В предыдущем уроке этой серии мы обсудили, как использовать CSS-фильтры для редактирования изображений. Хотя фильтры могут давать отличные результаты, они ограничены одним слоем.
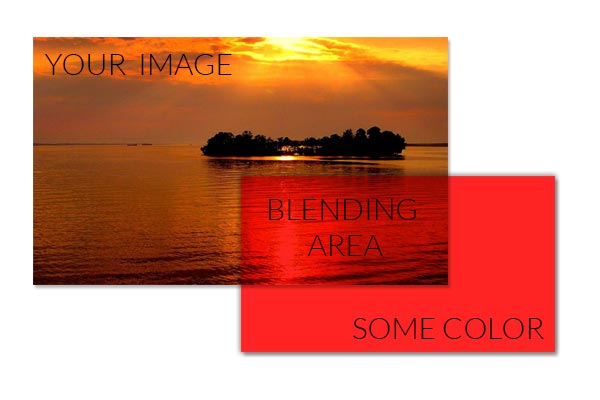
Допустим, у вас есть изображение, и вы хотите наложить его на красный цвет. Вы не можете сделать это с помощью фильтров. Тем не менее, режимы наложения идеально подходят для этой работы. На самом деле они предназначены для получения значений цвета переднего плана и фона, выполнения некоторых вычислений, а затем возврата окончательного цвета. Окончательное изображение, которое вы получите, является результатом всех таких вычислений для каждого перекрывающегося пикселя.

Режимы смешивания позволяют смешивать не только изображения и цвета, но также текст и изображения. В этом уроке я покажу, как использовать режимы наложения для управления изображениями и создания некоторых интересных эффектов.
Доступные режимы смешивания
- Обычный: в этом режиме конечный цвет будет верхним. Значение нижнего цвета не повлияет на конечный результат.
- Умножение: в этом режиме верхний и нижний цвета умножаются, чтобы получить окончательный цвет. Результирующий цвет всегда будет как минимум темным, как любой из компонентов. Это подразумевает, что с черным слоем конечный результат всегда будет черным. Использование белого слоя никак не повлияет на конечный результат.
- Экран: в этом режиме окончательный цвет получается путем инвертирования верхнего и нижнего цветов, умножения их и затем снова инвертирования результата. Окончательный цвет всегда будет таким же светлым, как верхний или нижний цвет. Это означает, что использование белого слоя сделает все белым, а черный слой не повлияет на конечный результат.
- Наложение: в этом режиме окончательный цвет получается путем умножения или сортировки исходных цветов на основе нижнего цвета. Если нижний цвет темнее, исходные цвета умножаются, а если он светлее, они экранируются. В этом режиме блики и тени нижнего цвета сохраняются.
- Darken: Этот довольно простой. Последний цвет в этом режиме — более темный цвет между верхним и нижним слоями.
- Светлее: это обратная сторона затемнения, поэтому последний цвет — более светлый между верхним и нижним слоями.
- Color-Dodge: в этом режиме нижний цвет делится на инверсию верхнего цвета, чтобы получить окончательное значение. В этом режиме вы не увидите никаких изменений на черном фоне. Если верхний цвет является инверсией нижнего цвета, конечный цвет будет полностью освещенной версией верхнего цвета.
- Сжигание цвета: Окончательный цвет в этом режиме получается путем деления инверсии нижнего цвета на верхнее значение цвета и инвертирования полученного значения. Если верхний цвет белый, вы не увидите никаких изменений. Верхний цвет, обратный нижнему цвету, приведет к полностью черному изображению.
- Hard-light: режим Hard-light является инверсией режима наложения. В этом случае, если верхний цвет темнее, исходные цвета умножаются, а если он светлее, они экранируются. Это в основном режим наложения с меняющимися слоями.
- Мягкий свет: этот режим похож на жесткий свет, но дает более мягкие конечные результаты.
- Разница: этот режим вычитает значение более темного цвета из более светлого, чтобы получить окончательное значение. Это подразумевает, что черный цвет не будет иметь никакого эффекта, в то время как белый будет инвертировать цвет другого слоя.
- Исключение: этот режим наложения подобен разнице, но конечный результат имеет более низкий контраст.
- Оттенок: этот режим наложения использует оттенок верхнего цвета, а также насыщенность и яркость нижнего цвета для создания окончательного цвета.
- Насыщенность: в этом режиме конечный цвет имеет насыщенность верхнего цвета, а также оттенок и яркость нижнего цвета.
- Цвет: этот режим смешивания создает окончательный цвет с оттенком и насыщенностью верхнего цвета и яркостью нижнего цвета. Этот режим сохраняет уровни серого нижнего цвета и может использоваться для тонирования цветных изображений.
- Яркость: конечный цвет в этом режиме имеет яркость верхнего цвета, а значения оттенка и насыщенности берутся из нижнего цвета. Это похоже на цветовой режим, но со сменой слоев.
Кроме того, есть два способа использования режимов наложения. Вы можете использовать режим mix-blend-mode , который определяет, как содержимое элемента сливается с содержимым элемента под ним, а также с фоном элемента. Режим background-blend-mode , с другой стороны, определяет, как фоновые изображения элемента сочетаются друг с другом и с цветом фона элемента.
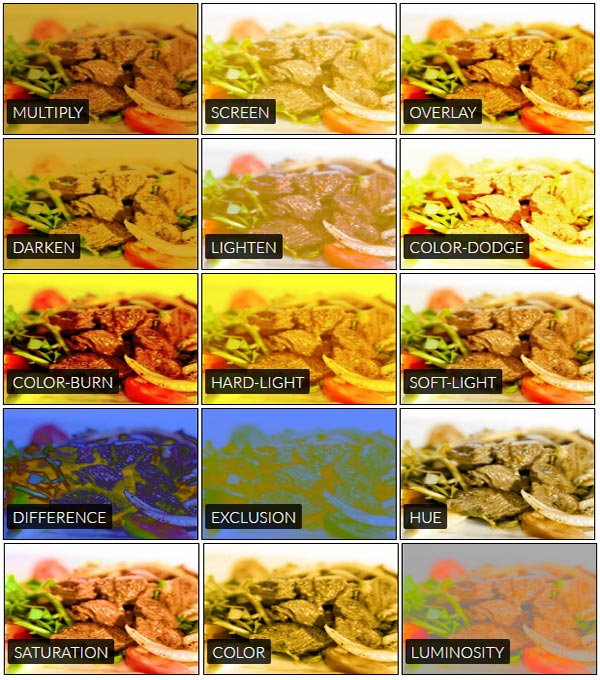
Вы можете поиграть с этой демонстрацией , чтобы увидеть, как различные изображения и цвета взаимодействуют в зависимости от примененных режимов наложения. Я также приложил изображение ниже, которое показывает смешивание желтоватого цвета с исходным изображением.

Создание нерегулярных границ
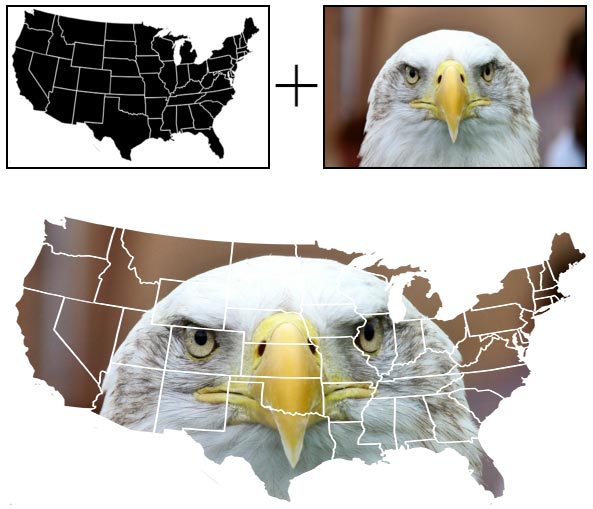
Хотя изображения в основном прямоугольные, использование изображений с нерегулярными границами может сделать их визуально более привлекательными и придать им совершенно иной смысл. Рассмотрим это изображение белоголового орлана, смешанного с картой США. Это означает американские ценности, представленные белоголовым орланом. Вы также можете комбинировать некоторые другие изображения аналогичным образом.

Здесь я объединил два изображения таким образом, чтобы конечный результат имел форму первого изображения и цвета второго изображения. Какой режим (ы) смешивания, как вы думаете, может достичь этого эффекта?
Здесь намек на то, что карта черно-белая. Таким образом, какой бы режим наложения мы ни решили использовать, он должен скрыть всю часть над белой частью и показать всю часть над черной частью. Режим облегченного смешивания отлично справляется с этой задачей. Поскольку белый цвет светлее по сравнению с цветами в орле, он скрывает орла всякий раз, когда он выходит за пределы карты США.
Вы должны попытаться угадать другой режим наложения, который может достичь этого эффекта в качестве упражнения. Вы можете попробовать различные режимы наложения в этой демонстрации Eagle, чтобы увидеть, правильно ли вы угадали режим наложения.
Смешивание красочных градиентов
Хотите верьте, хотите нет, но красочное изображение ниже — результат тщательно выбранных градиентов и режимов наложения. Вы можете навести курсор на изображение, чтобы увидеть оригинальную версию.
Если вы хотите воссоздать этот эффект, вам придется начать с изображения с темным фоном для достижения наилучших результатов. Затем определите цвета, которые вы хотите смешать, и создайте линейный градиент со всеми этими цветами. При желании вы можете добавить больше градиентов под разными углами. В конце установите первый background-blend-mode на luminosity . Ваш окончательный CSS должен выглядеть примерно так:
|
1
2
3
4
5
|
div {
background: url(‘image-url’), linear-gradient(red, orange, yellow, green, blue, indigo, violet), linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
background-blend-mode: luminosity, overlay;
// More CSS rules
}
|
Вы должны поэкспериментировать с различными режимами наложения и изображениями в исходной демонстрации, чтобы определить наилучшую комбинацию режимов наложения для разных видов изображений.
Смешивание текста вместе
Режимы наложения не ограничиваются изображениями. Вы также можете применять режимы наложения на фрагмент текста. На изображении ниже я применил режим смешивания ко всем персонажам, а также к фоновому изображению.
Символы используют свойство mix-blend-mode , а тело использует background-blend-mode . Вот соответствующий CSS:
|
1
2
3
4
5
6
7
8
9
|
body {
background: #D63 url(‘image-url’) no-repeat;
background-blend-mode: multiply;
background-size: cover;
}
h1 span {
mix-blend-mode: hard-light;
}
|

Как и в предыдущих демонстрациях, я бы посоветовал вам поэкспериментировать с различными режимами наложения в этой демонстрации .
Последние мысли
С небольшим воображением возможности с режимами смешивания бесконечны. Я надеюсь, что этот урок научил вас чему-то полезному в режимах наложения и редактирования изображений. Продолжайте практиковаться, и вы станете действительно хорошими в использовании различных режимов наложения.
Если вы создали что-то интересное с помощью режимов наложения, пожалуйста, поделитесь своей работой в комментариях ниже.