Сеть лучше, чем когда-либо. Теперь вы можете создавать быстрые, богатые приложения приложения. Как сказал Гуглер Зак Кох:
Граница между тем, что такое веб, и тем, что является приложением, более размыта, чем когда-либо.
И это прекрасная возможность стать лучше в создании этих невероятных впечатлений.
Но у сети есть свои проблемы. Наш мобильный опыт не идеален. Почему мы всегда стремимся загрузить нативное приложение вместо просмотра его мобильного веб-сайта?
Есть много проблем с мобильным вебом, с которыми мы, вероятно, столкнемся:
- Низкая производительность — обычный пользователь может покинуть ваш сайт, если загрузка занимает более 3 секунд. Средняя нагрузка на мобильные сайты составляет около 19 секунд. Это огромный разрыв.
- Безответный опыт — Вы когда-нибудь замечали, когда прокрутка на мобильном веб-сайте, насколько медленной является прокрутка?
- Разочарование UX — Иногда вы можете нажать на страницу по ошибке. Вам нужно будет подождать, пока загрузится вся страница (в среднем 19 секунд), чтобы вернуться к предыдущей.
Google предложил Progressive Web Apps (PWA) еще в 2015 году, чтобы решить некоторые из этих проблем и сделать Интернет снова великолепным.
Что делает приложение PWA?
Прогрессивные веб-приложения — это опыт, объединяющий лучшие веб-приложения и мобильные приложения для создания мощных возможностей. Мне нравится, как Джад Джубран определяет PWA как «находящиеся в процессе решения типичных проблем мобильного Интернета». Это не одно решение, это скорее несколько лучших практик, которые вы можете использовать для создания лучших веб-приложений.
Итак, каковы требования к веб-сайту, который будет называться Progressive Web App?
- Быстро — PWA загружается быстро и работает бесперебойно, используя сервисных работников и лучшие практики для повышения производительности.
- Прогрессивный — PWA работают везде, независимо от устройства. И они перегружены в современных браузерах.
- Независимость от соединения — PWA работают в автономном режиме и с низкоуровневыми соединениями. Даже если соединение слабое или нестабильное, PWA должен уменьшить влияние изменений в соединении
- Вовлечение — пользователи чаще используют PWA, чем обычный веб-сайт, благодаря возможности установки его на домашний экран и функции push-уведомлений
Создание приложений как опыт
Ключом PWA является создание веб-сайта, созданного с использованием веб-технологий, способного обеспечить удобство работы с приложениями. Чтобы PWA преуспел, он должен соответствовать ожиданиям пользователей.
Поскольку пользователи в конечном итоге откроют PWA со своего домашнего экрана, они ожидают, что он будет работать и вести себя как обычное приложение.
# 1 Получите вдохновение от UX от нативных приложений
Распространенной ошибкой для дизайнеров и разработчиков является создание слишком «веб-подобных» проектов, таких как двойные панели навигации, нижние колонтитулы и статические компоненты. Но для того, чтобы соответствовать ментальным моделям пользователя, нам нужно использовать больше приложений, похожих на приложения. Например, используйте большие кнопки вместо текстовых ссылок или фиксированные нижние полосы вместо нижних колонтитулов.
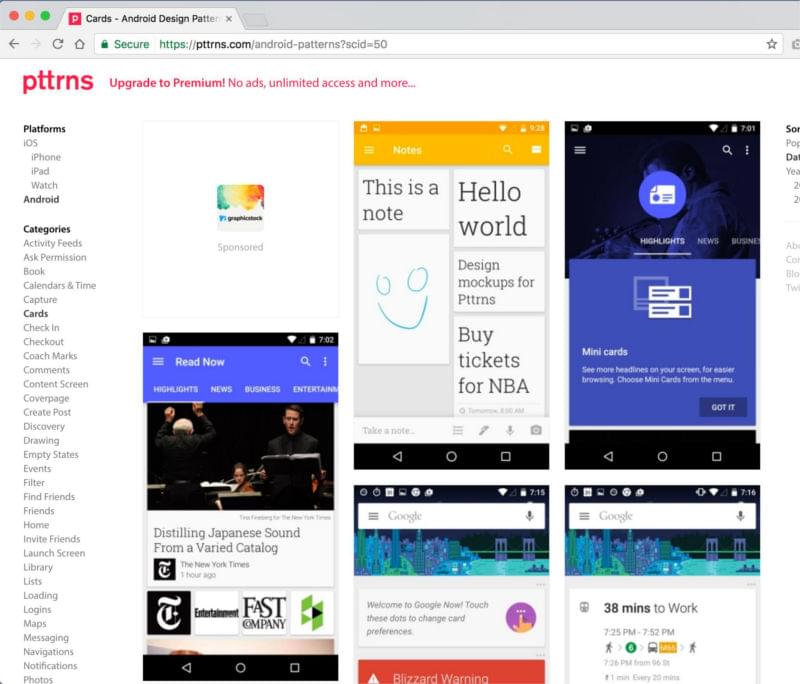
Чтобы помочь создать такое мышление, начните с просмотра сайтов, таких как pttrns.com, для вдохновения дизайна. На Pttrns вы можете найти общие шаблоны UI / UX, такие как вход, добавление в корзину и т. Д.
С другой стороны, Material Design от Google создал визуальный язык, который использует классические принципы хорошего дизайна в нативных приложениях. Когда вы создаете PWA, конечный продукт будет полезен, если вы улучшите свое знакомство с Material Design, чтобы использовать эти принципы.
Существует множество ресурсов и руководств, которые помогут вам понять дизайн материалов. Начните с изучения принципов, лежащих в основе Материала, таких как движение, стиль, шаблоны и многое другое.
Вы также можете создавать приложения, используя Material Design Components (MDC). MDC — это модульная и настраиваемая библиотека компонентов пользовательского интерфейса. Вы можете быстро кодировать такие вещи, как анимация пульсации, карточки материалов, цвета темы материала и многое другое.
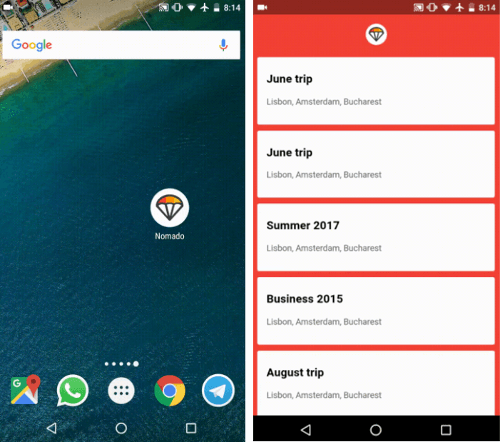
# 2 Убедитесь, что ваш значок приложения выглядит хорошо
Помните, что ваше приложение будет находиться на домашнем экране пользователя. Это означает, что ваш значок должен визуально соответствовать значкам родного приложения. Есть некоторые визуальные стандарты, которые вы должны внимательно рассмотреть.
Ваша иконка будет использоваться в качестве заставки, переключателя задач, баннера уведомлений, баннера установки приложения и других. Это означает, что он должен быть отзывчивым и работать в разных размерах. Вы можете сделать это, сделав его простой уникальной формой, которая хорошо выглядит в небольших размерах. Слишком много деталей в иконке может выглядеть громоздко и странно.
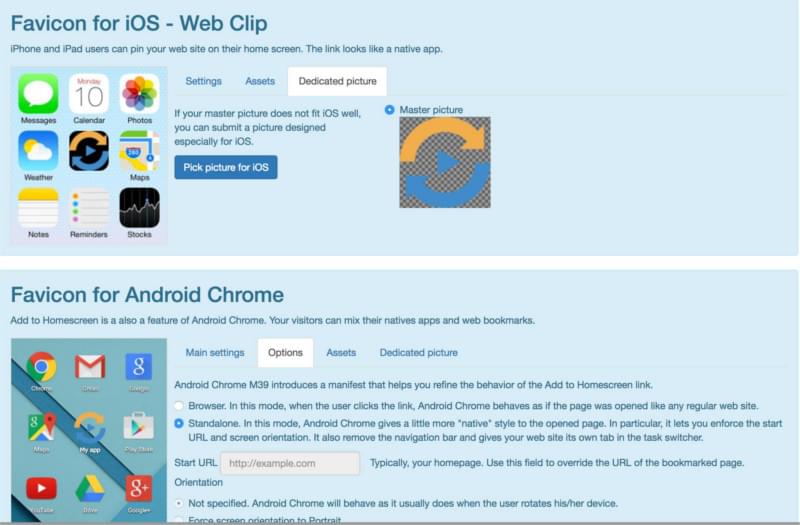
Также убедитесь, что значок приложения выглядит хорошо на всех платформах. Например, значки на iOS не могут быть прозрачными, для них требуется цвет фона, который должен быть сплошным квадратом. Если вы загрузите значки с прозрачным фоном, они добавят черный фон, и он может выглядеть не очень хорошо.
Лучший способ увидеть различные требования к платформе — использовать генератор значков, такой как realfavicongenerator.net . Вы можете увидеть все варианты за один раз, и это позволяет вам вносить коррективы для каждой платформы. Затем он генерирует файл manifest.json :
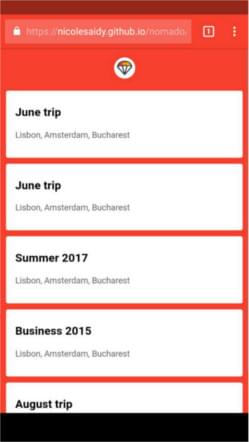
# 3 Бренд вашего приложения с использованием цвета темы
Цвет темы — это отличный способ придать вашему приложению индивидуальность бренда и возможность выделиться из толпы. Это одна из основных функций, которые заставляют PWA чувствовать себя родным.
Есть два типа цветовой темы. Мне нравится называть их цветом браузера и цветом приложения. Вот разница между ними.
- Цвет темы браузера — это цвет фона, который вы видите в заголовке браузера, когда открываете приложение из браузера.
Чтобы указать цвет темы браузера, используйте цвет мета-темы в <head>
<meta name="theme-color" content="#4285f4">
- Цвет темы приложения. Этот цвет отображается в заголовке приложения при доступе к приложению через домашний экран. Он также используется в заголовке в режиме переключения задач (предварительно просмотрите этот анимированный GIF-файл для визуального представления):
Чтобы указать цвет темы приложения, добавьте цвет темы в файл manifest.json
{
"theme_color": "#2196F3"
}
# 4 Используйте модель оболочки приложения
Одной из наиболее важных особенностей PWA является устойчивость. PWA должен работать без сбоев и работать в автономном режиме. Но самое главное, PWA должен загружаться быстро, если не мгновенно.
Быстрая первая загрузка улучшает опыт нового пользователя и будет чувствовать себя локально. На обычных веб-сайтах при первой загрузке пользователям потребуется несколько секунд подождать на белом экране, а затем все компоненты будут загружаться одновременно (посмотрите этот короткий видеоролик для наглядного примера ).
Более прогрессивный подход состоит в том, чтобы немедленно начать загрузку компонентов один за другим как можно скорее. Такой подход является более удовлетворительным, поскольку он уменьшает неопределенность пользователя и, как доказано, уменьшает восприятие времени.
Отличный способ сделать это — использовать модель оболочки приложения. Оболочка приложения — это минимальный HTML, CSS и Javascript, который поддерживает пользовательский интерфейс.
Когда вы используете оболочку приложения, вы сначала загружаете ее, как можно скорее, затем загружаете свой динамический компонент.
Наиболее распространенными компонентами оболочки приложения являются панель навигации, панель вкладок (или боковая панель), загрузчик и кнопка основного действия. Чтобы дать приоритет оболочке приложения и загрузить ее первым, вы можете встроить CSS, связанный с оболочкой приложения:
<style>
body{
background-color: #ececec;
margin: 0;
}
.shell-header{
background-color: #2196F3;
height: 56px;
}
.fab{
position: fixed;
bottom: 40px;
}
...
</style>
Есть много других методов, которые вы можете использовать для создания прогрессивной быстрой загрузки в PWA, таких как кэширование оболочки приложения, предварительная загрузка, разблокировка JS и многое другое.
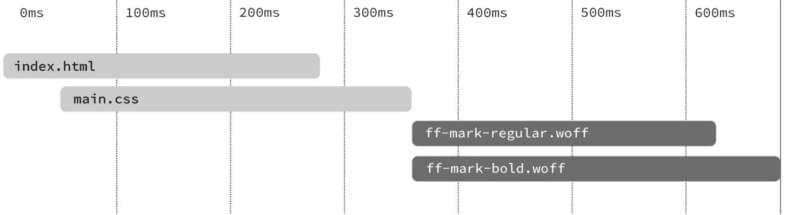
# 5 Ограничьте свои шрифты
Одна из наиболее распространенных причин медленной первой загрузки — это шрифты. Несмотря на то, что типографика является важной частью веб-дизайна, к сожалению, высокая производительность может быть проблемой.
Один из способов облегчить это — ограничить ваши шрифты. Старайтесь использовать только те шрифты, которые вам нужны. Убедитесь, что вы не загружаете любой вес шрифта, который вы не используете, и постарайтесь ограничить файлы шрифтов максимум 3 (включая различные веса).
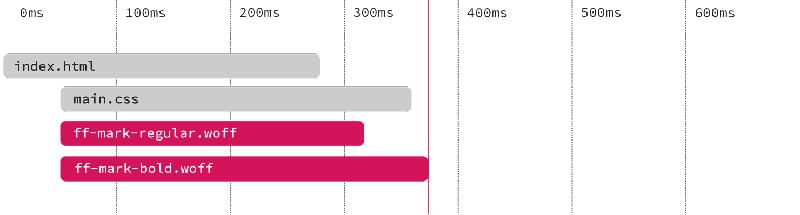
В большинстве случаев вот что происходит: файлы шрифтов начинают отображаться после полной загрузки файлов CSS. Это создает проблему, известную как FOUT (Flash из Unstyled Text).
Чтобы решить эту проблему, вы можете предварительно загрузить файлы шрифтов, добавив этот фрагмент в раздел <head>link rel="preload" Убедитесь, что вы указали тип шрифта и добавили перекрестное происхождение, чтобы избежать двойных запросов:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin>
Предварительно загрузив шрифты, вы сможете сразу же начать видеть шрифты, так как шрифты начинают загружаться одновременно с файлами CSS, не блокируя содержимое, что позволяет избежать FOUT.
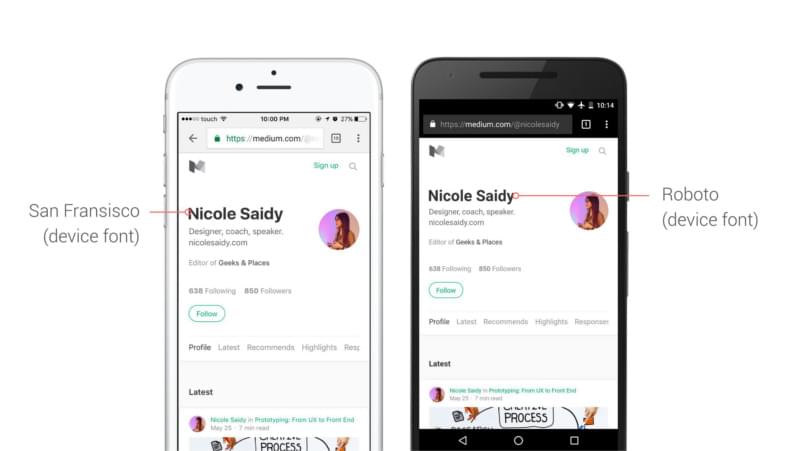
Это отличное решение. Но что, если есть лучший способ? Поскольку вы создаете приложения, которые кажутся родными и локальными, что, если есть способ настроить типографику приложения в соответствии с операционной системой пользователя? Использовать Roboto на Android, San Fransisco на iOS и т. Д.
Ну, есть! Просто сложите все шрифты для современных платформ. Браузер пользователя будет использовать соответствующий шрифт и игнорирует все остальное. Это совершенно невесомо. Таким образом, ваши пользователи будут чувствовать себя как дома, так как они уже привыкли к следующим шрифтам:
font-family: -apple-system, BlinkMacSystemFont, // Safari Mac/iOS, Chrome
”Segoe UI”, Roboto, Oxygen, // Windows, Android, KDE
Ubuntu, Cantarell, "Fira Sans”, // Ubuntu, Gnome, Firefox OS
“Droid Sans”, ”Helvetica Neue”, sans-serif; // Old Android
Medium использует эту технику в своем приложении. Они укладывают шрифты устройств в своем пользовательском интерфейсе. Гарнитура Roboto отображается на Android, а гарнитура San Fransisco — на iOS.
Увезти
Как сказал Гуглер Оуэн Кэмпбелл-Мур:
Прогрессивные веб-приложения дают нам возможность сбросить наши ожидания и громко заявить, что мы можем делать лучше при разработке пользовательского интерфейса в Интернете.
Сделав эти несколько шагов, вы сможете по-настоящему создать удивительный опыт в Интернете. Вы можете сделать гораздо больше, чтобы создавать приложения, такие как push-уведомления, автономные приложения и многое другое. Взятие этой статьи состоит в том, чтобы:
- Всегда черпайте вдохновение из нативных приложений
- Подготовьте свой материал PWA с помощью контрольных списков, подобных этому
- Тестируйте на реальных устройствах и используйте функции регулирования в Chrome Dev Tools
- Используйте Lighthouse для оценки производительности, показателей, доступности и многого другого.