Инструменты Google Chart Tools позволяют легко добавлять диаграммы на любую веб-страницу. Диаграммы могут быть статическими или интерактивными, и в этом уроке мы узнаем, как их использовать.
Статические и интерактивные графики
Существует два разных типа графиков, которые могут генерировать инструменты Chart Tools : графические изображения (статические графики) и интерактивные диаграммы .
- Графики изображений . Используйте API Google Chart.
- Интерактивные диаграммы . Используйте API визуализации Google.
Диаграммы изображений довольно просты в использовании, однако интерактивные диаграммы гораздо более гибкие, поскольку они могут инициировать события, которые мы можем использовать для взаимодействия с другими элементами на странице.
Во-первых, Супер-легкий путь
Да, есть супер-простой способ добавить диаграмму на вашу страницу — так же просто, как написать URL-адрес, например так:
|
1
|
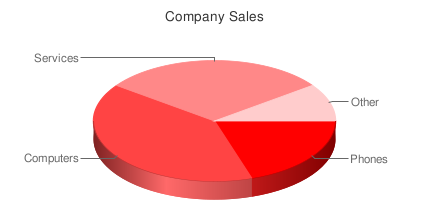
http://chart.apis.google.com/chart?cht=p3&chs=450×200&chd=t:2,4,3,1&chl=Phones|Computers|Services|Other&chtt=Company%20Sales&chco=ff0000
|
если вы скопируете и вставите этот URL в браузер, вы увидите следующее:

Вы можете разместить изображение в любом месте вашей страницы, используя URL-адрес в качестве атрибута src тега изображения:
|
1
|
<img src=’http://chart.apis.google.com/chart?cht=p3&chs=450×200&chd=t:2,4,3,1&chl=Phones|Computers|Services|Other&chtt=Company%20Sales&chco=ff0000′>
|
Это API Google Charts. Запрос отправляется в виде URL-адресов GET или POST, а сервер диаграмм Google возвращает изображение PNG в ответ. Тип диаграммы, данных и параметров указываются в строке запроса URL-адреса. API определяет, как это сделать. Давайте рассмотрим различные варианты.
http://chart.apis.google.com/chart?
Это базовый URL; мы будем использовать его для всех запросов графика изображения. Остальные параметры в форме имя = значение, разделенные &.
Обязательные параметры
Есть только три обязательных параметра: cht, chs и chd. Остальные не являются обязательными.
CHT = р3
Это тип диаграммы. Мы используем 3D круговую диаграмму, которая p3 . Вы можете посетить галерею графиков для всех доступных типов графиков.
CHS = 450×200
Это размер диаграммы в пикселях (ширина х высота).
CHD = т: 2,4,3,1
Это данные для отображения на графике. Первая буква ( t ) обозначает формат данных. В этом случае мы используем основной текстовый формат, который представляет собой список значений, разделенных запятыми.
Необязательные параметры
Каждый тип диаграммы имеет несколько дополнительных параметров для настройки некоторых аспектов вашего графика: заголовок, метки, типы шрифтов, цвета, градиенты и т. Д. Вот что мы включили:
CHL = телефоны | Компьютеры | Услуги | Другое
Ярлыки диаграммы для каждого кусочка пирога.
CHTT = Компания% 20Sales
Заголовок диаграммы.
CHCO = FF0000
Цвет диаграммы в шестнадцатеричном формате rrggbb.
Если вы укажете один единственный цвет, срезы будут иметь разные градации. Также можно указать градиент с двумя цветами (chco = ff0000,00ff00) или цветом для каждого среза (chco = ff0000 | 3355aa | 8322c2 | 112233).
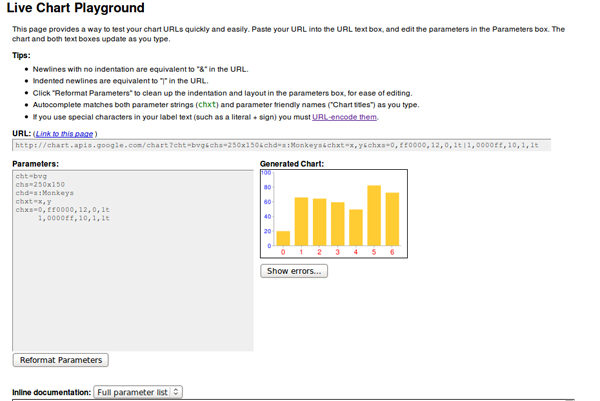
Это для графических карт. Там не так много! Доступно множество различных типов графиков, и, если вы поиграете с параметрами, вы сможете получить действительно хорошие результаты. Google Live Chart Playground — отличный инструмент для этого. Вы играете с параметрами и видите изменения в сгенерированном изображении — простой способ точной настройки URL для вашего графика!

Интерактивные диаграммы
Чтобы включить интерактивные диаграммы в свои веб-страницы, вы должны использовать другой API: API визуализации Google . В этом случае интерфейс не является URL. Вам придется использовать библиотеку JavaScript и написать несколько строк кода, но ничего сложного.
Существует галерея готовых визуализаций (графиков), которые вы можете использовать. Вы также можете создавать и делиться своим собственным графиком, но визуализация в галерее, вероятно, покроет большинство ваших потребностей в отображении данных.
Уровень интерактивности зависит от конкретной визуализации, которую вы используете. Обычно график реагирует определенным образом на нажатие (показывая подсказку или анимацию), но действительно мощная функция заключается в том, что они могут инициировать события, и вы можете регистрировать обратные вызовы для выполнения любых действий, связанных с этим событием. Примерами событий могут быть выбор панели или кругового фрагмента, mouseOver, mouseOut и т. Д.
Мы будем использовать локальные данные для подачи визуализаций в наших примерах, но вы можете получить свои данные любым другим способом. Распространенным вариантом будет получение данных из базы данных с использованием AJAX. Вы даже можете использовать API визуализации ; он также определяет способ запрашивать и предлагать (для серверов) данные в формате, который можно сразу использовать в любой визуализации, но мы не будем здесь это рассматривать.
Форматирование данных
Неважно, как мы получаем наши данные, но все визуализации должны получать их в объекте DataTable. Это в основном таблица со строками и столбцами. Каждый столбец определен с определенным типом данных (а также идентификатором и меткой, которые являются необязательными).
Для ссылки на конкретную ячейку в таблице вы используете пару (строка, столбец) . Строка — это всегда число, начинающееся с нуля. Столбец также может быть номером с нуля или необязательным идентификатором.
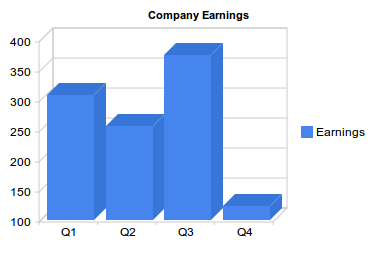
Если мы хотим отобразить прибыль нашей компании в 2009 году в виде столбчатой диаграммы, мы должны подготовить данные следующим образом:
| Кварталы 2009 | прибыль |
|---|---|
| Q1 | 308 |
| Q2 | 257 |
| Q3 | 375 |
| Q4 | 123 |
Два столбца: первый (с типом ‘строка’ ) — это метка для каждого столбца на диаграмме, а второй (с типом ‘номер’ ) — это значение для этого бара. У нас есть четыре строки, что означает четыре столбца для отображения.
Как мы помещаем это в объект DataTable? Это код для этого — каждая строка объясняется позже:
|
1
2
3
4
5
6
7
8
9
|
//create data table object
var dataTable = new google.visualization.DataTable();
//define columns
dataTable.addColumn(‘string’,’Quarters 2009′);
dataTable.addColumn(‘number’, ‘Earnings’);
//define rows of data
dataTable.addRows([[‘Q1’,308], [‘Q2’,257],[‘Q3’,375],[‘Q4’, 123]]);
|
Сначала мы создаем наш объект DataTable с помощью:
|
1
|
var dataTable = new google.visualization.DataTable();
|
Затем мы определяем два столбца в нашей таблице с помощью метода addColumn (). Первое значение — это тип, а второе — необязательная метка.
|
1
2
|
dataTable.addColumn(‘string’,’Quarters 2009′);
dataTable.addColumn(‘number’, ‘Earnings’);
|
И наконец, мы определяем строки данных с помощью метода addRows ().
|
1
|
dataTable.addRows([[‘Q1’,308], [‘Q2’,257],[‘Q3’,375],[‘Q4’, 123]]);
|
Каждая строка является массивом, и все данные также заключены в другой массив.
Строки также могут быть определены по одной строке за раз:
|
1
|
dataTable.addRow([‘Q1’,308]);
|
или даже по одной ячейке за раз:
|
1
|
data.setValue(0, 0, ‘Q1’);
|
Здесь первые два числа — это строка и столбец соответственно.
Это способ создания объектов DataTable. Каждая визуализация должна быть загружена данными в этом формате. Это не значит, что таблица одинакова для каждой визуализации. Конкретное количество и тип столбцов и строк должны быть проверены в документации для каждого графика.
Визуализация наших данных в виде столбчатой диаграммы
В этом первом примере мы будем использовать столбчатую диаграмму для представления наших данных. В галерее визуализаций Google мы можем щелкнуть любой тип диаграммы, чтобы просмотреть документацию и примеры.
Чтобы использовать любую визуализацию, мы должны загрузить API Google AJAX раньше; он обеспечивает основную функциональность, необходимую во многих других API Google.
|
1
|
<script type=»text/javascript» src=»http://www.google.com/jsapi»></script>
|
Теперь мы можем загрузить API визуализации с помощью функции google.load () (из API AJAX):
|
1
|
google.load(‘visualization’, ‘1’, {‘packages’: [‘columnchart’]});
|
Второй параметр «1» относится к версии загружаемого API («1» означает текущую версию). «пакеты» — это массив всех визуализаций, которые мы собираемся использовать. В этом случае мы будем использовать только одно: столбчатую диаграмму.
На данный момент у нас есть необходимые библиотеки для создания нашего объекта DataTable и отображения нашего графика, однако мы должны быть уверены, что визуализация полностью загружена, в противном случае мы получим ошибки JavaScript, и наш график не будет отображаться.
Способ сделать это путем регистрации обратного вызова. Функция будет вызываться при загрузке визуализации (API и пакет).
|
1
2
|
//set callback
google.setOnLoadCallback (createChart);
|
Функция createChart — это место, где мы создаем нашу таблицу данных и наш график. Окончательный полный код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<title>Google Charts Tutorial</title>
<!— load Google AJAX API —>
<script type=»text/javascript» src=»http://www.google.com/jsapi»></script>
<script type=»text/javascript»>
//load the Google Visualization API and the chart
google.load(‘visualization’, ‘1’, {‘packages’: [‘columnchart’]});
//set callback
google.setOnLoadCallback (createChart);
//callback function
function createChart() {
//create data table object
var dataTable = new google.visualization.DataTable();
//define columns
dataTable.addColumn(‘string’,’Quarters 2009′);
dataTable.addColumn(‘number’, ‘Earnings’);
//define rows of data
dataTable.addRows([[‘Q1’,308], [‘Q2’,257],[‘Q3’,375],[‘Q4’, 123]]);
//instantiate our chart object
var chart = new google.visualization.ColumnChart (document.getElementById(‘chart’));
//define options for visualization
var options = {width: 400, height: 240, is3D: true, title: ‘Company Earnings’};
//draw our chart
chart.draw(dataTable, options);
}
</script>
</head>
<body>
<!—Div for our chart —>
<div id=»chart»></div>
</body>
</html>
|
Объект диаграммы создается с помощью этой строки:
|
1
|
var chart = new google.visualization.ColumnChart (document.getElementById(‘chart’));
|
Аргумент является ссылкой DOM на элемент, содержащий визуализацию. В этом случае у нас есть <div id = «chart»> </ div>.
Затем мы определяем нужные параметры и рисуем график:
|
1
2
|
var options = {width: 400, height: 240, is3D: true, title: ‘Company Earnings’};
chart.draw(dataTable, options);
|
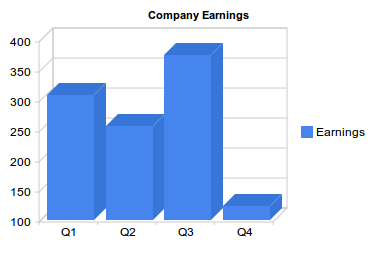
Наш график выглядит так:

Примечание. Все изображения являются статичными, что делает учебник доступным независимо от вашего браузера или настроек JavaScript. Просмотрите живую демоверсию интерактивной версии .
И круговая диаграмма тоже
Преимущество наличия четко определенного формата данных состоит в том, что, когда вы знаете, как создавать и заполнять объект DataTable, вы знаете, как использовать любую визуализацию. Вам просто нужно проверить документацию, чтобы увидеть конкретную таблицу (количество и тип столбцов), которую вы должны построить.
Для круговой диаграммы мы можем использовать ту же таблицу, что и сейчас. Давайте добавим круговую диаграмму на той же странице.
Мы должны добавить наш новый пакет в строку google.load ():
|
1
|
google.load(‘visualization’, ‘1’, {‘packages’:[‘columnchart’,’piechart’]});
|
и расширяем нашу функцию createChart этими двумя строками:
|
1
2
|
var secondChart = new google.visualization.PieChart (document.getElementById(‘secondChart’));
secondChart.draw(dataTable, options);
|
Полный код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<title>Google Charts Tutorial</title>
<!— load Google AJAX API —>
<script type=»text/javascript» src=»http://www.google.com/jsapi»></script>
<script type=»text/javascript»>
//load the Google Visualization API and the chart
google.load(‘visualization’, ‘1’, {‘packages’:[‘columnchart’,’piechart’]});
//set callback
google.setOnLoadCallback (createChart);
//callback function
function createChart() {
//create data table object
var dataTable = new google.visualization.DataTable();
//define columns
dataTable.addColumn(‘string’,’Quarters 2009′);
dataTable.addColumn(‘number’, ‘Earnings’);
//define rows of data
dataTable.addRows([[‘Q1’,308], [‘Q2’,257],[‘Q3’,375],[‘Q4’, 123]]);
//instantiate our chart objects
var chart = new google.visualization.ColumnChart (document.getElementById(‘chart’));
var secondChart = new google.visualization.PieChart (document.getElementById(‘Chart2’));
//define options for visualization
var options = {width: 400, height: 240, is3D: true, title: ‘Company Earnings’};
//draw our chart
chart.draw(dataTable, options);
secondChart.draw(dataTable, options);
}
</script>
</head>
<body>
<!—Divs for our charts —>
<div id=»chart»></div>
<div id=»Chart2″></div>
</body>
</html>
|
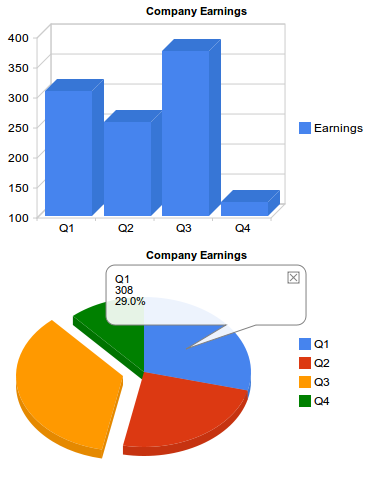
И сгенерированные графики:

Примечание: проверьте живую демоверсию для интерактивной версии .
В этом случае это было легко, потому что обе визуализации использовали одни и те же столбцы и строки таблицы. Но есть визуализации, которым нужно больше столбцов или столбцов разных типов, и вы не можете использовать таблицу данных напрямую. Однако вы можете решить эту проблему путем создания другого представления исходной таблицы для подачи визуализации. Мы рассмотрим это в ближайшее время.
Больше столбцов для нашей диаграммы!
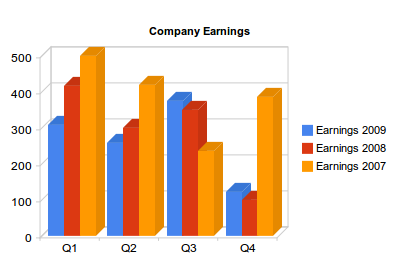
Таблица данных для столбчатой диаграммы не должна быть такой простой, как в предыдущем примере. Например, у нас могут быть столбцы, отражающие прибыль за каждый квартал за последние три года. В этом случае данные
Стол будет выглядеть так:
| помещение | Доходы 2009 | Прибыль 2008 | Доходы 2007 |
|---|---|---|---|
| Q1 | 308 | 417 | 500 |
| Q2 | 257 | 300 | 420 |
| Q3 | 375 | 350 | 235 |
| Q4 | 123 | 100 | 387 |
Единственный код, который мы должны изменить из нашего первого примера, это объект DataTable, чтобы добавить еще два столбца и больше данных в каждой строке:
|
01
02
03
04
05
06
07
08
09
10
11
|
//create data table object
var dataTable = new google.visualization.DataTable();
//define columns
dataTable.addColumn(‘string’,’Quarters’);
dataTable.addColumn(‘number’, ‘Earnings 2009’);
dataTable.addColumn(‘number’, ‘Earnings 2008’);
dataTable.addColumn(‘number’, ‘Earnings 2007’);
//define rows of data
dataTable.addRows([[‘Q1’,308,417,500], [‘Q2’,257,300,420],[‘Q3’,375,350,235],[‘Q4’, 123,100,387]]);
|
Остальная часть кода не меняется. Сгенерированный график:

Но что, если теперь мы хотим использовать круговую диаграмму для представления части этих данных? Мы не можем использовать ту же таблицу данных, что и раньше, потому что для круговых диаграмм нужна таблица из двух столбцов (метка среза и значение). Существует простой способ получить другую таблицу из существующего объекта DataTable и использовать ее для подачи диаграммы: представления данных .
Использование представлений данных
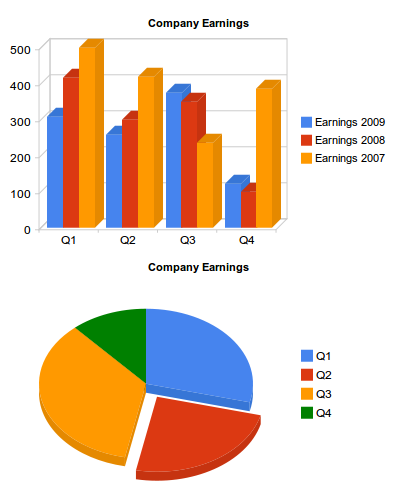
Представления — это способ адаптировать нашу таблицу для другой визуализации. Если теперь мы хотим отобразить на той же странице круговую диаграмму, показывающую распределение квартальных доходов за прошлый год, нам понадобится только следующая таблица:
| помещение | Доходы 2009 |
|---|---|
| Q1 | 308 |
| Q2 | 257 |
| Q3 | 375 |
| Q4 | 123 |
Представление данных (объект DataView) позволяет использовать только подмножество исходных данных. Вы можете изменить порядок или дублировать столбцы и строки или ввести столбцы с вычисленными значениями.
Сначала создайте объект View:
|
1
|
var view = new google.visualization.DataView(dataTable);
|
Представление данных инициализируется с исходной таблицей, а затем мы используем методы DataView для скрытия, отображения или фильтрации столбцов или строк (setColumns (), hideColumns (), setRows (), hideRows (), getFilteredRows, getColumnRange и т. Д.).
Мы можем отфильтровать исходную таблицу, чтобы получить только первые два столбца (столбцы 0 и 1), используя setColumns ():
|
1
|
view.setColumns([0, 1]);
|
Теперь мы можем нарисовать круговую диаграмму, используя это представление в качестве таблицы данных:
|
1
|
secondChart.draw(view, options);
|
Помните, что мы должны включить пакет piechart в google.load (), и мы должны создать объект pieChart с помощью:
|
1
|
var secondChart = new google.visualization.PieChart
|
Теперь мы можем видеть обе диаграммы, созданные с использованием одной и той же таблицы данных:

Представляя события
События предоставляют простой способ связать ваши визуализации с другими элементами на вашей странице. Визуализации могут вызвать некоторые события, и вы можете зарегистрировать слушателя, чтобы он реагировал на это событие и выполнял некоторые действия. Модель событий похожа на модель событий браузера. Еще раз, мы должны взглянуть на документацию, чтобы проверить события, запускаемые для каждой визуализации.
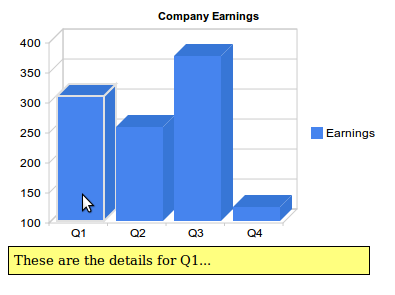
Чтобы показать, как работают события, давайте вернемся к нашему первому примеру, простейшей столбчатой диаграмме:

Этот график запускает события при наведении курсора, при наведении мыши и при выборе. Это означает, что мы можем сделать его намного более интерактивным, чем по умолчанию.
Поскольку этот график показывает прибыль для компании, было бы интересно показать сообщение с кратким объяснением наиболее важных достижений или продаж за каждый квартал, когда пользователь поместит указатель на столбец (событие onmouseover ).
Наш обратный вызов будет showDetails () , и мы зарегистрируем его для события onmouseover :
|
1
|
google.visualization.events.addListener(chart, ‘onmouseover’, showDetails);
|
Первый параметр — это переменная, которая содержит наш объект диаграммы.
Нам также нужно будет скрыть сообщение, когда указатель выходит из столбца, поэтому нам нужна другая функция, которая будет вызываться при срабатывании события onmouseout :
|
1
|
google.visualization.events.addListener(chart, ‘onmouseout’, hideDetails);
|
Внутри <body> или нашей HTML-страницы мы должны определить четыре div с сообщениями:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<body>
<!—Div for our chart —>
<div id=»chart»></div>
<!—Divs for our messages —>
<div id=»details0″>These are the details for Q1…</div>
<div id=»details1″>Here you have the numbers for Q2…</div>
<div id=»details2″>Explanations for the third quarter…</div>
<div id=»details3″>Q4 was as expected…</div>
</body>
|
И тогда функции обратного вызова просто показывают или скрывают соответствующее сообщение:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function showDetails(e) {
switch (e[‘row’]) {
case 0: document.getElementById(‘details0′).style.visibility=’visible’;
break;
case 1: document.getElementById(‘details1′).style.visibility=’visible’;
break;
case 2: document.getElementById(‘details2′).style.visibility=’visible’;
break;
case 3: document.getElementById(‘details3′).style.visibility=’visible’;
break;
}
}
function hideDetails(e) {
switch (e[‘row’]) {
case 0: document.getElementById(‘details0′).style.visibility=’hidden’;
break;
case 1: document.getElementById(‘details1′).style.visibility=’hidden’;
break;
case 2: document.getElementById(‘details2′).style.visibility=’hidden’;
break;
case 3: document.getElementById(‘details3′).style.visibility=’hidden’;
break;
}
}
|
Наши функции принимают один параметр: событие срабатывает. Этот объект имеет всю доступную информацию о деталях события.
Чтобы узнать, на каком баре мы закончили, мы проверяем свойство ‘row’ объекта события. Эта информация относится к строкам и столбцам объекта DataTable, но мы знаем, что строка 0 соответствует Q1, первому столбцу и т. Д.
Примечание. Не все события передают объект события. Иногда вам нужно использовать методы, чтобы получить необходимую информацию, прочитайте документацию по визуализации, чтобы узнать, как получить информацию, относящуюся к событию.
Следующий список включает полный код для этого примера. Я включил короткий внутренний фрагмент кода CSS, чтобы скрыть div сообщения и обеспечить минимальное форматирование.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
<html>
<head>
<title>Google Chart Tools Tutorial</title>
<style type=»text/css»>
#details0, #details1, #details2, #details3 {
visibility:hidden;
background: #FFFF7F;
border: solid 1px;
width: 350px;
padding: 5px;
font-size:smaller;
position:absolute;
top: 250px;
}
</style>
<!— load Google AJAX API —>
<script type=»text/javascript» src=»http://www.google.com/jsapi»></script>
<script type=»text/javascript»>
//load thee Google Visualization API and the chart
google.load(‘visualization’, ‘1’, {‘packages’: [‘columnchart’]});
//set callback
google.setOnLoadCallback (createChart);
//callback function
function createChart() {
//create data table object
var dataTable = new google.visualization.DataTable();
//define columns
dataTable.addColumn(‘string’,’Quarters 2009′);
dataTable.addColumn(‘number’, ‘Earnings’);
//define rows of data
dataTable.addRows([[‘Q1’,308], [‘Q2’,257],[‘Q3’,375],[‘Q4’, 123]]);
//instantiate our chart objects
var chart = new google.visualization.ColumnChart (document.getElementById(‘chart’));
//define options for visualization
var options = {width: 400, height: 240, is3D: true, title: ‘Company Earnings’};
//draw our chart
chart.draw(dataTable, options);
//register callbacks
google.visualization.events.addListener(chart, ‘onmouseover’, showDetails);
google.visualization.events.addListener(chart, ‘onmouseout’, hideDetails);
}
function showDetails(e) {
switch (e[‘row’]) {
case 0: document.getElementById(‘details0′).style.visibility=’visible’;
break;
case 1: document.getElementById(‘details1′).style.visibility=’visible’;
break;
case 2: document.getElementById(‘details2′).style.visibility=’visible’;
break;
case 3: document.getElementById(‘details3′).style.visibility=’visible’;
break;
}
}
function hideDetails(e) {
switch (e[‘row’]) {
case 0: document.getElementById(‘details0′).style.visibility=’hidden’;
break;
case 1: document.getElementById(‘details1′).style.visibility=’hidden’;
break;
case 2: document.getElementById(‘details2′).style.visibility=’hidden’;
break;
case 3: document.getElementById(‘details3′).style.visibility=’hidden’;
break;
}
}
</script>
</head>
<body>
<!—Div for our chart —>
<div id=»chart»></div>
<!—Divs for our messages —>
<div id=»details0″>These are the details for Q1…</div>
<div id=»details1″>Here you have the numbers for Q2…</div>
<div id=»details2″>Explanations for the third quarter…</div>
<div id=»details3″>Q4 was as expected…</div>
</body>
</html>
|
И вот результат:

Еще раз проверьте живую демонстрацию, чтобы увидеть интерактивность.
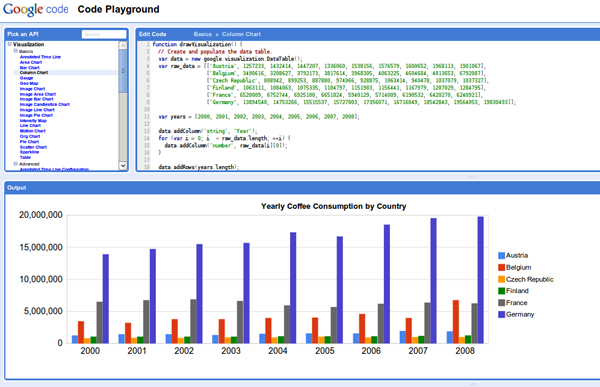
Игровая площадка
Как и в случае статических изображений, есть игровая площадка Google Code, где вы можете поиграть со своими визуализациями и параметрами и просмотреть результаты:

Вывод
Надеюсь, этого будет достаточно для начала работы с Google Chart Tools. Как только вы это освоите, вы обнаружите, что в ваших веб-приложениях доступен огромный уровень гибкости. Спасибо за прочтение!