Может быть, вы опытный JQuery Pro. Черт, может быть, вы Джон Резиг. С другой стороны, может быть, вы читаете такие слова, как «Prototype», «jQuery» и «Mootools» и думаете себе: «Какого черта это?» Сейчас время учиться.
В этой отрасли — сейчас больше, чем когда-либо — дизайнеры становятся кодерами, а кодеры становятся дизайнерами. Идея разработчика, выполняющего ТОЛЬКО интерфейсную или серверную работу, быстро становится устаревшей концепцией. JQuery поможет преодолеть разрыв. Javascript не является недостижимым навыком. В этой статье мы подробно рассмотрим пятнадцать ресурсов, которые помогут вам начать работу с jQuery с самого начала. Если вы избегаете этой библиотеки из-за какого-то глупого чувства страха, сейчас самое время погрузиться в нее. Вы будете поражены тем, насколько простой она может быть.
Что такое jQuery?
Согласно jQuery.com, jQuery — это быстрая, лаконичная библиотека JavaScript, которая упрощает просмотр документов HTML, обработку событий, анимацию и добавление Ajax-взаимодействий на ваши веб-страницы. JQuery разработан, чтобы изменить способ написания JavaScript.
Проще говоря, jQuery позволяет превратить десять строк традиционного кода Javascript в две! Объедините огромный спектр функций с кроссплатформенной совместимостью, и вы получите одну надежную среду. Прежде чем вы это узнаете, вы будете создавать все, от богатых форм до флеш-меню. Не беспокойтесь, если задача изучения еще одной новой структуры кажется сложной. Эти ресурсы проведут вас шаг за шагом.
Зачем мне использовать эту библиотеку над другими?
В конечном итоге все сводится к предпочтениям. Каждая структура имеет свои специфические преимущества. Но есть причина, по которой jQuery является самой популярной из доступных сред.
Кросс-браузерная совместимость. В любой реализации Javascript веб-разработчик может рассчитывать потратить большую часть своего времени, компенсируя причуды каждого браузера. К счастью, библиотека jQuery нейтрализует эти несоответствия браузера, что дает разработчикам больше времени для работы над своим кодом.
CSS селекторы. Используя синтаксис CSS, разработчики могут использовать имеющиеся у них знания для обхода своих документов. С добавлением множества селекторов CSS 3 и XPATH, jQuery предоставляет вам замечательный механизм для управления элементами на вашей странице.
Цепной. jQuery использует шаблон, называемый «цепочка» для своих методов. Каждый раз, когда вы запускаете метод для объекта jQuery, метод возвращает тот же самый объект jQuery. Следовательно, вам не придется перепечатывать селекторы для каждого метода. Использование такого типа функциональности «.NET» позволяет уменьшить размер файла и повысить читаемость кода.
Если вы заинтригованы, вы должны быть! Давайте начнем.
Шаг 1: Загрузите библиотеку
Первым шагом в вашем путешествии будет загрузка библиотеки. Посетите jQuery.com и прокрутите вниз до раздела «Скачать jQuery». Выбор одной из перечисленных ссылок приведет к загрузке библиотеки на ваш компьютер. Затем вам нужно импортировать файл .js в ваше решение.
Рекомендуемое чтение
-

CSS-Tricks.com: Введение в jQuery
В своей демонстрации jQuery Крис Койер (Chris Coyier) из CSS-Tricks расскажет вам о том, как включить jQuery на вашу веб-страницу и написать несколько функций.
-

Digital-Web.com: JQuery: ускоренный курс
Вот краткий курс по jQuery, написанный для опытных веб-дизайнеров.
-

Slideshare.net: «Обучение jQuery за 30 минут»
Если вам нравятся слайд-шоу, этот урок научит вас основам jQuery за тридцать минут.

CSS-Tricks.com: Введение в jQuery
В своей демонстрации jQuery Крис Койер (Chris Coyier) из CSS-Tricks расскажет вам о том, как включить jQuery на вашу веб-страницу и написать несколько функций.

Digital-Web.com: JQuery: ускоренный курс
Вот краткий курс по jQuery, написанный для опытных веб-дизайнеров.

Slideshare.net: «Обучение jQuery за 30 минут»
Если вам нравятся слайд-шоу, этот урок научит вас основам jQuery за тридцать минут.
Шаг 2. Создайте свою первую функцию
В течение пяти минут изучения jQuery вы будете создавать функции. Ваша первая остановка должна быть вступительной статьей Джона Ресига «Как работает jQuery». Он покажет вам много простых для понимания методов, которые вы можете использовать в своих веб-приложениях, включая добавление и удаление классов, создание цепочек и вызов метода «document.ready».
Рекомендуемое чтение
-
jQuery.com: «Как работает jQuery»
В своей вступительной статье Джон Резиг — создатель jQuery — познакомит вас с основами создания анимаций. Это очень важно прочитать, если вы только начинаете.
-
Пятнадцать ДнейOfJquery.com: День 1
В смелой попытке охватить многие функции jQuery за две недели, «15 Days Of JQuery» затрагивает одну тему в день. В этой статье вы узнаете, как использовать метод document.ready ().
-
VisualJquery.com: «Ваш словарь jQuery»
Думайте о VisualjQuery.com как о своем цифровом словаре. Он покажет вам синтаксис и определение для каждого доступного метода jQuery. Держите этот сайт в закладки.
Шаг 3: оживи свои элементы
Это спорная тема для многих разработчиков. В группе номер один есть люди, которые настаивают на «нулевой анимации». Дайте пользователям то, что им нужно, как можно быстрее, и пусть они будут в пути. Не относитесь к ним, как к бурундукам, которые ищут следующую блестящую игрушку. Но есть люди и в группе номер два. Они смотрят на сайт, на котором есть какая-то со вкусом реализованная анимация, как на сайт, достойный своей пользовательской базы. При правильном использовании они считают, что анимация может значительно улучшить удобство использования. Вы должны решить для себя, какой вы. Тем не менее, jQuery делает анимацию элементов на вашей странице настолько простой, насколько это возможно.
Рекомендуемое чтение
-
jQuery.com: «Анимации»
Это должно быть вашей первой остановкой при изучении анимационных способностей jQuery. Он детализирует параметры, необходимые при использовании этого метода.
-
Отдельные проекты: изучение анимационных способностей jQuery
Вы полный новичок, когда дело доходит до анимации? Этот урок предполагает, что у вас нет знаний. Рассматриваемые темы: увеличение и уменьшение текста, перемещение элементов, анимация цепочки и многое другое.
-
Стена веб-дизайнера: учебники по jQuery для дизайнеров
Все еще не понимаете мощь jQuery? Этот сайт будет перечислять десять примеров от меню до замены изображений.
Шаг 4: Плагины
Замечательная особенность jQuery заключается в том, что при первоначальной разработке Джон Резиг и его команда гарантировали, что расширение его функциональности за счет использования плагинов может быть достигнуто всего лишь несколькими дополнительными строками кода. Вы будете писать собственные методы в кратчайшие сроки! Оставив эти плагины отдельно от основной библиотеки (кстати, всего 16 КБ), мы можем реализовать определенные плагины только при необходимости. В результате это позволит сохранить размер ваших файлов JavaScript как можно меньше.
Рекомендуемое чтение
-
jQuery Corner Gallery
Ищете способ легко добавить закругленные углы к вашим элементам? С плавающими углами от закругленных до собачьих, этот плагин может найти перманентное пятно в вашем «наборе инструментов».
-
Улучшение пользовательского опыта: 10 полезных плагинов jQuery
В этой статье Джеймс Падолси рассказывает о своей десятке любимых плагинов.
-
jQuery.com: «Плагины»
Как всегда, jQuery.com оказывается ценным ресурсом. Эта статья даст вам пошаговые инструкции по созданию вашего первого плагина.
Шаг 5: Реализация функциональности AJAX
Чувствуете уверенность в своих навыках jQuery? Готовы ли вы взять вещи на следующий уровень? Почему бы не начать реализацию некоторых функций Ajax в ваших скриптах? Благодаря использованию методов «load ()» и «.get ()», jQuery позволяет чрезвычайно легко загружать данные. Следующие ресурсы будут жизненно важны для вашего образования.
Рекомендуемое чтение
-
Sitepoint.com: легкий AJAX с jQuery
В своей статье для Sitepoint Акаш Мехта покажет вам, как упростить процесс добавления Ajax в ваши приложения с помощью jQuery.
-
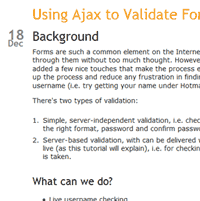
JQuery для дизайнеров: использование AJAX для проверки форм
Реми покажет нам, как мы можем использовать AJAX вместе с библиотекой jQuery, чтобы добавить некоторую проверку на стороне сервера в наши формы.
-
Nettuts.com: как загружать и анимировать контент с помощью jQuery
Не забывайте просматривать категорию NETVUT «Javascript» при поиске руководств по jQuery. В этом уроке мы покажем вам
как вы можете загружать и анимировать данные с помощью jQuery.