С HTML5 музыка возвращается в сеть. Создавайте удивительные музыкальные впечатления, где добавление аудиофайла так же просто, как вставка изображения, и пользователи могут воспроизводить музыку вне браузера. Введение тега <audio> устраняет необходимость во внешних музыкальных проигрывателях, что позволяет полностью интегрировать звук на вашем веб-сайте.
По мере появления HTML5 на сцене появляются большие изменения, особенно в том, что касается музыки и звука. Разработчикам больше не нужно, чтобы веб-пользователи использовали специальные плееры, такие как Adobe Flash, Apple QuickTime или Microsoft Windows Media Player. Это означает, что пользователям не придется беспокоиться о наличии последнего совместимого плагина (или вообще любого плагина плеера). Они могут просто открыть свой любимый браузер и слушать все, что издает звук — музыку, аудиокниги, звуковые эффекты FX или записанные сообщения от друзей и семьи. Вот как воспользоваться новейшими стандартами и функциями браузера:
Тег < audio> : Основы
HTML5 вводит простой элемент, а именно, < audio> . С помощью этого тега вы можете создать веб-страницу, которая воспроизводит звуковой файл. Если вы когда-либо использовали элемент < img> в HTML, вы обнаружите, что элемент < audio> похож на то, как он загружает внешний файл. Просто включите элемент < audio> и путь или унифицированный указатель ресурса (URL) к аудиофайлу и укажите, будет ли файл воспроизводиться автоматически (как только страница загрузится) или из панели проигрывателя, чтобы пользователи могли поворачивать Звук включается и выключается, как им нравится.
Совет. Если вы решите воспроизводить звук автоматически, убедитесь, что аудиоклип короток — как звуковой эффект, указывающий на наличие новой страницы. Более длинные звуковые файлы или файлы, которые зацикливаются и не могут быть отключены пользователем, фактически гарантированно изгонят посетителей сайта.
Браузеры и аудио-совместимость
Производители браузеров не все согласны с одним форматом аудио файла. Когда дело доходит до изображений, файлы в формате PNG, JPEG или GIF будут загружаться на вашу веб- страницу в любом браузере. К сожалению, это другая история с аудио файлами. В таблице 1 показаны доступные форматы аудиофайлов, которые можно использовать на веб- странице, но не все из них работают для всех браузеров. Например, браузеры Chrome, Internet Explorer 9 (IE9) и Safari не поддерживают WAV-файлы, отклоняющийся стандарт, использующий несжатый формат.
Таблица 1. Совместимость браузеров HTML5 и аудиоформатов
|
Аудио Формат |
Хром |
Fire Fox |
IE9 |
опера |
Сафари |
|
OGG |
да |
да |
да |
нет |
нет |
|
MP3 |
да |
нет |
да |
нет |
да |
|
WAV |
нет |
да |
нет |
да |
нет |
Без общего формата файлов для каждого браузера, использующего один формат файла, означает, что по крайней мере два из пяти браузеров не могут воспроизводить звук. Это не тот случай, когда производители браузеров не могут преуспеть в одном стандарте, но зависят от юридических и финансовых вопросов, связанных с патентными правами и роялти. Формат OGG, который не ограничен патентами на программное обеспечение, должен был решить эту проблему раз и навсегда. Однако ни Opera, ни Safari не поддерживают OGG на момент написания статьи. Это правда, что доступно огромное количество файлов WAV и MP3 по сравнению с файлами в формате OGG, и, несомненно, производители браузеров приняли это во внимание. MP3 — хорошее решение как стандарт де-факто.
Решение: использовать три типа файлов и < аудио> Tag
Учитывая текущее положение вещей, вы можете подумать, что аудио не совсем готово для использования в прайм-тайм на странице HTML5. В некоторых отношениях это может быть правдой, но HTML5 предоставляет решение, позволяющее вашему любимому браузеру найти совместимый формат.
Используемый в сочетании с тегом < audio>, тег < source> может быть вложен в контейнер < audio> . Предположим, что вы поклонник Вагнера и хотите, чтобы его опера « Ride of the Valkyries» была на вашей странице HTML5. Во-первых, вам нужно будет получить музыку в трех типах файлов: OGG, MP3 и WAV. Поместите их в ту же папку, что и файл HTML5. Затем поместите каждое из имен файлов в отдельный тег < source>, а затем все теги источника в аудиоконтейнер, состоящий из < audio> < / audio> , как показано ниже. Тогда, независимо от того, какой браузер использует посетитель,он автоматически выберет первый тип файла, который читает, и воспроизведет его для вас.
<audio controls> <source src="RideOfTheValkyries.ogg" /> <source src="RideOfTheValkyries.mp3" /> <source src="RideOfTheValkyries.wav" /> </audio>
Элементы управления аудио браузера: нет двух одинаковых
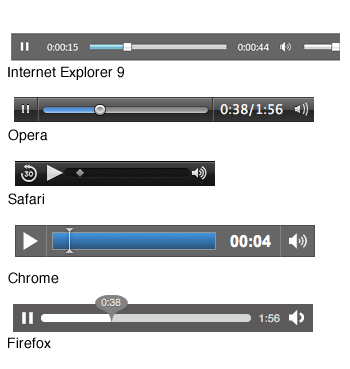
Как только вы решите, что вы хотите аудио на своем сайте, вы столкнетесь с интересным выбором дизайна. Каждый браузер имеет особый вид, который представляет собой сознательное преднамеренное усилие быть уникальным. На рисунке 1 ниже показано, как выглядят эти элементы управления браузером.
Рисунок 1: Управление звуком в разных браузерах
Все браузеры имеют элементы управления пуском / паузой, индикаторы выполнения, скрубберы, секунды воспроизведения, регулятор громкости / отключения звука и, за исключением Chrome, также отображают общее количество секунд в звуковом файле. Используя стандарты HTML5 и поддержку браузеров, разработчики могут быть уверены, что пользователи будут иметь схожий опыт работы со звуком HTML5, поскольку элементы управления браузером похожи. Вы также можете создать это с помощью плагинов, таких как Flash и Silverlight, но опыт может отличаться от пользователя к пользователю.
Некоторые браузеры, такие как IE9, даже имеют собственную панель управления звуком, которая работает за пределами самого браузера. Когда пользователи открывают любой сайт со звуком, они могут управлять звуком с помощью панели задач Windows и получать предварительный просмотр того, что в данный момент воспроизводится.
Посетите персональные радиосайты Pandora и Slacker , которые в настоящее время позволяют пользователям IE9 / Windows 7 прикреплять свои сайты к панели задач. Кроме того, концептуальный сайт Pin Site Radio показывает, как определенное изображение (в данном случае радиоизображение) можно закрепить на панели задач, чтобы пользователи могли наслаждаться музыкой HTML5.
Источники аудиофайлов
Если вы думаете о том, чтобы взять все ваши любимые файлы iTunes и поместить их на веб- страницу, вы можете пересмотреть эту идею. Во-первых, вам нужно преобразовать их в формат, который может прочитать ваш браузер, и, по возможности, это может быть сложно. Во-вторых, вам не нужно иметь дело с армией юристов, защищающих авторские права, которые ожидают выплаты роялти за использование музыки на веб-сайте.
Вы можете найти много бесплатной музыки (а также роялти и авторских прав), звуковые эффекты, звуковые петли и исторические записи прямо в Интернете . Хорошая отправная точка для большого количества бесплатной музыки и звука — Flashkit SFX . Вы можете скачать широкий ассортимент звуковых файлов бесплатно — сделайте так, чтобы ваша страница Хэллоуина при загрузке звучала как дверь со скрипучими петлями! Интересная коллекция бесплатных оцифрованных записей о цилиндрах (некоторым из них более 100 лет) находится в Калифорнийском университете, в проекте Санта-Барбары по сохранению записей из восковых цилиндров. Кроме того, в Библиотеке Конгресса имеется обширная коллекция бесплатных записей, которые вы можете скачать и использовать на своих веб- страницах.
Наконец, если вы хотите сделать свои собственные записи для веб- страницы, ПК и Mac поставляются с программным обеспечением для записи. Windows 7 Sound Recorder отлично подходит для записи голосовых и звуковых эффектов. Вы можете сохранять свои записи в формате WAV непосредственно из Sound Recorder и конвертировать его. Пользователи Mac найдут Sound Studio в комплекте с OS X и смогут сохранять записанные материалы в формате MP3, используя встроенный в Mac микрофон.
Вывод
HTML5 обещает облегчить разработку для веб -разработчиков. < Аудио> тег захватывающее новое дополнение , которое позволит устранить необходимость во внешних музыкальных плееров, делая аудио доставку так же просто , как отображение изображения. Благодаря стандартным средствам управления звуком и новым функциям браузера, которые облегчают взаимодействие пользователей со звуком, легче, чем когда-либо, вернуть музыку в Интернете.
Посмотрите некоторые отличные сайты в реальном мире в действии:
Ознакомьтесь с этими ресурсами для получения дополнительной информации о том, как разрабатывать с HTML5 < audio>:
- Как использовать HTML5 для добавления аудиоплеера на веб- страницу
- 5 вещей, которые нужно знать, чтобы начать использовать < audio> и < video> сегодня
- Стандарты W3C : < аудио тег>
- Pin Site Radi o Controls
Более 25 лет он работает в компьютерной отрасли, пишет о платформах Windows, языках разметки, темах ИТ-безопасности и ИТ-сертификации. Эд регулярно участвует в работе различных веб-сайтов, включая TechTarget, Pearson IT Certification, Tom’s Hardware и KnowBe4.com.