Google объявил большой сюрприз всего за несколько дней до конференции Google I / O в Сан-Франциско. Они запустили новый инструмент под названием Web Starter Kit , шаблон с мощными инструментами для быстрого запуска ваших проектов веб-разработки.
Возможно, Google хочет, чтобы участники ввода-вывода Google ознакомились с инструментом до начала мероприятия. Как бы то ни было, Web Starter Kit — это мощный инструмент, включающий множество современных сторонних инструментов, которые помогут вам начать писать мощный код за считанные минуты.
Google ранее выпустил множество учебных пособий по основам веб-технологий, демонстрирующих лучшие практики современной веб-разработки . В этом выпуске они предоставили набор шаблонных шаблонов и инструментов, которые больше фокусируются на проблемах производительности и многоэкранной разработке. Google, кажется, заполняет пробел, который большинство современных интерфейсных сред уже давно игнорируют — производительность и оптимизация веб-приложений!
Web Starter Kit, хотя и в бета-версии, поставляется с функциями, которые включают в себя:
- Многофункциональный адаптивный шаблон
- Синхронизация между устройствами
- Обновление браузера в реальном времени
- Минификация кода
- Встроенный HTTP-сервер
- PageSpe Insights
- Поддержка Sass
… и более. Для работы комплекта в вашей системе должны быть установлены NodeJS, Ruby и Ruby Sass Gem. Установка Gulp не является обязательной.
В комплект также входит многоэкранная сеточная система, вдохновленная такими фреймворками, как Bootstrap и Zurb’s Foundation. Но в отличие от таких платформ, этот комплект не предлагает никаких элементов и компонентов пользовательского интерфейса. Инженер Google Адди Османи сказал в новостях Hacker, что они не намерены конкурировать с Bootstrap с точки зрения компонентов пользовательского интерфейса.
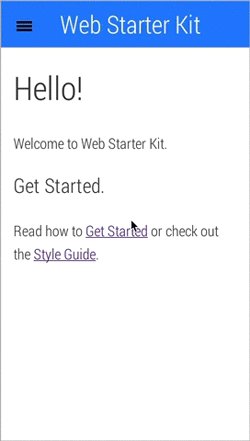
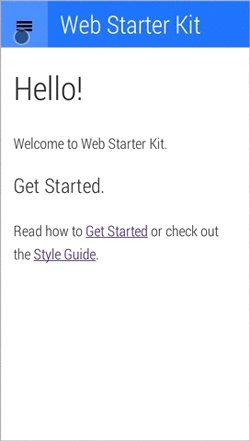
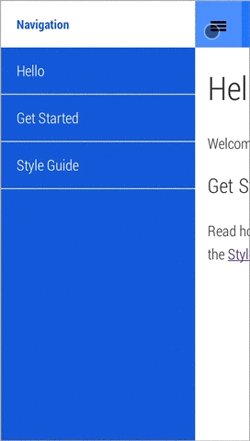
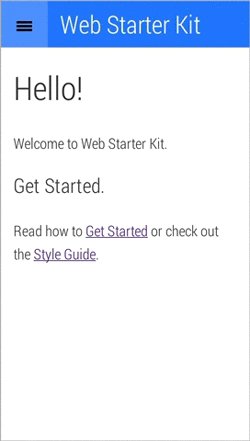
В комплект входят два основных шаблона: index.html и basic.html. Первый, index.html, является отправной точкой по умолчанию для приложения. Он содержит адаптивный дизайн и выдвижную панель навигации.
Второй шаблон, basic.html, может использоваться в качестве базовой отправной точки без выдвижного меню. Вы должны заменить это index.html, если хотите сохранить его в качестве отправной точки.
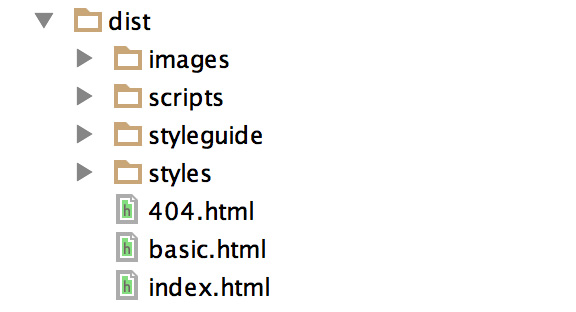
Работать с Google Web Starter Kit становится еще проще, когда Gulp интегрирован. Все задачи Gulp предварительно настроены в файле gulpfile.js, который находится в корневом каталоге. Выполнение команды gulp/dist Эта папка содержит минимизированные файлы CSS, JS, оптимизированные изображения и сжатые файлы HTML.
При запуске gulp serve Он использует Live Browser Reloading для обновления браузера, когда вы вносите какие-либо изменения в код.
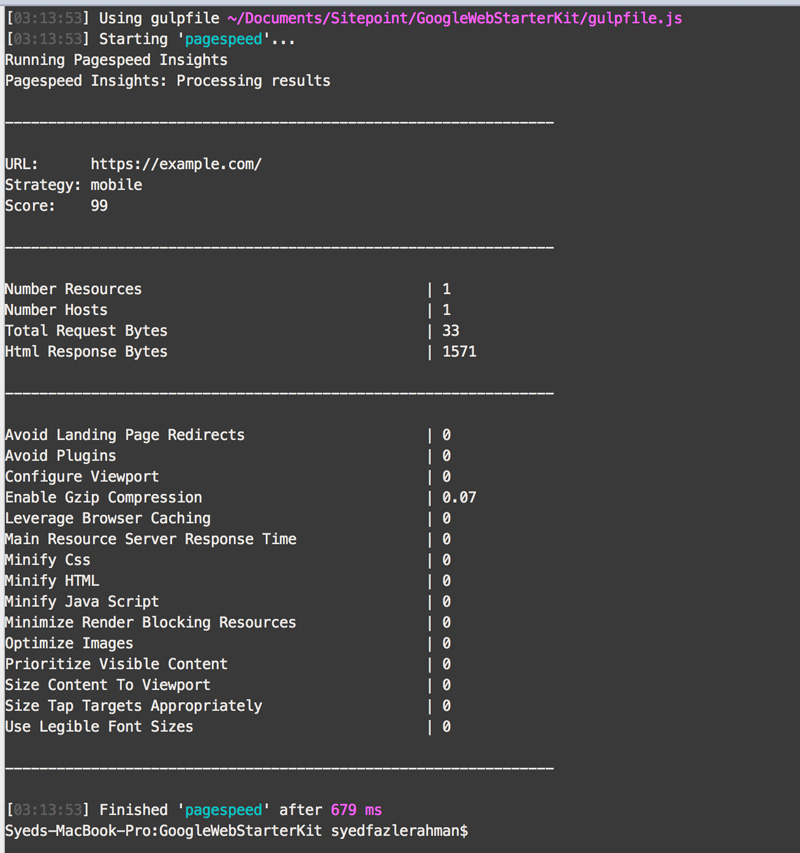
Инструмент Gulp также предварительно настроен для функции PageSpeed. Когда вы начнете разрабатывать приложения с использованием этого набора, при запуске gulp pagespeed
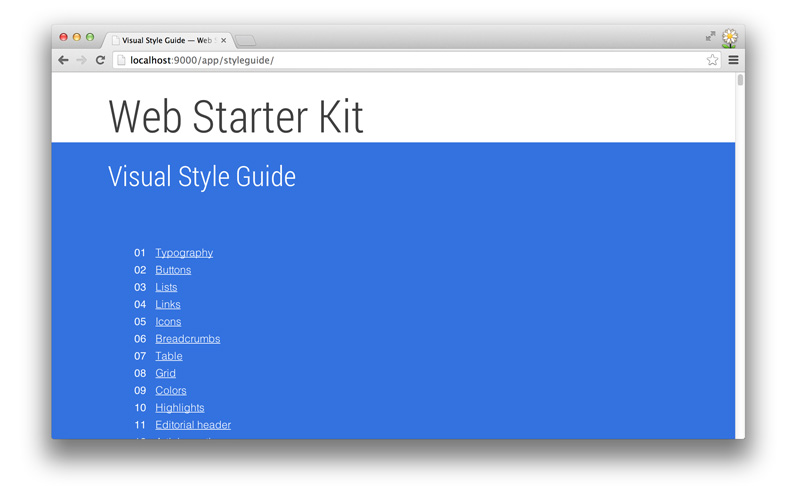
Одна из лучших функций Web Starter Kit — это готовое руководство по стилю UX. Здесь показаны основные стили оформления, значки шрифтов и классы CSS для системы координат.
Web Starter Kit выглядит как многообещающий стартовый набор для любого разработчика любого уровня квалификации. Проверка производительности, оптимизация на ходу и адаптивная сеточная система являются одними из лучших функций, которые она предлагает.
Обязательно проверьте это и дайте нам знать ваши взгляды. Попробуете ли вы Google Starter Kit в следующем проекте?