В этой статье мы рассмотрим вариант типа date в Titan Framework: как он работает и какие параметры он предлагает. Узнайте, как вы можете создать средство выбора даты в пользовательской панели администратора WordPress, в метабоксе или в разделе настройщика.
Опция Тип даты в Titan Framework
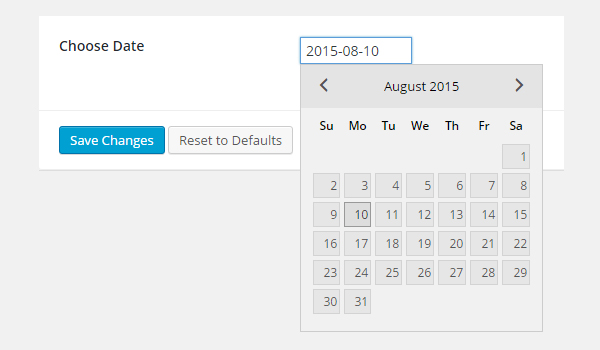
В Titan Framework есть опция типа date которая позволяет конечным пользователям динамически вводить настройки даты и времени в своих темах. Эта опция загружает весь календарь, и вы можете установить любую дату по вашему выбору. Вот макет этой опции:

Давайте посмотрим на список параметров, которые поддерживает эта опция:
- name : определяет отображаемое имя опции типа
date. - id : этот параметр указывает уникальное имя, которое помогает получить сохраненные значения.
- desc : отображает краткое описание с названием опции.
- default : (необязательно). Устанавливает настройки
dateумолчанию. Этот параметр принимает определенный формат значений:Ymdдля даты,H:iдля времени иYmd H:iдля даты и времени. - date : (Необязательно) Если
false, эта опция не отображается. По умолчанию установлено значениеtrue. - время : (Необязательно) Если установлено значение
true, эта опция появится. По умолчанию установлено значениеfalse.
Параметры date и time являются boolean по типу, тогда как остальные имеют тип string .
Доступные контейнеры для параметра типа даты
Параметр типа date может быть создан внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Эта опция создается с помощью аналогичной процедуры кода независимо от типа контейнера:
- Получить уникальный экземпляр с помощью функции
getInstance(). - Добавьте опцию через
createOption(). - Получить сохраненные значения с помощью функции
getOption().
Однако, если вы хотите узнать, как эти контейнеры создаются с помощью Titan Framework, вы можете найти подробности в моих предыдущих статьях этой серии.
Создание параметра типа даты внутри панели администратора
Пример объявления
Сначала я создам этот тип опции внутри панели администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create date type options in an admin panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_date’, // The ID which will be used to get the value of this option
‘type’ => ‘date’, // Type of option we are creating
‘name’ => ‘My Date Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘default’ => ‘2015-8-15’ //Default value
) );
|
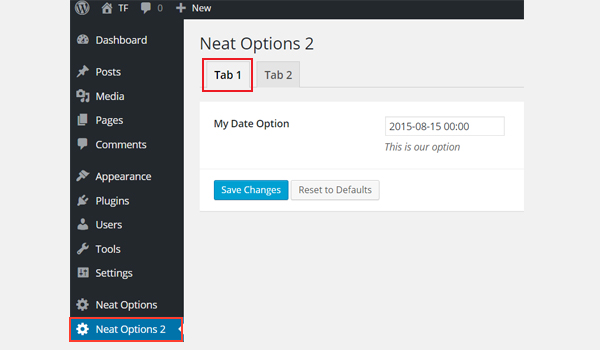
$aa_panel типа date создается внутри панели администратора $aa_panel помощью функции createOption() (строка № 7). Я определил параметры id, type, name, desc и default . Идентификатор (т.е. aa_date ) всегда должен быть уникальным.

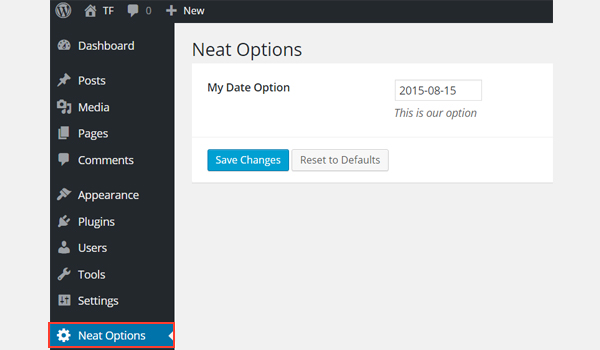
Вы можете видеть, что опция с именем My Date Option существует в административной панели Neat Options . Настройка даты по умолчанию также отображается на снимке экрана выше.
Пример использования
Давайте получим сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_date_epoch_val = $titan->getOption( ‘aa_date’ );
// Convert the date’s epoch value
echo date( ‘r’, $aa_date_epoch_val );
?>
|
В строке № 3 экземпляр получается через функцию getInstance() , которая принимает уникальный параметр, предпочтительно имя вашей темы (я использовал neat ). Сохраненные значения извлекаются с помощью функции getOption() в строке № 6, которая регистрирует идентификатор aa_date в качестве параметра и сохраняет его значение в новой переменной $aa_date_val .
Последняя часть кода печатает значения во внешнем интерфейсе. В большинстве случаев сервер может вернуть нам значение эпохи, которое нам нужно преобразовать с помощью PHP-функции date() . Обсуждение значений эпохи выходит за рамки данного руководства, но вы можете прочитать об этом здесь .
Отображение результата во внешнем интерфейсе
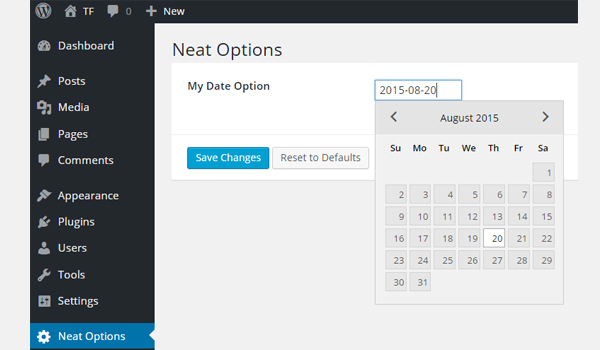
Теперь я установлю любое значение демонстрационной даты и сохраню его. Например, я выбираю 2015-08-20 .

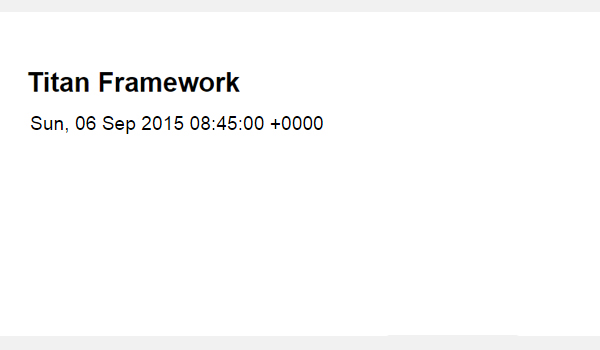
Давайте посмотрим его вывод на переднем конце.

Сохраненная настройка даты печатается правильно, со временем. Поскольку параметр time на данный time отключен, настройки времени не отображаются. Как вы устанавливаете время? Я подойду к этому немного позже.
Создание параметра типа даты внутри вкладки администратора
Пример объявления
Теперь я добавлю эту опцию на вкладке администратора, но она покажет настройки date и time .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
/**
*
* Create date type option in an admin tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_date_in_tab1_panel2’, // IDs should always be unique.
‘type’ => ‘date’, // Type of option we are creating
‘name’ => ‘My Date Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘default’ => ‘2015-8-15 00:00’, //Default value for date & time
‘time’ => true //Time settings enabled.
) );
|
На этот раз я добавляю опцию типа date во вкладку администратора $aa_tab1 . Его идентификатор — aa_date_in_tab1_panel2 . Посмотрите на список параметров. Это показывает, что time установлено в true . Это означает, что выбор времени включен. Обратите внимание на формат значения по default , который устанавливается как для date и для time .

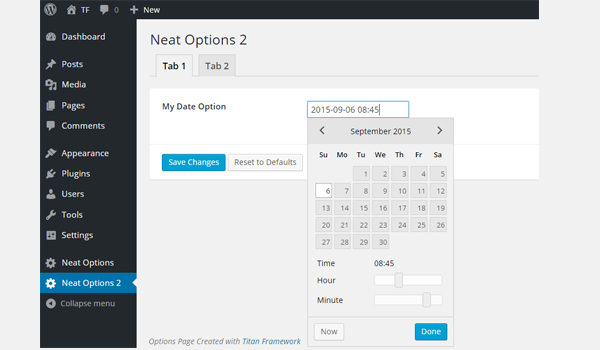
Вы можете найти опцию «Моя дата» во вкладке 1 из админ панели Neat Options 2 .
Пример использования
Давайте восстановим значения.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_date_in_tab1_panel2_val = $titan->getOption( ‘aa_date_in_tab1_panel2’ );
echo date( ‘r’, $aa_date_in_tab1_panel2_val );
?>
|
В этом коде нет ничего нового.
Отображение результата во внешнем интерфейсе
Предположим, мои демонстрационные значения даты и времени 2015-09-06 и 08:45. Также есть кнопка « Сейчас» , которая устанавливает текущее значение времени в один клик.

Внешний вид выглядит так:

Создание опции типа даты в Metabox
Пример объявления
Давайте напишем его код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/**
*
* Create date type option in a metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_date’, // IDs should always be unique.
‘type’ => ‘date’, // Type of option we are creating
‘name’ => ‘Select Time Settings’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘default’ => ’00:00′, //Default value for time
‘date’ => false, //Date settings disabled.
‘time’ => true //Date settings enabled.
) );
|
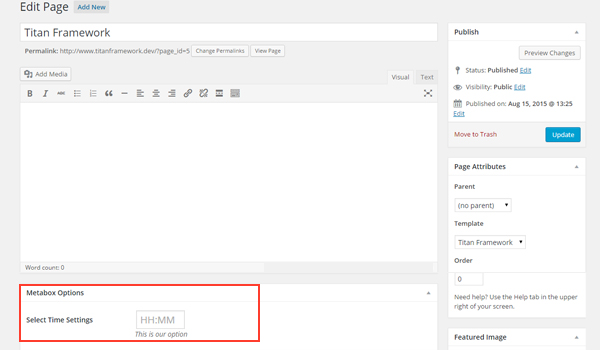
Функция createOption() добавляет опцию типа date в метабокс $aa_metbox (строка # 5). Но этот код отображает только настройки time , потому что date установлена в false. Вот почему я изменил имя и значения по умолчанию этой опции соответственно.

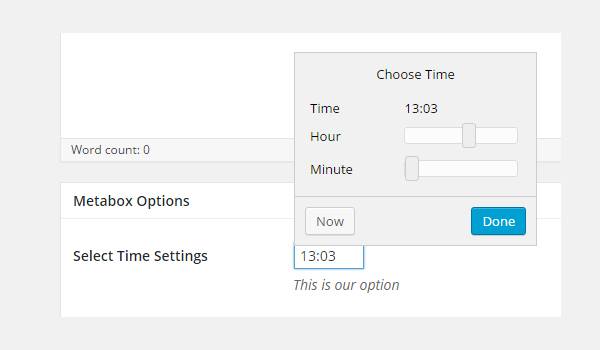
На скриншоте выше показан селектор времени с именем Select Time Settings внутри метабокса. Это появляется на всех страницах и экранах редактирования поста.
Пример использования
Давайте получим сохраненные значения времени.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_mb_time_epoch_val = $titan->getOption( ‘aa_mb_date’, get_the_ID() );
echo date( ‘r’, $aa_mb_time_epoch_val );
?>
|
Я просто получил значение времени, а затем преобразовал его с помощью функции date() .
Отображение результата во внешнем интерфейсе
Мое демонстрационное время 13 : 03.

Вывод печатается так:

Создание параметра типа даты в разделе настройщика тем
Пример объявления
В конце я добавлю эту опцию в раздел настройщика темы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/**
*
* Create date type option in a customizer section
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_date’, // IDs should always be unique.
‘type’ => ‘date’, // Type of option we are creating
‘name’ => ‘Select Date/Time Settings’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘default’ => ‘2015-08-01’, //Default value for date & time
‘date’ => true, //Date settings enabled.
‘time’ => true //Time settings enabled.
) );
|
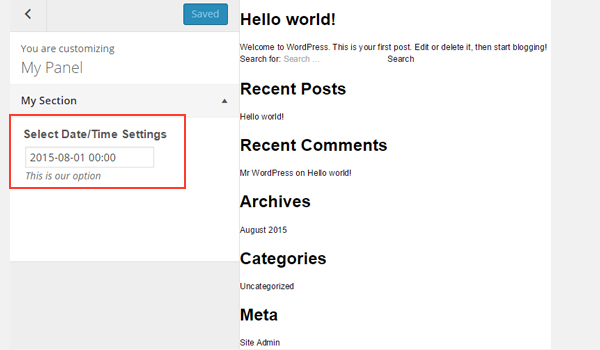
Наконец, я добавил эту опцию, следуя той же процедуре в разделе настройщика темы.

На скриншоте это ясно видно.
Пример использования
Давайте получим его сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_date_epoch_val = $titan->getOption( ‘aa_sec_date’ );
?>
<div>
Value of date/time is
<?php echo date( ‘r’ , $aa_sec_date_epoch_val );
</div>
|
Я получу его сохраненные значения в файле header.php . Итак, сначала получите экземпляр и зарегистрируйте уникальный идентификатор внутри функции getOption() . Затем создайте div и напечатайте вывод переменной $aa_sec_date_val помощью функции date() (строка # 13).
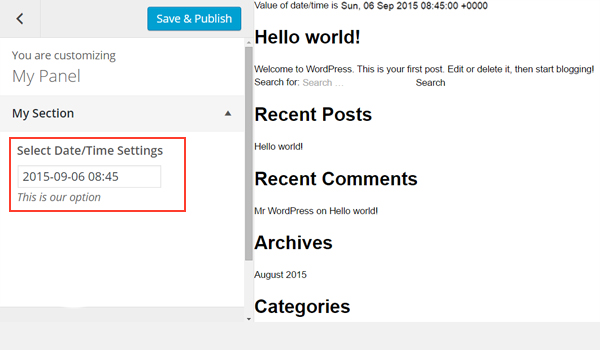
Отображение результата во внешнем интерфейсе
Вот скриншот изменений, которые происходят.

Вывод
Вот как вы можете добавить динамические настройки даты и времени в ваши темы и плагины WordPress. Эта опция может пригодиться, когда вы хотите, чтобы конечный пользователь по любой причине вводил дату и время.
Например, я создавал эту тему WordPress, где я хотел добавить пользовательский тип сообщений для событий (через плагин). В то время у меня была возможность добавить любой из наиболее часто используемых плагинов Event или самому написать небольшой плагин.
Поэтому вместо того, чтобы предоставлять своему клиенту плагин для событий, который мог бы выглядеть как кабина самолета, я использовал Titan Framework. Я использовал опцию типа date дважды в двух разных метабоксах для дат событий.
Интегрируйте эту опцию в свой проект и уменьшите бремя написания длинного кода. В моей следующей статье мы рассмотрим опцию типа radio в Titan Framework.
У вас есть вопросы? Разместите их в комментариях ниже или обратитесь в Twitter .