Просто в дополнение к нашим обычным сообщениям jQuery, я довольно часто использую WordPress, особенно при разработке для клиентов, и вот несколько советов. WordPress — это достаточно простая CMS для всех желающих. Но для ваших нетехнологичных клиентов это может стать кошмаром и потенциальной катастрофой для сайта, который вы только что создали. Конечно, существует множество плагинов, которые будут выполнять те же функции, что и эти фрагменты, но с помощью кода вы получаете дополнительный контроль и безопасность , и в большинстве случаев их не нужно обновлять.
Похожие сообщения:
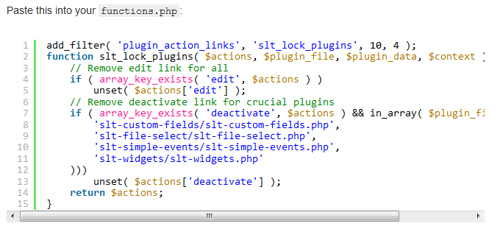
1. Отключение деактивации плагина
Этот фрагмент особенно полезен, если вы дали привилегии активации / деактивации клиентских плагинов (позволяя им самим добавлять новые плагины), но сайт, который вы создали, требует функционирования некоторых основных плагинов и никогда не должен деактивироваться.
Приведенный ниже код удалит ссылки «Деактивировать» из всех плагинов, которые вы считаете фундаментальными, а также удалите ссылки «Редактировать» из всех плагинов.
Источник
2. Отключение смены темы
Приведенный ниже код удалит пункт меню «Внешний вид» с панели инструментов. Как и в приведенном выше коде для отключения плагинов, вы действительно не хотите, чтобы ваши клиенты вмешивались или экспериментировали с изменениями темы.
Источник
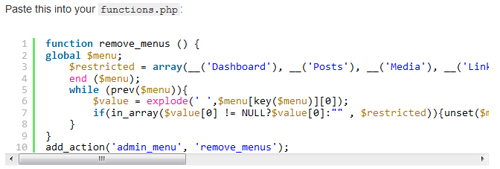
3. Отключите меню верхнего уровня из панели администратора
С помощью этого фрагмента вы можете скрыть любое меню верхнего уровня (сообщения, медиа, ссылки, инструменты …), которое вам нужно. Все зависит от требований вашего клиента.
Источник
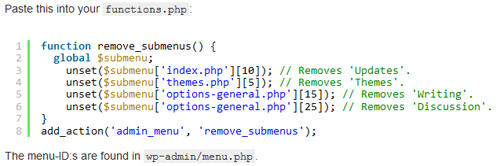
4. Отключите подменю из панели администратора
Этот код поможет, если ваш клиент не нуждается в решительных действиях, предпринятых вышеупомянутыми фрагментами, и нуждается только в некоторых ключевых пунктах подменю, отключенных / скрытых.
Источник
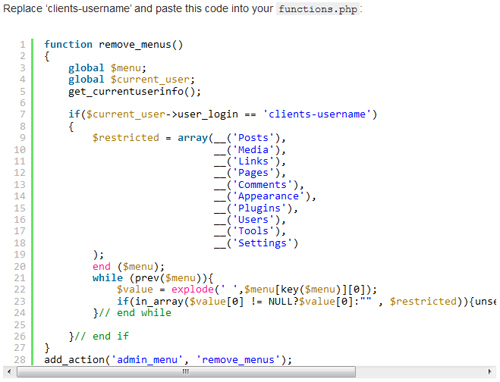
5. Ограничить пункты меню администратора в зависимости от имени пользователя
Этот фрагмент поможет, если в любом случае вы захотите ограничить доступ клиентов к определенным пунктам меню верхнего уровня, но вы все равно хотите сохранить полное меню для главного администратора.
Источник
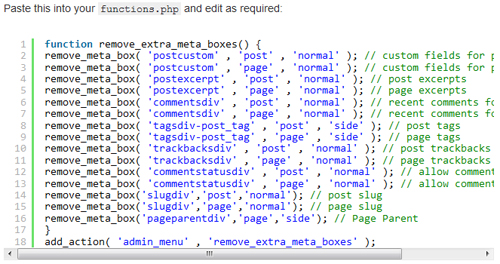
6. Удалите мета-боксы из экранов редактора сообщений и страниц.
Вероятно, основная причина, по которой вы выбрали WordPress, заключается в том, что клиенту нужно начать с самого начала. Публикация постов и страниц, скорее всего, ключ к их бизнесу. Чтобы избежать путаницы из экранов редактора сообщений / страниц, может быть полезно удалить неиспользуемые мета-блоки (настраиваемые поля, последние комментарии, теги записей…).
Источник
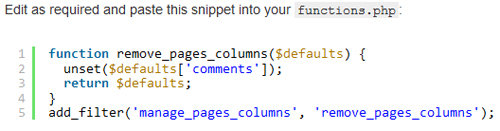
7. Удалить столбцы страниц
Добавление этого кода позволяет удалить любой столбец со страницы «Страницы», который, по вашему мнению, не нужен вашему клиенту.
Источник
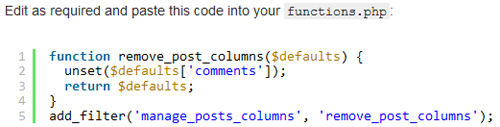
8. Удалить столбцы сообщений
Как и в приведенном выше фрагменте, этот код удалит столбцы со страницы сообщений.
Источник
9. Удаление виджетов по умолчанию из панели инструментов
Этот фрагмент удалит любой виджет, который вы определили из панели инструментов. Большинство виджетов Dashboard по умолчанию может не понадобиться вашему нетехническому клиенту и потенциально может отвлечь внимание.
Источник
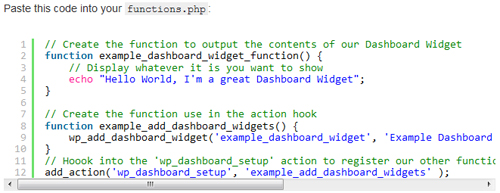
10. Создание персонализированных виджетов панели инструментов
Этот фрагмент создаст простой виджет «Hello World» и может быть легко отредактирован в соответствии с вашими спецификациями.
Источник
Оставайтесь с нами для части 2 позже на неделе!