Пограничный радиус — разве тебе это не нравится? Его легко использовать, но, сделав его красиво и не слишком часто, закругленные углы могут добавить нотку классности практически ко всему.
Тем не менее, определенные цветовые сочетания могут давать несколько неровный эффект даже при использовании сглаживания, применяемого во всех браузерах. По моему опыту, правонарушитель имеет темный фон с более светлыми границами , особенно на не совсем белом фоне, и особенно ярко выражен в Safari, хотя он присутствует во всех браузерах.
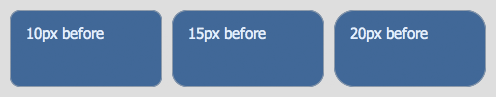
Вот изображение, полученное с Safari, которое иллюстрирует это с тремя различными радиусами границы:
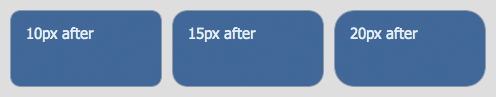
Выглядит довольно хорошо, но вы можете ясно увидеть слегка зазубренный эффект на каждом углу. Теперь вот эти коробки снова, на этот раз с более плавными углами:
А разница? Просто разделите цвета между различными элементами — внешний элемент имеет границу и указанный радиус границы, в то время как внутренний элемент имеет цвет фона и немного меньший радиус границы .
Это простой трюк, и не большая разница, но, как видите, есть определенная разница и явное улучшение. Я не совсем уверен, почему это имеет значение, но я предполагаю, что это из-за того, как применяются алгоритмы сглаживания; потому что каждый алгоритм имеет дело только с одним цветом вместо двух, или тем, как отдельные сглаживания теперь сливаются вместе; что нибудь.
Если вы хотите более подробно ознакомиться с этими примерами, вот демонстрационные примеры, из которых были сделаны эти снимки экрана. Но вы также можете видеть это прямо на этой странице — вкладки категорий вверху и прямоугольники внизу с темно-синими заголовками, все используют эту технику. Я разработал его при создании этих шаблонов, потому что неровность меня беспокоила!
И теперь они гладкие как дно пресловутого ребенка!
Фото предоставлено: meltingnoise