Спецификация Grid Layout принесла нам новый метод размещения элементов, который стал гораздо более гибким и лучше подходил для современного веб-дизайна. Спецификации развиваются в наши дни и в эпоху Интернета, поэтому в последнем проекте модуля Grid Layout кое-что изменилось.
В этой статье я подумал, что кратко рассмотрим все эти изменения, чтобы помочь каждому набрать скорость. Если вы новичок во всей концепции компоновки сетки или детали немного туманны, я хотел бы предложить вам просмотреть мою вводную статью по компоновке сетки, чтобы освежить вашу память.
Мы не уверены, как справиться с процентами в полях и отступах
Прежде чем продолжить, я хотел бы сказать вам кое-что не связанное — но важное — что вы должны знать. Поле, которое вы применяете к соседним элементам сетки, не уменьшается. Это происходит потому, что элементы сетки содержатся внутри содержащего блока их собственных областей сетки независимо от других элементов.
Теперь давайте обсудим, как спецификация будет обрабатывать проценты в полях и отступах. Когда поля или отступы для разных элементов сетки указываются в процентах, они могут быть разрешены либо по внутренней оси сетки, либо по собственной оси отдельного элемента сетки:
- С линейной осью — все левые / правые / верхние / нижние проценты будут разрешены по ширине сетки.
- С их собственной осью — левый и правый проценты будут разрешены по ширине, а верхний и нижний проценты будут разрешены по высоте.
Немного CSS и диаграммы должны помочь сделать вещи немного понятнее. Вот CSS для создания двух элементов сетки с их заполнением в процентах:
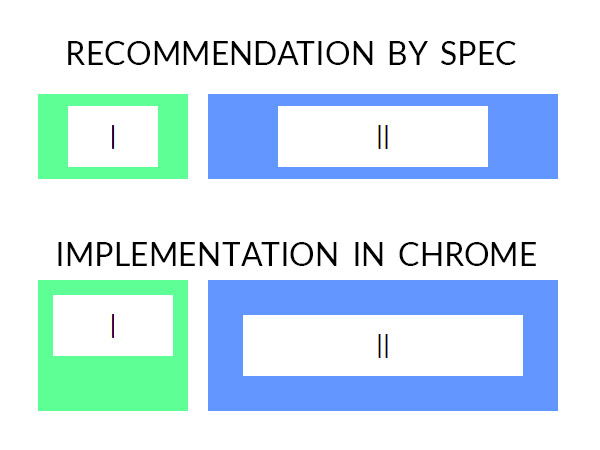
.grid-container { display: grid; grid-template-columns: 150px 20px 350px; grid-template-rows: auto; } .grid-element { background-color: #444; color: #fff; font-size: 2em; padding: 10%; } .element-a { grid-column-start: 1; grid-column-end: 2; grid-row-start: 1; grid-row-end: 2; } .element-b { grid-column-start: 3; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; } Согласно спецификации, CSS выше должен создать два элемента сетки. .element-a имеет отступы сверху / снизу, равные 13px (на основе вычисленной высоты, которая была 130px), и отступы слева / справа, равные 15px. Точно так же .element-b должен иметь верхнее / нижнее заполнение, равное 13px, и левое / правое заполнение, равное 35px.
Однако в Chrome и Opera все отступы имеют значение 15px для .element-a и 35px для .element-b . В Firefox 48 значения заполнения равны значениям, указанным в спецификации, но вам придется явно установить высоту строк сетки. Когда я тестировал его в Firefox 42, значения заполнения основывались на ширине и высоте сетки, а не на отдельных элементах. Следовательно, все элементы имеют одинаковое заполнение.
Это демо, если вы хотите открыть его в разных браузерах:
Диаграмма ниже показывает разницу между правильной и текущей реализацией:
Как видите, среди реализаций или внутри CSSWG нет единого мнения относительно правильного поведения. Поэтому в группе не определено, что происходит, когда поля и отступы указываются в процентах. CSSWG надеется, что браузеры вскоре согласятся с одним из вариантов поведения, и спецификация будет обновлена, чтобы потребовать реализации этого поведения.
До этого я предлагаю разработчикам избегать процентов при указании отступов или полей для элементов сетки, так как вы будете вести себя по-разному в разных браузерах.
Рекомендации по инструментам перетаскивания
В спецификацию также добавлены рекомендации по переупорядочению и доступности. Расположение сетки дает нам возможность перемещать элементы, не беспокоясь о фактическом их порядке. Тем не менее, вы должны использовать эту функцию ответственно.
Свойство grid-placement не влияет на порядок элементов в невизуальных средах, таких как речь. Аналогично, перестановка элементов сетки визуально не повлияет на порядок обхода по умолчанию последовательных режимов навигации, таких как циклическое перемещение по ссылкам на странице.
При создании разметки вашего сайта идеальный порядок элементов в DOM — это тот, в котором вы хотите, чтобы они отображались на наименьшем размере экрана, на который вы ориентируетесь . На экранах большего размера используйте свойства grid-placement чтобы визуально изменить порядок элементов. Хотя эти рекомендации уже упоминались в спецификации, на этот раз дополнительно указывается, что любой инструмент перетаскивания или таблица стилей, использующие свойства размещения сетки для выполнения логического упорядочения, не соответствуют требованиям .
Следуя приведенным выше рекомендациям, вы убедитесь, что невизуальные носители и пользовательские агенты, не основанные на CSS, могут полагаться на порядок логического источника веб-страницы для правильного представления контента.
Упрощенная подсетка была предложена
Подсетка, как вы уже догадались, является сеткой внутри сетки. Чтобы сделать элемент сетки подсетью, вам нужно использовать свойство display: subgrid . Если вы прочитали мою вводную статью о сетке , вы могли заметить, что не было упоминания о подсетках. Это потому, что хотя концепция звучит достаточно просто, подсетка со всеми ее крошечными деталями довольно сложно объяснить в одном разделе вводного руководства. Это еще сложнее реализовать.
По этой причине ни один веб-движок или полифилл их пока не поддерживают. Если вам интересно узнать о них больше, вы можете прочитать эту прекрасную статью о подсетках . Чтобы продвинуться вперед, было представлено сокращенное предложение по подсетям, в котором реализации должны следовать правилам или рекомендациям, перечисленным ниже.
С этого момента подсетка будет размещаться как обычный элемент сетки в своей родительской сетке. Размещение предметов также должно происходить до определения размера. В целях определения размера подсетка будет действовать так, как если бы она была полностью пустой и занимала только пространство, определяемое ее свойствами border, margin и padding.
Элементы сетки самой подсетки будут иметь такой размер, как если бы они были элементами сетки ее родительского элемента. Однако, если один из элементов сетки подсетки помещен в первую или последнюю дорожку подсетки, он будет вести себя так, как если бы у него было дополнительное поле на этом ребре, равное полям + граница + отступ подсетки на ребре. Иногда это может привести к неправильному выравниванию внутри подсетки, но по отношению к родительской сетке элементы все равно будут правильно выровнены.
Было предложено еще одно упрощение. До сих пор вы могли устанавливать значения свойств, таких как grid-template-columns и grid-template-rows subgrid качестве subgrid . Таким образом, вы можете создавать подсетки только в одном направлении. Например, если вы установите для grid-template-columns значение subgrid , размер столбцов будет рассчитываться на основе размера дорожки, определенного в основной сетке, но строки будут иметь автоматический размер.
Теперь subgrid может стать отображаемым значением вместо значения grid-template-* . Это запретит поведение подсетей вдоль одной оси. В случаях, когда подсетка не является элементом сетки в своей родительской сетке, ее display значение будет вычисляться в grid .
Новые правила подсчета столбцов в неявной сетке
Прежде чем мы пойдем дальше, я хотел бы объяснить разницу между неявной и явной сеткой:
- Явная сетка — свойства, такие как
grid-template-rowsgrid-template-columns,grid-template-columnsиgrid-template-areasопределяют фиксированное количество дорожек, которые образуют явную сетку, сетку, которую вы явно создали, предоставляя свои собственные значения. - Неявная сетка — если вы разместите некоторые элементы сетки за пределами этой сетки, контейнер сетки будет генерировать неявные дорожки сетки, добавляя неявные линии сетки в сетку. Эти линии вместе с явной сеткой образуют нашу неявную сетку.
Рассмотрим следующий CSS:
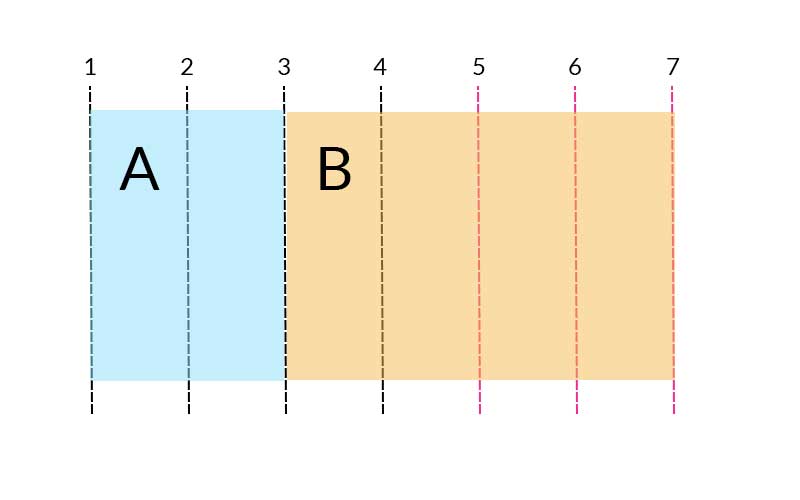
.grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: auto; grid-auto-columns: 100px; } .element-b { grid-column-start: 2; grid-column-end: 6; grid-row-start: 1; grid-row-end: 2; }
Здесь я явно указал ширину первых 3 столбцов для моей сетки, используя grid-template-columns . Ширина остальных столбцов, если они должны быть созданы, будет равна 100 пикселей каждый. Для элемента B я установил начальный столбец равным 2, а конечный столбец — равным 6. Поскольку в исходной сетке не было 6 столбцов, браузер автоматически создаст остальные столбцы для соответствия .element-b . Полная структура сетки, включая сетки, созданные браузером, образует неявную сетку:
Вы можете взглянуть на приведенный ниже CodePen, чтобы увидеть живую демонстрацию неявных сеток и поэкспериментировать с различными значениями:
При создании этих явных сеток были некоторые крайние случаи, которые создавали проблемы. Поэтому правила, касающиеся определения количества столбцов в неявной сетке, были изменены, чтобы учесть все эти сценарии.
Первоначально было задано большее число столбцов в неявной сетке:
- Количество столбцов в явной сетке
- Самый большой диапазон столбцов среди всех
- Самый большой положительный индекс конца строки столбца минус 1 для всех элементов с определенной позицией столбца
В последних изменениях компоновки сетки теперь необходимо начать со столбцов явной сетки, а затем добавить столбцы в начало или конец неявной сетки, чтобы разместить все элементы с определенной позицией столбца . Наконец, если самый большой диапазон столбцов среди всех элементов без определенной позиции столбца по-прежнему превышает ширину неявной сетки, мы добавляем столбцы в конец неявной сетки для размещения диапазона столбцов.
Другая вещь, которая изменилась, заключается в том, что элементы сетки теперь должны автоматически помещаться в неявную сетку вместо явной сетки.
Другие изменения
Также было несколько небольших обновлений:
- Спецификация теперь прояснила, что отрицательные значения желоба недействительны, и желоба будут опущены при перерывах фрагментации. Разрывы фрагментации теперь также разрешены между столбцами сетки.
- Ранее в спецификации упоминалось, что если размещение элемента сетки содержит две строки, а начальная линия находится дальше от конца, чем конечная, эти две строки следует поменять местами. Там не было никакого упоминания о том, как обрабатывать, когда начальная строка равна конечной линии. Более новая версия черновика гласит, что в этом случае конец строки должен быть удален.
- Спецификация также определила лучший сокращенный синтаксис сетки, который позволяет нам устанавливать все явные и неявные свойства сетки, а также свойства желоба в одном объявлении.
Последние мысли
Таковы основные изменения в рабочем проекте Grid Layout! Ожидается, что области, подобные подсетям, изменятся и эволюционируют довольно быстро, поскольку они обсуждаются далее. Вы можете просмотреть сводку всех этих изменений на странице черновика модуля Grid Layout, если хотите еще немного изучить ее. Я надеюсь, что приведенные выше исследования помогли вам понять, куда направляются макеты сетки.
Помните, что будущее веб-разработки открыто для вклада разработчиков, поэтому, если у вас есть какие-либо отзывы, касающиеся модуля, вы должны отправить его в CSSWG, отправив сообщение о проблеме в GitHub или отправив письмо в заархивированный публичный список рассылки www-style @ w3.org с кодом спецификации ([css-grid]) и темой вашего комментария в строке темы. Вы также можете отправить электронное письмо одному из редакторов модуля и попросить переслать ваше предложение.