Написание перспективного CSS сложно. Конфликтующие имена классов, проблемы специфичности и т. Д. Возникают, когда вам приходится писать и поддерживать тысячи строк CSS. Чтобы избавиться от вышеупомянутых проблем, были созданы Styled Components .
Styled Components облегчает написание вашего CSS в JS и гарантирует отсутствие конфликтующих имен классов или проблем специфичности с множеством других преимуществ. Это делает написание CSS радостью.
В этом уроке мы рассмотрим, что такое CSS в JS, плюсы и минусы styled-components , и, наконец, мы перепроектируем Unsplash с использованием Styled Components. После завершения этого урока вы сможете быстро приступить к работе со стилизованными компонентами.
Примечание. Стилизованные компоненты были специально созданы с учетом React, поэтому для использования Styled Components необходимо использовать React.
Предпосылки
Для этого урока вам необходимы базовые знания React .
На протяжении всего курса мы будем использовать yarn . Если у вас еще не установлена yarn , установите ее отсюда .
Чтобы убедиться, что мы находимся на одной странице, вот версии, используемые в этом руководстве:
- Узел 12.6.0
- NPX 6.4.1
- пряжа 1.17.3
Эволюция CSS
До создания CSS-in-JS наиболее распространенным способом стилизации веб-приложений было написание CSS в отдельном файле и связывание его с HTML.
Но это вызвало проблемы в больших командах. У каждого свой способ написания CSS. Это вызвало проблемы со спецификой и привело к тому, что все использовали !important
Затем пришел Сасс. Sass — это расширение CSS, которое позволяет нам использовать такие вещи, как переменные, вложенные правила, встроенный импорт и многое другое. Это также помогает упорядочить вещи и позволяет нам быстрее создавать таблицы стилей.
Несмотря на то, что Sass можно рассматривать как улучшение по сравнению с CSS, он, вероятно, приносит больше вреда, чем пользы, если не внедрять определенные системы.
Позже появился BEM. BEM — это методология, которая позволяет нам уменьшить проблемы специфичности, заставляя нас писать уникальные имена классов. БЭМ действительно решает проблему специфичности, но делает HTML более многословным. Имена классов могут стать излишне длинными, и сложно создать уникальные имена классов, если у вас огромное веб-приложение.
После этого CSS Модули родились. Модули CSS решили то, что ни Sass, ни BEM не смогли — проблему уникальных имен классов — с помощью инструментов, а не полагаясь на имя, данное разработчиком, что, в свою очередь, решало проблемы специфичности. Модули CSS приобрели огромную популярность в экосистеме React, прокладывая путь для таких проектов, как гламур .
Единственной проблемой всех этих новых решений было то, что разработчики были вынуждены изучать новые синтаксисы. Что если бы мы могли написать CSS именно так, как пишем в файле .css но в JS? И, таким образом, появились styled-components .
Styled Components использует литералы шаблонов , функцию ES6. Шаблонные литералы являются строковыми литералами, допускающими встроенные выражения. Они позволяют использовать многострочные строки и функции интерполяции строк.
Основным преимуществом Styled Components является то, что он позволяет нам писать точный CSS на JS.
Стилизованные компоненты имеют много преимуществ. Некоторые плюсы и минусы Styled Components перечислены ниже.
Pros
Использование Styled Components имеет много преимуществ.
-
Внедрение критического CSS в DOM
Стилизованные компоненты только внедряют критический CSS на страницу. Это означает, что пользователи загружают только CSS, необходимый для этой конкретной страницы, и ничего больше. Это загружает веб-страницу быстрее.
-
Меньший пакет CSS на странице
Поскольку он внедряет только те стили, которые используются в компонентах на странице, размер пакета значительно меньше. Вы загружаете только нужный вам CSS, вместо чрезмерных таблиц стилей, нормализаторов, отзывчивости и т. Д.
-
Автоматический префикс поставщика
Styled Components позволяет вам писать свой CSS, и он автоматически поставляет префиксы в соответствии с последним стандартом.
-
Удалить неиспользуемый CSS
С помощью Styled Components легче удалить неиспользуемый CSS или мертвый код, так как стили связаны с компонентом. Это также влияет на уменьшение размера пучка.
-
Тематика это просто
Стилизованные компоненты позволяют легко создавать приложения React. Вы даже можете иметь несколько тем в своих приложениях и при этом легко поддерживать их.
-
Уменьшает количество HTTP-запросов
Поскольку отсутствуют файлы CSS для сброса, нормализации и отклика, количество HTTP-запросов значительно сокращается.
-
Уникальные имена классов
Styled Components генерирует уникальные имена классов каждый раз, когда происходит этап сборки. Это позволяет избежать коллизий имен или проблем специфичности. Больше не нужно иметь глобальные конфликты и быть вынужденным разрешать их с помощью
!importantтегов. -
Техническое обслуживание легко
Styled Components позволяет объединять стили с компонентом. Это позволяет безболезненное обслуживание. Вы точно знаете, какой стиль влияет на ваш компонент, в отличие от большого файла CSS.
Cons
Конечно, нет ничего идеального. Давайте посмотрим на некоторые недостатки, связанные со стилизованными компонентами.
-
Невозможно кэшировать таблицы стилей
Как правило, веб-браузер кэширует файлы
.cssкогда пользователь посещает веб-сайт для следующего посещения, поэтому ему не нужно снова загружать тот же файл.css. Но с помощьюstyled-componentsстили загружаются в DOM с помощью<style>. Таким образом, они не могут быть кэшированы, и каждый раз, когда пользователь посещает ваш сайт, он должен запрашивать стили. -
Реагировать конкретно
Стилизованные компоненты были сделаны с учетом React. Таким образом, это специфическая реакция. Если вы используете любой другой фреймворк, то вы не можете использовать Styled Components.
Однако есть альтернатива, очень похожая на
styled-componentsизвестная как эмоция, которая не зависит от структуры.
Получение практического
Теперь, когда мы знаем плюсы и минусы Styled Components, давайте начнем использовать его.
Идите вперед и create-react-app новый проект React, используя create-react-app . Для этого мы будем использовать npx , который позволяет временно загружать и запускать пакет, не загрязняя глобальное пространство имен.
Введите в терминале следующее:
$ npx create-react-app unsplash-styled-components
Затем перейдите в unsplash-styled-components и установите следующие пакеты, необходимые для целей данного руководства, а именно: styled-components и react-medium-image-zoom :
$ cd unsplash-styled-components $ yarn add styled-components react-medium-image-zoom
Пакет styled-components позволяет нам писать фактический CSS-код в JS, в то время как пакет react-medium-image-zoom позволяет нам увеличивать изображение в стиле Medium .
Теперь, когда установка завершена, удалите ненужные файлы, такие как App.css , App.test.js , index.css и logo.svg из logo.svg src/ .
Продолжайте и удалите import './index.css'; из index.js , так как он больше не нужен.
Замените содержимое App.js следующим:
import React from 'react' const App = () => <h1>Hello React</h1> export default App
Попробуйте запустить сервер разработки, набрав в терминале команду yarn start .
Вы должны увидеть Hello React напечатанный на экране следующим образом:
Styled Components использует теги литералов шаблона для стилизации вашего компонента.
Предположим, вы хотите стилизовать h1 как белый текст на розовом фоне с помощью Styled Components. Вот как бы вы это сделали:
import React from 'react' import styled from 'styled-components' const Header = styled.h1` background-color: pink; color: white; ` const App = () => <Header>Hello React</Header> export default App
Теперь это должно выглядеть так:
Мы только что создали наш первый Styled Component Header . Компонент Header назначен для styled.h1 . Стиль экспорта по умолчанию, исходящий из styled-components имеет базовые HTML-примитивы, такие как div , span , h1 , h2 и т. Д.
Внутри styled.h1 мы пишем настоящий CSS. Обратите внимание, как мы пишем CSS, а не создаем объекты стиля.
Кроме того, компонент Header заменяется в браузере тегом h1 и уникальным именем класса. Тег style вставляется в DOM с тем же уникальным именем класса. Это основы того, как на самом деле работают стилизованные компоненты.
Наши стили находятся в том же файле, что и наш компонент. Это означает, что наш компонент расположен вместе со стилями. Таким образом, легче удалять стили, связанные с конкретным компонентом, тем самым устраняя мертвый код.
Традиционно в CSS трудно рассуждать, так как мы должны найти имя classname или id определенного элемента или определенный selector , а затем удалить их один за другим. Это легко в небольшом проекте, но становится все труднее по мере увеличения сложности проекта. Благодаря стилевым компонентам, независимо от сложности проекта, проще добавлять, редактировать и удалять стили, поскольку они размещены вместе с компонентом.
Тематика в стилизованных компонентах
Давайте добавим их в наш проект.
Создайте папку utils/ каталоге src/ . Затем создайте файл themes.js в папке utils/ . Вставьте следующее в themes.js :
export const themes = { common: { fontFamily: "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif", }, light: { type: 'light', bgColor: 'white', color: '#3E4C59', searchBgColor: '#E4E7EB', boxShadow: '0.8rem 0.8rem 1.5rem gray', categoryColor: '#999', categoryHoverColor: '#333', }, dark: { type: 'dark', bgColor: '#1F2933', color: '#E4E7EB', searchBgColor: '#E4E7EB', boxShadow: '0.4rem 0.4rem 1.5rem #111111', categoryColor: '#CBD2D9', categoryHoverColor: '#9AA5B1', }, }
Файл themes.js содержит объект с именем themes с тремя свойствами: common , light и dark .
common свойство содержит общие стили для разных тем, свойство light содержит стили для светлой темы, а свойство dark содержит стили для темной темы.
Теперь измените App.js следующим образом:
import React, { useState } from 'react' import styled, { ThemeProvider } from 'styled-components' import { themes } from './utils/themes' const lightTheme = () => ({ ...themes['common'], ...themes['light'], }) const darkTheme = () => ({ ...themes['common'], ...themes['dark'], }) const Header = styled.h1` background-color: pink; color: white; ` const App = () => { const [theme, setTheme] = useState(lightTheme()) const setDarkTheme = () => setTheme(darkTheme()) const setLightTheme = () => setTheme(lightTheme()) return ( <ThemeProvider theme={theme}> <> <Header>Hello React</Header> <button onClick={setLightTheme}>Make it light</button> <button onClick={setDarkTheme}>Make it dark</button> </> </ThemeProvider> ) } export default App
Во-первых, мы импортировали хук useState из react , ThemeProvider из styled-components и themes из ./utils/themes .
Затем мы создали две функции со стрелками, lightTheme и darkTheme .
Функция lightTheme возвращает объект, объединяющий common свойства и свойства light из переменной импортированных themes .
В lightTheme функция lightTheme после оценки выглядит так:
const lightTheme = () => ({ fontFamily: "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif", type: 'light', bgColor: 'white', color: '#3E4C59', searchBgColor: '#E4E7EB', boxShadow: '0.8rem 0.8rem 1.5rem gray', categoryColor: '#999', categoryHoverColor: '#333', })
Функция darkTheme возвращает объект, объединяющий common и dark свойства из переменной импортированных themes .
Таким образом, функция darkTheme после оценки выглядит так:
const darkTheme = () => ({ fontFamily: "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif", type: 'dark', bgColor: '#1F2933', color: '#E4E7EB', searchBgColor: '#E4E7EB', boxShadow: '0.4rem 0.4rem 1.5rem #111111', categoryColor: '#CBD2D9', categoryHoverColor: '#9AA5B1', })
Позже, в компоненте App , мы используем useState React:
const App = () => { const [theme, setTheme] = useState(lightTheme()) const setDarkTheme = () => setTheme(darkTheme()) const setLightTheme = () => setTheme(lightTheme()) return ( <ThemeProvider theme={theme}> <> <Header>Hello React</Header> <button onClick={setLightTheme}>Make it light</button> <button onClick={setDarkTheme}>Make it dark</button> </> </ThemeProvider> ) }
useState принимает состояние по умолчанию, которое мы установили для lightTheme() . Если вы установите его в darkTheme() , то по умолчанию будет отображаться темная тема. useState возвращает две переменные, которые мы назвали theme и setTheme . Вы можете назвать их как угодно.
theme содержит текущее состояние — то есть lightTheme() — и setTheme — это функция, используемая для установки нового состояния.
Затем у нас есть функция setDarktheme , которая устанавливает их затемнение, вызывая setTheme и передавая ему объект, возвращенный функцией darkTheme() . Функция setLightTheme работает аналогичным образом.
Наконец, у нас есть две дополнительные кнопки для смены тем — одна для изменения light на light а другая на dark
Но чтобы это работало, нам нужно изменить наш Header компонент, используя темы. Так что замените его следующим:
const Header = styled.h1` background-color: ${props => props.theme.bgColor}; color: ${props => props.theme.color}; `
Теперь светлая тема выглядит так:
Если вы попробуете нажать на кнопку Dark Theme , она отобразит темную тему следующим образом:
Styled Components имеет функцию, которая позволяет динамически изменять стили вашего компонента, используя опору. Переменная background-color использует prop theme.bgColor , в то время как color использует prop theme.color .
Переменная theme упомянутая здесь, происходит от ThemeProvider . ThemeProvider предоставленный ThemeProvider должен называться theme . Иначе это не сработает.
Теперь попробуйте нажать на кнопки, чтобы увидеть изменение темы.
Темы меняются, но не понятно, какую кнопку нажимать. Давайте добавим условие, которое отображает кнопку светлой темы только тогда, когда отображается темная тема, и наоборот.
Измените кнопки в App.js следующим образом:
{theme.type === 'dark' && <button onClick={setLightTheme}>Make it light</button>} {theme.type === 'light' && <button onClick={setDarkTheme}>Make it dark</button>}
Это условие позволяет отображать только соответствующую кнопку в зависимости от выбранной темы.
Показывает только light кнопку на dark теме:
Показывает только dark кнопку на light теме:
Загрузите папку assets / и вставьте ее в каталог src/ .
Это гарантирует, что у нас есть все images и icons нам нужны в этом проекте.
Теперь давайте изменим кнопки на иконки. Мы сделаем светлую кнопку как значок солнца, а темную кнопку — значок луны.
Импортируйте иконки в App.js :
import { ReactComponent as MoonSVG } from './assets/logos/moon.svg' import { ReactComponent as SunSVG } from './assets/logos/sun.svg'
Затем стилизуйте эти значки, расширив SVG. Следующее добавляет стили к тегу svg :
const SunIcon = styled(SunSVG)` width: 2rem; height: 2rem; margin-left: auto; cursor: pointer; ` const MoonIcon = styled(MoonSVG)` width: 2rem; height: 2rem; margin-left: auto; cursor: pointer; `
Обратите внимание, как мы дублируем код выше как в SunIcon и в MoonIcon . Styled Components поддерживает повторное использование стилей.
Многоразовый CSS в стилизованных компонентах
Styled Components позволяет нам повторно использовать стили, используя специальную вспомогательную функцию с именем css . Идем дальше и импортируем его из styled-components следующим образом:
import styled, { css, ThemeProvider } from 'styled-components'
Теперь вы можете повторно использовать стили с помощью css prop следующим образом:
const ThemeIcon = css` width: 2rem; height: 2rem; margin-left: auto; cursor: pointer; ` const MoonIcon = styled(MoonSVG)` ${ThemeIcon} ` const SunIcon = styled(SunSVG)` ${ThemeIcon} `
Наконец, измените кнопки на следующие:
{theme.type === 'light' && <MoonIcon onClick={setDarkTheme} />} {theme.type === 'dark' && <SunIcon onClick={setLightTheme} />}
Файл App.js теперь должен App.js так:
import React, { useState } from 'react' import styled, { css, ThemeProvider } from 'styled-components' import { ReactComponent as MoonSVG } from './assets/logos/moon.svg' import { ReactComponent as SunSVG } from './assets/logos/sun.svg' import { themes } from './utils/themes' const lightTheme = () => ({ ...themes['common'], ...themes['light'], }) const darkTheme = () => ({ ...themes['common'], ...themes['dark'], }) const ThemeIcon = css` width: 2rem; height: 2rem; margin-left: auto; cursor: pointer; ` const MoonIcon = styled(MoonSVG)` ${ThemeIcon} ` const SunIcon = styled(SunSVG)` ${ThemeIcon} ` const App = () => { const [theme, setTheme] = useState(lightTheme()) const setDarkTheme = () => setTheme(darkTheme()) const setLightTheme = () => setTheme(lightTheme()) return ( <ThemeProvider theme={theme}> <> <Header>Hello React</Header> {theme.type === 'light' && <MoonIcon onClick={setDarkTheme} />} {theme.type === 'dark' && <SunIcon onClick={setLightTheme} />} </> </ThemeProvider> ) } export default App
И сайт теперь должен выглядеть следующим образом. На light теме отображается только значок moon :
И это показывает только значок sun на dark теме:
Глобальные стили в стилизованных компонентах
Теперь создайте папку components/ каталоге src/ . Создайте файл с именем Global.js в папке components/ . Вставьте в него следующее:
import { createGlobalStyle } from 'styled-components' export const GlobalStyle = createGlobalStyle` *, *::before, *::after { box-sizing: border-box; margin: 0; padding: 0; } html, body { height: 100vh; max-width: 100%; font-size: 62.5%; background-color: ${props => props.theme.bgColor}; color: ${props => props.theme.color}; font-family: ${props => props.theme.fontFamily}; } `
Мы импортировали createGlobalStyle из styled-components . Это позволяет нам создавать глобальные стили. И позже мы экспортируем переменную GlobalStyle как именованный экспорт. Обратите внимание, как мы используем темы в нашем GlobalStyle . Чтобы темы работали, нам нужно сделать GlobalStyle дочерним элементом ThemeProvider . Иначе это не сработает.
Идите вперед и импортируйте Global.js в App.js и используйте его следующим образом:
import { GlobalStyle } from './components/Global' . . . const App = () => { . . . return ( <ThemeProvider theme={theme}> <> <GlobalStyle /> <Header>Hello React</Header> {theme.type === 'light' && <MoonIcon onClick={setDarkTheme} />} {theme.type === 'dark' && <SunIcon onClick={setLightTheme} />} </> </ThemeProvider> ) } . . .
Глобальные стили должны применяться к нашему веб-приложению.
Глобальные стили, примененные к light теме:
Глобальные стили, примененные к dark теме:
Теперь, когда мы знаем основы, давайте создадим панель навигации для нашего Unsplash Redesign. Во-первых, удалите компонент в стиле Header из App.js
Затем добавьте в файл App.js :
import { ReactComponent as SearchSVG } from './assets/logos/search.svg' import { ReactComponent as UnsplashLogoSVG } from './assets/logos/unsplash-logo.svg' . . . const Nav = styled.nav` display: flex; align-items: center; background-color: ${props => props.theme.bgColor}; box-sizing: border-box; height: 8.2rem; padding-left: 2rem; padding-right: 2rem; position: fixed; width: 100%; z-index: 2; ` const UnsplashLogo = styled(UnsplashLogoSVG)` fill: ${props => props.theme.color}; width: 4rem; height: 4rem; backface-visibility: hidden; box-sizing: border-box; overflow: hidden; vertical-align: middle; ` const TitleWrapper = styled.div` display: flex; flex-direction: column; margin-left: 1rem; ` const Title = styled.h1` display: inline-block; font-size: 2rem; font-weight: 700; color: ${props => props.theme.color}; ` const Subtitle = styled.span` font-size: 1.3rem; font-weight: 500; ` const SearchWrapper = styled.div` display: flex; align-items: center; background: ${props => props.theme.searchBgColor}; border-radius: 3rem; border: 0.05rem solid #cbd2d9; margin-left: 7rem; box-shadow: none; :hover { border: 0.12rem solid #cbd2d9; } ` const SearchIcon = styled(SearchSVG)` fill: #9aa5b1; width: 1.6rem; height: 1.6rem; margin-left: 1.2rem; margin-right: 1rem; ` const SearchBar = styled.input` outline: none; border: none; width: 50rem; padding: 1rem 0; color: ${props => props.theme.categoryHoverColor}; background: transparent; font-size: 1.4rem; font-weight: 300; ` const App = () => { .. .. .. return ( <ThemeProvider theme={theme}> <> <GlobalStyle /> <Nav> <UnsplashLogo /> <TitleWrapper> <Title>Unsplash</Title> <Subtitle>Photos for Everyone</Subtitle> </TitleWrapper> <SearchWrapper> <SearchIcon /> <SearchBar placeholder="Search free high-resolution photos" /> </SearchWrapper> {theme.type === 'light' && <MoonIcon onClick={setDarkTheme} />} {theme.type === 'dark' && <SunIcon onClick={setLightTheme} />} </Nav> </> </ThemeProvider> ) } .. .. ..
Обратите внимание, что единственное, что мы сделали по-другому, — это добавление псевдокласса :hover к компоненту SearchWrapper . Если вы пришли из Sass или SCSS, то Styled Components очень похожи. Вы даже можете добавить дочерние селекторы внутри стилизованного компонента, как Sass.
Теперь навигация должна отображаться правильно.
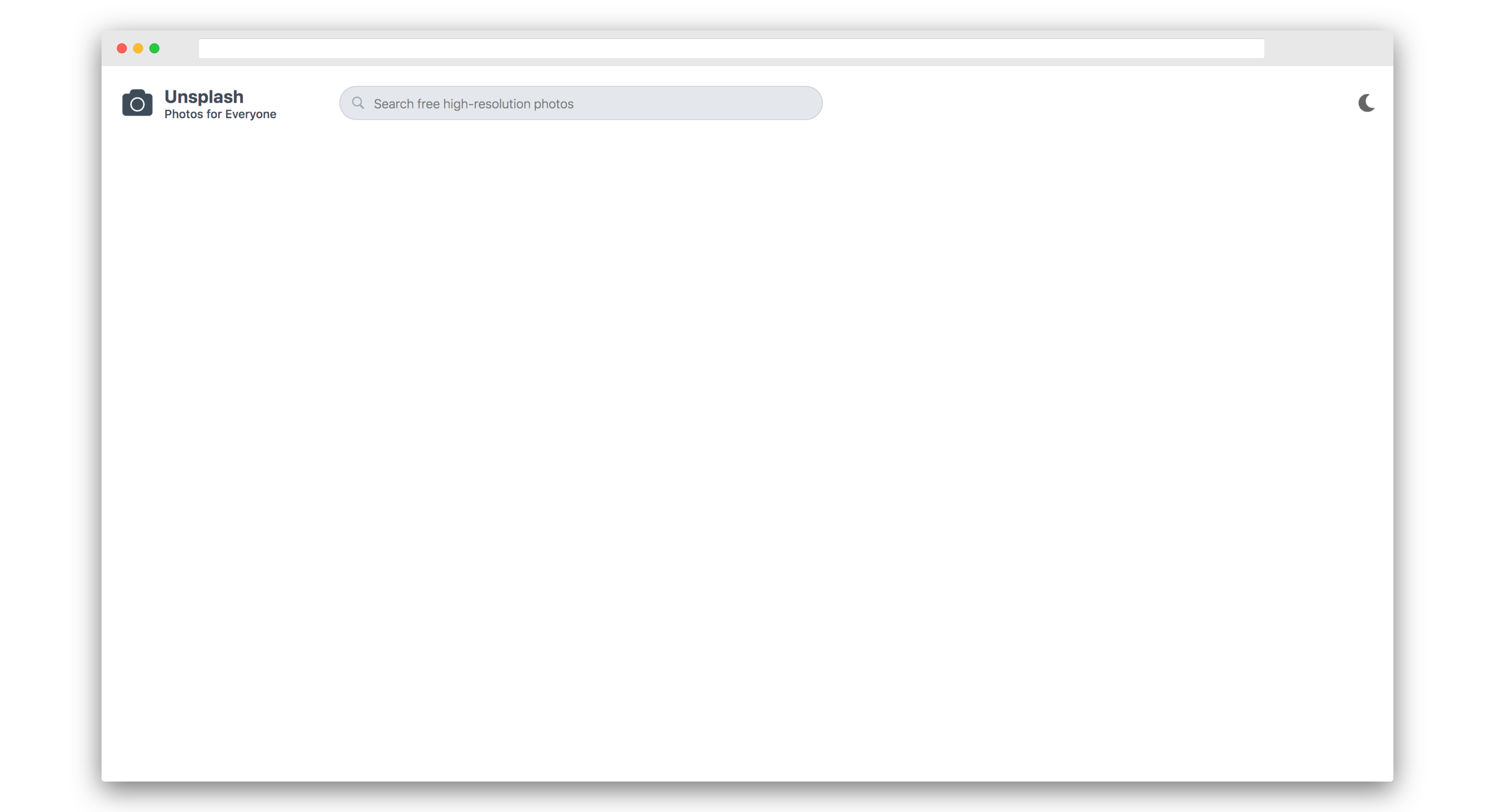
Навбар на light тему:
Навбар на dark тему:
Давайте создадим компонент для перечисления категорий. Создайте файл utils/ папке utils/ и вставьте следующее:
export const categories = [ 'Wallpapers', 'Textures & Patterns', 'Nature', 'Current Events', 'Architecture', 'Business & Work', 'Film', 'Animals', 'Travel', 'Fashion', 'Food & Drink', 'Spirituality', 'Experimental', 'People', 'Health', 'Arts & Culture', ]
Кроме того, создайте компонент с именем CategoriesList.js в папке components/ .
Вставьте в него следующий код:
import React from 'react' import styled from 'styled-components' import { categories } from '../utils/categories' const Categories = styled.div` padding-bottom: 2rem; padding-left: 2rem; position: fixed; margin-top: 8.2rem; top: 0; bottom: 0; overflow-y: scroll; width: 23rem; background: ${props => props.theme.bgColor}; z-index: 2; ` const CategoryName = styled.a` background-color: transparent; cursor: pointer; box-sizing: border-box; color: ${props => props.theme.categoryColor}; display: block; font-size: 1.4rem; font-weight: 500; line-height: 1; padding-bottom: 1.7rem; padding-top: 2.1rem; text-decoration: none; white-space: nowrap; :hover { color: ${props => props.theme.categoryHoverColor}; outline: none; } ` const Category = ({ name }) => <CategoryName href="#">{name}</CategoryName> export const CategoriesList = () => ( <Categories> {categories.map((category, i) => ( <Category name={category} key={i} i={i} /> ))} </Categories> )
Теперь перейдите и импортируйте его в App.js и вставьте его чуть ниже компонента Nav :
import { CategoriesList } from './components/CategoriesList' .. .. .. const App = () => { .. .. .. return ( <ThemeProvider theme={theme}> <> <Nav> .. .. .. </Nav> <CategoriesList /> .. .. .. </> </ThemeProvider> ) } .. .. ..
Теперь список категорий будет отображаться на боковой панели.
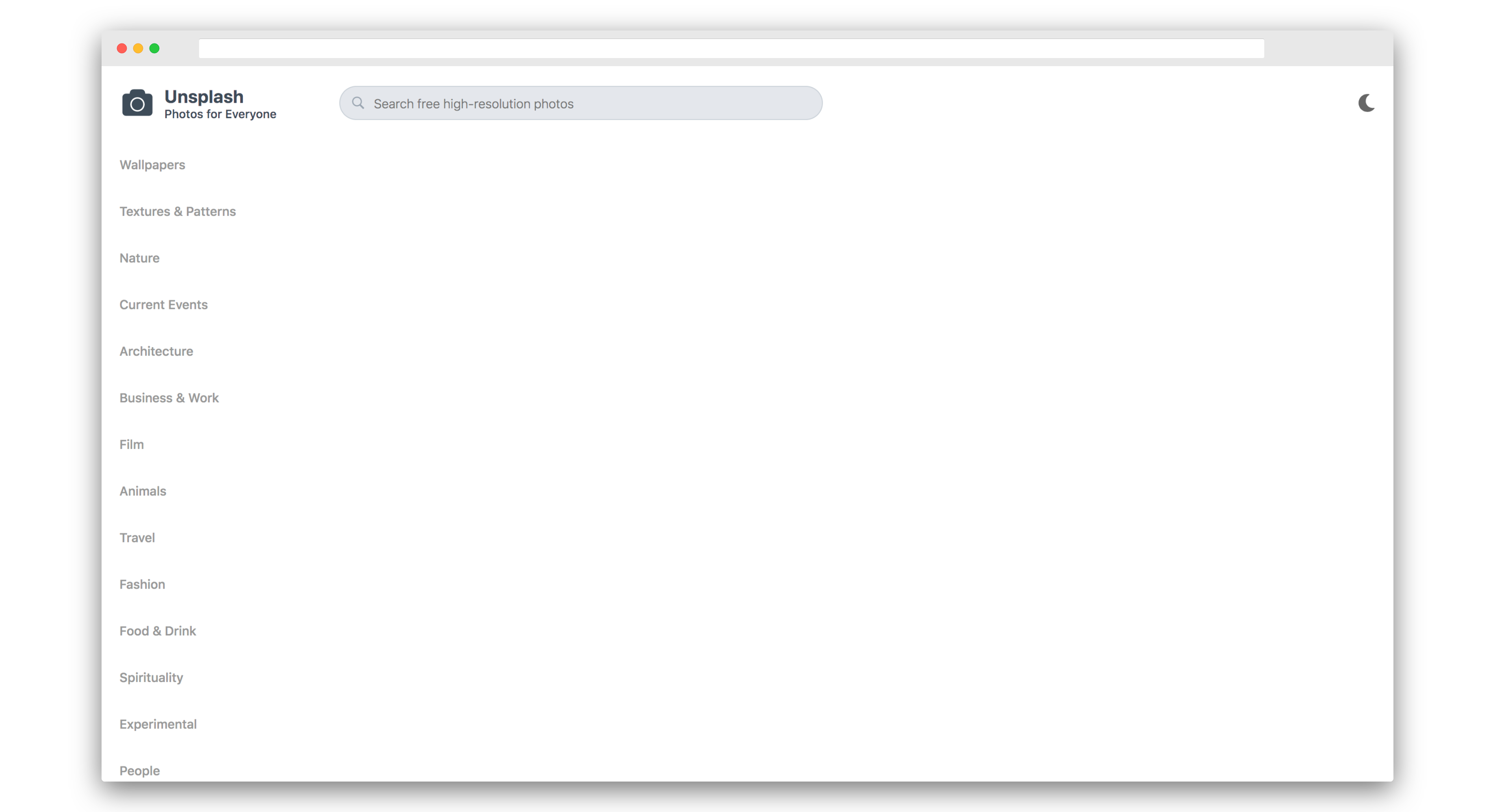
Список категорий на light тему:
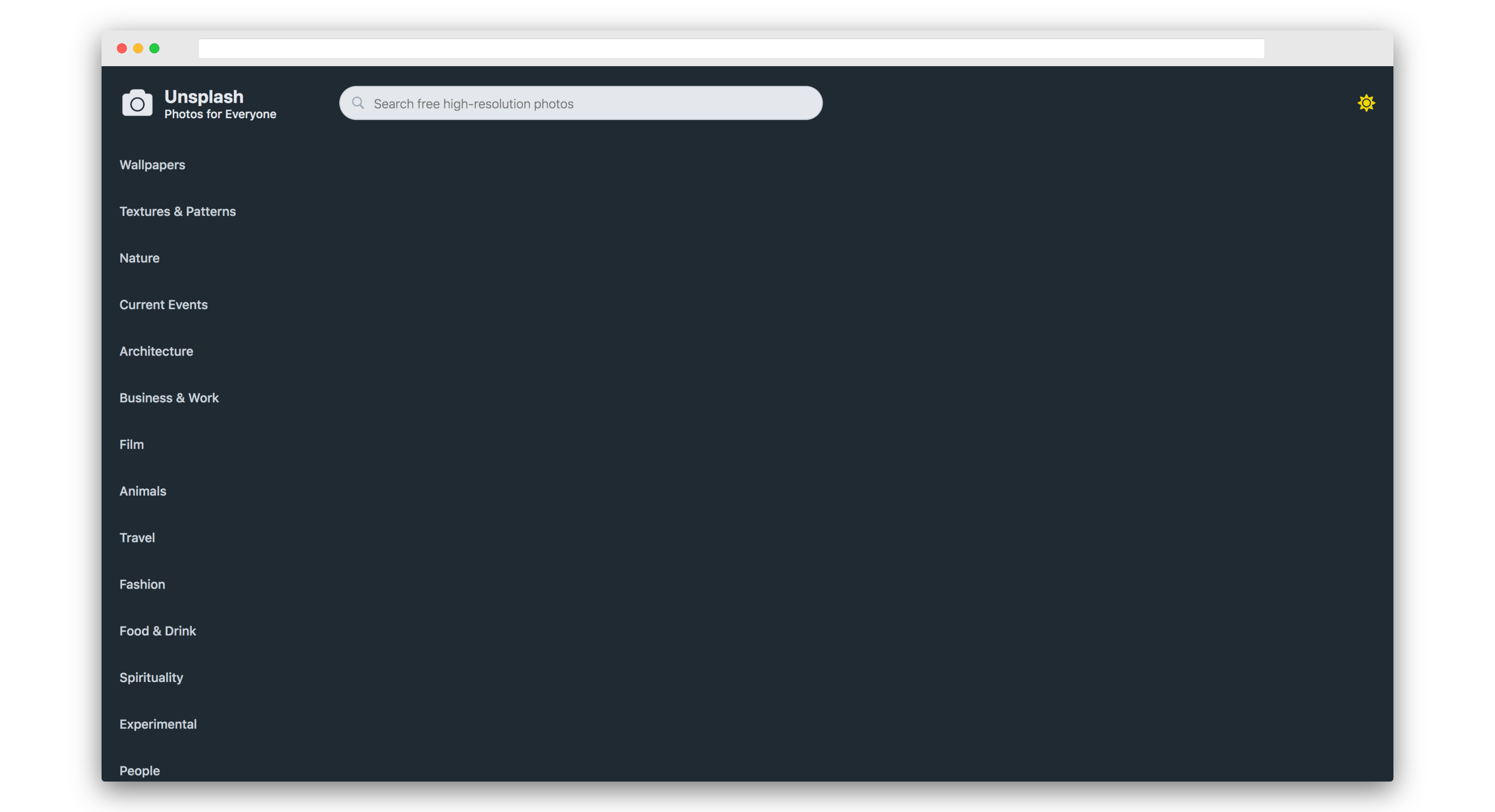
Список категорий на dark тему:
Давайте создадим наш последний компонент, который отображает фотографии. Создайте файл с именем pics.js в папке utils/ . Вставьте в него следующее:
export const pics = [ require('../assets/pics/asset 0.jpeg'), require('../assets/pics/asset 1.jpeg'), require('../assets/pics/asset 2.jpeg'), require('../assets/pics/asset 3.jpeg'), require('../assets/pics/asset 4.jpeg'), require('../assets/pics/asset 5.jpeg'), require('../assets/pics/asset 6.jpeg'), require('../assets/pics/asset 7.jpeg'), require('../assets/pics/asset 8.jpeg'), require('../assets/pics/asset 9.jpeg'), require('../assets/pics/asset 10.jpeg'), require('../assets/pics/asset 11.jpeg'), require('../assets/pics/asset 12.jpeg'), require('../assets/pics/asset 13.jpeg'), require('../assets/pics/asset 14.jpeg'), require('../assets/pics/asset 15.jpeg'), require('../assets/pics/asset 16.jpeg'), require('../assets/pics/asset 17.jpeg'), require('../assets/pics/asset 18.jpeg'), require('../assets/pics/asset 19.jpeg'), require('../assets/pics/asset 20.jpeg'), require('../assets/pics/asset 21.jpeg'), require('../assets/pics/asset 22.jpeg'), require('../assets/pics/asset 23.jpeg'), require('../assets/pics/asset 24.jpeg'), require('../assets/pics/asset 25.jpeg'), require('../assets/pics/asset 26.jpeg'), require('../assets/pics/asset 27.jpeg'), require('../assets/pics/asset 28.jpeg'), require('../assets/pics/asset 29.jpeg'), require('../assets/pics/asset 30.jpeg'), require('../assets/pics/asset 31.jpeg'), require('../assets/pics/asset 32.jpeg'), require('../assets/pics/asset 33.jpeg'), require('../assets/pics/asset 34.jpeg'), require('../assets/pics/asset 35.jpeg'), require('../assets/pics/asset 36.jpeg'), require('../assets/pics/asset 37.jpeg'), require('../assets/pics/asset 38.jpeg'), require('../assets/pics/asset 39.jpeg'), require('../assets/pics/asset 40.jpeg'), require('../assets/pics/asset 41.jpeg'), require('../assets/pics/asset 42.jpeg'), require('../assets/pics/asset 43.jpeg'), require('../assets/pics/asset 44.jpeg'), require('../assets/pics/asset 45.jpeg'), require('../assets/pics/asset 46.jpeg'), require('../assets/pics/asset 47.jpeg'), require('../assets/pics/asset 48.jpeg'), require('../assets/pics/asset 49.jpeg'), require('../assets/pics/asset 50.jpeg'), require('../assets/pics/asset 51.jpeg'), require('../assets/pics/asset 52.jpeg'), require('../assets/pics/asset 53.jpeg'), ]
Также создайте файл Pic.js в components/ папке и вставьте следующее:
import React from 'react' import ImageZoom from 'react-medium-image-zoom' import styled from 'styled-components' const ImageWrapper = styled.div` margin: 0.5rem; transition: all 200ms ease; :hover { box-shadow: ${props => props.theme.boxShadow}; transform: scale(1.005); } ` export const Pic = ({ src, i }) => { const alt = `Unsplash Redesign #${i}` const imageProps = { src, alt } return ( <ImageWrapper> <ImageZoom image={imageProps} zoomImage={imageProps} defaultStyles={{ image: { width: '37rem', height: '48rem' }, }} /> </ImageWrapper> ) }
Мы используем react-medium-image-zoom , который позволяет увеличить изображение, например, Medium .
Теперь импортируйте Pic.js в App.js и вставьте его чуть ниже компонента CategoriesList . Также добавьте компоненты в стиле Grid и GridWrapper следующим образом:
import { Pic } from './components/Pic' import { pics } from './utils/pics' .. .. .. const GridWrapper = styled.div` display: flex; justify-content: center; ` const Grid = styled.div` padding-top: 8.2rem; padding-left: 23rem; display: grid; grid-template-columns: repeat(3, 38rem); margin-bottom: 1.5rem; ` const App = () => { .. .. .. return ( <ThemeProvider theme={theme}> <> .. .. .. <CategoriesList /> <GridWrapper> <Grid> {pics.map((pic, i) => ( <Pic src={pic} key={i} i={i} /> ))} </Grid> </GridWrapper> </> </ThemeProvider> ) } .. .. ..
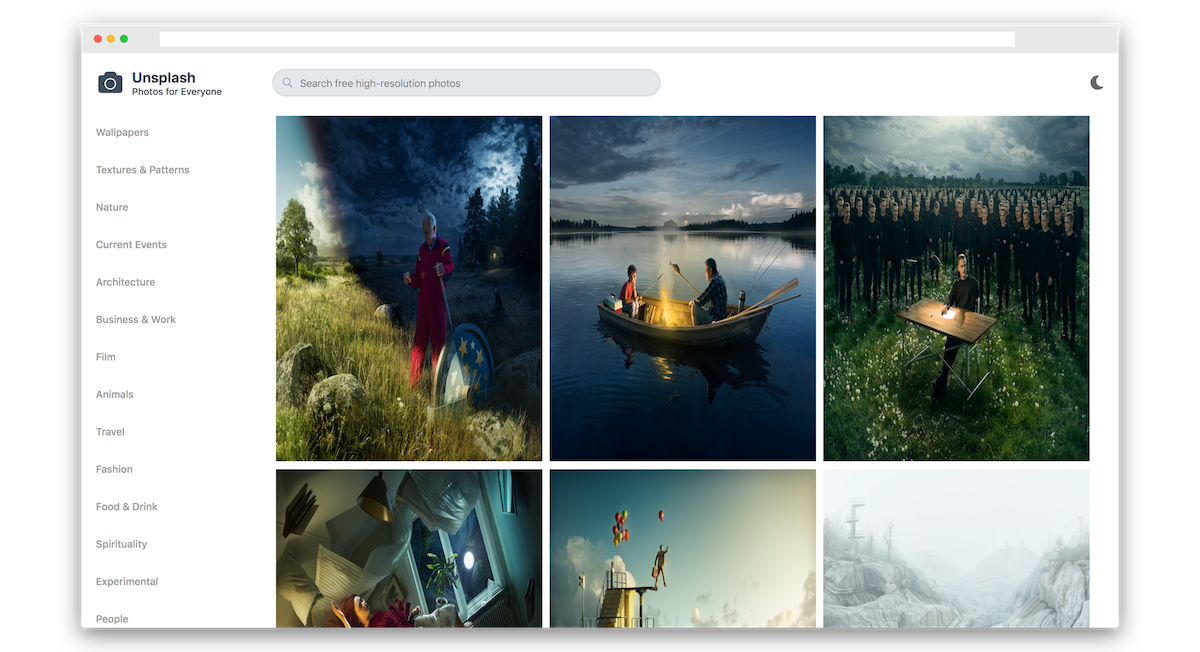
Теперь должна появиться сетка с картинками.
Редизайн Unsplash со light темой:
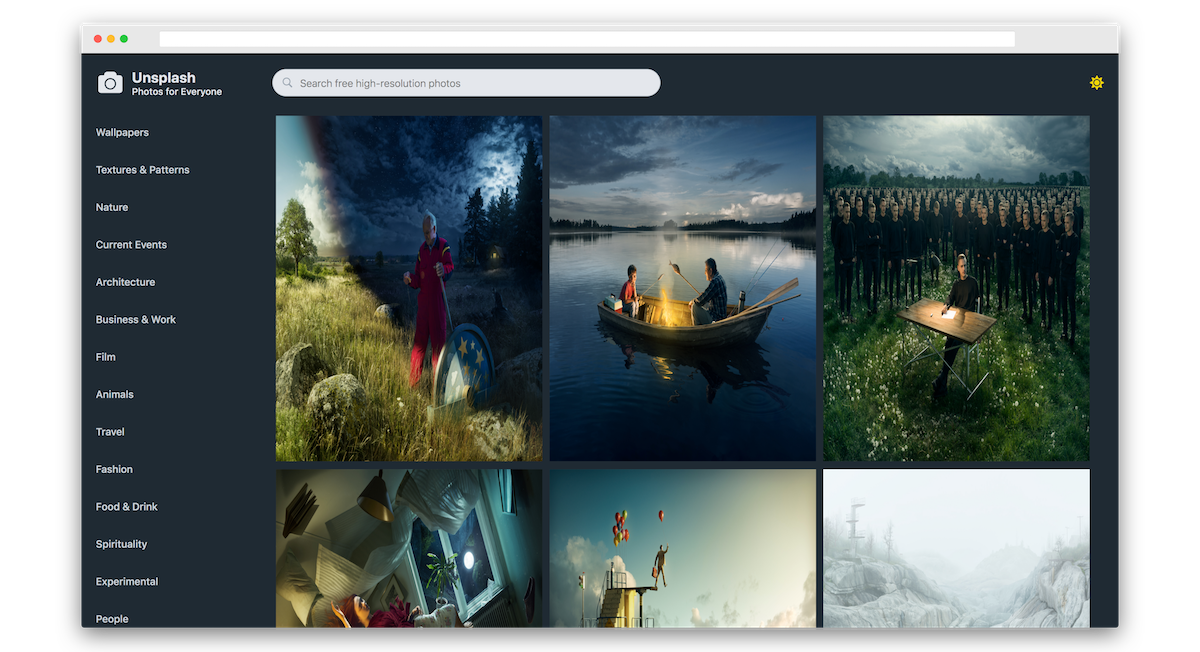
Редизайн Unsplash с dark темой:
Мы только что переработали Unsplash, используя styled-components . Попробуйте увеличить изображение, чтобы увидеть, как оно работает. Вы можете посмотреть живое демо здесь .
Вывод
Стилизованные компоненты упрощают написание простого старого CSS в вашем JS. Это позволяет нам связывать стили с нашими компонентами, чтобы мы могли добавлять стили, редактировать их или легко удалять.
Мы узнали, как добавлять глобальные стили, повторно использовать стили с помощью css prop и как css темы приложения. Мы только поцарапали поверхность styled-components ; это может предложить намного больше. Вы можете узнать больше об этом на официальном сайте .
Наконец, мы переработали Unsplash, используя Styled Components. Полный код доступен на GitHub и демо-версия доступна здесь .