Использование векторной графики в качестве значков навигации всегда имело смысл.
Но это, казалось, было появление экрана сетчатки (2011-й), который действительно зажег ракету в соответствии с идеей.
Почти ночные иконки, которые хорошо выглядели на стандартных экранах, внезапно выглядели так, словно их взломали из старой газеты с ржавым карманным ножом. Незначительные мелочи, которые мы могли иметь с масштабируемыми векторами, внезапно показались достойными решения.
В то время, как и сегодня, было два способа доставки векторов в браузер, и у каждого были свои плюсы и минусы.
Веб-шрифты против SVG
Хотя обе технологии использовались в течение долгого времени, веб-шрифты, казалось, захватили первые позиции. Многим из нас уже было удобно работать со шрифтами, и нет никаких сомнений в том, что решения plug-n-play, такие как FontAwesome , значительно облегчили начало работы.
Но все изменилось за последний год или около того.
В то время как люди начинают ценить мощь и гибкость SVG, некоторые «ошибки», связанные с иконочными шрифтами, стали более очевидными. Это включает:
- таинственное лоскутное шрифт поддержки лица ( и ошибок )
- ограничения позиционирования (CSS-высота строки, вертикальное выравнивание и т. д.)
- перефразировка файла шрифта
- отсутствие тональных / цветовых вариантов
Теперь мы можем добавить несколько новых предметов в этот список.
Пару недель назад Серен Дэвис ( @Ninjanails ) выступил с лекцией в лондонской группе Web Standards под названием « Смерть значковым шрифтам ». Серен страдает дислексией и подробно рассказывает о некоторых проблемах, которые шрифты значков вносят в ее работу в Интернете.
Почему иконки шрифты и дислексия плохое сочетание?
Выбор шрифта имеет огромное значение для читабельности для пользователей с дислексией. По иронии судьбы, несмотря на все презрение, которое Comic Sans привлекает на протяжении многих лет, его часто называют одним из самых читаемых шрифтов для пользователей с дислексией.
Это означает, что для читателей с дислексией очень распространена практика переопределять шрифт по умолчанию на сайте своим более читаемым шрифтом — возможно, что-то вроде OpenDyslexic .
И здесь мы сталкиваемся с проблемами.
Чтобы ускорить процесс, иконки шрифтов, как правило, объединяются в один шрифт для всего сайта, который также содержит буквенно-цифровые символы. Иконки размещены в не обозначенном «приватном» разделе шрифта.
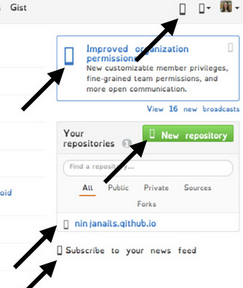
Когда пользователь переопределяет этот шрифт, он заменяет буквенно-цифровые символы, но замены этих пользовательских значков не происходит. Вместо этого нам оставляют большие, некрасивые, бесполезные пустые коробки.
Github предоставляет прекрасный пример того, где эта проблема представляет. Это не красивая ситуация, не так ли?
Серен также рассказывает о том, как программы чтения с экрана воспринимают шрифты значков. Использование значка звезды в Юникоде для обозначения кнопки «Избранное» может показаться очень умным и находчивым.
То есть до тех пор, пока вы не поймете, что программа чтения с экрана беспечно объявляет эту кнопку гораздо более загадочным: «Черная звезда … любимая! ..».
К сожалению, когда вы кодируете графику как типографский символ, вы почти требуете, чтобы любой читатель экрана пытался разобраться в этом.
Возможно, мы подошли к тому моменту, когда поняли, что встраивание изображений в шрифты было временным удобным обходным путем, а не верным способом продвижения вперед.
Я думаю, что это то, где я в любом случае.
В слайдах Серен есть много интересных идей , хотя в настоящее время нигде не видно ее полного разговора в Интернете.
Надеюсь, мы получим такую возможность в ближайшие месяцы.