Два раза в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Activetuts +. Этот классический учебник был впервые опубликован в июне 2009 года и стал первым в серии, которая стала поразительной .
Это начало серии, в которой будут рассмотрены некоторые фундаментальные концепции программирования, поскольку они применимы к ActionScript 3.0. Для начала поговорим о переменных.
AS3 101
Эта статья адресована тем, кто практически не имеет опыта написания сценариев, но если вы использовали переменные, не разбираясь в тонкостях ввода данных и приведения типов, возможно, вы захотите следовать им.
Также спасибо Давиде Ди Стефано за то, что он позволил нам испортить его икону.
Вступление
На следующих этапах мы создадим простой пример , главной особенностью которого является ряд кнопок, которые действуют как группа. Выбранная в данный момент кнопка имеет другой вид, на нее нельзя нажать снова, и при нажатии другой кнопки вид восстанавливается в исходное состояние. Мы будем использовать переменную, чтобы отслеживать, что происходит.
Шаг 1: Что такое переменные?
Перво-наперво: давайте определимся с переменной. Если вы помните математику в старших классах, вы можете вспомнить, что переменные являются «переменными». То есть они представляют собой символы (обычно отдельные буквы, такие как «x» или «E» и «m» в E = mc2), которые представляют числовое значение. Понятно, что значение может меняться в зависимости от других факторов в уравнении.
В программировании переменная — это одно и то же, с двумя основными исключениями. Во-первых, в программировании переменная может содержать больше, чем просто число. Он может содержать последовательность текстовых символов (называемых «строкой»), может обозначать истину или ложь (называемых «логическими значениями») или может содержать нечто более сложное, например дату, документ XML или фильм. клип.
Второе основное отличие математики состоит в том, что переменные программирования обычно имеют описательные имена, а не просто однобуквенные имена. Конечно, есть исключения: «x», «y» и «z» обычно используются для ссылки на позиции, а «i» обычно используется для обозначения текущей итерации в цикле. Имя, которое имеет отношение к хранимому значению, является не только общим, но и полезным для обеспечения четкости вашей программы. Например, если вы хотите отслеживать, сколько частиц у вас на экране, вы можете назвать свою переменную «icleCount »или« totalParticles ».
Как и математические переменные, программные переменные могут изменяться в течение программы. Например, если вы начинаете с 10 частиц, переменная «icleCount »будет иметь числовое значение 10. Однако, если вы сгенерировали еще 10 частиц, переменная будет иметь числовое значение 20. Это одна из ключевых особенностей. переменных. У вас есть имя, которое ссылается на значение, но это значение не обязательно будет одинаковым при каждом обращении к нему. Это таинственный, но мощный аспект переменных. Вы научитесь ценить это, даже если поначалу это сбивает с толку.
Подводя итог этому определению, переменная — это, по сути, контейнер, которому вы присваиваете имя и в который помещаете значение. Вы всегда можете получить значение, содержащееся внутри, ссылаясь на переменную по имени, и вы можете поместить новое значение внутри контейнера в любой точке. Каждый раз, когда вы обращаетесь к переменной по имени, вы получаете текущее значение, содержащееся в ней. Для дальнейшего чтения вы можете посмотреть, что Википедия говорит о переменных .
Шаг 2: Объявление переменной
Достаточно теории, давайте приступим к созданию переменных. Создайте новый документ Flash (ActionScript 3.0). Нажмите на первый кадр первого слоя (это должен быть единственный кадр).

Откройте панель «Действия», выбрав «Окно»> «Действия» (или нажав «F9» в Windows или «Opt-F9» в Mac).

На панели «Действия» введите следующее:
|
1
|
var message;
|

На этом этапе переменная объявлена . Это означает, что контейнер существует, но в данный момент не имеет ассоциированного значения.
Это самый необходимый минимум для объявления переменной. Слово «var» известно как ключевое слово , то есть оно зарезервировано языком ActionScript и имеет особое значение. В этом случае он объявляет переменную. За ним должно следовать имя переменной, которую вы хотите использовать; Если вы не последуете за ключевым словом var с именем переменной, вы получите ошибку при попытке проверить фильм.
Шаг 3: Наименование ваших переменных
Есть несколько правил, которым вы должны следовать при именовании ваших переменных. Некоторые из них выполняются компилятором ActionScript, другие — просто соглашения, которые при соблюдении помогут вам и другим лучше понять ваш код.
Во-первых, язык ActionScript требует, чтобы в имени переменной можно было использовать только определенные символы. Это любые буквенно-цифровые символы (буквы и цифры), знак подчеркивания и знак доллара. Любой другой символ (дефисы, пробел, точка и т. Д.) Не допускается. Обычно это происходит потому, что многие другие символы имеют особое значение в ActionScript.
ActionScript также накладывает правило, что имя переменной не должно начинаться с цифры. Числа, однако, разрешены после первого символа.
Также стоит упомянуть, что ActionScript чувствителен к регистру, а это означает, что вы должны соответствовать регистру буквы при обращении к переменной. Другими словами, переменная «message» отличается от переменной «MESSAGE». Это может показаться ограничительным в первую очередь, но на самом деле есть веские причины для этого. Пространство не позволяет дискурс по этим причинам, однако. А пока просто учитесь вводить имена ваших переменных в точности одинаково каждый раз, когда вы хотите их использовать.
Сообщество ActionScripting в целом пришло к общему согласию относительно того, как называть ваши переменные, хотя следующие правила являются скорее соглашениями и руководящими принципами, а не применяются в ActionScript.
Для начала вы должны использовать описательные имена. Это своего рода метод самодокументирования. Если вы называете свою переменную «message», скорее всего, у вас уже есть представление о том, какова предполагаемая роль содержащегося значения. Если бы это было просто «м», то это гораздо менее ясно. Заманчиво использовать сокращенные имена переменных, и пока вы изначально пишете свой скрипт, это может означать меньше набирать текст и при этом иметь смысл. Следующий человек, который просмотрит ваш код, или вы сами через шесть месяцев, вероятно, будут сбиты с толку.
Другое соглашение — использование случая верблюда. Это техника для преобразования двух или более слов в одно слово. Помните, что вы не можете использовать пробелы (или любые другие пробелы, в этом отношении) в своих именах, поэтому, если вы хотите использовать фразу «общее количество частиц», вы должны найти способ избавиться от этого пробела. «totalparticles» работает, но разделение между словами потеряно. Регистр верблюдов — это метод заглавных букв, который гласит, что все слово строчное, за исключением первой буквы каждого слова, за исключением первой буквы первого слова. Другими словами, применение верблюжьего чехла к «суммарным частицам» приводит к «итоговым частицам».
Есть больше рекомендаций по выбору имен переменных, но они начинают становиться все более эзотерическими. На данный момент имейте в виду вышеприведенные правила, и вы отлично стартуете. В Википедии есть несколько статей на эту тему, включая короткий раздел в ранее связанной статье о переменных в целом, эту статью о соглашениях по именованию и короткую статью о эффекте, называемом теневым копированием . Некоторые другие интересные чтения — это список плохих имен переменных , это объявление двух худших имен переменных и этот анекдот, объясняющий, почему имена переменных имеют значение .
Шаг 4: Установка значения
Теперь, когда наша переменная объявлена, мы можем поместить в нее значение. В следующей строке панели «Действия» введите следующий код:
|
1
|
message = «Hello»;
|
Мы начнем с простого использования переменной по ее имени. Затем мы следуем за ним со знаком равенства, который известен как оператор присваивания . После этого у нас есть последовательность символов в кавычках (оканчивающаяся точкой с запятой, это то, как вы заканчиваете строки в ActionScript — вы увидите много завершающих точек с запятой в коде).
Оператор присваивания требует, чтобы что-то было по обе стороны от него. Он работает, принимая значение справа (в данном случае «Hello») и помещая его в переменную слева (сообщение).
Если бы мы запускали этот код, у нас была бы переменная с именем «message», которая содержит значение «Hello». Он больше ничего не делает, поэтому на данный момент ничего не видно, но в любом случае неплохо бы проверить фильм, чтобы убедиться, что вы не получите никаких ошибок, если вы что-то набрали неправильно.
Скрипт должен выглядеть так:

Шаг 5: Получение ценности
Теперь у нас есть именованный контейнер, внутри которого есть значение. Давайте получим доступ к этому значению. В этом случае мы просто проследим значение до панели «Вывод».
В новой строке кода напишите следующее:
|
1
|
trace(message);
|
Весь скрипт будет выглядеть так:

Как вы, возможно, знаете, функция трассировки берет все, что вы передаете ей между скобками, и помещает это в панель «Вывод». При тестировании фильма вы должны увидеть, как автоматически открывается панель «Вывод», и в нее выводится значение переменной сообщения («Hello», без кавычек).

Каждый раз, когда вы используете переменную по имени и не помещаете ее в левую часть оператора присваивания (знак равенства), вы просите ActionScript получить значение, содержащееся в переменной, и использовать это значение. Это называется вычислением переменной.
Шаг 6: Управление значением
Теперь давайте докажем, что мы можем поместить разные значения в один и тот же контейнер. На следующей строке давайте снова установим значение переменной message:
|
1
|
message = «How are you?»;
|
И затем на линии после этого проследите это снова:
|
1
|
trace(message);
|
Весь скрипт будет выглядеть так:

Запустите фильм, и теперь у вас должно быть два следа:

Обратите внимание, что строки 3 и 5 идентичны — они обе трассируют сообщение, но дают разные результаты! Каждый раз, когда мы просим отследить сообщение, текущее значение переменной оценивается и используется. Сначала устанавливается «Привет», и это отображается на панели «Вывод». После этого мы установили его на «Как дела?» а затем это отображается на панели «Вывод».
Это не ракетостроение, но это один из наиболее сложных аспектов использования переменных. Если вы сможете справиться с этим, вы будете на пути к тому, чтобы стать гуру ActionScript.
Шаг 7: Понимание типов данных
ActionScript поддерживает так называемую строгую типизацию . Это интересный язык в том смысле, что он строго типизирован, только если вы скажете, что это так, и он может быть строго типизирован в определенные моменты и слабо типизирован в других. Есть что-то, что можно сказать о простоте использования языка со слабой типизацией, но большинство серьезных программистов смогут говорить в течение нескольких часов о достоинствах строгой типизации. Так что же это?
Строгая типизация просто означает, что когда мы объявляем переменную, мы также можем объявлять, какое значение может быть добавлено в нее. То есть, если мы говорим, что наша переменная сообщения может содержать только строку (как это происходит в настоящее время), то если мы попытаемся ввести в нее число или дату, ActionScript будет выдавать жалобу в виде ошибки. Причинение ошибок может показаться помехой, но когда вы позволяете компьютеру ловить ваши ошибки, вы фактически экономите время. Слабый ввод переменных позволяет избежать ошибок компилятора, но может допускать логические ошибки (например, пытаться вводить цифры в верхнем регистре), и в этом случае все может произойти без предупреждения. Предоставление места для ошибок компилятора посредством строгой типизации вашего кода на самом деле экономит ваше время в долгосрочной перспективе.
Тип данных — это, в двух словах, тип данных, которым является значение. То есть значения могут быть строкой, числом, логическим значением, датой, документом XML, фрагментом ролика и многими другими встроенными типами — даже создаваемыми вами типами. Наша переменная сообщения неявно имеет тип String (обратите внимание на заглавную «S»), поэтому давайте сделаем этот тип явным. Мы сделаем наш код строго типизированным, расшифровав тип данных. Вернемся к первой строке кода, где мы объявляем переменную сообщения, изменим ее следующим образом:
|
1
|
var message:String;
|
Двоеточие указывает, что за этим будет следовать тип данных, и тогда вы увидите сам тип данных. Все встроенные типы данных начинаются с заглавной буквы, что также является общим соглашением для пользовательских типов данных. Однако мы не будем вдаваться в написание пользовательских типов данных.
Если вы запустите код на этом этапе, вы должны увидеть, что он работает точно так же.
Для более длинного разговора о типах данных и строгой типизации, отправляйтесь в Википедию .
Шаг 8: Причинение ошибки
Однако мы можем проиллюстрировать, как работает строгая типизация, преднамеренно вызывая ошибку. Давайте добавим еще немного кода, присваивая переменную еще одному значению. На этот раз, однако, мы попытаемся вставить число вместо String. В конце введите следующее:
|
1
2
|
message = 42;
trace(message);
|
Протестируйте фильм, и вы должны увидеть следующую ошибку:
|
1
|
1067: Implicit coercion of a value of type int to an unrelated type String.
|

Язык немного архаичен, но он просто означает, что у нас есть числовое (или «int») значение, и мы попытались поместить его в переменную, которая ранее была объявлена содержащей только строки.
Давайте скинем еще одну ошибку. Удалите две строки кода, которые вы только что добавили, и замените их следующей строкой:
|
1
|
isNaN(message);
|
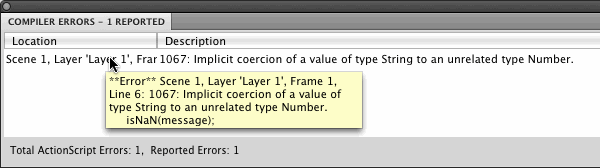
Затем запустите фильм. Вы должны получить следующую ошибку:

Функция isNaN () ожидает, что число будет передано ей через круглые скобки (NaN означает не число , а специальное значение, означающее число, которое на самом деле не имеет значения. Эта функция проверяет этот случай). Поскольку мы передаем строку, мы получаем в основном обратную ошибку того, что у нас было раньше.
Обратите внимание, что если вы удалите тип данных String из переменной, а затем повторно запустите эти два эксперимента, вы не получите ошибку. Код на самом деле будет выполняться, и в этом случае отсутствие набора данных не так уж важно. В более крупных проектах такая страховка может предотвратить ошибки и ошибки, которые повредят весь фильм.
Шаг 9: создай кнопку
Это должно быть достаточно введения; давайте посмотрим конкретное использование переменных в действии. Теперь мы начнем создавать пример группы кнопок, показанный в начале этого урока.
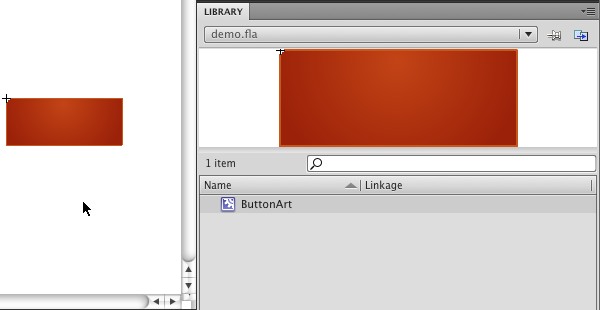
Создайте новый Flash-файл ActionScript 3 и создайте изображение, служащее кнопкой. Превратите это в видеоклип.

Шаг 10: создайте четыре экземпляра
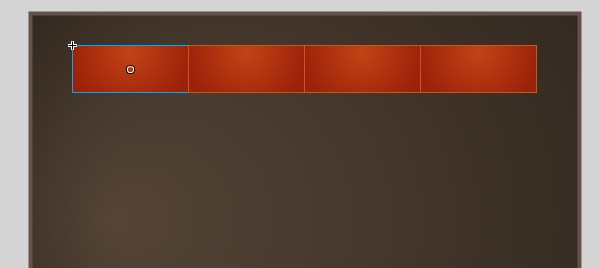
Перетащите символ на сцену четыре раза, чтобы появилось четыре экземпляра кнопки. Хотя это не обязательно для функции фильма, вы можете расположить их в ряд в верхней части сцены. Присвойте каждому имя экземпляра, нажав каждый из них по отдельности и введя имя в поле имени экземпляра на панели «Свойства».
Я назвал свои кнопки «button1», «button2», «button3» и «button4». Для простоты в следовании вместе с кодом, будьте последовательны и используйте мои имена.

Шаг 11: создайте текстовое поле
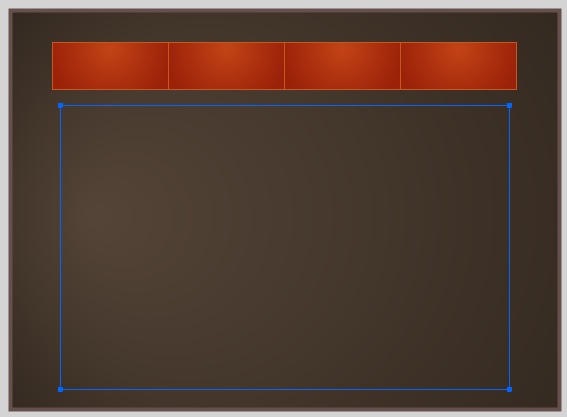
Под рядом кнопок создайте динамическое текстовое поле, присвойте ему имя экземпляра (я использовал «output») и сделайте его настолько большим, насколько это будет уместно на сцене. Цель этого текстового поля — записывать названия кнопок по мере их нажатия. Нам не нужно слишком много горизонтального пространства, но должно быть как можно больше вертикального пространства.

Шаг 12: Подключите прослушиватели Click
Создайте новый слой для хранения своего кода, заблокируйте его и затем щелкните во фрейме для этого слоя. Откройте панель «Действия». Напишите следующий код, чтобы подключить действие для реагирования на щелчки мыши для каждой кнопки:
|
1
2
3
4
5
6
7
|
button1.addEventListener(MouseEvent.CLICK, buttonClick);
button2.addEventListener(MouseEvent.CLICK, buttonClick);
button3.addEventListener(MouseEvent.CLICK, buttonClick);
button4.addEventListener(MouseEvent.CLICK, buttonClick);
function buttonClick(event:MouseEvent):void {
trace(«click»);
}
|
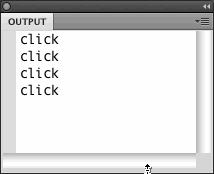
На данный момент фактическое действие, предпринимаемое в ответ на щелчок, тривиально, но нам достаточно протестировать. Если вы все сделали правильно, вы сможете проверить фильм и нажать на каждую из четырех кнопок. Каждый раз, когда вы нажимаете, на панели «Вывод» появляется слово «щелчок».

Шаг 13: Понимание Event.target
Вам может быть интересно, как мы достигнем нашей цели с помощью одной функции. Как эта функция будет реагировать на каждую из четырех кнопок?
Не вдаваясь в подробности парадигмы событий ActionScript 3, каждая функция, которая действует как прослушиватель событий, получит объект события в качестве параметра. Существует несколько видов объектов событий, от обычных объектов Event до MouseEvents, KeyboardEvents, ProgressEvents и других, но каждый объект события будет иметь несколько общих характеристик. Одним из наиболее полезных из них является свойство «target». Каждый объект события определяет целевое свойство, которое указывает на то, что фактически вызвало событие.
Мы можем сказать, какая кнопка была нажата, получив доступ к цели MouseEvent в функции. Чтобы увидеть это в действии, измените содержимое функции на:
|
1
|
trace(event.target.name);
|
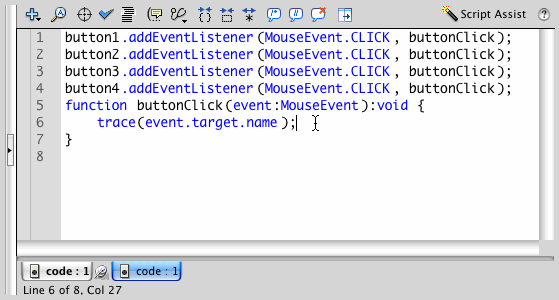
Весь сценарий выглядит так:

Перезапустите фильм и снова нажмите на кнопки. Вы должны увидеть соответствующее имя на панели «Вывод».
Это работает, потому что сам объект события содержится в переменной, называемой «событие». Этот объект имеет свойство (свойство в основном является переменной, за исключением того, что оно принадлежит объекту), называемое «цель», и с помощью точечного синтаксиса мы можем получить доступ к целевой переменной из переменной события. Цель — это фрагмент ролика, который был фактически нажат и вызвал событие. Получив доступ к свойству name этого фрагмента ролика, мы можем узнать, какая кнопка была нажата для печати на панели «Вывод».

Шаг 14: Выведите имя кнопки
Давайте теперь на самом деле сделать что-то, когда кнопка нажата. Мы поместим название кнопки в текстовое поле. Добавьте следующее в функцию buttonClick (заменив, если хотите, оператор trace)
|
1
2
|
output.appendText(event.target.name + «\n»);
output.scrollV = output.maxScrollV;
|
Первая строка помещает название нажатой кнопки в текстовое поле. Метод appendText () возьмет текущий текст и добавит к нему. Мы поместим символ новой строки («\ n») в конце добавленного текста, чтобы следующий бит добавленного текста был в новой строке.
Вторая строка гарантирует, что последняя строка текста всегда видна. В двух словах, эта строка устанавливает количество прокрутки (какая строка текста находится в верхней части видимой области) на максимальное количество, основанное на количестве строк.
Шаг 15: Создайте выбранное состояние
Помните, что наша цель — сделать выбранную кнопку нажатой, поэтому мы хотим визуально представить ее. Чтобы легко сделать визуальное изменение кнопки, мы просто установим альфа на что-то немного прозрачное.
Замените оператор трассировки следующим:
|
1
|
event.target.alpha = 0.7;
|
Свойство alpha фрагмента ролика регулирует прозрачность и колеблется от 0 до 1, причем значение 1 полностью непрозрачно. Следовательно, 0,7 — это то, что на 70% непрозрачно, или на 30% прозрачно.
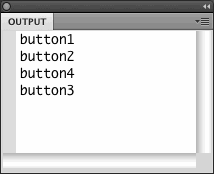
Запустите фильм и нажмите на кнопку. Вы должны увидеть это изменение. Конечно, нам еще предстоит реализовать немало, поэтому, как только кнопка получает выбранный вид, она остается такой же.
Шаг 16: Отключить Event.target
Вы заметите, что если вы нажмете на кнопку, вы можете продолжать нажимать на нее, о чем свидетельствует имя, появляющееся при каждом нажатии. Нам нужно что-то вроде группы кнопок с вкладками, где нельзя выбрать кнопку, которая выбрана в данный момент. Это легко сделать, установив для свойства mouseEnabled недавно нажатой кнопки (все еще event.target) значение false.
|
1
|
event.target.mouseEnabled = false;
|
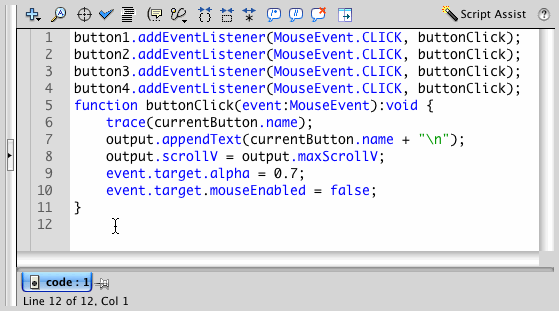
Весь сценарий на данный момент должен выглядеть следующим образом:

Шаг 17: переменная для удержания текущей кнопки
Пока что у нас хорошее начало, но, хотя кнопка реагирует соответствующим образом, когда мы нажимаем ее в первый раз, у нас возникают проблемы после этого. Кнопка как бы застряла в выбранном состоянии и никогда не восстанавливается до нормального состояния при нажатии другой кнопки.
Теперь мы можем ввести переменную, которая решит все наши проблемы. Нам нужна переменная, которая будет содержать фрагмент ролика, который является выбранной в данный момент кнопкой. Сохраняя ее в переменной, информация о том, какая кнопка выбрана в настоящий момент, может сохраняться от щелчка к щелчку.
Мы назовем его «currentButton» и передадим ему тип данных MovieClip. В верхней части сценария напишите эту строку:
|
1
|
var currentButton:MovieClip;
|
Шаг 18: Установите переменную в Event.target
Теперь, каждый раз, когда мы нажимаем на кнопку, мы хотим отслеживать эту кнопку в переменной currentButton, чтобы в любой момент времени мы знали, какая кнопка является текущей. Это делается с помощью следующей модификации функции buttonClick:
|
1
|
currentButton = event.target as MovieClip;
|
Обратите внимание на «как мувиклип» в предыдущем коде. Здесь мы расскажем о всех кровавых деталях, но это необходимо из-за строгой типизации. Наша переменная currentButton объявлена как мувиклип. Однако целевое свойство объекта Event объявляется как объект, который является очень общим типом данных. Цель определяется как объект, так что она может быть общей; Множество вещей может создавать события, поэтому целью не всегда будет мувиклип. Проблема в том, что два типа данных не совпадают; мы обещаем, что только MovieClips войдут в переменную currentButton, но мы пытаемся вставить объект.
Лучшее, что мы можем сделать, это предположить, что целью события является фактически мувиклип, поэтому мы выполняем приведение к нему. Оператор «as» принимает значение слева и обрабатывает его так, как если бы оно имело тип данных, указанный справа. Предположение разумно, поскольку код находится внутри функции, которая должна вызываться только тогда, когда пользователь щелкает мувиклип, и этот мувиклип создает MouseEvent.
Обратите внимание, что кастинг не без проблем. Самая большая проблема возникает в форме актеров, которые не могут быть выполнены. Например, если бы мы попытались преобразовать наш event.target как объект XML, ну, тогда это не сработало бы вообще, не так ли? Объекты MovieClips и XML имеют очень мало общего. Когда выполняется попытка приведения, мы получим пустое значение обратно, что оставляет нас с испорченной программой. Если нам повезет, мы получим ошибку во время выполнения о том, что приведение не может быть завершено; если нам не повезет, мы получим пустое значение и зададимся вопросом, почему все работает не так, как планировалось.
Кастинга следует избегать, если в этом нет необходимости, но в некоторых случаях (например, в этом) это практически единственный вариант. Если мы не приведем цель, мы получим ошибку компилятора. Попробуйте и попробуйте, если хотите увидеть, что происходит.
Шаг 19: Используйте currentButton
Хотя это и не является строго необходимым, мы также можем использовать нашу новую переменную currentButton вместо event.target в теле функции. В этом нет необходимости, потому что пока мы находимся в функции, у нас есть доступ к event.target, и наш код будет работать нормально без внесения следующих изменений. Тем не менее, есть две веские причины, по которым необходимо использовать типизированные (и, в случае необходимости, приведенные) переменные, где это возможно.
Первая причина — главная причина. Как упоминалось в последнем шаге о приведении типов, event.target не печатается как мувиклип. И все же мы знаем, что это так, поэтому мы представляем это как таковой. Вернитесь к шагу 9, где мы сознательно ввели переменную как одну вещь и попытались использовать ее как другую, что вызвало ошибки. Теперь, если мы пойдем и скажем переменной currentButton установить ее альфа на 0,7, currentButton будет MovieClip, а MovieClip имеет свойство alpha, и все хорошо. Если бы мы случайно попытались установить свойство aplah (это происходит чаще, чем вы думаете), Flash пожаловался бы на это и дал бы нам знать, и мы смогли бы быстро исправить нашу ошибку. Используя event.target (это очень общая переменная со свободной типизацией), это может занять больше времени, чтобы найти эту опечатку.
Вторая причина связана с производительностью. В этом конкретном случае мы не увидим огромной выгоды от использования типизированной переменной вместо event.target. В ActionScript 3 быстрее использовать значение из одной типизированной переменной, которое выходит из нетипизированного свойства (как, например, event.target). В критических приложениях это может дать вам несколько дополнительных циклов процессора.
Итак, на этом шаге мы просто изменяем вхождения event.target с помощью currentButton после того, как он был установлен.
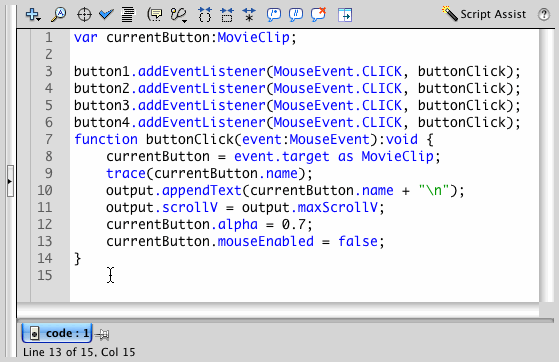
Ваш код должен выглядеть примерно так:

Шаг 20: отмените выбор старой текущей кнопки
Теперь, когда у нас есть переменная, объявленная и содержащая значение, мы можем использовать ее, чтобы восстановить внешний вид ранее выбранной кнопки. То есть, если вы нажимаете на кнопку 1, и она меняет внешний вид, то вы нажимаете кнопку 2, мы хотим, чтобы кнопка 1 снова выглядела нормально.
Следующий бит кода должен произойти до того, как мы установим переменную currentButton. В противном случае мы будем влиять на текущую кнопку, а не на предыдущую кнопку.
|
1
|
currentButton.alpha = 1;
|
Это восстановит внешний вид предыдущей кнопки, но мы не сможем нажать на нее. Ранее мы отключили его, установив для свойства mouseEnabled значение false, поэтому мы можем включить его, вернув значение true. Поместите этот код сразу после последнего кода, который мы написали:
|
1
|
currentButton.mouseEnabled = true;
|
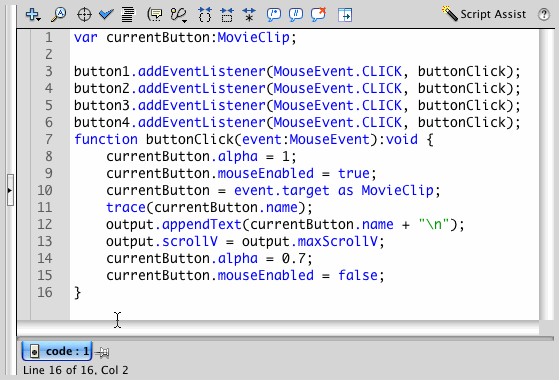
Код должен выглядеть так:

Шаг 21: Проверьте нулевое значение
Если вы попытались запустить фильм после последнего шага, вы столкнетесь с ошибкой во время выполнения, связанной с «нулевым объектом». Это способ ActionScript сказать, что переменная не имела значения до того, как вы попытались что-то с ней сделать.
Случилось так, что при запуске фильма объявляется переменная currentButton, но она еще не имеет значения. Он получает значение только при нажатии на кнопку. Хорошо, когда вы нажимаете на кнопку, запускается функция buttonClick, и первое, что она делает, это пытается установить альфу того, что находится в currentButton. К сожалению, в currentButton ничего нет, поэтому выдается ошибка «нулевой объект». В этот момент выполнение скрипта прекращается, и мы в итоге никогда не доберемся до места, где мы на самом деле можем установить currentButton.
Этого легко избежать, хотя. Нам просто нужно проверить, что currentButton не равен нулю, прежде чем продолжить. Заменить первые две строки:
|
1
2
3
4
|
if (currentButton) {
currentButton.alpha = 1;
currentButton.mouseEnabled = true;
}
|
Не вдаваясь в подробности, это устанавливает условие, которое запускает оператор только после скобок, если оператор внутри скобок имеет значение. Другими словами, если currentButton не был установлен, пропустите часть о настройке его альфы и перейдите к следующей строке кода.
Вот полный код в текстовой форме для справки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var currentButton:MovieClip;
button1.addEventListener(MouseEvent.CLICK, buttonClick);
button2.addEventListener(MouseEvent.CLICK, buttonClick);
button3.addEventListener(MouseEvent.CLICK, buttonClick);
button4.addEventListener(MouseEvent.CLICK, buttonClick);
function buttonClick(event:MouseEvent):void {
if (currentButton) {
currentButton.alpha = 1;
currentButton.mouseEnabled = true;
}
currentButton = event.target as MovieClip;
trace(currentButton.name);
output.appendText(currentButton.name + «\n»);
output.scrollV = output.maxScrollV;
currentButton.alpha = 0.7;
currentButton.mouseEnabled = false;
}
|
На данный момент вы создали переменную. У него есть имя и тип данных. Со временем он сохраняет несколько разных значений, так что в определенные моменты времени вы можете отслеживать текущее значение и что-то с ним делать. Вы узнали о приведении типов и почему переменные являются строительным блоком всех программ любой сложности.
Надеюсь, вам понравилась эта статья для начинающих, не стесняйтесь оставлять вопросы и мнения в разделе комментариев. Для серии AS3 101 у нас запланировано еще много уроков, так что следите за обновлениями!