Работа от SitePoint / Наталья Бальская .
Сетки важны при создании сложных сайтов. Важность гридов в современном веб-дизайне ясна из числа структур, которые реализуют сеточную систему для ускорения разработки.
С введением спецификации CSS Grid Layout вам не нужно будет включать отдельную таблицу стилей только для использования системы сетки. Еще одним преимуществом является то, что вам не придется полагаться на свойства, такие как inline и float для float элементов на веб-странице. В этом уроке мы рассмотрим основы системы сетки и создадим базовый макет блога.
Поддержка браузера
В настоящее время только IE 10+ и Edge поддерживают Grid Layout — вы пока не можете использовать его на коммерческом веб-сайте.
Его можно включить в Chrome с помощью флага «Экспериментальные возможности веб-платформы» в chrome://flags . Вы можете включить его в Firefox, используя флаг layout.css.grid.enabled .
Другой вариант — использовать полифилл. CSS Grid Polyfill существует! Используя различные варианты, приведенные выше, вы можете начать экспериментировать и узнать как можно больше о макете сетки, пока он еще находится в зачаточном состоянии.
Примечание. В настоящее время Internet Explorer использует старую версию спецификации. К сожалению, это означает, что он не полностью совместим с последней спецификацией. При просмотре примеров в этом руководстве я предлагаю вам использовать Chrome или Firefox с соответствующими флагами.
Терминология грид-системы
Грид-система CSS похожа на таблицы, когда речь идет о разметке элементов. Тем не менее, это гораздо более мощный и гибкий. В этом разделе я рассмотрю несколько терминов, которые вам необходимо учитывать при работе с сетками:
Единица fr : эта единица используется для указания доли доступного пространства. Он предназначен для использования со grid-rows grid-columns . Согласно спецификации —
Распределение дробного пространства происходит после того, как все «длина» или основанные на содержании строки и размеры столбцов достигли своего максимума.
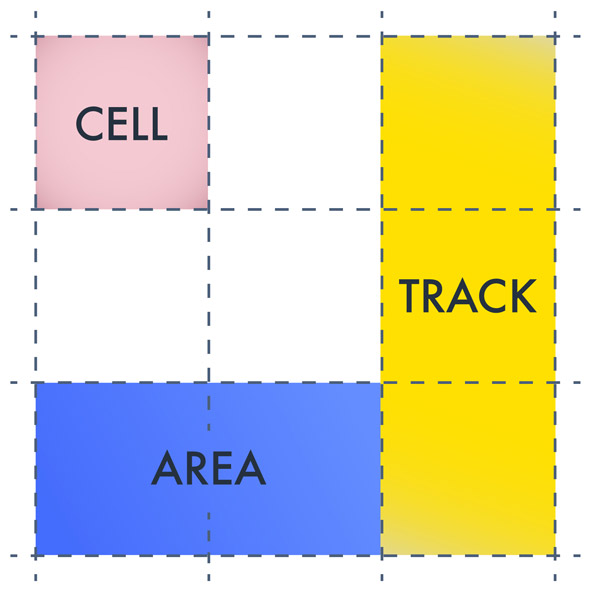
Линии : Линии определяют границы других элементов. Они бегут как вертикально, так и горизонтально. На рисунке ниже показаны четыре вертикальные и четыре горизонтальные линии.
Треки : Треки — это расстояние между параллельными линиями. На рисунке ниже показаны три вертикальные и три горизонтальные дорожки.
Клетки : Клетки являются строительным блоком сеток. На рисунке ниже всего девять ячеек.
Области : область представляет собой прямоугольную форму с произвольным числом ячеек. Таким образом, дорожка — это область, а также клетка .
Позиционирование элементов в сетке
Давайте начнем с основ. В этом разделе я научу вас позиционировать элементы в определенном месте с использованием сеток. Чтобы использовать CSS Grid Layout, вам нужен родительский элемент и один или несколько дочерних элементов. Для демонстрации я буду использовать следующую разметку для нашей грид-системы:
<div class="grid-container"> <div class="grid-element item-a">A</div> <div class="grid-element item-b">B</div> <div class="grid-element item-c">C</div> <div class="grid-element item-d">D</div> <div class="grid-element item-e">E</div> <div class="grid-element item-f">F</div> </div>
После того, как вы закончите с разметкой, вам нужно применить display:grid или display:inline-grid к родительскому элементу вместе с другими стилями, как это:
.grid-container { display: grid; grid-template-columns: 200px 10px 0.3fr 10px 0.7fr; grid-template-rows: auto 20px auto; }
Свойства grid-template-columns и grid-template-rows используются для указания ширины различных строк и столбцов. В приведенном выше примере я определил пять столбцов. Столбцы 10px действуют как желоба для обеспечения необходимого расстояния между элементами. Первый столбец имеет ширину 200px . Третий столбец занимает 0.3 части оставшегося пространства. Точно так же пятая колонна занимает 0.7 части оставшегося пространства.
Использование auto для первой строки в grid-template-rows позволяет при необходимости расширять строку в зависимости от содержимого внутри нее. Ряд 20px действует как желоб.
На этом этапе элементы упакованы близко друг к другу, как видно из следующей демонстрации.
Обратите внимание, что элемент B находится во втором столбце, который мы планировали использовать в качестве желоба. Если вы не укажете положение дочерних элементов в сетке, браузер помещает один элемент в ячейку, пока первая строка не будет полностью заполнена, а остальные элементы затем перейдут в следующую строку. По этой причине у нас осталось четыре запасных столбца во втором ряду.
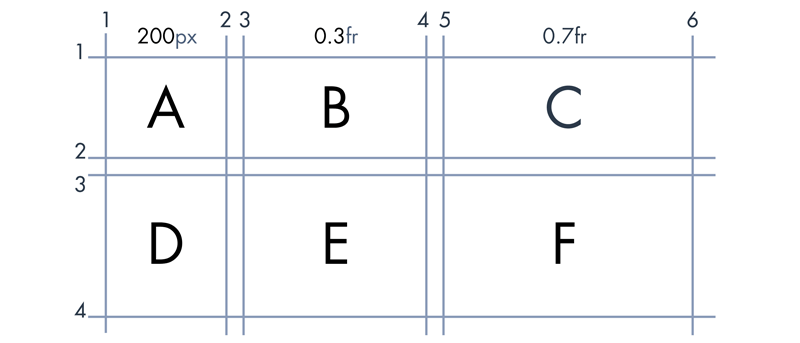
Чтобы переместить элементы в конкретную ячейку в сетке, вам нужно указать их положение в CSS. Прежде чем я объясню, как перемещать элементы, используя систему сетки, взгляните на следующее изображение.
В этом примере мы будем использовать «места размещения на основе строки». Размещение на основе линий означает, что линии в нашей сетке будут действовать как ориентиры для размещения и ограничения элементов. Давайте возьмем элемент B в качестве примера. По горизонтали он начинается в строке 3 столбца и заканчивается в строке 4 столбца. Вдоль вертикальной оси он расположен между строкой в строке 1 и строкой в строке 2.
Мы используем grid-column-start чтобы указать начальную вертикальную линию для элемента. В этом случае будет установлено значение 3 . grid-column-end указывает конечную вертикальную линию для элемента. Это свойство будет равно 4 в этом случае. Соответствующие значения строки также будут установлены аналогично.
Учитывая все вышесказанное, чтобы переместить элемент B во вторую ячейку, вы должны использовать следующий CSS:
.element-b { grid-column-start: 3; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; }
Аналогично, чтобы переместить элемент F в шестую ячейку, вы должны использовать следующий CSS:
.element-f { grid-column-start: 5; grid-column-end: 6; grid-row-start: 3; grid-row-end: 4; }
После этих изменений в CSS элементы должны быть правильно расположены, как в этой демонстрации:
Создание базового макета
Теперь пришло время создать базовый макет блога. Блог будет иметь верхний колонтитул, нижний колонтитул, боковую панель и два раздела для реального контента. Давайте начнем с разметки:
<div class="grid-container"> <div class="grid-element header">Header</div> <div class="grid-element sidebar">Sidebar</div> <div class="grid-element main">Main Content</div> <div class="grid-element extra">Extra Info</div> <div class="grid-element footer">Footer</div> </div>
Имейте в виду, что порядок элементов в разметке не имеет никакого значения относительно того, где элементы расположены на веб-странице. Пока вы не измените CSS, вы можете поместить нижний колонтитул над заголовком в разметке, и положение элементов на веб-странице не изменится. Конечно, я бы не рекомендовал это. Суть в том, что ваша разметка больше не будет диктовать размещение ваших элементов.
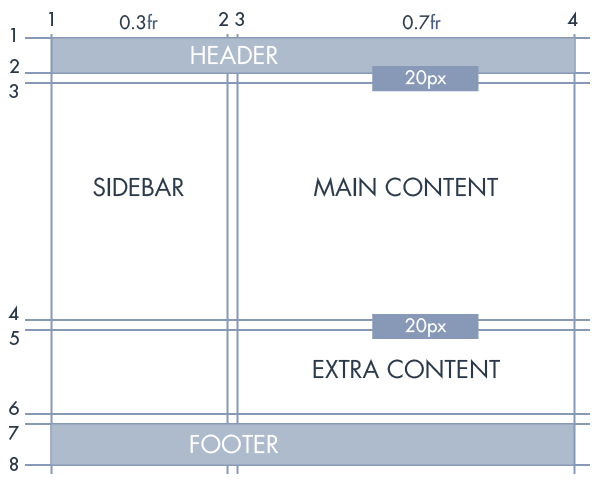
Все, что нам нужно сделать сейчас, это выяснить значение таких свойств, как grid-row-end для различных элементов. Как и в последнем примере, мы будем использовать диаграмму сетки, чтобы определить значение всех свойств сетки.
Как показано на рисунке выше, заголовок переходит от строки 1 столбца к строке 4 столбца, а строки 1 к строке 2 строки. CSS для этого должен быть следующим:
.header { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; }
Аналогично, «дополнительный контент» переходит от строки 3 столбца к строке 4 столбца, а от строки 5 к строке 6 строки. Поэтому CSS будет:
.extra { grid-column-start: 3; grid-column-end: 4; grid-row-start: 5; grid-row-end: 6; }
Свойства сетки всех других элементов теперь также можно легко определить. Взгляните на демонстрацию CodePen и поэкспериментируйте с различными значениями сетки, чтобы лучше понять размещение на основе линий:
Вывод
Спецификация CSS-сетки позволяет легко создавать сложные макеты. CSS, который нам нужно написать, гораздо проще и удобнее в обслуживании. Нам больше не нужно использовать float или другие подобные свойства при создании сложных макетов в наших проектах. Еще одним большим преимуществом является полное разделение разметки и макета. С CSS Grid Layout возможности безграничны.
Если у вас есть какие-либо вопросы относительно этого урока, дайте мне знать в комментариях.