В более ранней статье здесь, в SitePoint, об истории замены изображений CSS , Бальджит Рати рассматривает несколько методов замены изображений, каждая из которых более изобретательна, чем следующая. Все эти методы были направлены на решение одной проблемы — как передать текстовый контент в прекрасной художественной форме в Интернете, оставляя его доступным как для людей, так и для поисковых систем. Достижение такой цели в мире веб-дизайна без легкодоступных пользовательских шрифтов и современных мощных инструментов CSS было настоящим подвигом.
Исходя из статьи Рати, я решил заняться следующими вопросами:
- Методы замены изображения были довольно популярны. Сегодня эти методы замены текста фоновыми изображениями часто получают плохую репутацию среди веб-разработчиков. Позже в этой статье я рассмотрю некоторые причины, но с учетом этого, какие инструменты и лучшие практики мы можем использовать вместо этого?
- Являются ли методы замены изображений просто призраками из прошлого веб-дизайна, или методы замены изображений по-прежнему целесообразно использовать сегодня, не опасаясь сделать веб-сайт более уродливым?
Давайте начнем с рассмотрения лучшего инструмента для работы.
Лучший инструмент для работы: веб-шрифты и CSS
Если ваш контент текстовый, используйте текст , не используйте изображения текста.
Имея в своем распоряжении инструменты сегодня, вам вряд ли понадобятся какие-либо изображения, чтобы передать текстовый контент в красивой форме.
Легкий доступ к огромному количеству пользовательских веб-шрифтов, отличная поддержка браузерами свойств CSS @font-face и сервисов потоковой передачи шрифтов, таких как Typekit и Google Fonts, дают вам огромную возможность для общения с брендом, передачи эмоций и создания потрясающих впечатлений. типография в сети.
Возможности современного CSS позволяют с легкостью контролировать уровни прозрачности, добавлять тени текста, режимы наложения и даже анимацию к вашему тексту — не требуются ловкость рук в Photoshop или JavaScript.
Ниже приведен лишь пример того, что вы можете делать с веб-шрифтами и CSS:
Основные преимущества использования текста вместо изображений текста:
- Пользователи могут легко изменить размер текста и изменить его цвет в соответствии со своими требованиями.
- Программы чтения с экрана могут получать доступ к тексту, а боты поисковых систем могут сканировать и индексировать его.
- Это семантически правильный подход, учитывающий разделение интересов , актуальность которого также подтверждается рекомендациями W3C для соответствия критериям успеха Руководства по доступности веб-контента (WCAG).
- Если вы используете пользовательские шрифты, легко предоставить безопасные веб-шрифты в качестве запасного варианта в стеке шрифтов CSS .
Однако, как многие из вас знают, этот подход не работает для каждой ситуации. Так…
Что делать, если веб-шрифты и CSS не всегда подходят для работы?
Бывают ситуации, когда веб-шрифтов и CSS недостаточно для достижения желаемого результата, и обращение к графике имеет смысл. Логотип сайта является тому примером.
Логотипы являются неотъемлемой частью бренда, а это означает, что вы не можете даже слегка изменить логотип, не ставя под угрозу идентичность бренда. Могут быть случаи, когда вы не можете точно воспроизвести логотип, используя веб-шрифты и CSS. Возможно, шрифт логотипа недоступен в Интернете, или графические изображения не могут быть точно воссозданы только с помощью CSS. Использование графического элемента кажется правильным. Однако, хотя вы хотите, чтобы пользователи видели графический элемент, отображаемый на вашем веб-сайте, вы также хотите, чтобы программы чтения с экрана и боты имели доступ к бренду, который представляет логотип.
Также рассмотрите возможность использования значков без поддержки текста. Настоящая проблема здесь заключается в том, что программы чтения с экрана и сканеры поисковых систем с трудом понимают, что означает эта иконка. Иконки не текстовые, они обозначают текст. Например, теперь знакомая иконка гамбургера обозначает слово «меню», но само по себе это не слово «меню». Поэтому отображение только значка без поддержки текста в Интернете может вызвать серьезные проблемы с доступностью.
В обоих вышеупомянутых случаях цель состоит в том, чтобы передать некоторую информацию с помощью изображения без ущерба для доступа программ чтения с экрана и сканеров поисковых систем к ее текстовому содержимому. Методы замены изображений делали это в некоторой степени возможным в прошлом, поэтому стоит посмотреть, существует ли сегодня что-то лучшее для выполнения этой работы, которая не была широко доступна некоторое время назад.
Вот несколько вариантов.
Встроенный SVG
Сегодня отличным способом включения логотипа на веб-страницу, когда вы не можете использовать мощь веб-шрифтов и CSS, является встроенный SVG . SVG расшифровывается как Scalable Vector Graphics, который представляет собой графический формат на основе XML. Интересующая меня техника включает в себя создание SVG-графики логотипа и добавление его кода прямо в HTML-документ. Если вы экспортируете SVG из редактора, такого как Illustrator или Inkscape, вы можете пойти дальше и оптимизировать его вывод , избавившись от избыточной разметки.
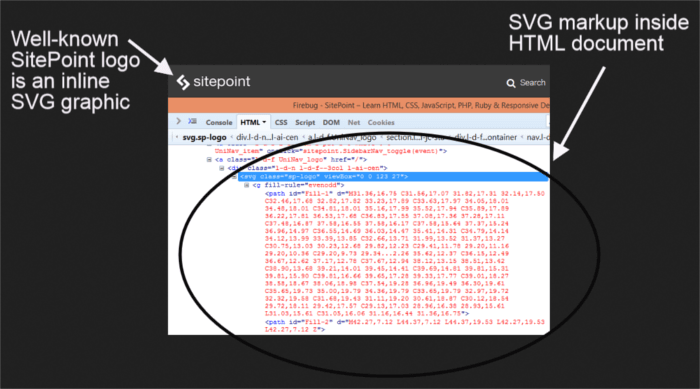
Если вы осмотрите логотип сайта SitePoint, вы увидите пример этой техники в действии:

Inline SVG используется для создания логотипа на сайте SitePoint.
Это не все. Inline SVG также творит чудеса, когда используется для добавления четких иконок на веб-страницу. Если вы хотите узнать больше, посмотрите курс SVG Криса Койера по CSS-хитростям, который также включает в себя несколько видеоуроков по встроенным иконкам SVG.
Вот несколько причин, по которым использование встроенного SVG это круто:
- Код SVG — это просто разметка, и с помощью элементов
titledescпоисковые системы, так и вспомогательные технологии. Вы можете повысить доступность встроенной графики SVG, следуя этим советам Леони Уотсон в SitePoint и Хизер Милиориси в CSS-хитрости . - SVG-графика является масштабируемой по определению и не зависит от разрешения, что означает, что она выглядит потрясающе, независимо от того, насколько пользователи увеличивают ее.
- Встроенная SVG-графика не требует отображения дополнительных HTTP-запросов, что очень хорошо для производительности сайта.
- Вы можете настроить внешний вид и поведение встроенной SVG-графики с помощью CSS и JavaScript, включая анимацию отдельных частей ваших работ и даже динамическую трансформацию их форм. Чтобы узнать больше о методах SVG-анимации, прочитайте « Анимация с помощью Inline SVG » Джордана Уэйда.
- В отличие от значков шрифтов, ваш веб-сайт никогда не сможет загрузить встроенные значки SVG, поскольку код SVG уже есть в документе HTML.
Еще одна хорошая новость заключается в том, что встроенный SVG имеет отличную поддержку браузера ; только IE8 не поддерживает встроенный SVG.
Иконочные шрифты
Несмотря на то, что шрифты значков не подходят для отображения логотипа, они пользуются популярностью как отличный способ отображения значков на веб-сайте. Простота использования стала возможной благодаря онлайн-библиотекам значков, таким как Glyphicons и Font Awesome , в значительной степени способствовала массовому присутствию значков шрифтов в сети.
Иконочные шрифты — это просто текст, поэтому вы можете контролировать их внешний вид с помощью CSS, а пользователи могут изменять их размер по своему вкусу.
Для значимых значков без сопроводительного текста вы можете добавить доступную информацию, используя методы WAI-ARIA .
Например, допустим, вы используете Font Awesome, чтобы отобразить значок связанного гамбургера, чтобы открыть скрытое меню. Добавление только разметки для значка делает его совершенно невидимым или бессмысленным для программ чтения с экрана:
<a href="#" class="fa fa-bars"></a>
Добавление атрибута title
Атрибут aria-label делает шрифт значка гамбургера доступным для программ чтения с экрана и избавляет от нежелательной подсказки:
<a href="#" class="fa fa-bars" aria-label="Menu"></a>
Однако, как отмечают Алекс Уокер и Серен Дэвис , внедрение значков шрифтов в Интернете имеет ряд подводных камней, о которых вам необходимо полностью знать.
Чтобы узнать больше о том, что нужно для решения проблем доступности, связанных с использованием значков шрифтов, пуленепробиваемые шрифты со значками доступа Zach Leatherman из Filament Group открывают глаза.
Тег <img>
Отображение изображения логотипа с использованием <img>alt
Атрибут alt<img>
И W3C , и их учебники по веб-доступности , и веб-мастера Google одобряют этот метод.
Несколько небольших недостатков, которые вы должны рассмотреть:
- Еще один http-запрос, который может повлиять на время загрузки сайта. Это станет меньшей проблемой в ближайшем будущем, когда HTTP / 2 будет полностью реализован.
- Разделение проблем не учитывается: если вы решите изменить внешний вид текста, вам придется сделать это, изменив разметку, а не CSS.
- Растровые изображения могут выглядеть неровно, когда пользователи увеличивают свой размер, хотя SVG-графика не представляет этой проблемы.
Вышеуказанные пункты были среди мотивов, ведущих к различным методам замены изображений, которые широко использовались в прошлом.
Но почему эти методы не одобряются сегодня? Мы действительно сделали с ними?
Дело против замены изображения
Большая часть исследовательских материалов о методах замены изображений, с которыми я сталкивался в Интернете, относится к началу или середине 2000-х годов. В ноябре 2013 года на HTML5 Boilerplate были удалены все виды методов замены изображений CSS . Это важные подсказки, свидетельствующие о том, что замена изображения на подходе к устареванию.
CSS позволяет вам делать то, что вы могли делать только с программным обеспечением для редактирования изображений, всего несколько лет назад. Вдобавок ко всему, с веб-шрифтами и векторной графикой, доступными для вас, зачем вам искать такой умный взлом, как замена изображений?
Другие важные соображения против использования методов замены изображений касаются их потенциального негативного влияния на рейтинг в поисковых системах .
У Google есть четкие правила против сокрытия текста на веб-страницах, и игнорирование их может привести к серьезным штрафам. Вот что веб-сайт Google считает подозрительными способами скрытия текста в наши дни и в Интернете:
- Используя белый текст на белом фоне.
- Нахождение текста позади изображения.
- Использование CSS для позиционирования текста вне экрана.
- Установка размера шрифта на 0.
Элементы в приведенном выше списке вошли в большинство популярных методов замены изображений, что заставляет всех нас опасаться их использования.
Однако ситуация не ясна. Google указывает, что скрытый текст « для манипулирования поисковым рейтингом Google [акцент сделан на меня] может рассматриваться как обманчивый и является нарушением Руководства Google для веб-мастеров». Кроме того, Google продолжает, говоря, что:
«… Не весь скрытый текст считается обманчивым. Например, если ваш сайт включает в себя технологии, к которым поисковым системам сложно получить доступ, например, JavaScript, изображения или файлы Flash, использование описательного текста для этих элементов может улучшить доступность вашего сайта ».
Пока нет заполнения ключевых слов или злонамеренных намерений, замена изображения может рассматриваться в соответствии с рекомендациями Google. Как сообщить о своей добросовестности роботам Google не так просто, но хорошее предложение SEO-экспертов заключается в том, чтобы убедиться, что текст, который вы скрываете, точно такой же, как текст, отображаемый на вашем сайте.
Это не все. Йост де Вальк из Yoast , несомненно, авторитетный специалист в области SEO, является одним из сторонников замены изображений, особенно в качестве доступного способа использования спрайтов на веб-сайте.
В его CSS замене изображений, что случилось Мэтт? Де Вальк не согласен с Мэттом Каттсом , инженером-программистом из Google, по поводу позиции последнего против использования замены изображений. Вы бы сказали, что произведение де Валка восходит к 2009 году, предыстории в мире веб-дизайна. Тем не менее, по крайней мере, насколько мне известно, его автор не написал ничего, что могло бы заставить нас думать, что он передумал по этому вопросу, и на момент написания этой статьи логотип на веб-сайте Yoast все еще отображался с использованием замена изображения.
Замена изображения все еще приемлема с точки зрения доступности , по крайней мере, в нескольких случаях. Это неудивительно, поскольку основной движущей силой этих методов было создание возможности отображения эстетически отшлифованного, но полностью доступного текстового контента в Интернете.
В записке рабочей группы W3C прямо одобрены методы замены изображений, если пользователи могут легко переключаться на альтернативную текстовую презентацию того же контента в случае, если реализация не будет работать должным образом.
Разработчик программного обеспечения Логан Франкен обосновывает необходимость ограниченного использования методов замены изображений даже сегодня, утверждая, что они все еще могут играть роль при отображении SVG в теге img
Наконец, вы обнаружите, что замена изображений все еще может иметь значение для улучшения доступности современных технологий SVG сегодня. В разделе, озаглавленном « Пример 5: связанный значок», с динамическим текстом в доступных SVG , Хизер Милиориси отмечает, что использование атрибута aria-label Migliorisi показывает, как замена изображения может быть использована здесь, чтобы спасти день.
Вывод
В этой статье я перечислил инструменты и рекомендации, которые вы можете использовать прямо сейчас в качестве альтернативы методам замены изображений, столь популярным в минувшие дни. К ним относятся пользовательские шрифты, CSS3 и встроенный SVG, которые в прошлом были недоступны или не поддерживались браузерами, а также старый добрый <img>alt
Сегодня замена изображения выглядит довольно странно, и позиция Google в отношении скрытого текста не поощряет его использование. Однако существуют крайние случаи, в основном связанные с вопросами доступности, когда методы замены изображений все еще могут найти ограниченное применение, надеюсь, ненадолго.
Что вы думаете об этом, замена изображения жива или нет? Позвольте мне услышать от вас в комментариях!