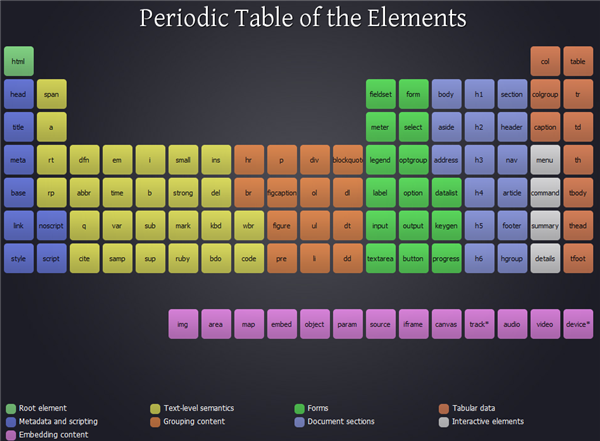
Если вы заинтересованы в изучении HTML или уже знаете HTML, но хотите узнать, какие элементы используются в HTML 5, то вам может пригодиться Периодическая таблица элементов Джоша Дака. Красочная таблица оформлена в стиле, аналогичном научной периодической таблице элементов. Эта таблица тегов включает 104 элемента в рабочем проекте HTML5 и 2 предложенных элемента, которые выделены звездочкой.
Каждый раздел таблицы имеет цветовую кодировку, разбивая элементы на группы, такие как табличные данные, интерактивные элементы, формы, метаданные и сценарии.
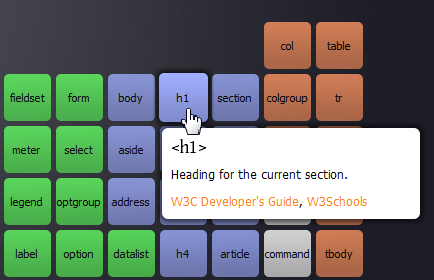
При нажатии на любой элемент открывается всплывающая метка с кратким объяснением того, что делает каждый тег, а также ссылки на W3 Schools и Руководство разработчика W3C.
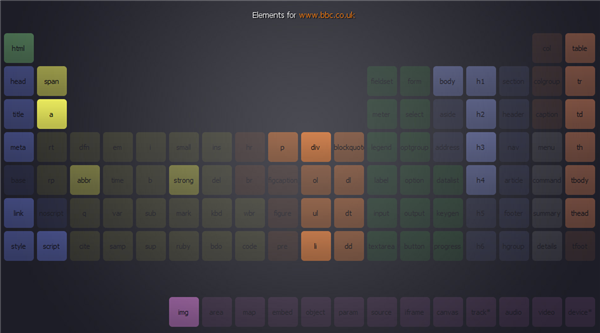
Еще одна удобная функция — это раздел «как они используются», который позволяет вам вводить URL-адрес веб-сайта, а таблица изменяется, чтобы выделить, какие теги используются на этом сайте. В приведенном ниже примере вы можете увидеть, какие элементы используются на веб-сайте BBC.
Макет периодической таблицы, используемый здесь, представляет собой четкий и краткий способ просмотра всех элементов вместе. Это простой, но полезный инструмент обучения, который я буду рекомендовать студентам на уроке веб-дизайна. Джош Дак — разработчик LAMP, работающий в Брисбене, Австралия.
Если вы изучаете HTML или разбираетесь в HTML 5, какие еще ресурсы (кроме SitePoint, конечно) вы использовали?