В какой-то момент вам может понадобиться создать перетаскиваемый элемент в вашем веб-приложении. Это отличная функциональность, однако вы можете захотеть или найти, что вам нужно, чтобы элемент оставался на месте после перетаскивания. В этом уроке я покажу вам, как легко перетащить элемент и заставить его залипать даже после перезагрузки страницы, захватывая и сохраняя его координаты X и Y.
сценарий
Таким образом, у вас есть элемент в вашем веб-приложении. Вы можете перетащить его туда, положить сюда и положить туда. Но когда страница каким-либо образом перезагружается, элемент возвращается в положение по умолчанию. Хотя вы хотите, чтобы элемент был перетаскиваемым, вы не хотите, чтобы он перемещался после его перетаскивания. Давайте посмотрим на простое решение, чтобы дать нам эту возможность.
Начиная
Для этого урока нам понадобится библиотека jQuery, пользовательский интерфейс jQuery и плагин jQuery-JSON от Brantley Harris . Мы также будем использовать PHP и базу данных MySQL для анализа и хранения наших данных. Если вы новичок в jQuery, не беспокойтесь. jQuery — это расширяемая, быстрая и легкая библиотека JavaScript, которая одновременно интересна и проста в использовании. Библиотека имеет очень хорошо структурированную документацию и огромное сообщество. Это мой первый урок по jQuery и JavaScript, поэтому, пожалуйста, потерпите меня. Я надеюсь объяснить все как можно лучше, и если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь спрашивать.

HTML и CSS
Я хотел начать с HTML и стилей для этого урока, так как эффект применяется к элементам HTML, он помогает визуализировать то, что мы собираемся сделать, сразу же. Сначала CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
html, body {
background:#151515;
margin:0 0 0 0;
padding:0 0 0 0;
}
#glassbox {
background:#333;
border:1px solid #000;
height:400px;
margin:30px auto auto auto;
position:relative;
width:960px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#element {
background:#666;
border:1px #000 solid;
cursor:move;
height:143px;
padding:10px 10px 10px 10px;
width:202px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#respond{
color:#fff;
margin:0 auto 0 auto;
width:960px;
}
|
CSS очень прост. Мы устанавливаем свойства html и body, чтобы очистить поля и отступы, и продолжаем, устанавливая некоторые высоты, ширины и другие свойства для наших элементов, чтобы они не выглядели такими мягкими. -moz-border-radius и -webkit-border-radius — это два свойства, которые позволяют нам создавать округленные границы (в настоящее время применимы только к Mozilla Firefox и Safari 3) для наших элементов. Давайте посмотрим на HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Simple Draggable Element Persistence with jQuery</title>
<link rel=»stylesheet» href=»style.css» type=»text/css» />
<script type=»text/javascript» src=»js/jquery-1.3.2.min.js»></script>
<script type=»text/javascript» src=»js/jquery-ui-1.7.2.custom.min.js»></script>
<script type=»text/javascript» src=»js/jquery.json-2.2.min.js»></script>
</head>
<body>
<div id=»glassbox»>
<div id=»element»><img src=»nettuts.jpg» alt=»Nettuts+» />Move the Box<p></p></div>
</div>
<div id=»respond»></div>
|
Как вы можете видеть, мы просто создали очень красивую и простую страницу, которая вызывает нашу CSS, библиотеку JavaScript и плагины и содержит элементы, которые мы будем использовать для применения некоторых эффектов и событий. Как примечание, файл jquery-ui представляет собой пользовательскую сборку, которая включает только ядро и функциональность перетаскиваемого взаимодействия.

Javascript
Теперь для некоторого сочного взаимодействия! Давайте сначала взглянем на некоторые основные функции, которые мы будем использовать, чтобы применить некоторые эффекты к нашим элементам. Давайте снесем это.
|
1
2
3
4
5
6
|
<script type=»text/javascript»>
$(document).ready(function() {
$(«#element»).draggable({
containment: ‘#glassbox’,
scroll: false
})
|
Сначала мы говорим браузеру: «Привет, это код, который мы хотим запустить; это не HTML, а JavaScript». Затем мы хотим дождаться загрузки документа, прежде чем делать что-то еще, как только это произойдет, мы вызываем функцию для выбора нашего #element DIV и добавляем обработчик с возможностью перетаскивания с некоторыми основными опциями. Параметры включения сохранят наш элемент в родительском DIV, и мы установили scroll в false, потому что мы не хотим, чтобы прокрутка происходила. Давайте двигаться дальше:
|
1
2
3
4
|
.mousemove(function(){
var coord = $(this).position();
$(«p:last»).text( «left: » + coord.left + «, top: » + coord.top );
})
|
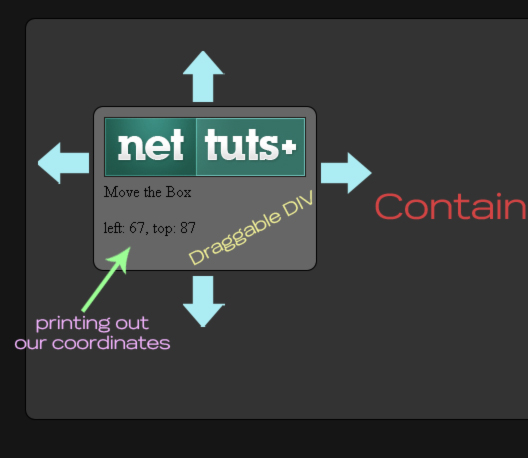
С помощью этого лакомого кусочка мы вызываем обработчик события mousemove и сообщаем ему: «Когда мышь перемещается, установите переменную’ordin ‘, чтобы она равнялась позиции нашего выбранного элемента #». Затем мы выбираем абзац («p: last»), последний в #element, и печатаем некоторый текст, который будет считывать свойства left (x) и top (y) нашего элемента относительно родительского объекта (который это #glassbox).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.mouseup(function(){
var coords=[];
var coord = $(this).position();
var item={ coordTop: coord.left, coordLeft: coord.top };
coords.push(item);
var order = { coords: coords };
$.post(‘updatecoords.php’, ‘data=’+$.toJSON(order), function(response){
if(response==»success»)
$(«#respond»).html(‘<div class=»success»>X and Y Coordinates Saved!</div>’).hide().fadeIn(1000);
setTimeout(function(){ $(‘#respond’).fadeOut(1000); }, 2000);
});
});
});
</script>
|
Хорошо, теперь для какой-то чертовщины! В этом фрагменте мы собираемся сделать пару вещей. Сначала мы хотим установить пустой массив, а затем получить некоторые значения для его заполнения. Вызывая обработчик события .mouseup (), мы говорим браузеру искать событие, когда вы щелкаете мышью. Мы устанавливаем переменные координаты равными нашему пустому массиву, и снова устанавливаем переменную координаты равной позиционному обработчику нашего #element. Затем нам нужно создать список элементов, это будутordinTop: иordinLeft: соответственно равные левой и верхней позициям нашего элемента. С помощьюordins.push (item) мы буквально перемещаем наш список элементов и заполняем им массив координат. Затем установите порядок переменных как новый список, где ключ согласования будет равен нашему массиву координат. Теперь немного AJAX.

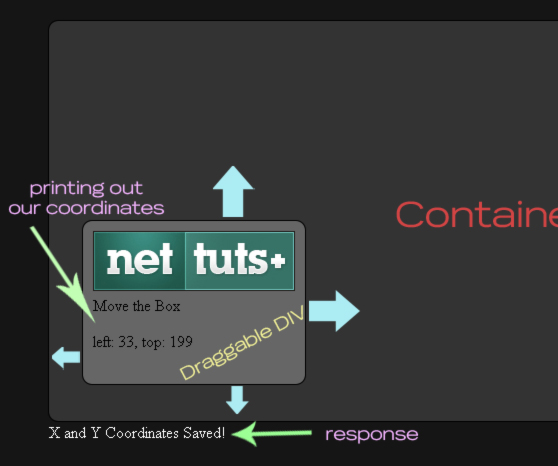
$ .post — это обработчик запросов AJAX, который загружает удаленную страницу с помощью метода HTTP POST. Эта функция ищет параметры: url, data, callback и тип данных, которые будут возвращены. В этом уроке мы указываем файл updatecoords.php в качестве нашего URL-адреса, потому что именно туда мы хотим отправить наши данные поста, затем мы определяем наш тип данных, добавляя функцию $ .toJSON, определенную в нашем плагине jquery-JSON, и устанавливая наш порядок переменных как данные для обработки .toJSON. Затем мы создаем обратный вызов, который проверяет ответ возврата из нашего PHP-файла в случае успеха, и добавляет немного изюминки, говоря: «Если возвращаемое значение равно успеху, то …» Мы скрываем этот HTML-код, используя обработчик эффекта. .hide, и скажите ему, что оно постепенно исчезает на 1000 миллисекунд, подождите с таймаутом 2000 миллисекунд и скажите, чтобы оно снова исчезло. В конце наш JavaScript должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<script type=»text/javascript»>
$(document).ready(function() {
$(«#element»).draggable({
containment: ‘#glassbox’,
scroll: false
}).mousemove(function(){
var coord = $(this).position();
$(«p:last»).text( «left: » + coord.left + «, top: » + coord.top );
}).mouseup(function(){
var coords=[];
var coord = $(this).position();
var item={ coordTop: coord.left, coordLeft: coord.top };
coords.push(item);
var order = { coords: coords };
$.post(‘updatecoords.php’, ‘data=’+$.toJSON(order), function(response){
if(response==»success»)
$(«#respond»).html(‘<div class=»success»>X and Y Coordinates Saved!</div>’).hide().fadeIn(1000);
setTimeout(function(){ $(‘#respond’).fadeOut(1000); }, 2000);
});
});
});
</script>
|
Поместите JavaScript ниже HTML, сразу после закрывающего тега body.
PHP
Хорошо, теперь давайте приступим к работе с данными, публикуемыми из нашего jQuery. Сначала давайте создадим простую базу данных для хранения наших координат, которые мы позже получим, чтобы определить положение нашего элемента. Вторым будет файл config.php, в котором будут храниться настройки подключения к нашей базе данных, а затем мы закончим с updatecords.php.
|
1
2
3
4
5
6
7
8
|
Database: ‘xycoords’
CREATE TABLE IF NOT EXISTS `coords` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`x_pos` int(4) NOT NULL,
`y_pos` int(4) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
|
config.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
/*Database Settings*/
$db_host =»localhost»;
$db_name = «xycoords»;
$db_usr = «database_username»;
$db_pass = «database_password»;
//Connect to the database
$link = mysqli_connect($db_host, $db_usr, $db_pass) or die(«MySQL Error: » . mysqli_error());
//Select our database
mysqli_select_db($link, $db_name) or die(«MySQL Error: » . mysqli_error());
?>
|
updatecoords.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?php
if(!$_POST[«data»]){
echo «Nothing Sent»;
exit;
}
include (‘config.php’);
//decode JSON data received from AJAX POST request
$data = json_decode($_POST[«data»]);
foreach($data->coords as $item) {
//Extract X number for panel
$coord_X = preg_replace(‘/[^\d\s]/’, », $item->coordTop);
//Extract Y number for panel
$coord_Y = preg_replace(‘/[^\d\s]/’, », $item->coordLeft);
//escape our values — as good practice
$x_coord = mysqli_real_escape_string($link, $coord_X);
$y_coord = mysqli_real_escape_string($link, $coord_Y);
//Setup our Query
$sql = «UPDATE coords SET x_pos = ‘$x_coord’, y_pos = ‘$y_coord'»;
//Execute our Query
mysqli_query($link, $sql) or die(«Error updating Coords :».mysqli_error());
}
//Return Success
echo «success»;
?>
|
Это довольно просто для подражания. Первое, что мы хотим сделать, это убедиться, что наши данные отправляются в файл. Если это произойдет, мы включим наш конфигурационный файл для нашего соединения с базой данных и установим переменную $ data в json_decode (переданная переменная post); json_decode — это функция PHP, реализованная в PHP 5.2.0, которая позволяет нам декодировать строку JSON.
Поскольку наша переменная $ data содержит массив данных, нам нужно разбить его на части, чтобы получить нужные нам значения. Чтобы сделать это, мы берем в качестве элемента foreach $ data-> ords (который является нашей переменной порядка в нашем JavaScript). Это берет каждую пару ключ и значение и создает объект элемента из массива, затем мы определяем и создаем переменную из него. Мы используем это вместе с preg_replace, чтобы мы могли убрать ненужные символы. Затем, в качестве хорошей практики и меры безопасности, мы избегаем наших ценностей, чтобы подготовить их для вставки в базу данных. Если все идет хорошо, мы должны вернуть успех нашему JavaScript, чтобы он знал, что все прошло хорошо.

наконец
Теперь, когда у нас есть то, что нам нужно, чтобы получить координаты положения из нашего элемента и передать его для хранения в PHP, нам нужно изменить наш HTML, чтобы отразить положение нашего элемента. Для этого мы изменим базовый элемент HTML и вместо этого создадим его с помощью PHP:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»glassbox»>
<?php
//Create a query to fetch our values from the database
$get_coords = mysqli_query($link, «SELECT * FROM coords»);
//We then set variables from the * array that is fetched from the database
while($row = mysqli_fetch_array($get_coords)) {
$x = $row[‘x_pos’];
$y = $row[‘y_pos’];
//then echo our div element with CSS properties to set the left(x) and top(y) values of the element
echo ‘<div id=»element» style=»left:’.$x.’px; top:’.$y.’px;»><img src=»nettuts.jpg» alt=»Nettuts+» />Move the Box<p></p></div>’;
}
?>
</div>
<div id=»respond»></div>
|
Здесь мы устанавливаем базовый запрос к базе данных, чтобы выбрать все строки из таблицы координат. Затем мы вызываем цикл while, который определяет каждую строку, выбранную нами как $ row. Теперь мы можем установить некоторые переменные равными каждой отдельной строке, которую мы извлекаем из базы данных, и отобразить их в нужном месте в стиле элементов (слева и сверху).
Завершение
Что ж, я надеюсь, что вам понравился этот урок так же, как я его написал! Это может быть не идеально. Хотя это всего лишь один из способов получить эту функциональность в перетаскиваемом элементе, существуют другие способы (и, возможно, лучше) для достижения этой цели. Когда-то таким способом могло быть сохранение значений координат в cookie-файле, чтобы поддерживать минимальные обращения к базе данных. Вы также можете сериализовать значения, передаваемые из jQuery в PHP, вместо использования JSON. Этот урок — только один пример, из которого вы можете расширить. Спасибо за прочтение!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.
