Вот как вы можете сделать динамический размер видео Flowplayer . Это может быть удобно, если у вас есть видео, воспроизводимое в окне, размер которого можно изменить, или если вы хотите воспроизводить разные переменные битрейты для видео, которые работают с разными разрешениями, обычно с масштабным соотношением 16: 9 (ширина: высота).
Похожие сообщения:
- Отладка и отлов ошибок с помощью Flowplayer
- Использование jQuery для встраивания фильма с помощью Flowplayer
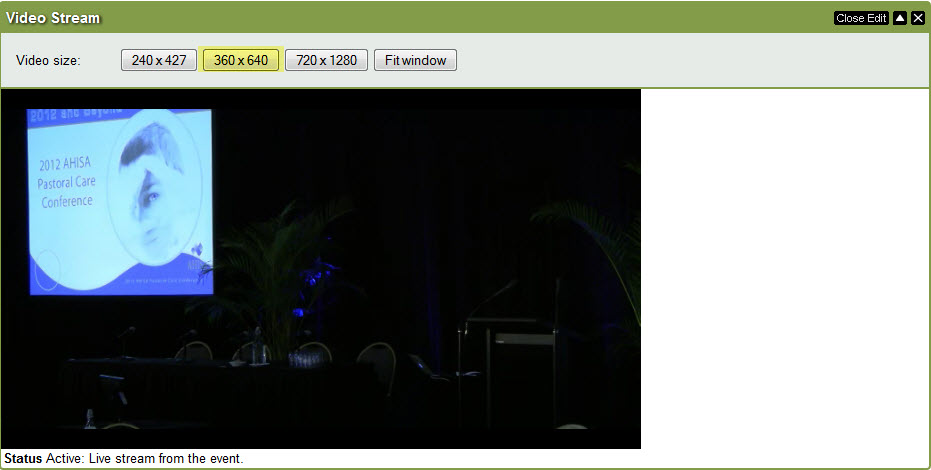
Исправленный размер
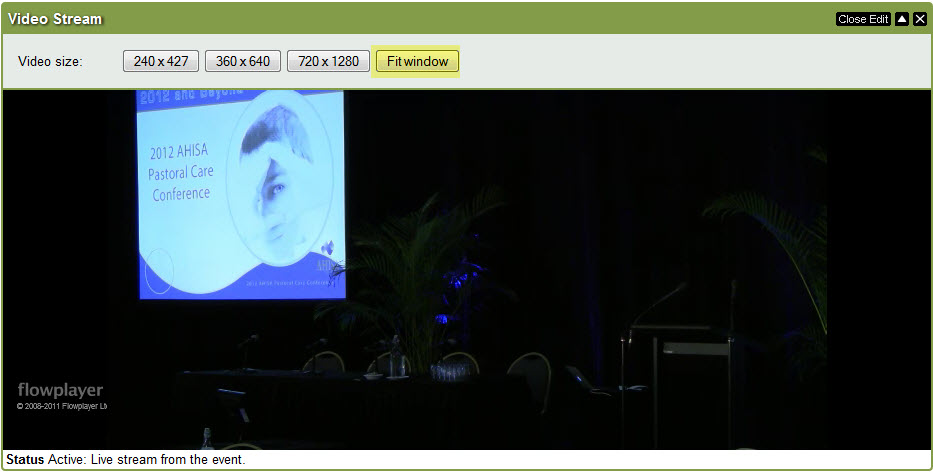
Fit Window Res
Код JQuery
//change size $('.change-size-btn').live('click', function(e) { e.preventDefault(); //find the video id var videoId = $(this).parents().find('.fms').attr('id'); //vidDisplayType = fixed, fit, fullscreen var btnElem = $(this), vidElem = $('#'+videoId).find('object'), widgetContainer = $('#'+videoId).parents('.video-container'), vidDsplayType = btnElem.attr('vidDisplayType'), width, height; //FIXED if (vidDsplayType == 'fixed') { //get new fixed dimensions height = btnElem.attr('vidHeight'), width = btnElem.attr('vidWidth'); } //FLUID else if (vidDsplayType == 'fit') { //get widget dimensions height = widgetContainer.height(), width = widgetContainer.width(); } //RESIZE VIDEO console.log('changing video size to ' + width + ' by ' + height + '...'); // vidElem.height(height).width(width); vidElem.height(height).width(width).fadeIn("slow", function() { console.log('done.'); $f().getScreen().animate({ "width" : width, "height" : height}, 500); }); } HTML
Размер видео: