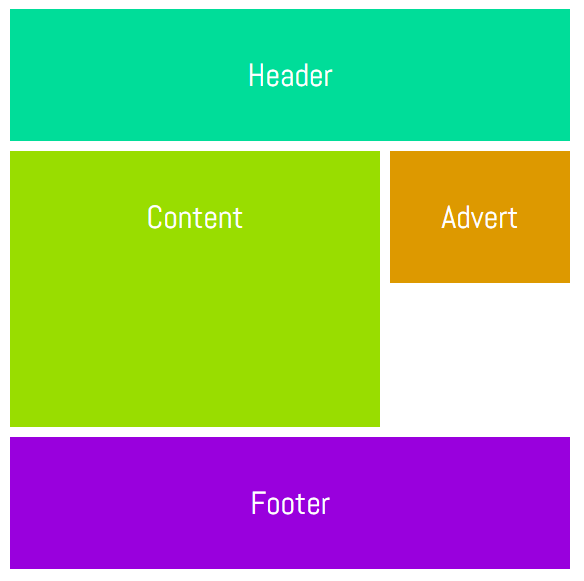
.wrapper { display: grid; grid-gap: 10px; grid-template-columns: 180px 180px 180px; grid-template-areas: "header header header" "content content advert" "content content ......" "footer footer footer"; }
Одна точка ( . ) Или последовательность точек создаст пустую ячейку, в которой ничего нет. Все строки должны иметь одинаковое количество столбцов. Вот почему мы должны были добавить точки, а не оставлять их полностью пустыми. На данный момент именованная область сетки может быть только прямоугольной. Тем не менее, это может измениться в будущих версиях спецификации. Давайте посмотрим на CSS всех наших элементов.
.header { grid-area: header; } .content { grid-area: content; } .advert { grid-area: advert; } .footer { grid-area: footer; }
После того как вы определили все области сетки, назначить их различным элементам довольно просто. Имейте в виду, что вы не можете использовать специальные символы при назначении имен областям. Это сделает объявление недействительным.
Вывод
Это оно! Мы рассмотрели семь различных методов размещения элементов с использованием CSS-макета. Есть ли какой-нибудь совет, которым вы хотели бы поделиться с другими читателями относительно этой статьи? Какой из этих методов вы бы предпочли использовать в своих проектах? Дайте нам знать об этом в комментариях.