Сегодня мы подчеркиваем доступность — то, о чем мы стремимся думать каждый день здесь, в Envato Tuts + . 3 декабря — Международный день людей с ограниченными возможностями . Этот день, созданный Организацией Объединенных Наций в 1992 году, призван содействовать защите прав и благосостояния инвалидов во всех сферах жизни общества. Более миллиарда человек во всем мире живут с той или иной формой инвалидности.
В контексте разработки веб-приложений и приложений целью доступности является то, что ваш инструмент работает для всех людей, независимо от того, какое оборудование или программное обеспечение они используют, и где бы они ни попадали в спектр слуха, движения, зрительных и когнитивных способностей. В связи с быстрыми изменениями в цифровых и вспомогательных технологиях, достижение этой цели требует обдумывания, тестирования и общего понимания того, как онлайн-инструменты используются разными людьми с различными потребностями.
Здесь, в Envato Tuts + и в Интернете, есть инструменты, которые могут помочь вам научиться создавать и кодировать для обеспечения доступности , и я приведу ссылку на некоторые из них в этой статье. Но в этом посте я хотел бы взглянуть на роль разработчиков в доступности веб-сайтов и поговорить о том, почему лучшее время думать о доступности — это начало проекта. Я также расскажу о некоторых возникающих проблемах, связанных с разработкой для обеспечения доступности, и расскажу о барьерах для доступа, а также о важности взаимодействия с пользователями на разных этапах процесса разработки.
Думая о барьерах для доступа
Конвенция ООН о правах инвалидов указывает на то, что наличие барьеров является центральной особенностью инвалидности — что инвалидность — это развивающиеся отношения между людьми с нарушениями и социальными и экологическими барьерами, с которыми они взаимодействуют. Сами по себе барьеры препятствуют, и исключение является структурной проблемой, которая существует в наших системах, а не в организме людей с нарушениями. Из-за этого устранение барьеров является предпосылкой социальной интеграции для всех людей.
Давайте немного подумаем о жилье и препятствиях для доступа.
На прошлой неделе друг отметил, что лампочки являются вспомогательным средством для людей, которые полагаются на свое зрение, чтобы обойти. Использование лампочек в здании — это способ смягчить этот барьер, поскольку зрячие люди нуждаются в свете, чтобы ориентироваться в мире, но люди без зрения не нуждаются в этом жилье, поскольку они перемещаются, используя другие стратегии. То, что мы считаем «нормальным» жильем, социально обусловлено, а не объективная истина.
Я привел этот пример, чтобы разрушить идею «нормального» и отойти от мысли о доступном дизайне как об особом приспособлении. Если мы придаем приоритетное значение тому, чтобы сделать нашу технологию безбарьерной, а не думать о доступности как об исключении или запоздалой мысли, мы можем изменить концепцию «нормального», чтобы учесть всех людей и никого не исключать.
Сила веб-технологии заключается в том, что по своей природе она устраняет барьеры, существующие в физическом мире. При создании технологии для веб-приложений и мобильных приложений очень важно, чтобы мы не добавляли барьеры в технологию при разработке наших инструментов. Чтобы сделать это, мы должны понять, как разные люди используют наши инструменты и каковы их потребности. И так же, как при рассмотрении вопроса о том, строить ли пандус или лестницу, лучшее время подумать об этом, прежде чем мы начнем строить.
Доступность: Начало работы
Когда дело доходит до создания доступных веб-инструментов, есть два основных соображения: использовать преимущества существующей инфраструктуры доступности и избегать использования вспомогательных устройств и других стратегий доступности.
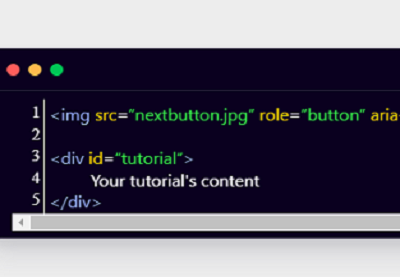
Использование альтернативного текста для всех нетекстовых элементов (изображений, графиков, диаграмм и т. Д.) Является примером того, как вы можете использовать преимущества существующей инфраструктуры. Программы чтения с экрана полагаются на альтернативный текст для анализа веб-контента для посетителей с нарушениями зрения. Это не сложное исправление — альтернативный текст — просто хороший дизайн. Создавая доступность, вы улучшите функциональность вашего сайта. В этом случае поисковые системы полагаются на альтернативный текст, чтобы лучше «читать» сайты. Согласно W3, тематические исследования показывают, что доступные веб-сайты имеют лучшие результаты поиска и увеличенный охват аудитории .
Обеспечение того, чтобы ввод с клавиатуры работал с вашим инструментом, является примером того, как избегать стратегий доступности для пользователей. Использование мыши требует определенного точного управления двигателем, которого нет у многих людей, поэтому они используют ввод с клавиатуры для навигации по веб-сайтам и приложениям. Если ваш веб-инструмент можно перемещать с помощью ввода с клавиатуры, он также позволяет вспомогательным технологиям, имитирующим клавиатуру, таким как речевой ввод, функционировать должным образом. Если вы создаете инструмент, на который нельзя ориентироваться с помощью ввода с клавиатуры, вы создаете ненужную среду для пользователей.
Знание того, как разные люди взаимодействуют с вашим веб-инструментом, дает вам возможность делать выбор, поддерживающий их стратегии доступности. Гораздо лучше сделать это в начале проекта, чем пытаться решить проблему доступности как запоздалую мысль. Наглядный пример: Калифорнийский университет в Беркли столкнулся с проблемами, когда они сделали тысячи видео без субтитров, недоступных для людей с нарушениями слуха, доступными в Интернете. По закону университет был обязан подписывать контент, но не хотел платить за дорогой проект и в итоге полностью отменил проект.
Делая веб-сайты более доступными, вы делаете свои веб-инструменты лучше и чаще для большего числа людей. Власть, которую вы имеете как разработчик, позволяет вам решать проблемы доступности на самых ранних этапах, когда это самое простое и наименее дорогостоящее время для этого.
Инструменты и руководства по доступности
Здесь, в Envato Tuts +, у нас есть разнообразная информация о том, как создавать лучшие, более доступные, веб-инструменты . Вот несколько, чтобы вы начали.
ARIA (Accessible Rich Internet Applications Suite) — это инструмент, который делает веб-контент и приложения более доступными, особенно для людей, которые используют программы чтения с экрана или не могут использовать мышь. Основная цель ARIA — предоставить расширенную семантическую структуру в HTML как аналог синтаксической природы HTML. Другими словами, HTML сообщает браузеру, куда идут вещи, а ARIA — как они взаимодействуют. Из этой серии вы узнаете, как использовать ARIA, чтобы сделать ваши веб-приложения более доступными.
В этом посте вы узнаете несколько советов, которые сделают вашу веб-страницу более доступной с клавиатуры, используя только базовые HTML и CSS.
Важно, чтобы ваши флажки и переключатели оставались доступными для пользователей вспомогательных технологий (АТ) и клавиатуры. В этом посте вы узнаете, как обеспечить доступность пользовательских флажков и переключателей.
Полное учебное руководство по веб-доступности
Это коллекция учебных пособий, статей, курсов и быстрых советов, которые помогут вам пройти через основы доступности.
Я рекомендую вам также ознакомиться с некоторыми исходными руководствами по доступности из W3. Статья W3 о принципах доступности — хорошее место для начала. У них также есть статья о стратегиях, которые интернет-пользователи могут использовать, чтобы сделать Интернет более доступным — это заставит вас задуматься о том, как разные люди имеют разные потребности в доступности, и как вы можете написать код для поддержки доступности для всех. В этой статье рассматриваются способы оптимизации вашего компьютера для более доступного просмотра веб-страниц , что даст вам представление о некоторых стратегиях, которые люди используют, чтобы сделать Интернет более доступным для себя.
Пользовательское тестирование — это все
Вы думали о доступности. Вы обязуетесь устранить барьеры для доступа в веб-приложениях и мобильных приложениях. Вы создали инструмент с учетом последних требований к доступности. Доступно ли ваше приложение?
Существуют руководства по инструментам и советам по тестированию на доступность , и это важная часть процесса проектирования. Чтение руководства и тестирование вашего веб-инструмента — отличная идея. Но идем дальше: золотой стандарт в проектировании доступности — тестирование пользователя. Привлекайте пользователей на ранних этапах вашего проекта и на протяжении всего процесса разработки.
Некоторые требования доступности легко выполнить, а некоторые более сложные. Понимание того, как разные люди используют ваши инструменты, поможет вам понять, как создать систему доступности. У всех разные потребности, разные браузеры, разные вспомогательные устройства. Ни один справочник или контрольный список не сможет полностью охватить широту опыта людей, использующих ваш инструмент.
Например, узнав, что пользователи получают отчеты об ошибках или страницу 404, будьте благодарны, если и когда вы получите отзыв о том, что ваш инструмент в настоящее время не отвечает требованиям доступности пользователя. Запрашивайте такого рода отзывы. Поддерживайте открытый диалог с пользователями и находите решения проблем, на которые они обращают ваше внимание.
Все, что вы создаете, будет развиваться — ничего не статично в веб и мобильных технологиях. Реальный опыт ваших пользователей — это самый ценный вклад, который вы можете получить, поэтому, если вы услышите, что что-то не работает, скажите спасибо. И затем найдите способ заставить это работать.
Вывод
Спасибо, что уделили мне время в этот Международный день людей с ограниченными возможностями. В этой статье я намереваюсь поддержать диалог о доступности сети и мобильных устройств и дать вам отправную точку для ваших собственных мыслей, исследований и тестирования. Независимо от того, начинаете ли вы с программирования или являетесь опытным программистом, очень важно, чтобы вы отдавали приоритет доступности в ваших проектах разработки, чтобы ваши инструменты могли хорошо работать для каждого, кто их использует.