Mura поставляется с несколькими встроенными экранными объектами, такими как формы входа, комментарии, навигация, календарь, галерея и т. Д. Из этого туториала вы узнаете, как управлять выводом этих объектов для ваших тем.
Динамические переменные CSS
С Mura CMS у вас есть много опций для настройки автоматически сгенерированного вывода для экранных объектов. Например, предположим, что вы хотите изменить внешний вид формы входа по умолчанию. В contentRenderer.cfc вашей темы есть список всех переменных CSS, которые используются в этих экранных объектах:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
this.loginWrapperClass=»»;
this.loginWrapperInnerClass=»row»;
this.loginFormClass=»form-horizontal form-signin»;
this.forgotPasswordFormClass=»form-horizontal form-sendlogin»;
this.loginFormGroupWrapperClass=this.formFieldWrapperClass;
this.loginFormFieldLabelClass=»control-label col-lg-3″;
this.loginFormFieldWrapperClass=»col-lg-9″;
this.loginFormFieldClass=this.formInputClass;
this.loginFormPrefsClass=»col-lg-offset-3 col-lg-10″;
this.loginFormCheckboxClass=»checkbox»;
this.loginFormSubmitWrapperClass=»col-lg-offset-3 col-lg-10″;
this.loginFormSubmitClass=this.formButtonClass;
this.notRegisteredLinkClass=»btn btn-primary»;
|
Если вам когда-нибудь понадобится выяснить, какая переменная прикреплена к объекту, просто откройте файл объекта и посмотрите. Все динамические ссылки будут отображены соответственно:
|
1
|
<form role=»form» id=»login» class=»mura-login-form #this.loginFormClass#»>…</form>
|
Это быстрый и безопасный способ обновления для добавления CSS-хуков в экранные объекты Mura.
Переопределение экранных объектов
Хотя большая часть разметки написана как семантическая и гибкая, в некоторых случаях вам может понадобиться сделать пользовательские переопределения либо с помощью CSS, либо добавив дополнительные функции для экранного объекта, характерного для вашей темы.
Примечание . Отображаемые объекты Mura различаются по сложности. Некоторые объекты, такие как папки, галереи и т. Д., Связаны с функциональностью администратора Mura и могут повлиять на работу пользователей, если они отредактированы неправильно. Настоятельно рекомендуется попробовать все возможные методы стилизации с помощью CSS перед редактированием этих файлов.
Папка с отображаемым объектом сайта
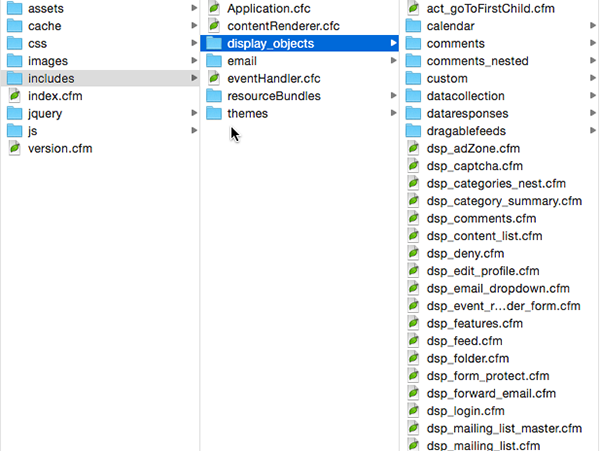
Экранные объекты по умолчанию находятся в вашей папке {id сайта} / includes / display_objects .

Примечание . Эти файлы не должны редактироваться напрямую. Любые изменения в этих файлах будут отменены всякий раз, когда пользователь выполняет обновление сайта в администраторе Mura. Чтобы внести изменения в эти файлы, вам необходимо скопировать их в папку Theme display_objects : {идентификатор сайта} / includes / themes / display_objects /
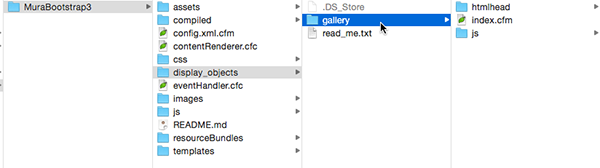
Папка отображаемого объекта темы
Папка display_objects в вашей теме предназначена для безопасного обновления сайтов Mura. Любой файл экранных объектов, находящийся в этой папке, будет заменять файл в папке экранных объектов сайта выше. Если вы хотите переопределить файлы, они должны быть точно отображены в том виде, в котором они отображаются на сайте. Например, если вы хотите редактировать галерею, вы должны скопировать весь каталог галереи в папку экранного объекта темы и отредактировать оттуда файл index.cfm.

Помните, что экранные объекты могут содержать сложные функции, поэтому соблюдайте осторожность при редактировании содержимого и придерживайтесь только тегов разметки, не вмешиваясь в логику CFML в файлах.
Отсюда вы сможете делать все, что вам нужно, чтобы применять стили вашей темы к объектам Mura CMS.