Иногда вам может понадобиться изменить поведение компонента для события пользовательского ввода. В этой статье объясняется, как это сделать, изменив объект события в полете, прежде чем он будет обработан компонентом. Это верно, вы можете лгать и обманывать. В коде.
пример
Предположим, у нас есть компонент List, из которого пользователь может выбрать несколько элементов. Мы установили allowMultipleSelection свойства allowMultipleSelection значение true , что позволило бы иметь более одного выбранного элемента (отсюда и имя). Однако для этого все еще требуется, чтобы пользователь удерживал нажатой клавишу Ctrl, нажимая, чтобы выбрать несколько элементов. Когда один выбранный элемент является исключением, а не правилом, было бы лучше, если бы мы не заставляли пользователя каждый раз удерживать клавишу Ctrl!
Компонент определяет, удерживает ли пользователь клавишу Ctrl, проверяя свойство ctrlKey объекта события MouseEvent. В приведенном выше примере мы обманываем компонент, создавая впечатление, что нажата клавиша Ctrl.
Давайте посмотрим, как это делается …
Шаг 1. Настройте Flash-документ
Если вы уже знаете, как создавать приложения Flash (возможно, вы это делаете), вы можете пропустить чтение этого шага, но имейте в виду, что существование экземпляра компонента List предполагается на следующих шагах. На всякий случай, давайте кратко объясним создание проекта.
Создайте новый FLA (здесь с именем htefExample.fla ) и новый файл ActionScript класса документа (здесь с именем htefExample.as).
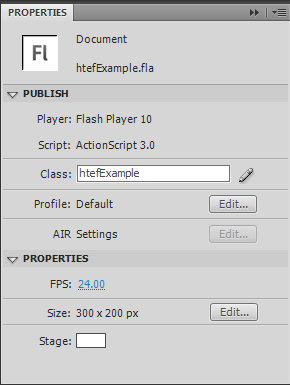
Установите свойства файла FLA и свяжите класс документа.

Ширина FLA установлена на 300, высота — на 200, а поле ввода ‘Class’ установлено на ‘htefExample’ «.
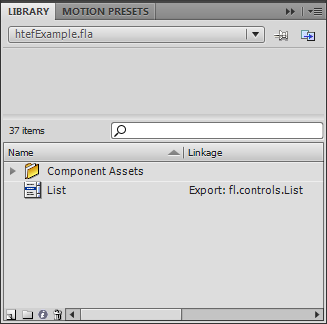
Перетащите компонент «Список» с панели «Компоненты» в библиотеку.

В библиотеке содержится символ списка и его активы.
Напишите класс документа ( htefExample.as ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
package{
import flash.display.Sprite;
import flash.events.MouseEvent;
import fl.controls.List;
import fl.data.DataProvider;
public class htefExample extends Sprite{
private var list:List;
function htefExample(){
// create an instance
list = new List();
// and set some properties
list.width = 200;
list.x = 50;
list.y = (200-list.height)/2;
// set allowMultipleSelection
list.allowMultipleSelection = true;
// add data
list.dataProvider = new DataProvider([{label:»One», data:1},
{label:»Two», data:2},
{label:»Three», data:3},
{label:»Four», data:4},
{label:»Five», data:5}]);
// add to display list
this.addChild(list);
}
}
}
|
Шаг 2. Добавьте прослушиватель событий на этапе захвата
Подпись метода addEventListener:
addEventListener(type:String, listener:Function, useCapture:Boolean = false, priority:int = 0, useWeakReference:Boolean = false):void
Чтобы добавить слушателя на этапе захвата, установите третий параметр (useCapture) в значение true.
|
1
|
list.addEventListener(MouseEvent.CLICK, hackMouseListener, true);
|
Шаг 3: Определите содержание функции слушателя
В теле функции установите для свойства ctrlKey значение true .
|
1
2
3
4
|
private function hackMouseListener(e:MouseEvent):void{
// set ctrlKey property
e.ctrlKey = true;
}
|
Как это устроено
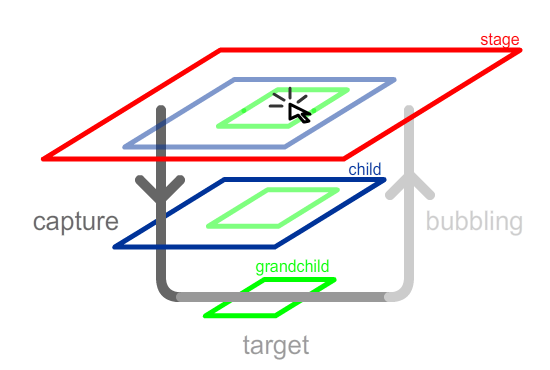
Flash Player имеет модель для отправки событий и вызова слушателей событий, называемых потоком событий. Для событий, связанных с отображением, проигрыватель не отправляет событие непосредственно целевому объекту, а внедряет его в экранный объект верхнего уровня: на сцену.
Мы можем визуализировать событие, перемещающееся со сцены вниз по иерархии к целевому объекту. Это называется фазой захвата.
В цели, событие находится в целевой фазе.
Затем событие «всплывает» обратно на сцену. Это пузырчатая фаза.

Поток событий Flash Player.
Эта мнимая поездка определяет порядок вызова функций слушателя. Параметр useCapture в методе addEventListener заявляет о нашем желании относительно того, в каком направлении мы хотим активировать нашу функцию: на пути захвата вниз (значение: true ) или на восходящем пути (значение: false — по умолчанию).
Что интересно, так это тот факт, что объект события, который передается в качестве аргумента функции слушателя, является одним и тем же. Таким образом, если мы изменим некоторые из его свойств, слушатели дальше по потоку событий получат тот же объект, теперь измененный!
В приведенном выше примере, когда мы зарегистрировали функцию hackMouseListener для использования фазы захвата, мы убедились, что мы получим событие, если можно так выразиться. Эта функция будет вызываться перед слушателями списка, которые зарегистрированы на этапе назначения / всплытия на самом компоненте. Когда код списка проверяет свойство ctrlKey он обнаруживает, что для него установлено значение true , что указывает на то, что пользователь нажал клавишу Ctrl.
Или он?
Вывод
Теперь вы знаете, как сделать множественный выбор компонента List с помощью простого прослушивателя событий. Вы можете использовать это на других основанных на списке компонентах, таких как DataGrid. Не забудьте установить свойство allowMultipleSlection .
Более важно, однако, то, что (надеюсь) вы узнали что-то новое о потоке событий Flash, о параметре useCapture , фазах событий и о том, как использовать этот изумительный (и немного нестандартный) метод для преобразования событий в соответствии с вашими потребностями.
Надеюсь, вам понравилось. Спасибо за чтение!