Представьте, что у вас есть большой набор данных с миллионами строк, и вы столкнулись с задачей извлечения информации из данных. Как вы понимаете, большой набор данных? Простой ответ на этот вопрос заключается в том, что мы делаем это с помощью визуализации данных, но что это такое?
Визуализация данных — это графическое представление данных, чтобы выяснить, что скрыто внутри информации. В этой серии из трех частей мы создадим приложение для визуализации, которое будет извлекать информацию и анализировать большой набор данных.
Запросы больших объемов данных без надлежащего оборудования могут привести к проблемам с производительностью. Google предоставляет решение этой проблемы в виде BigQuery . Опираясь на инфраструктуру Google, она позволяет запрашивать большие объемы данных. Мы будем использовать набор данных из Google BigQuery для нашего приложения визуализации.
В этом руководстве я познакомлю вас с процессом создания приложения визуализации с использованием Python , Google BigQuery и библиотеки JavaScript D3.js. Мы будем использовать Google App Engine (или GAE) для размещения нашего приложения. В этом руководстве предполагается, что у вас есть базовые знания Python и JavaScript. Для создания графиков мы будем использовать D3.js.
Также обратите внимание, что код из приведенного выше руководства доступен на GitHub , а демонстрационная версия размещена на AppSpot.
Начало работы с Google App Engine
Шаг 1: Загрузка и использование GAE Python SDK
Давайте начнем с настройки среды разработки. Загрузите Google App Engine Python SDK и распакуйте его. Мы будем использовать каркас webapp2 для Python.
Из документации Google:
Приложение webapp2 состоит из двух частей:
1) один или несколько классов RequestHandler, которые обрабатывают запросы и создают ответы
2) экземпляр WSGIApplication, который направляет входящие запросы обработчикам на основе URL.
Вышеупомянутые пункты станут более понятными, когда мы создадим наш класс обработчика запросов. Создайте каталог с именем PythonD3jsMashup который будет каталогом нашего проекта. Перейдите в каталог проекта и создайте файл с именем app.py Это будет наш прикладной модуль. Давайте создадим класс обработчика запросов для обработки запроса и построения ответа, а также экземпляр WSGIApplication для маршрутизации запросов.
Вот как должен выглядеть app.py :
|
01
02
03
04
05
06
07
08
09
10
11
|
import webapp2
class ShowHome(webapp2.RequestHandler):
def get(self):
## Code to render home page
## Here is the WSGI application instance that routes requests
application = webapp2.WSGIApplication([
(‘/’, ShowHome),
], debug=True)
|
Когда происходит запрос / , он направляется в класс ShowHome который отображает домашнюю страницу. Давайте напишем код Python для отображения нашей домашней страницы. Сначала создайте новую папку с именем Templates в папке PythonD3jsMashup . Внутри него создайте HTML-страницу с именем index.html .
Он должен содержать следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<link rel=»icon» href=»http://getbootstrap.com/favicon.ico»>
<title></title>
<link href=»http://getbootstrap.com/dist/css/bootstrap.min.css» rel=»stylesheet»>
<link href=»http://getbootstrap.com/examples/justified-nav/justified-nav.css» rel=»stylesheet»>
</head>
<body>
<div class=»container»>
<div class=»masthead»>
<h3 class=»text-muted»>Data Visualization App</h3>
<ul class=»nav nav-justified»>
<li class=»active»><a href=»#»>Home</a>
</li>
<li><a href=»#»>Source Code</a>
</li>
<li><a href=»#»>About</a>
</li>
</ul>
</div>
<!— Jumbotron —>
<div class=»jumbotron»>
<h1>Data Visualization App</h1>
<p class=»lead»>Python & D3.js Mashup app</p>
<p><a class=»btn btn-lg btn-success» href=»#» role=»button»>Click here</a>
</p>
</div>
<!— Site footer —>
<div class=»footer»>
<p>© Company 2014</p>
</div>
</div>
<!— /container —>
</body>
</html>
|
Для рендеринга шаблонов нам необходимо импортировать библиотеку шаблонов. После этого мы будем использовать его для отображения страницы index.html как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
import webapp2
from google.appengine.ext.webapp import template
class ShowHome(webapp2.RequestHandler):
def get(self):
temp_data = {}
temp_path = ‘Templates/index.html’
self.response.out.write(template.render(temp_path,temp_data))
application = webapp2.WSGIApplication([
(‘/’, ShowHome),
], debug=True)
|
Затем перейдите в каталог проекта PythonD3jsMashup и создайте файл с именем app.yaml . Этот файл будет действовать как файл конфигурации для нашего приложения. Это должно выглядеть так:
|
1
2
3
4
5
6
7
8
9
|
application: appid
version: 1
runtime: python27
api_version: 1
threadsafe: true
handlers:
— url: /.*
script: app.application
|
Как вы можете видеть, мы определили ряд вещей в app.yaml . Большинство параметров говорят сами за себя. Директива handlers предписывает, чтобы каждый запрос URL, соответствующий /.* , обрабатывался объектом app модуле app .
Чтобы запустить приложение локально, перейдите к GAE SDK и выполните следующую команду:
|
1
|
./dev_appserver.py <path-to-PythonD3jsMashup-folder>
|
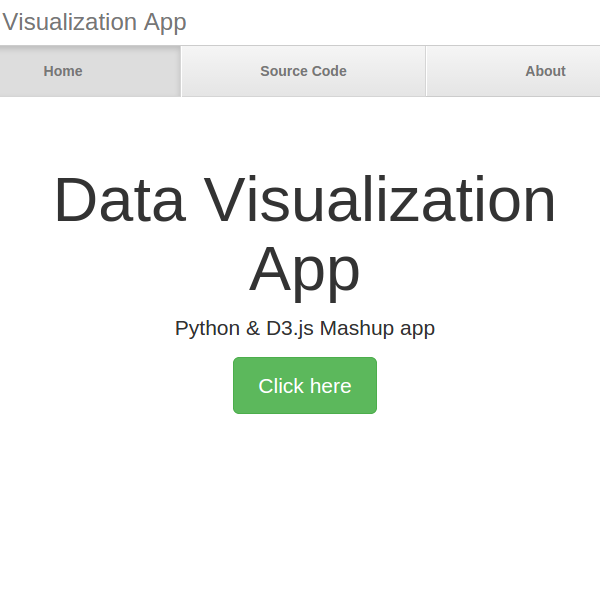
Направьте ваш браузер на http: // localhost: 8080, и вы должны увидеть эту страницу:

Развертывание приложения в AppSpot
Далее мы развернем наше приложение на Google App Engine. Чтобы развернуть приложение, сначала войдите в консоль GAE :

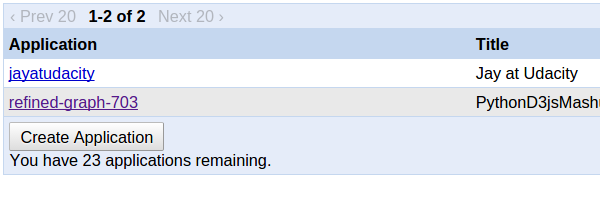
На панели инструментов нажмите кнопку « Create Application .
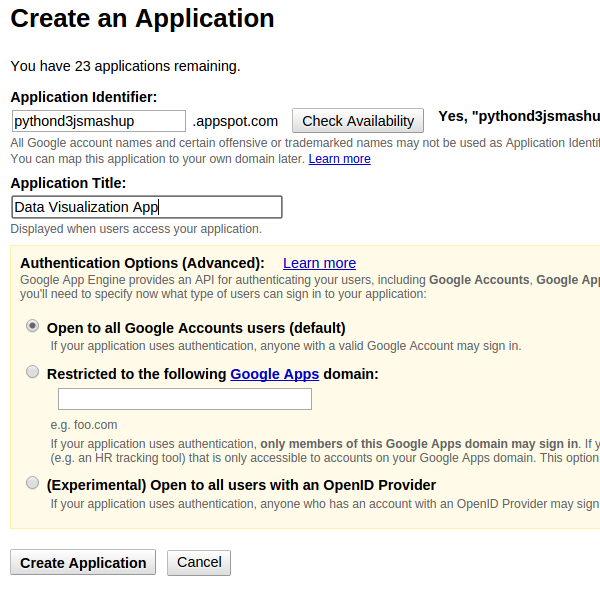
Далее вы увидите экран, аналогичный показанному ниже. Введите Application Identifier Application Title приложения и нажмите « Create Application .

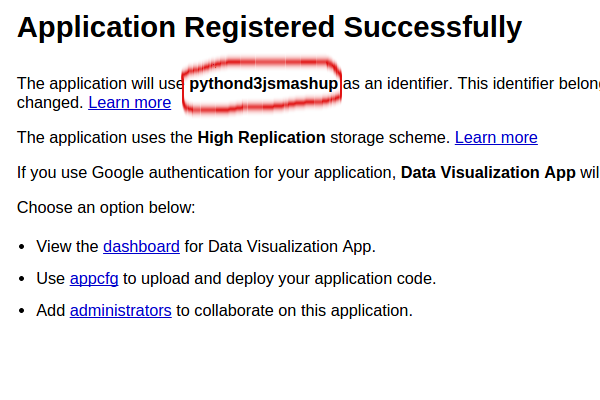
После успешной регистрации приложения вы получите сообщение об успешном завершении:

Запишите красный обведенный кружком текст, который позже будет использоваться в качестве идентификатора приложения.
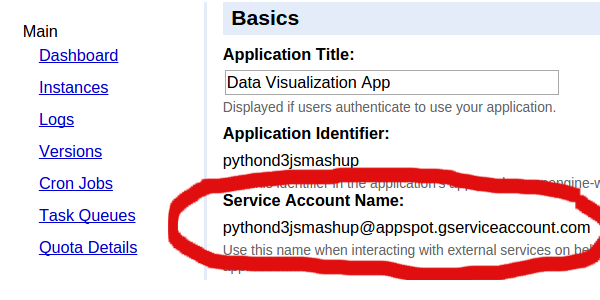
Нажмите на ссылку dashboard . В левом меню панели инструментов на вкладке « Administration » выберите « Application Settings . Вы увидите следующий экран:

Service Account Name . Нам понадобится это в консоли разработчика Google.
Затем измените имя application на pythond3jsmashup в pythond3jsmashup .
|
1
2
3
4
5
6
7
8
9
|
application: pythond3jsmashup
version: 1
runtime: python27
api_version: 1
threadsafe: true
handlers:
— url: /.*
script: app.application
|
Теперь, чтобы развернуть приложение в GAE, перейдите к GAE Python SDK и введите следующую команду:
|
1
|
./appcfg.py update PythonD3jsMashup/
|
После развертывания попробуйте просмотреть URL-адрес AppSpot .
Начало работы с Google BigQuery
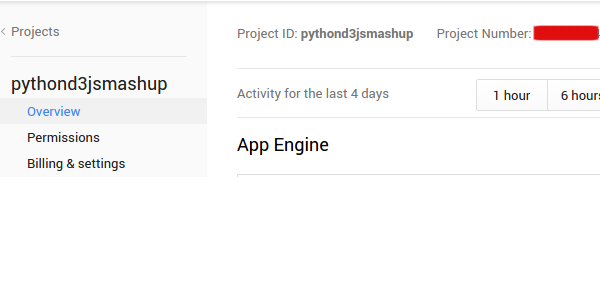
Чтобы начать работу с Google BigQuery, войдите в консоль Google API . Вы должны увидеть панель со списком всех доступных проектов в вашем аккаунте Google. Нажмите на название проекта PythonD3jsMashup .
Запишите номер проекта , который мы будем использовать при подключении к Google BigQuery.
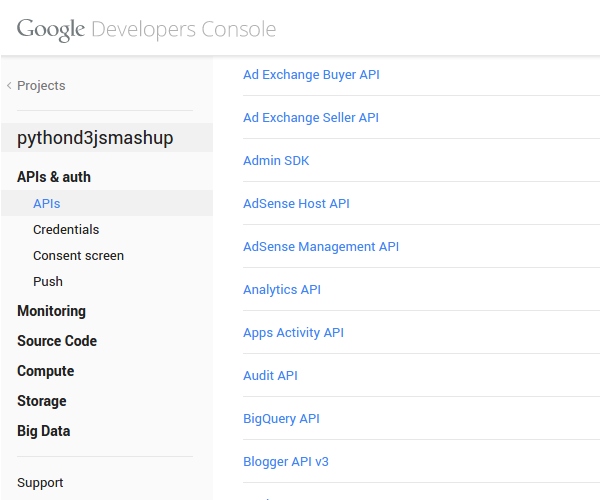
В левом меню нажмите на вкладку APIs & auth . Из перечисленных пунктов нажмите на API . Теперь вы должны увидеть список доступных API:

BigQuery API выключен. Нажмите на состояние OFF чтобы включить его.
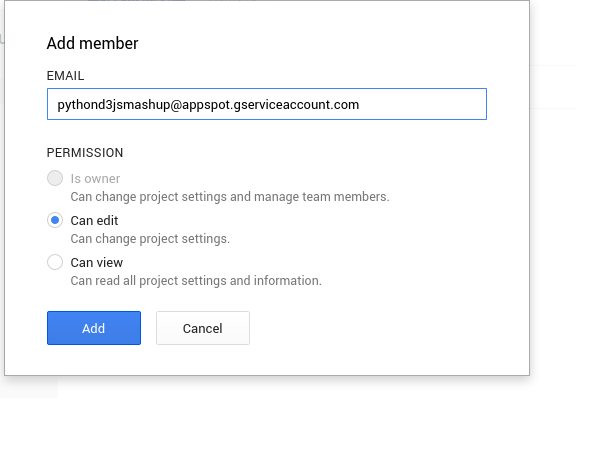
Нажмите на название проекта pythond3jsmashup в боковом меню слева и нажмите « Разрешения» . Нажмите Добавить участника и добавьте имя учетной записи службы (которое мы отметили ранее) с разрешениями «Может редактировать», как показано ниже:

Сбор данных из Google BigQuery
До сих пор мы создавали наше простое приложение и развертывали его в GAE с включенным API BigQuery. Далее мы подключимся к одному из свободно доступных наборов данных в BigQuery.
Давайте начнем с создания новой страницы с именем Templates/chart.html где мы покажем визуализацию. Создайте метод для маршрутизации ссылки Click Here на нашей домашней странице в chart.html .
Вот как это выглядит:
|
1
2
3
4
5
|
class ShowChartPage(webapp2.RequestHandler):
def get(self):
temp_data = {}
temp_path = ‘Templates/chart.html’
self.response.out.write(template.render(temp_path,temp_data))
|
Также измените обработчик запроса, чтобы ShowChartPage запрос /chart в ShowChartPage как показано ниже:
|
1
2
3
4
|
application = webapp2.WSGIApplication([
(‘/chart’,ShowChartPage),
(‘/’, ShowHome),
], debug=True)
|
Затем измените атрибут href ссылки Click here, как показано:
|
1
|
<a class=»btn btn-lg btn-success» href=»http://pythond3jsmashup.appspot.com/chart» role=»button»>Click here</a>
|
Теперь попробуйте запустить приложение и, нажав « Нажмите здесь» , вы будете перенаправлены на chart.html .
Далее мы попытаемся аутентифицировать наше приложение с помощью Google BigQuery и получить некоторые данные. Для аутентификации нам потребуется клиент Google API Python. Загрузите google-api-python-client-gae-1.2.zip и распакуйте его в папку проекта.
Включите следующие библиотеки в app.py
|
1
2
3
|
import httplib2
from apiclient.discovery import build
from oauth2client.appengine import AppAssertionCredentials
|
Во-первых, для запроса набора данных из BigQuery нам нужно создать службу BigQuery, как показано ниже:
|
1
2
3
4
|
url = ‘https://www.googleapis.com/auth/bigquery’
credentials = AppAssertionCredentials(scope=url)
httpss = credentials.authorize(httplib2.Http())
bigquery_service = build(‘bigquery’,’v2′,http=httpss)
|
Во-вторых, нам нужно создать запрос, который мы будем выполнять для набора данных BigQuery. Мы будем использовать набор данных Шекспира . Вот запрос, который мы будем выполнять для набора данных:
|
1
|
queryData = {‘query’:’SELECT word FROM [publicdata:samples.shakespeare] LIMIT 1000′}
|
Для запроса данных мы создадим задание из bigquery_service :
|
1
|
tableData = bigquery_service.jobs()
|
А затем запрос из созданной работы:
|
1
|
response = tableData.query(projectId=PROJECT_NUMBER,body=queryData).execute()
|
Замените PROJECT_NUMBER номером проекта, который мы записали ранее. Итак, вот модифицированный app.py :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
import httplib2
import webapp2
from google.appengine.ext.webapp import template
from apiclient.discovery import build
from oauth2client.appengine import AppAssertionCredentials
url = ‘https://www.googleapis.com/auth/bigquery’
PROJECT_NUMBER = ‘xxxxxxxxxxxxx’
credentials = AppAssertionCredentials(scope=url)
httpss = credentials.authorize(httplib2.Http())
bigquery_service = build(‘bigquery’,’v2′,http=httpss)
class ShowChartPage(webapp2.RequestHandler):
def get(self):
temp_data = {}
temp_path = ‘Templates/chart.html’
queryData = {‘query’:’SELECT word FROM [publicdata:samples.shakespeare] LIMIT 1000′}
tableData = bigquery_service.jobs()
response = tableData.query(projectId=PROJECT_NUMBER,body=queryData).execute()
self.response.out.write(response)
#self.response.out.write(template.render(temp_path,temp_data))
class ShowHome(webapp2.RequestHandler):
def get(self):
template_data = {}
template_path = ‘Templates/index.html’
self.response.out.write(template.render(template_path,template_data))
application = webapp2.WSGIApplication([
(‘/chart’,ShowChartPage),
(‘/’, ShowHome),
], debug=True)
|
Ответ на запрос будет распечатан на chart.html . Сохраните весь свой код и загрузите измененный код в GAE с appcfg.py update PythonD3jsMashup/ .
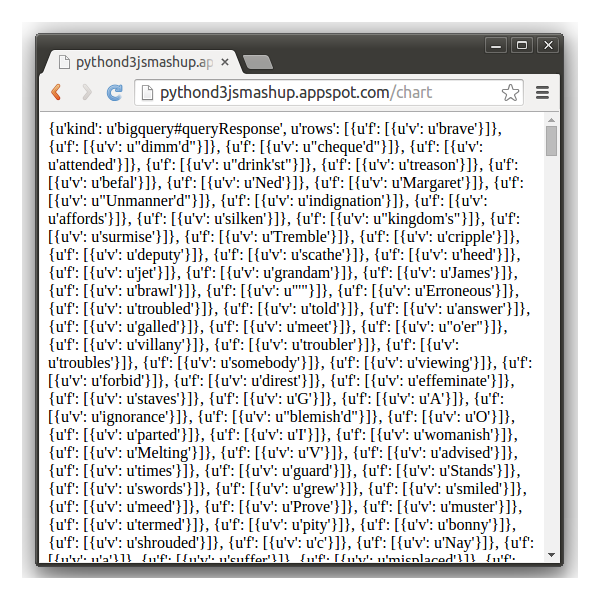
Теперь, если вы укажете свой браузер на http://pythond3jsmashup.appspot.com/chart, вы увидите ответ json, полученный при запросе набора данных.

Вывод
В этом руководстве мы создали приложение Python и развернули его в Google App Engine. Мы подключили наше приложение к Google BigQuery и получили данные из свободно доступного набора данных.
Далее мы попытаемся проанализировать данные, извлеченные из Google BigQuery, и визуализировать их с помощью библиотеки JavaScript D3.js. В то же время, пожалуйста, не стесняйтесь оставлять любые вопросы или комментарии в ленте ниже.