Это небольшой аккуратный скрипт, который я нашел, который позволяет вам просматривать живые новые шрифты для вашего сайта, используя jQuery Font Dragr. Может быть полезно, если вы показываете клиенту, как выглядят различные шрифты, или просто для повседневного тестирования шрифтов для веб-сайта. Наслаждаться.
инструкции
- Скопируйте и вставьте в новую закладку (щелкните правой кнопкой мыши на панели инструментов закладки)
- Посетите веб-сайт, который вы хотите предварительный просмотр шрифта
- Нажмите на закладку
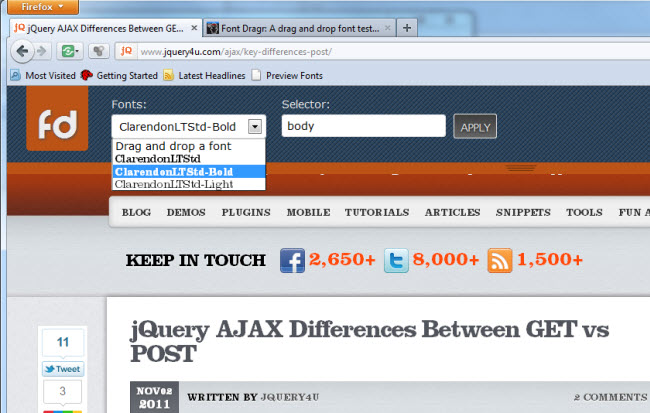
- Заполните список шрифтов, перетаскивая шрифты в панель
- Мгновенный предварительный просмотр с селектором jQuery для нацеливания на определенные элементы
Код
javascript: (function (d) {
var s = d.createElement('script'),
h = d.head || d.getElementsByTagName('head')[0];
s.src = 'http://fontdragr.com/bookmarklet/fd-script.js';
h.appendChild(s);
})(document);Посмотреть код: http://fontdragr.com/bookmarklet/fd-script.js
Запутанная версия
JavaScript: вар _0x5a5b = [ "x73x63x72x69x70x74", "x63x72x65x61x74x65x45x6Cx65x6Dx65x6Ex74", "x68x65x61x64", "x67x65x74x45x6Cx65x6Dx65x6Ex74x73x42x79x54x61x67x4Ex61x6Dx65", "x73x72x63", "x68x74x74x70x3Ax2Fx2Fx66x6Fx6Ex74x64x72x61x67x72x2Ex63x6Fx6Dx2Fx62x6Fx6Fx6Bx6Dx61x72x6Bx6Cx65x74x2Fx66x64x2Dx73x63x72x69x70x74x2Ex6Ax73", "x61x70x70x65x6Ex64x43x68x69x6Cx64"]; (функция (_0xf8bcx1) {вар _0xf8bcx2 = _0xf8bcx1 [_0x5a5b [1] ] (_ 0x5a5b [0]), _ 0xf8bcx3 = _0xf8bcx1 [_0x5a5b [2]] || _0xf8bcx1 [_0x5a5b [3]] (_ 0x5a5b [2]) [0]; _ 0xf8bcx2 [_0x5a5b [4]] = _ 0x5a5b [5]; _ 0xf8bcx3 [_0x5a5b [6]] (_ 0xf8bcx2);}) (документ);