Рассмотрим ситуацию, когда на вашем сайте должны быть высококонтрастные, размытые или более яркие версии определенных изображений. До фильтров CSS вашими единственными вариантами были либо загрузка разных версий этих изображений, либо манипулирование изображениями с помощью JavaScript.
Если вы не хотите манипулировать пикселями в исходном изображении, фильтры CSS обеспечивают легкий выход. Давайте начнем этот урок с краткого обсуждения всех доступных фильтров.
Фильтр размытия
Этот фильтр применяет к вашим изображениям размытие по Гауссу. Вам нужно будет указать значение длины, которое будет определять, сколько пикселей нужно смешать друг с другом. Это подразумевает, что большее значение обеспечит более размытое изображение. Имейте в виду, что вы не можете использовать процент для определения радиуса размытия. Если вы не указываете параметр, используется значение 0. Правильный синтаксис для использования этого фильтра:
|
1
|
filter: blur( <length> )
|
Фильтр blur() не принимает отрицательные значения.

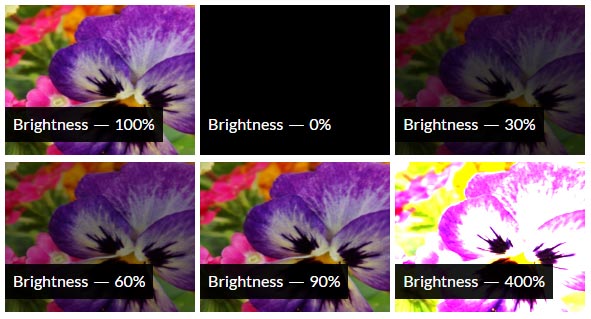
Фильтр яркости
Этот фильтр будет применять линейный множитель к вашим изображениям, делая их ярче или тусклее по сравнению с исходными изображениями. Он принимает число, а также процентное значение. При 0% вы получите полностью черное изображение. На 100% вы получите оригинальное изображение без каких-либо изменений. Чем выше значения, тем ярче изображения. Достаточно высокое значение превратит изображение в основном в белое. Правильный синтаксис для использования этого фильтра:
|
1
|
filter : brightness( [ <number> | <percentage> ] )
|
Этот фильтр также не принимает отрицательных значений.

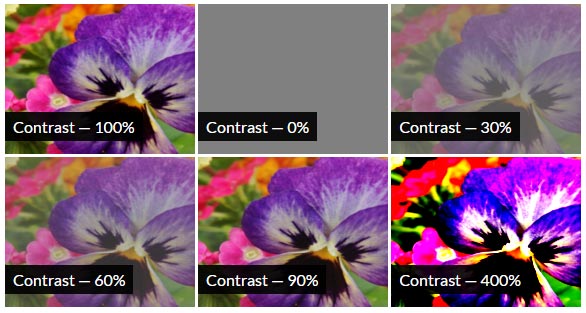
Контрастный фильтр
Этот фильтр изменяет контраст ваших изображений. Как и фильтр яркости, он принимает как числовые, так и процентные значения. Значение 0% приведет к полностью серому изображению. Установка значения в 100% не имеет никакого эффекта. Значения выше 100% будут давать высококонтрастные изображения. Вы не можете использовать отрицательные значения с фильтром contrast() . Правильный синтаксис для использования этого фильтра:
|
1
|
filter : contrast( [ <number> | <percentage> ] )
|

Drop-Shadow Filter
Почти каждый из вас мог бы использовать тени от коробок хотя бы один раз. Проблема с box-shadows в том, что они квадратные. Вы не можете использовать их для создания теней неправильной формы. С другой стороны, фильтр теней создает тени вокруг границы изображения. Это в основном размытая версия альфа-маски входного изображения. Правильный синтаксис для использования drop-shadow :
|
1
|
filter : drop-shadow( <length>{2,3} <color>? )
|
Первые два значения длины являются обязательными, и они устанавливают горизонтальное и вертикальное смещение тени. Третье значение <blur-radius> является необязательным. Большее значение создаст более легкую тень. Демонстрация ниже показывает этот фильтр в действии. Если вы наводите курсор на пингвина, цвет тени изменится с оранжевого на красный.
Фильтр оттенков серого
Этот фильтр сделает ваши изображения в градациях серого. Значение 0% оставит изображение без изменений, а значение 100% сделает изображение полностью серым. Любое значение между этими двумя эффектами будет линейным множителем этого эффекта. Вы не можете использовать отрицательные значения с фильтром grayscale() . Правильный синтаксис для использования этого фильтра:
|
1
|
filter : grayscale( [ <number> | <percentage> ] )
|

Hue-Rotate Filter
Этот фильтр будет применять поворот оттенка на ваши изображения. Параметр (передаваемый в виде угла) будет определять количество градусов вокруг цветового круга, для которого будут корректироваться изображения. При значении 0deg окончательное изображение не изменится. Если вы укажете значение за пределами 360deg, фильтр просто обернется. Правильный синтаксис для использования этого фильтра:
|
1
|
filter : hue-rotate( <angle> )
|

Инвертировать фильтр
Этот фильтр будет инвертировать ваши изображения. Степень инверсии зависит от значения параметра, который вы передали. Инверсия 0% не повлияет на изображение. С другой стороны, значение 100% полностью инвертирует изображение. Значение 50% создаст полностью серое изображение. Любое значение между крайностями будет линейным множителем эффекта. Этот фильтр не принимает отрицательные значения. Правильный синтаксис для использования фильтра invert() :
|
1
|
filter : invert( [ <number> | <percentage> ] )
|

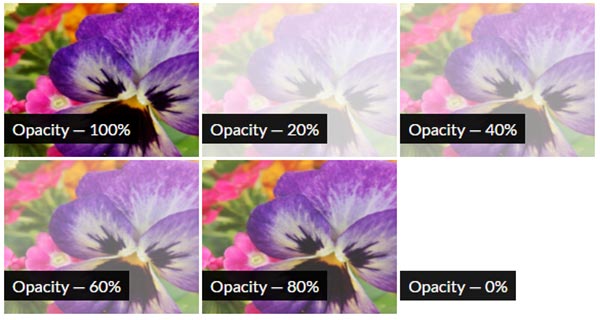
Фильтр непрозрачности
Фильтр непрозрачности применяет прозрачность к входному изображению. Значение 0% означает, что вы хотите непрозрачность 0%, что обеспечивает полную прозрачность. Точно так же значение 100% приводит к полностью непрозрачному изображению.
Фильтр похож на свойство непрозрачности в CSS. Разница лишь в том, что в этом случае некоторые браузеры могут обеспечить аппаратное ускорение для повышения производительности. Правильный синтаксис для использования этого фильтра:
|
1
|
filter: opacity( [ <number> | <percentage> ] );
|

Насыщенный фильтр
Этот фильтр определяет насыщенность ваших изображений. Сама насыщенность зависит от значения параметра. Вы не можете использовать отрицательные значения с этим фильтром. При 0% минимально возможного значения изображение будет полностью ненасыщенным. При значении насыщенности 100% изображение остается неизменным. Чтобы получить пересыщенные изображения, вам придется использовать значения более 100%. Правильный синтаксис для использования этого фильтра:
|
1
|
filter : saturate( [ <number> | <percentage> ] )
|

Сепия фильтр
Этот фильтр преобразует ваши оригинальные изображения в сепию. При значении 100% вы получите полную сепию, а значение 0% не повлияет на изображение. Все остальные значения, которые лежат между ними, будут линейными множителями этого фильтра. Вы не можете использовать отрицательные значения с этим фильтром. Правильный синтаксис для использования фильтра sepia() :
|
1
|
filter : sepia( [ <number> | <percentage> ] )
|

Фильтр URL
Могут быть ситуации, когда вы хотите использовать свои собственные фильтры для изображений. Фильтр url будет принимать местоположение файла XML, который определяет фильтр SVG. Он также принимает привязку к конкретному элементу фильтра. Вот пример, который приводит к постеризации нашего изображения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// The filter
<svg>
<filter id=»posterize»>
<feComponentTransfer>
<feFuncR type=»discrete» tableValues=»0 0.33 0.66 0.99″ />
<feFuncG type=»discrete» tableValues=»0 0.33 0.66 0.99″ />
<feFuncB type=»discrete» tableValues=»0 0.33 0.66 0.99″ />
</feComponentTransfer>
</filter>
</svg>
// Required CSS to apply this filter
filter: url(#posterize);
|
Окончательный результат после применения фильтра будет выглядеть примерно так:

Использование нескольких фильтров
Если вас не устраивает вывод отдельного фильтра, вы можете применить их комбинацию к одному изображению. Порядок, в котором вы применяете фильтры, может давать незначительно разные результаты. Несколько фильтров могут быть применены следующим образом:
|
1
2
|
filter : sepia(0.8) contrast(2);
filter : saturate(0.5) hue-rotate(90deg) brightness(1.8);
|

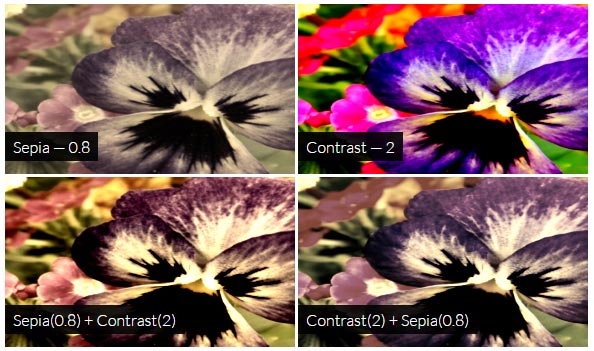
При одновременном использовании нескольких фильтров первая функция фильтра в списке применяется к исходному изображению. Последующие фильтры применяются к выходным данным предыдущих фильтров. Эта демонстрация показывает две другие комбинации фильтров в действии.
В некоторых особых случаях порядок фильтров может давать совершенно разные результаты. Например, использование sepia() после grayscale() приведет к выводу сепии, а использование grayscale() после sepia() приведет к выводу в градациях серого.
Анимация фильтров
Свойство фильтра может быть анимированным. При правильном сочетании изображения и фильтров вы можете использовать эту функцию для создания потрясающих эффектов. Рассмотрим фрагмент кода ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
@keyframes day-night {
0% {
filter: hue-rotate(0deg) brightness(120%);
}
10% {
filter: hue-rotate(0deg) brightness(120%);
}
20% {
filter: hue-rotate(0deg) brightness(150%);
}
90% {
filter: hue-rotate(180deg) brightness(10%);
}
100% {
filter: hue-rotate(180deg) brightness(5%);
}
}
|
Я использую фильтры hue-rotate() и brightness() вместе, чтобы создать иллюзию дня и ночи. Само оригинальное изображение имеет оранжевый оттенок. Для анимации до 20% я постепенно увеличиваю яркость и поддерживаю вращение оттенка на нуле. Это создает эффект солнечного дня. Ко времени окончания анимации я поворачиваю оттенок на 180 градусов. Это приводит к синему оттенку. Сочетание этого с очень низкой яркостью создает эффект ночи.
Последние мысли
Помимо 11 фильтров, которые мы обсуждали выше, есть также фильтр custom() . Это позволяет создавать совершенно разные виды эффектов с помощью шейдеров. Есть несколько проблем с фильтрами custom() которые остановили их разработку. Adobe активно работает над поиском решений проблем, возникающих при использовании custom() фильтров custom() . Надеемся, они скоро будут доступны для разработчиков для использования в своих проектах.
Теперь давайте вернемся на правильный путь. Фильтры применяются ко всем частям целевого элемента, включая любой текст, фон и границы. Вот базовая демонстрация для вас, чтобы попробовать комбинацию фильтров на различных изображениях.
Как вы видели в последних двух разделах, фильтры CSS могут полностью изменять изображения, к которым они применяются. Однако иногда этого недостаточно. В следующей части этой серии я расскажу, как использовать режимы наложения для редактирования изображений.