В этой статье мы рассмотрим, как использовать Sass и Compass в процессе разработки темы WordPress. Мы будем структурировать таблицы стилей темы в стиле SMACSS и использовать возможности Compass для создания спрайтов изображений как для устройств с сетчаткой, так и без сетчатки.
Обратите внимание, что эта статья не является введением в Sass; Однако, если вы новичок, все равно не стесняйтесь следовать.
Требования
Прежде чем мы начнем, убедитесь, что на вашей машине установлены Sass и Compass. Если вы еще не установили их, следуйте инструкциям на:
Существует несколько приложений Sass и Compass на основе графического интерфейса, но я буду использовать терминал (если вы работаете в Windows, вы можете использовать командную строку). Не стесняйтесь использовать инструмент, с которым вам наиболее удобно.
Настройка проекта
Давайте начнем с создания папки для нашего проекта. Создайте новую папку на рабочем столе и назовите ее tutsplus . Внутри него создайте две новые папки: sass и images . Папка sass будет содержать наши файлы Sass, которые будут формировать нашу таблицу стилей темы style.css .
Откройте папку с images и создайте две новые директории для наших значков тем. Назовите icons каталогов и icons@2x . Позже мы будем использовать изображения в этих папках для создания спрайтов изображений для нашей темы. На этом этапе структура ваших папок должна выглядеть следующим образом:

Конфигурация компаса
Мы будем использовать Compass, чтобы watch за изменениями файлов внутри папки sass и когда это произойдет, он будет использовать Sass для компиляции наших таблиц стилей. Каждый раз, когда мы запускаем Compass, он будет искать файл конфигурации в текущем каталоге. Этот файл называется config.rb .
Чтобы создать файл конфигурации, откройте ваш терминал / командную строку и перейдите в папку tutsplus на рабочем столе:
|
1
|
cd /Desktop/tutsplus/
|
Затем вызовите команду compass config config.rb . Эта команда fill сгенерирует для вас файл конфигурации. Откройте файл в вашем любимом текстовом редакторе и внесите следующие изменения:
-
css_dir = "stylesheets"на:css_dir = "/". Это скажет Compass выводить сгенерированные CSS-файлы в корневую папку нашей темы, так как именно здесь WordPress будет искатьstyle.cssнашей темы. - Установите предпочитаемый стиль вывода для сгенерированного CSS. Здесь я установлю расширенный стиль, набрав в строке 12
output_style = :expanded. - Раскомментируйте строки 14 и 17, удалив предыдущий хеш-символ, чтобы следующие строки выглядели как
line_comments = falserelative_assets = trueиline_comments = false.
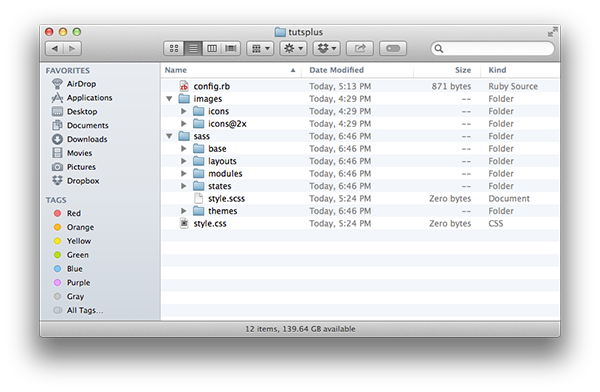
Сохраните ваши изменения. Теперь ваш файл config.rb должен выглядеть так, как config.rb ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
# Require any additional compass plugins here.
# Set this to the root of your project when deployed:
http_path = «/»
css_dir = «/»
sass_dir = «sass»
images_dir = «images»
javascripts_dir = «javascripts»
# You can select your preferred output style here (can be overridden via the command line):
# output_style = :expanded or :nested or :compact or :compressed
output_style = :expanded
# To enable relative paths to assets via compass helper functions.
relative_assets = true
# To disable debugging comments that display the original location of your selectors.
line_comments = false
# If you prefer the indented syntax, you might want to regenerate this
# project again passing —syntax sass, or you can uncomment this:
# preferred_syntax = :sass
# and then run:
# sass-convert -R —from scss —to sass sass scss && rm -rf sass && mv scss sass
|
Следите за изменениями
Все в порядке! Теперь, когда у нас есть файл конфигурации, пришло время создать наш первый файл Sass. Создайте новый файл в папке style.scss и назовите его style.scss . Затем запустите терминал и перейдите в каталог /Desktop/tutsplus/ .
Выполните команду compass watch . Эта команда запустит процесс, который будет непрерывно искать изменения файлов Sass в нашей папке sass . Он найдет наш файл style.scss и style.scss его CSS-представление в виде style.css внутри нашего tutsplus .
Обратите внимание, что все файлы в нашей папке sass , имена которых не начинаются с подчеркивания, будут обработаны и выведены в папку tutsplus . Это именно то, что мы хотим для файла style.scss .
Важно помнить: не вносите прямых изменений в сгенерированные CSS-файлы, так как ваши изменения будут потеряны после повторной компиляции файлов Sass.
Разобрать
Мы собираемся разделить наш style.scss на небольшие компоненты с помощью руководств по стилю, определенных в SMACSS (Масштабируемая и модульная архитектура для CSS). Автором SMACSS является Джонатан Снук, и он опубликовал книгу на эту тему, которую я рекомендую вам прочитать . Если вы являетесь участником Tuts +, вы можете скачать его здесь .
SMACSS разделяет ваши правила CSS на пять групп:
- База
- раскладка
- модуль
- состояние
- тема
Давайте создадим папку для каждой из этих категорий в нашей папке sass . Используйте следующие имена: base , layouts , modules , states и themes .

База
В свою base папку поместите все свои таблицы стилей, которые соответствуют правилам базовых стилей SMACSS . Эти таблицы стилей должны применять стили только к селекторам элементов. Это также хорошее место, чтобы поставить ваш браузер для сброса CSS.
Compass поставляется со сбросом браузера на основе таблицы стилей сброса Эрика Мейера. Для этого проекта я собираюсь использовать normalize.css . Загрузите файл normalize.css и поместите его в base каталог, затем переименуйте его в _normalize.scss . Убедитесь, что изменили расширение файла с css на scss .
Далее нам нужно импортировать normalize таблицу стилей в наш style.scss . Для этого откройте style.scss и добавьте:
|
1
2
|
// Base
@import «base/normalize»;
|
Как видите, мы опускаем подчеркивание в имени файла и его расширении. Препроцессор Sass достаточно умён, чтобы импортировать нужный файл.
Макеты
Здесь разместите стили оформления вашей темы. Например, это будет включать ваш заголовок, боковую панель, нижний колонтитул и макеты страниц как _header.scss , _sidebar.scss , _footer.scss и _page.scss .
Вы можете использовать префикс l- для имен классов макета:
|
01
02
03
04
05
06
07
08
09
10
11
|
// _header.scss
.l-main-header {
margin: 30px;
padding: 20px;
font-size: 16px;
}
// _navigation.scss
.l-main-nav {
position: relative;
}
|
Это также хорошее место для вашей таблицы стилей сетки. Вы также можете прочитать больше о правилах компоновки SMACSS .
Модули
Модули являются элементами контента многократного использования. Например, сообщение в блоге является модулем в том смысле, что его правила повторно используются в нескольких экземплярах одного и того же модуля. Виджеты, шорткоды и значки также являются типом модуля.
Модуль может содержать подмодули. Вот пример модуля виджета и его подмодуля заголовка:
|
1
2
3
|
<li class=»widget»>
<h4 class=»widget__title»>Recent Posts</h4>
</li>
|
|
1
2
3
4
5
6
7
|
.widget {
padding: 10px;
}
.widget__title {
font-size: 15px;
}
|
Здесь мы используем соглашение об именах классов BEM (Block Element Modifier) .
состояния
Разместите здесь свои таблицы стилей, которые контролируют внешний вид ваших элементов в зависимости от состояния. Если вы создаете адаптивную тему, разместите здесь свою таблицу стилей для медиа-запросов.
Давайте создадим один прямо сейчас.
Создайте новый файл в текстовом редакторе и сохраните его как _media_queries.scss в _media_queries.scss /sass/states/ . Вставьте эти общие правила размера экрана в файл:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/*!
————————————————————— */
/* 956-768px */
@media only screen and (min-width: 768px) and (max-width: 959px) {
}
/* 767-480px */
@media only screen and (min-width: 480px) and (max-width: 767px) {
}
/* 479px */
@media only screen and (max-width: 479px) {
}
|
Не забудьте импортировать нашу вновь созданную таблицу стилей в наш файл style.scss :
|
1
2
3
4
5
|
// Base
@import «base/normalize»;
// States
@import «states/media_queries»
|
Если у вас есть, например, меню навигации вне экрана, здесь вы можете поместить стили, которые будут контролировать внешний вид, когда ваша навигация .is-open .is-closed или .is-closed , но в большинстве случаев вы поместите их в файл макета или модуля. для навигации вне холста.
Темы
Это хорошее место для размещения стилей вашего собственного плагина WordPress. Например, здесь вы можете разместить свои собственные стили, скажем, для плагина Contact Form 7.
Информация о теме
Файл style.css каждой темы WordPress должен содержать мета-информацию о теме, такую как название темы, автор, версия и многое другое. Мы можем использовать переменные Sass для изменения этой информации для каждой создаваемой темы.
Сначала создайте новый файл с именем _vars.scss и сохраните его в папке sass . В этом файле мы поместим все наши переменные. Если вы обнаружите, что этот файл становится слишком большим, разделите его содержимое на файлы меньшего размера.
Откройте только что созданный файл и введите следующие переменные:
|
01
02
03
04
05
06
07
08
09
10
|
// Theme Information
//———————————————//
$theme_name: «My Theme»;
$theme_uri: «#»;
$theme_description: «My WordPress Theme»;
$theme_version: «1.0»;
$theme_author: «my name»;
$theme_author_uri: «#»;
$theme_license: «GPL»;
$theme_tags: «responsive-layout, post-formats»;
|
Теперь нам нужно создать файл, который будет использовать указанные выше переменные. Используя выбранный вами текстовый редактор, создайте новый файл с именем _theme_info.scss и сохраните его в папке sass . Заполните _theme_info.scss следующим содержанием:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*!
Theme Name: #{ $theme_name }
Theme URI: #{ $theme_uri }
Description: #{ $theme_description }
Version: #{ $theme_version }
Author: #{ $theme_author }
Author URI: #{ $theme_author_uri }
License: #{ $theme_license }
License URI: License.txt
Tags: #{ $theme_tags }
*/
|
Последний шаг — импортировать наши вновь созданные файлы в style.scss , давайте также импортируем компоненты Compass:
|
01
02
03
04
05
06
07
08
09
10
|
@import «compass»;
@import «vars»;
@import «theme_info»;
// Base
@import «base/normalize»;
// States
@import «states/media_queries»;
|
Теперь, если вы откроете обработанный файл style.css он будет содержать блок комментария с информацией о теме WordPress со значениями переменных, которые вы установили в файле _vars.scss .
Помощники
Рекомендуется использовать более мелкие и более общие классы CSS для стилизации элемента, а не один слишком специфический селектор. Следуй СУХОЙ — Не повторяй принцип Себя . Мы можем создать таблицу стилей для наших маленьких вспомогательных классов. Для примера приведу несколько помощников по макету и типографии.
Создайте новый файл с именем _helpers.scss и сохраните его в папке sass . Опять же, как и в случае с файлом переменных, если ваш вспомогательный файл становится слишком большим для обслуживания, рассмотрите возможность его разбиения на более мелкие файлы.
Откройте только что созданный файл и вставьте:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
/*!
————————————————————— */
// Layout
//———————————————//
.left {
float: left;
}
.right {
float: right;
}
.clear {
clear: both;
}
.hide {
display: none;
}
.hidden {
opacity: 0;
visibility: hidden;
}
.clearfix {
&:before,
&:after {
content: » «;
display: table;
}
&:after {
clear: both;
}
}
.center-block {
display: block;
margin: 0 auto;
}
// Typography
//———————————————//
.f-normal {
font-weight: normal;
}
.f-bold {
font-weight: bold;
}
.f-italic {
font-style: italic;
}
.t-strike {
text-decoration: line-through;
}
.t-overline {
text-decoration: overline;
}
.t-underline {
text-decoration: underline;
}
.t-left {
text-align: left;
}
.t-right {
text-align: right;
}
.t-center {
text-align: center;
}
|
Как вы можете видеть здесь, мы используем f- префикс для классов, связанных со шрифтами, и t- для классов, связанных с текстом. Сохраните ваш файл и импортируйте его в style.scss :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
@import «compass»;
@import «vars»;
@import «theme_info»;
// Base
@import «base/normalize»;
// Helpers
@import «helpers»;
// States
@import «states/media_queries»;
|
Генерация спрайтов
Компас поставляется с удобными методами для создания спрайтов изображений. Мы разместим наши значки в папках icons and icons@2x , где последние будут содержать те же значки, но в два раза больше для устройств с дисплеем Retina.
Для этого примера я помещу в два файла значков: checkmark.png и star.png который вы можете найти в пакете загрузки, связанном с этим сообщением.

Для каждой иконки мы создадим отдельный класс CSS, используя список Sass со всеми именами файлов иконок. Откройте файл _vars.scss и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Icons
//———————————————//
// map *.png icon files
$icons_sprite: sprite-map( «icons/*.png» );
$icons_sprite2x: sprite-map( «icons@2x/*.png» );
// generate the icons sprites
$sprites_file: sprite-url( $icons_sprite );
$sprites2x_file: sprties-url( $icons_sprite2x );
$sprites_url: url( «images/» + sprite-path( $icons_sprite ) );
$sprites2x_url: url( «images/» + sprite-path( $icons_sprite2x ) );
// list with theme icons file names (found in icons and icons@2x folders)
$theme_icons: ( «checkmark», «star» );
|
Compass найдет все файлы изображений *.png в наших папках с иконками и создаст два спрайта images папке images . Теперь мы хотим сгенерировать CSS-классы для этих изображений.
Чтобы найти положение значка внутри изображения спрайта, мы создадим два вспомогательных миксина. Для этого создайте новый файл и назовите его _mixins.scss затем откройте его и вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
// Icons
//———————————————//
@mixin sprite_icon( $name, $sprite ) {
@include sprite-dimensions( $sprite, $name );
background-position: sprite-position( $sprite, $name );
}
@mixin retina_sprite_icon( $name, $sprite ) {
$pos: sprite-position( $sprite, $name );
background-position: nth( $pos, 1 ) nth( $pos, 2 ) / 2;
@include background-size( ceil( image-width( sprite-path( $sprite ) ) / 2 ) auto );
}
|
Оба миксина принимают в качестве аргументов имя иконки и карту спрайтов. Эти миксины будут устанавливать ширину, высоту и положение фона для значка внутри спрайта сгенерированного изображения. retina_sprite_icon также установит соответствующий размер фона для иконок сетчатки.
Теперь пришло время генерировать наши значки классов. Создайте новый файл с именем _icons.scss и сохраните его в папке /sass/modules/ . Затем вставьте внутрь следующее содержимое:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/*!
————————————————————— */
@if ( length( $theme_icons ) > 0 ) {
.icon {
display: inline-block;
background: $sprites_url no-repeat;
}
@each $icon in $theme_icons {
.#{ «icon—» + $icon } {
@include sprite_icon( $icon, $icons_sprite );
}
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and ( min—moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 192dpi),
only screen and ( min-resolution: 2dppx) {
.icon {
background: $sprites2x_url;
}
@each $icon in $theme_icons {
.#{ «icon—» + $icon } {
@include retina_sprite_icon( $icon, $icons_sprite2x );
}
}
}
}
|
Здесь мы перебираем наш список имен иконок, который идентифицируется $theme_icons и генерируем правила стиля как сетчатки, так и не сетчатки, используя наши иконки. Оттуда мы генерируем класс с именем .icon который будет базовым модулем для наших значков, а затем классы модификаторов модулей для каждого значка в списке.
В этом примере он сгенерирует .icon--checkmark .icon--star и .icon--star . Вот пример использования значка звезды:
|
1
|
<i class=»icon icon—star»></i>
|
Наконец, давайте импортируем наш модуль mixins и icons в файл style.scss :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
@import «compass»;
@import «vars»;
@import «mixins»;
@import «theme_info»;
// Base
@import «base/normalize»;
// Helpers
@import «helpers»;
// Modules
@import «modules/icons»;
// States
@import «states/media_queries»;
|
Вывод
Sass и Compass — мощные утилиты, способные значительно улучшить разработку тем WordPress и плагинов WordPress. Цель этого руководства — помочь вам создать более совершенный процесс работы с WordPress.
Для тех, кто интересуется и хочет узнать больше о какой-либо информации, представленной в этом руководстве, просмотрите следующие статьи: