Вот как вы можете выполнить предварительную загрузку изображений в кэш браузера (кэширование внешних изображений), которые позже будут вставлены на страницу. Этот метод будет полезен, только если у вас много изображений и вы не контролируете порядок загрузки контейнеров изображений. Например, если вы берете изображения для новых твитов, а затем показывает новые твиты с фотографиями профиля пользователя. Перед загрузкой изображения с внешнего сервера (в нашем примере это Twitter) будет ужасно отсутствующий значок изображения.
Разбитые изображения …
Через несколько секунд изображения появляются …
Итак, давайте предварительно загрузить внешние изображения …
Поэтому, когда твиты загружены (каким бы способом вы ни пользовались), вы можете добавить этот фрагмент для кэширования изображения профиля пользователя.
//cache the user img
$('img').hide().appendTo('body').one('load', function() {
console.log('Image: '+$(this).attr('src')+' is cached...');
$(this).remove();
}); Вывод в консоль Firebug
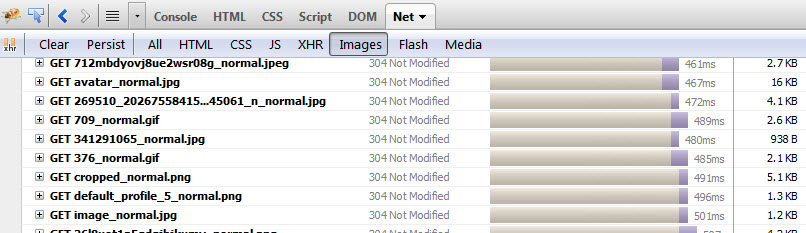
Выход в сетевую панель Firebug
Вот и все ваши изображения должны быть предварительно загружены, а не повреждены! 🙂