WordPress, кажется, повсюду в наши дни, и это неудивительно с его простотой использования и простотой настройки. В этом уроке я расскажу о структуре comments.php темы WordPress по умолчанию и предоставлю вам различные фрагменты кода для облегчения создания скинов.
Для справки, я также включил небольшое оглавление.
1. PHP-бэкэнд
<? php if (! empty ($ _ SERVER ['SCRIPT_FILENAME']) && 'comments.php' == basename ($ _ SERVER ['SCRIPT_FILENAME'])):?> <? php endif; ?> <? php if (! empty ($ post-> post_password)):?> <? php if ($ _ COOKIE ['wp-postpass_'. COOKIEHASH]! = $ post-> post_password):?> <? php endif; ?> <? php endif; ?> <? php if ($ comments):?> <? php foreach ($ comments как $ comment):?> <? php if ($ comment-> comment_approved == '0'):?> <? php endif; ?> <? php endforeach; ?> <? php else:?> <? php endif; ?> <? php if (comments_open ()):?> <? php if (get_option ('comment_registration') &&! $ user_ID):?> <? php else:?> <? php if ($ user_ID):?> <? php else:?> <? php endif; ?> <? php endif; ?> <? php else:?> <? php endif; ?>
Это необработанный код PHP, который делает вашу функцию comments.php файловой. Новичку это может показаться пугающим. Однако не волнуйтесь: с этим уроком все в вашем файле комментариев станет кристально чистым!
2. Общий кодекс
Предотвращение прямого доступа к comments.php
<? php if (! empty ($ _ SERVER ['SCRIPT_FILENAME']) && 'comments.php' == basename ($ _ SERVER ['SCRIPT_FILENAME'])):?> <? php endif; ?>
Эта строка кода не позволяет пользователям просматривать comments.php случайно. Эта страница предназначена для включения в страницу сообщения, а не отдельно. Вы можете считать это мерой безопасности. Внутри оператора вы можете вставить любое сообщение, которое вы хотите отобразить, человеку, просматривающему файл comments.php, предпочтительно оператор die .
<? php if (! empty ($ _ SERVER ['SCRIPT_FILENAME']) && 'comments.php' == basename ($ _ SERVER ['SCRIPT_FILENAME'])):?> <? php die ('Вы не можете получить доступ к этой странице напрямую!'); ?> <? php endif; ?>
Требуется ли пароль?
<? php if (! empty ($ post-> post_password)):?> <? php if ($ _ COOKIE ['wp-postpass_'. COOKIEHASH]! = $ post-> post_password):?> <? php endif; ?> <? php endif; ?>
Это утверждение (ну, на самом деле, 2, но имеет смысл, если вы рассматриваете их как единое целое), проверяет, требуется ли пароль для просмотра сообщения. Очевидно, что если у вас нет пароля для просмотра сообщения, вы также не можете просматривать комментарии.
Первый if проверяет, установлен ли пароль. Второй оператор if проверяет, есть ли cookie-файл с установленным паролем, и отображает соответствующее сообщение, когда его там нет. Вы можете настроить сообщение об ошибке, поместив все, что вы выберете, во второй оператор if .
3. Отображение комментариев
<? php if ($ comments):?> <? php foreach ($ comments как $ comment):?> <? php if ($ comment-> comment_approved == '0'):?> <? php endif; ?> <? php endforeach; ?> <? php else:?> <? php endif; ?>
Этот первый условный оператор ( if($comments) ) проверяет наличие комментариев, а затем просматривает их с помощью оператора foreach . Внутри оператора foreach вы заметите следующий условный оператор: if($comment->comment_approved == '0') . Это проверяет, был ли комментарий одобрен, и показывает сообщение, если оно еще не утверждено.
Примером этого может быть следующий фрагмент кода.
<? php if ($ comments):?> <Ол> <? php foreach ($ comments как $ comment):?> <Li> <? php if ($ comment-> comment_approved == '0'):?> <p> Ваш комментарий ожидает одобрения </ p> <? php endif; ?> <p> Ваш комментарий </ p> </ Li> <? php endforeach; ?> </ Ол> <? php else:?> <p> Без комментариев </ p> <? php endif; ?>
Основные теги шаблонов комментариев
Чтобы сделать это функциональным фрагментом кода, вам нужно использовать теги шаблонов, предоставляемые WordPress.
| Тег шаблона | Описание |
|---|---|
<?php comment_ID(); ?> |
идентификатор комментария |
<?php comment_author(); ?> |
автор комментария |
<?php comment_author_link(); ?> |
автор комментария, обернутый ссылкой на его сайт, если он указал один |
<?php comment_type(); ?> |
тип комментария; pingback, trackback или комментарий |
<?php comment_text(); ?> |
фактический комментарий |
<?php comment_date(); ?> |
дата его публикации |
<?php comment_time(); ?> |
время его публикации |
Конечный результат
<? php if ($ comments):?> <Ол> <? php foreach ($ comments как $ comment):?> <li id = "comment - <? php comment_ID ();?>"> <? php if ($ comment-> comment_approved == '0'):?> <p> Ваш комментарий ожидает одобрения </ p> <? php endif; ?> <? php comment_text (); ?> <cite> <? php comment_type (); ?> от <? php comment_author_link (); ?> on <? php comment_date (); ?> at <? php comment_time (); ?> </ Цитируют> </ Li> <? php endforeach; ?> </ Ол> <? php else:?> <p> Комментариев пока нет </ p> <? php endif; ?>
Вставив это в comments.php, вы получите упорядоченный список с комментариями и необходимой информацией или отобразите сообщение о том, что комментариев нет.
4. Форма комментария
Ты все еще следишь за мной? Хорошо! Мы почти там. Нам просто нужно обработать эту форму комментария … Хорошо, возможно я солгал о том, что почти был там. Форма комментария на самом деле является одной из самых сложных частей всего файла обложки comments.php.
Вы будете засыпаны несколькими условными утверждениями (требуется вход в систему, вы вошли в систему, …). В этой части большинство начинающих скинеров испытывают наибольшие затруднения: неправильное размещение элементов формы может вообще препятствовать работе формы, не приводя к конкретной ошибке PHP.
Чтобы дать вам представление об условных утверждениях, которые включены в форму комментария, я сначала объясню эти утверждения, а затем включу HTML-код, объясняющий, почему он должен быть там, где он есть.
Обзор условного заявления
<? php if (comments_open ()):?> <? php if (get_option ('comment_registration') &&! $ user_ID):?> <? php else:?> <? php if ($ user_ID):?> <? php else:?> <? php endif; ?> <? php endif; ?> <? php else:?> <? php endif; ?>
Первое условное выражение, с которым вы сталкиваетесь, это <?php if(comments_open()) : ?> . Это в основном проверяет, открыты ли комментарии. Очевидно, что если комментарии закрыты, вы не можете оставлять комментарии и форма комментариев не нужна. Вы можете поместить сообщение, которое вы хотите отобразить, если комментарии закрыты между последними <?php else : ?> И
<?php endif; ?> <?php endif; ?> .
Второй условный оператор ( <?php if(get_option('comment_registration') && !$user_ID) : ?> ) <?php if(get_option('comment_registration') && !$user_ID) : ?> , нужно ли вам зарегистрироваться, чтобы <?php if(get_option('comment_registration') && !$user_ID) : ?> комментарии, и <?php if(get_option('comment_registration') && !$user_ID) : ?> ли вы в систему. Если условный оператор выполнен, скрипт должен отображать ссылку на место, где пользователи могут войти в систему. Если регистрация не требуется или вы уже вошли в систему, скрипт продолжит работу с else частью и отобразит форму.
Затем наше окончательное условное заявление проверяет, вошли вы в систему или нет Очевидно, что если вы уже вошли в систему, бесполезно снова вводить свое имя, адрес электронной почты и веб-сайт.
Вставка формы
Поздравляем, мы просмотрели все условные выражения в файле comments.php. Теперь осталось только добавить туда форму.
Первое, что я могу услышать, вы думаете: где, черт возьми, эта форма начнется? Ну, вы просто должны следовать здравому смыслу. Второй условный оператор проверяет, должны ли вы войти в систему или нет, поэтому вам не нужно отображать форму до окончания этого оператора. Таким образом, вся форма находится внутри этого условного утверждения.
<? php if (comments_open ()):?> <? php if (get_option ('comment_registration') &&! $ user_ID):?> <p> Вы должны быть <a href="<?php echo get_option('siteurl'); ?> /wp-login.php?redirect_to=<?php echo urlencode (get_permalink ());?> "> вошли в систему </a> чтобы оставить комментарий. </ p> <? php else:?> <form action = "<? php echo get_option ('siteurl');?> / wp-comments-post.php" method = "post" id = "commentform"> <? php if ($ user_ID):?> <? php else:?> <? php endif; ?> </ Форма> <? php endif; ?> <? php else:?> <p> Комментарии закрыты. </ p> <? php endif; ?>
Я также добавил ссылку на страницу входа в систему, как я нашел в стандартном файле comments.php. Как я уже говорил, последний условный оператор проверяет, вошли ли вы в систему или нет. Очевидно, что поля ввода имени, адреса электронной почты и веб-сайта отображаются только в том случае, если вы не вошли в систему. Давайте добавим их туда!
<? php if (comments_open ()):?> <? php if (get_option ('comment_registration') &&! $ user_ID):?> <p> Вы должны быть <a href="<?php echo get_option('siteurl'); ?> /wp-login.php?redirect_to=<?php echo urlencode (get_permalink ());?> "> вошли в систему </a> чтобы оставить комментарий. </ p> <? php else:?> <form action = "<? php echo get_option ('siteurl');?> / wp-comments-post.php" method = "post" id = "commentform"> <? php if ($ user_ID):?> <p> Вы вошли как <a href="<?php echo get_option('siteurl'); ?> /wp-admin/profile.php"><?php echo $ user_identity; ?> </a>. <a href="<?php echo get_option('siteurl'); ?> /wp-login.php?action=logout "title =" Выйти из этого аккаунта "> Выйти & raquo; </a> </ p > <? php else:?> <p> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" /> <label for = "author"> <small> Имя <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p> <p> <input type = "text" name = "email" id = "email" value = "<? php echo $ comment_author_email;?>" size = "22" tabindex = "2" /> <label for = "email"> <small> Mail (не будет опубликовано) <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p> <p> <input type = "text" name = "url" id = "url" value = "<? php echo $ comment_author_url;?>" size = "22" tabindex = "3" /> <label for = "url"> <small> Веб-сайт </ small> </ label> </ p> <? php endif; ?> </ Форма> <? php endif; ?> <? php else:?> <p> Комментарии закрыты. </ p> <? php endif; ?>
Хорошо! Мы почти там! Нам просто нужно добавить несколько простых строк кода, таких как текстовая область и кнопка отправки. Они идут после последнего условного оператора, поскольку для этих элементов не имеет значения, вошли вы в систему или нет.
<? php if (comments_open ()):?> <? php if (get_option ('comment_registration') &&! $ user_ID):?> <p> Вы должны быть <a href="<?php echo get_option('siteurl'); ?> /wp-login.php?redirect_to=<?php echo urlencode (get_permalink ());?> "> вошли в систему </a> чтобы оставить комментарий. </ p> <? php else:?> <form action = "<? php echo get_option ('siteurl');?> / wp-comments-post.php" method = "post" id = "commentform"> <? php if ($ user_ID):?> <p> Вы вошли как <a href="<?php echo get_option('siteurl'); ?> /wp-admin/profile.php"><?php echo $ user_identity; ?> </a>. <a href="<?php echo get_option('siteurl'); ?> /wp-login.php?action=logout "title =" Выйти из этого аккаунта "> Выйти & raquo; </a> </ p > <? php else:?> <p> <input type = "text" name = "author" id = "author" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" /> <label for = "author"> <small> Имя <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p> <p> <input type = "text" name = "email" id = "email" value = "<? php echo $ comment_author_email;?>" size = "22" tabindex = "2" /> <label for = "email"> <small> Mail (не будет опубликовано) <? php if ($ req) echo "(обязательно)"; ?> </ Маленький> </ метка> </ p> <p> <input type = "text" name = "url" id = "url" value = "<? php echo $ comment_author_url;?>" size = "22" tabindex = "3" /> <label for = "url"> <small> Веб-сайт </ small> </ label> </ p> <? php endif; ?> <p> <textarea name = "comment" id = "comment" cols = "100%" columns = "10" tabindex = "4"> </ textarea> </ p> <p> <input name = "submit" type = "submit" id = "submit" tabindex = "5" value = "Отправить комментарий" /> <input type = "hidden" name = "comment_post_ID" value = "<? php echo $ id;?>" /> </ p> <? php do_action ('comment_form', $ post-> ID); ?> </ Форма> <? php endif; ?> <? php else:?> <p> Комментарии закрыты. </ p> <? php endif; ?>
Этот код должен быть довольно понятным. Поле textarea для комментария, кнопка отправки, скрытое поле ввода с будущим идентификатором комментариев и фрагментом PHP ( <?php do_action('comment_form', $post->ID); ?> ) WordPress требует сделать функция формы комментария.
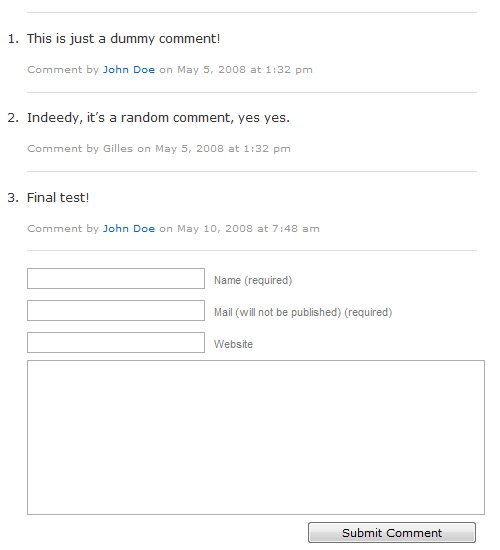
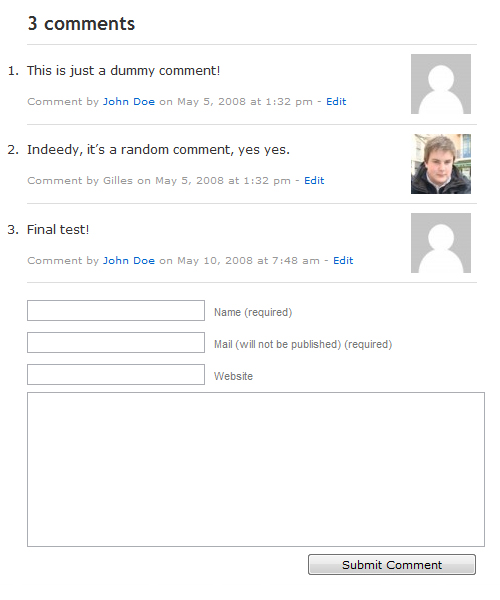
Вуаля! Это все, ребята! Теперь у вас есть полностью готовый файл comments.php. Просмотрите этот файл, чтобы получить весь необходимый код PHP и HTML. В конечном итоге вы должны сделать это (я просто заменил файл comments.php скина по умолчанию на наш и добавил к нему некоторые незначительные стили).

5. Некоторые маленькие хитрости
Конечно, теперь у вас есть только базовый файл comments.php. Есть много вещей, которые вы могли бы сделать, чтобы улучшить его. Я перечислю несколько небольших советов и приемов, которые помогут вам на вашем пути.
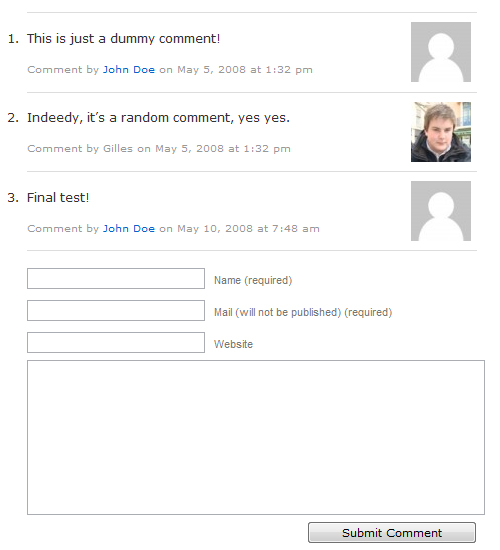
Gravatars
Начиная с WordPress 2.5, имеется собственный шаблонный шаблон WordPress для встраивания граватаров. Он вытягивает граватар из электронного письма, введенного посетителем Код для этого очень прост.
<? php echo get_avatar ($ author_email, $ size, $ default_avatar); ?>
Вы можете заменить $author_email на изящную get_comment_author_email(); функция, $size — это высота (и ширина) аватара, а $default_avatar — это ссылка на изображение аватара по умолчанию (отображается, когда в комментаторе отсутствует граватар).
Вставьте этот код в цикл foreach который отображает комментарии. В результате получается изображение с классами avatar и avatar-$size (где $size — это указанный вами размер). С небольшим редактированием CSS вы можете получить что-то вроде этого:

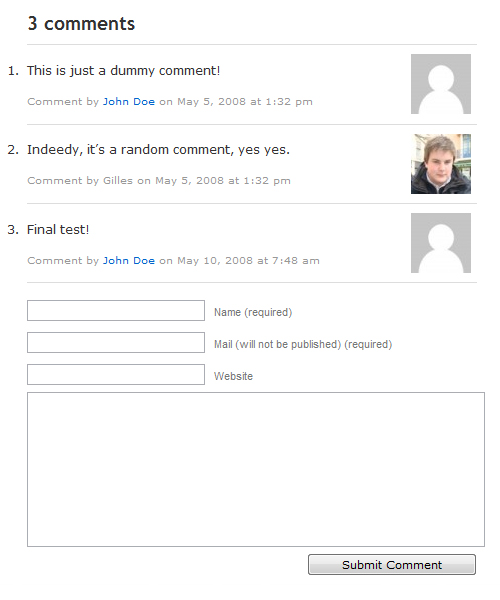
Номера комментариев
Я специально пропустил заголовки в файле comments.php, который мы создали позже, так как полагал, что они приведут к избыточному коду в процессе обучения, который достаточно сложен, как он есть. Очевидно, я не забываю их все же.
Обычно у людей есть заголовок, отображающий что-то похожее на «3 комментария». Этого действительно легко достичь благодаря тегам шаблонов, которые предлагает WordPress.
<? php comments_number ($ zero_comments, $ one_comment, $ more_comments); ?>
Это довольно $zero_comments : $zero_comments — это текст, который отображается, когда нет комментариев, $one_comment когда есть один комментарий, и $more_comments когда есть несколько комментариев. Пример из реальной жизни будет выглядеть так:
<? php comments_number («Нет комментариев», «Один комментарий», «% комментариев»); ?>
Я использовал % для нескольких комментариев, так как функция comments_number затем заменяет % количеством комментариев (2, 3,…)
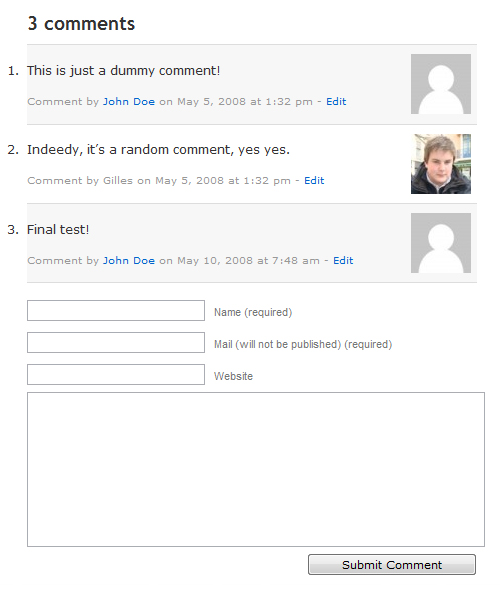
Используемый в нашем файле comments.php, вы получите что-то вроде этого:

Ссылки на комментарии
Чтобы отобразить ссылку на часть комментариев (с количеством отображаемых комментариев), просто используйте следующий код.
<? php comments_popup_link ($ zero_comments, $ one_comment, $ more_comments, $ css_class, $ comments_closed); ?>
Первые 3 параметра в этой функции совпадают с указанной выше функцией comments_number . $css_class — это, очевидно, класс css, который вы указываете тегу <a> а $comments_closed — это текст, который должен отображаться при закрытии комментариев. При применении этого к теме, это возможный способ использовать его.
<? php comments_popup_link («Нет комментариев», «Один комментарий», «% comments», «comments-link», «Комментарии закрыты»); ?>
Это даст вам ссылку с comments-link класса.
Редактирование комментариев
Иногда вам захочется сразу же отредактировать комментарий. К счастью, с помощью функции edit_comment_link вы можете легко перейти на нужную страницу, чтобы отредактировать ее, вместо того, чтобы перейти к своей панели администратора, чтобы, наконец, получить этот комментарий. Использование как таковое:
<? php edit_comment_link ($ link_text, $ before_link, $ after_link); ?>
Вы должны поместить это в цикл комментариев foreach . Параметры вполне очевидны: $link_text — это текст привязки для ссылки редактирования, $before_link и $after_link соответственно текст или код, отображаемый до или после ссылки.
Это действительно позволяет легко изменить комментарий; Вы можете просто добавить небольшую ссылку «Изменить» к метаинформации вашего комментария (только для просмотра администратором). Вот как это может выглядеть:

Чередование цветов для комментариев
Возможно, вы захотите иметь чередующиеся цвета строк для ваших комментариев, чтобы сделать более четкое разделение. Делать это относительно легко. Сначала добавьте следующий код в верхнюю часть страницы:
function alternate_rows ($ i) {
if ($ i% 2) {
echo 'class = "alt"';
} еще {
эхо '';
} }
Затем добавьте следующее внутри цикла foreach (снова). Вы можете просто заменить <li id="comment-<?php comment_ID(); ?>"> это:
<? php $ i ++; ?> <li <? php alternate_rows ($ i); ?> id = "comment - <? php comment_ID ();?>">
Это даст каждому другому комментарию класс alt , что позволит изменить их внешний вид с помощью CSS.
Я решил создать для него функцию, чтобы в вашем файле темы было меньше беспорядка. Вы можете добавить определение функции в свой файл functions.php, если хотите, но для меня более разумно, чтобы оно было вверху вашей страницы.
Чередующиеся строки облегчают различение разных комментариев; после реализации вы можете получить что-то вроде этого:

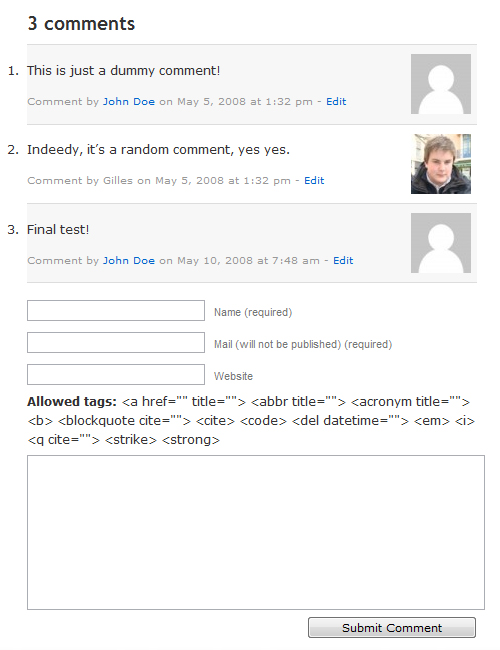
Отображение разрешенных тегов
Чтобы отобразить код, который посетители могут использовать в своих комментариях, просто используйте этот небольшой фрагмент.
Разрешенные теги: <? Php echo allow_tags (); ?>
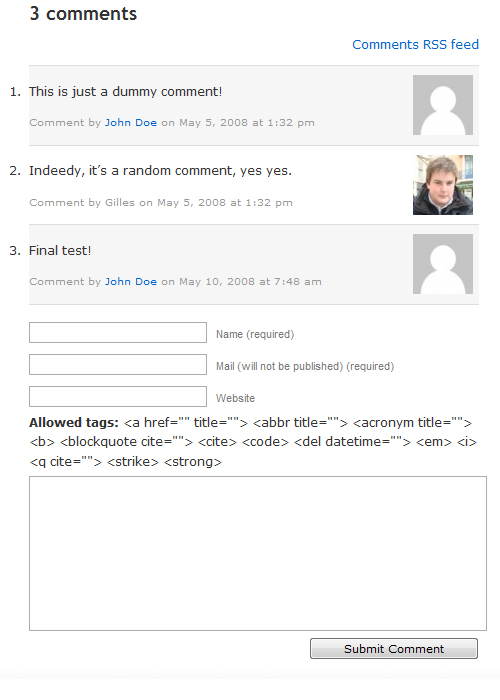
Затем вы просто получите список тегов, которые разрешены в ваших комментариях, например:
Комментарии RSS ссылка
Чтобы получить ссылку на RSS-канал для комментариев к определенному сообщению, просто вставьте приведенный ниже код в файл comments.php в том месте, где вы хотите его разместить.
<? php comments_rss_link ($ link_text); ?>
Затем просто замените $link_test текстом привязки для ссылки RSS.
Это может пригодиться, если вы хотите дать своим посетителям возможность подписаться на ленту комментариев для конкретной статьи или сообщения в блоге. Вы можете реализовать это так:

6. Заключение
Надеюсь, вам понравилась эта * хм * небольшая статья о создании скинов в вашем файле WordPress comments.php. Вы можете получить полный код здесь с включенными в него приемами:
- Gravatars,
- альтернативные цвета строк,
- редактировать ссылку,
- комментарии rss ссылка.
Очевидно, что ссылка на комментарии не включена, поскольку она должна использоваться внутри цикла.
Желаем удачи в ваших приключениях по шкуре WordPress!