Описание
Атрибут rel В большинстве случаев этим ресурсом будет просто « stylesheetrel="alternate stylesheet" Фактически, вы можете определить несколько альтернативных стилей, хотя основная проблема этого подхода заключается в том, чтобы дать понять пользователю, что доступна альтернативная таблица стилей. В Firefox вы можете выбрать «Просмотр»> «Стиль страницы» и выбрать одну из доступных таблиц стилей в продаже, но в любом браузере нет явных указаний на то, что эти альтернативы существуют — обычно разработчик должен предоставить какой-то переключатель стиля на основе JavaScript, который визуализирует как элемент управления на странице. Следующая разметка показывает страницу, которая имеет одну основную таблицу стилей и две альтернативы:
<link rel = "stylesheet" href = "main.css" type = "text / css" media = "screen" /> <link rel = " alternate stylesheet" title = "Более высокая контрастность" href = "контраст.css" type = "text / css" media = "screen" /> <link rel = " альтернативная таблица стилей" title = "Бесплатный CSS" href = "hot.css" type = "text / css" media = "screen" />
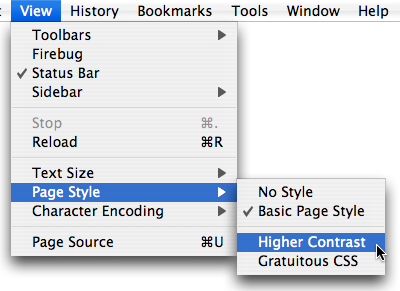
Обратите внимание, что когда вы используете альтернативную таблицу стилей, вы должны также предоставить атрибут заголовка, который кратко описывает стиль — он появится в опциях меню стиля страницы браузера, как показано здесь.

Название таблицы стилей, как показано в Firefox
Opera также предлагает нам возможность изменить стиль страницы из меню «Вид», но в остальном не обращает внимания на альтернативный стиль — вы должны охотиться за ним!
« alternate
<link rel = "alternate" type = "application / rss + xml" href = "/ rss.xml" title = "RSS 2.0"> <link rel = "alternate" type = "application / atom + xml" href = "/ atom.xml" title = "Atom 1.0">
Если вы хотите связать пользовательский значок с вашим веб-сайтом (в большинстве браузеров этот значок будет отображаться рядом с URL-адресом в адресной строке, но его также можно использовать при сохранении страницы в избранном или в виде ярлыка на рабочем столе, в зависимости от в браузере или операционной системе), вы можете использовать атрибут rel следующим образом:
<link rel = " ярлык " href = "/ favicon.ico" />
Ссылка относится к значку, который находится в корневой папке документа веб-сервера, и принято называть его favicon.ico Вы можете разместить любимую иконку в другом месте на веб-сервере, но вам придется соответствующим образом изменить местоположение, указанное в атрибуте href.
Аспект отношений rel Например, в последовательности страниц, которые имеют логический линейный поток, вы можете использовать атрибут rel для определения страниц « nextprev
Атрибут rel Обратитесь к использованию микроформата rel
Вы можете определить множество пользовательских отношений между страницами с помощью элемента link, выйдя за пределы предварительно определенных значений, чтобы указать свои собственные.
пример
В этом примере атрибут rel
<link rel = "stylesheet" href = "basic.css" />
Значение
Обратитесь к синтаксической диаграмме для приемлемых предопределенных значений. Помните, однако, что вы не ограничены только этим: вы можете определить свое собственное значение атрибута rel, но оно не будет иметь большого значения для любого веб-браузера (хотя вы можете использовать эту информацию для каких-то других целей). например, для запроса или доступа к значению атрибута с использованием JavaScript и DOM).