Когда Google анонсировал Material Design, это вызвало всплеск в сообществе Android и за его пределами. Это был долгий путь к дизайну материалов Google , но путешествие того стоило.
Material Design больше не нов, но он так же популярен, как и в день запуска. Материальный дизайн имеет много хороших ресурсов, но если вы новичок в концепциях, вы, вероятно, задаетесь вопросом, с чего начать.
Наиболее логичным (но не самым простым) местом для начала является сама спецификация Material Design.
1. Спецификация дизайна материала и учебник от Google
Спецификация Material Design от Google — это введение в основные цели и принципы Material Design. Он определяет основные понятия, такие как материал, свойства материала, высота, анимация, стиль, макет, компоненты, узоры и т. Д.
Если вы разработчик, вы также можете прочитать руководство Material Design for Developers .
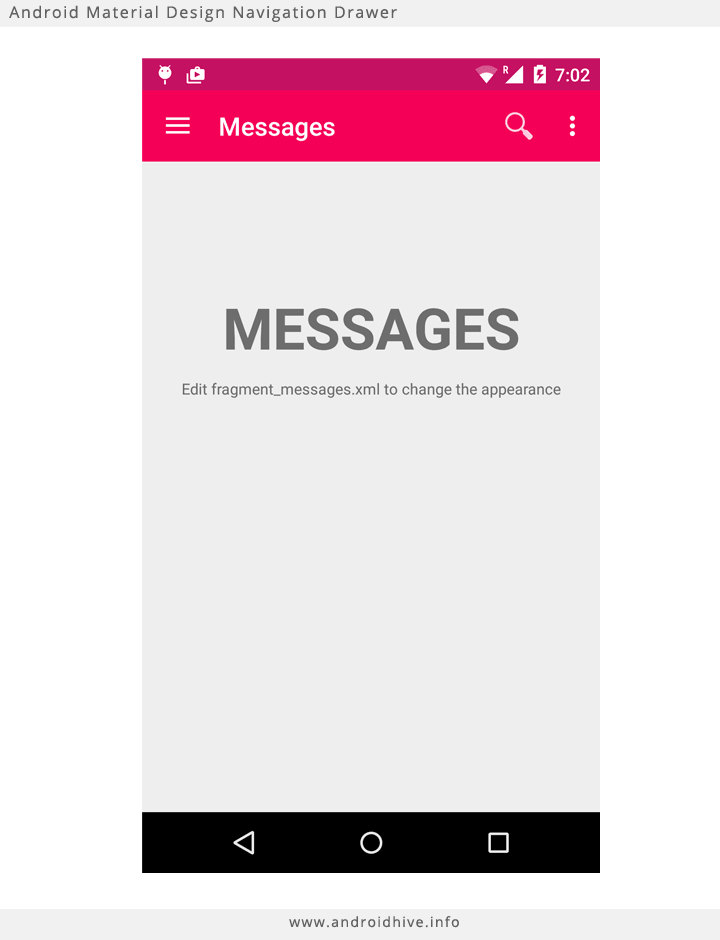
2. Android Начало работы с дизайном материалов
Спецификации полезны, но ничто не сравнится с хорошим руководством с практическими советами о том, как реализовать спецификацию. Одним из лучших является руководство по началу работы с Android по дизайну материалов . Это всестороннее, но легкое для понимания руководство, и я искренне рекомендую его. Бьюсь об заклад, даже те, у кого больше опыта, многому научатся из этого урока.
3. Учебное пособие по разработке Android: Lollipop Material Design
Это еще одно углубленное руководство, которое я считаю полезным. Он охватывает основные аспекты дизайна материалов, такие как высота и тени видов, обтравочные виды, SVG-объекты, такие как извлечение палитры и цвета, анимация и т. Д. В отличие от предыдущего урока, в этом не содержится много кода. Это больше разъяснение спецификации, чем учебник, который производит результат.
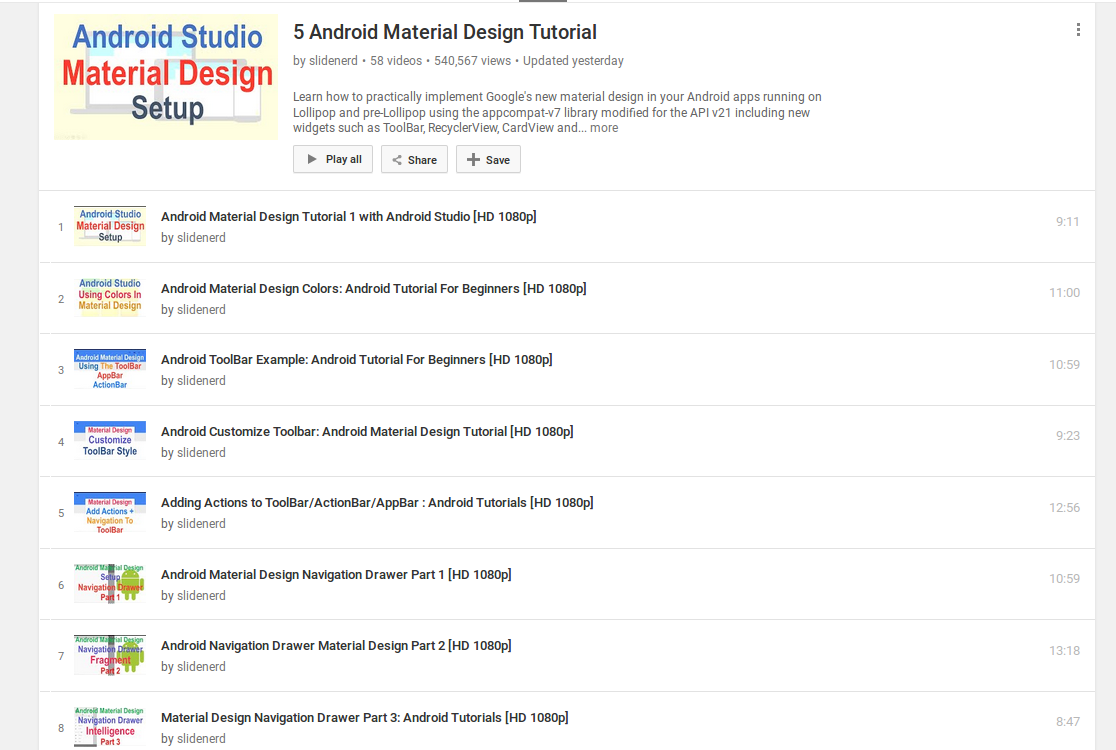
4. Материалы по дизайну видео уроки
Многие дизайнеры предпочитают видеоуроки, поэтому вот серия видеоуроков по Material Design. Для маньяков по видеоурокам это сокровище, потому что в серии более 58 видеоуроков, большинство из которых длится более 10 минут! Это HD-уроки, поэтому вам не придется напрягать глаза размытыми изображениями.
5. Материал Дизайн Каркасы
Фреймворки Material Design являются неотъемлемой частью Material Design — без них сложно работать. Я не буду подробно останавливаться на них, потому что они уже были рассмотрены в статье « Лучшие 5 рамок дизайна материалов для использования в 2015 году» . Статья включает в себя основные фреймворки, которые вам понадобятся, такие как:
- Угловой материал
- Материализация ( Вы также можете посмотреть их учебник , это действительно хорошо)
- Пользовательский интерфейс материала
- MUI CSS Framework
- полимер
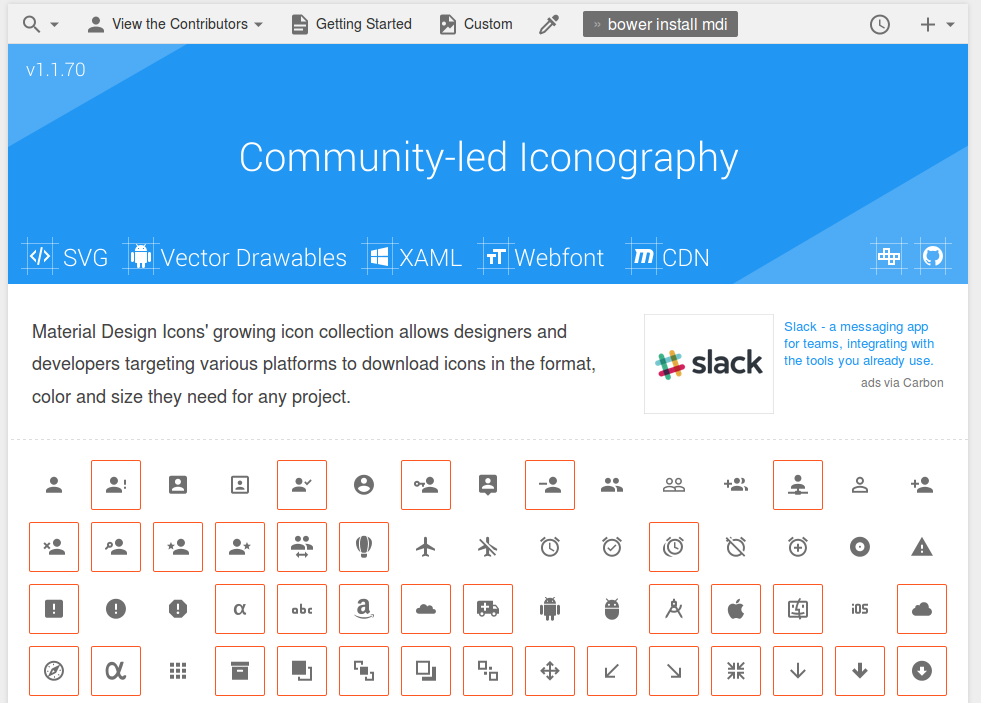
6. Материал Дизайн Иконки
Иконки — это компонент интерфейса, без которого вы не можете обойтись. Хотя вы всегда можете создавать свои собственные иконки, готовые иконки более эффективны. Например, эти значки Material Design являются хорошим репо для выбора. Это большая коллекция значков, большинство из которых представлены сообществом и бесплатны для использования. Прежде чем использовать их, особенно в коммерческом проекте, всегда проверяйте их авторские права / лицензию.
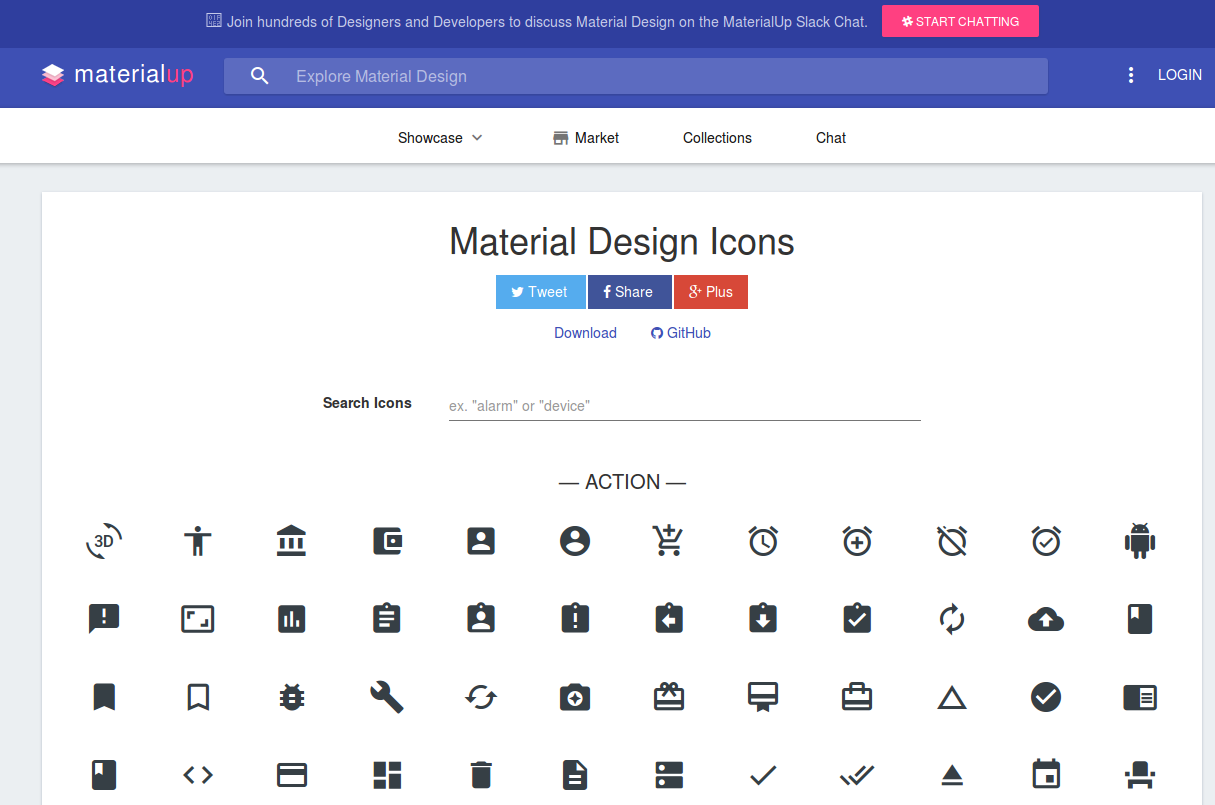
7. Больше материалов дизайн иконок
Поскольку у вас никогда не может быть слишком много значков (или других ресурсов дизайна), обязательно посмотрите на эти значки Material Design . С ними легче ориентироваться, поскольку они расположены тематически — например, оповещение, связь, контент, устройство, навигация, уведомления и т. Д.
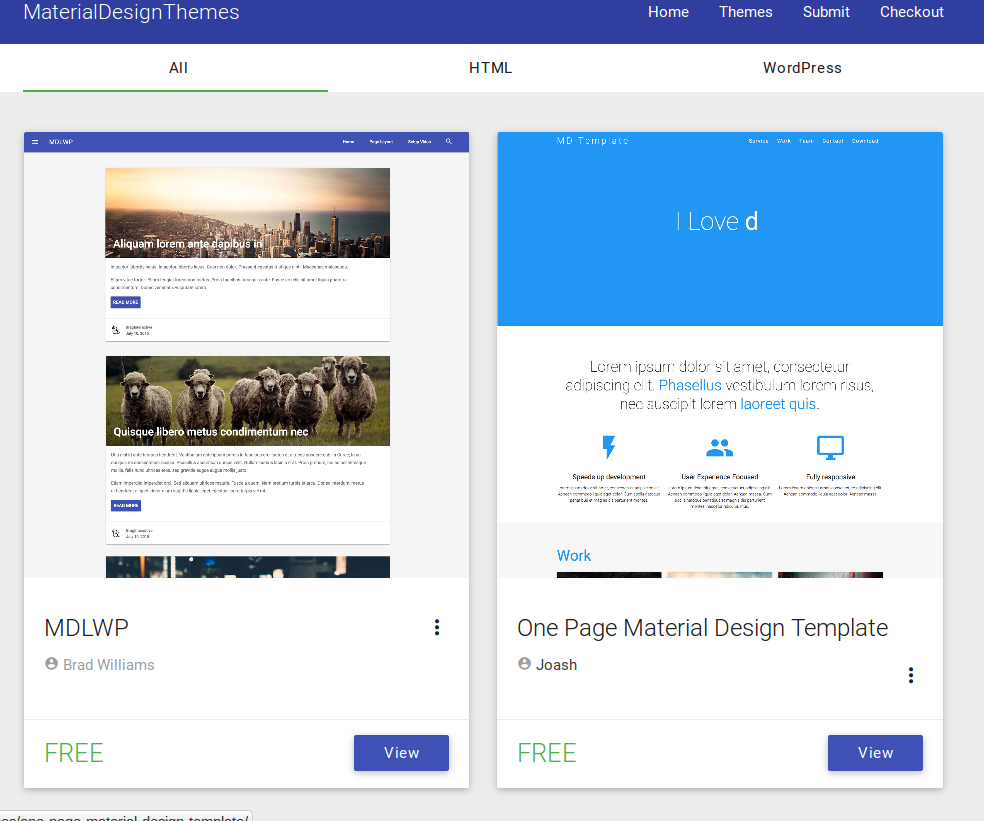
8. Материал Дизайн Темы
Готовые темы Material Design, которые можно быстро настроить, просто необходимы. Материальные темы дизайна — хорошая отправная точка. Сайт предлагает бесплатные и премиальные темы, как в HTML, так и для WordPress.
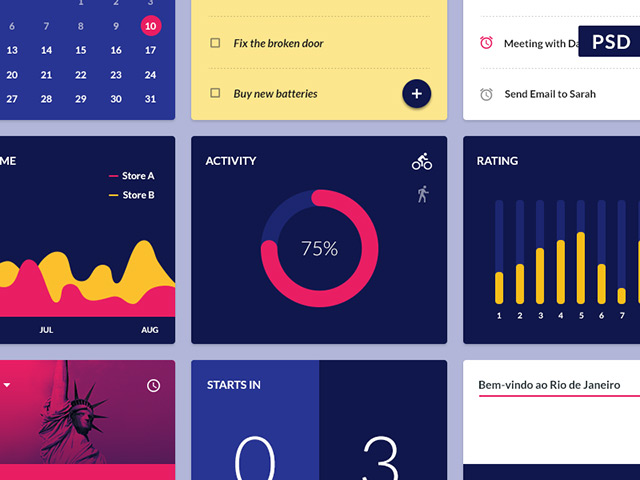
9. Виджеты дизайна материалов PSD UI Kit
Вот набор виджетов , набор из 16 цветных виджетов Material Design. Виджеты в формате PSD, и вы можете использовать Photoshop для их редактирования. Что мне нравится в этой упаковке, так это ее чистые формы и яркие цвета.
10. Roboto & Noto Fonts
Шрифты Roboto & Noto являются официальными шрифтами для Material Design. Вы не можете обойтись без них! Roboto предназначен как для мобильного, так и для веб-использования. Он поставляется с образцом буклета.
Noto — это стандартная гарнитура Android для всех языков, не охватываемых Roboto. Вы можете посетить страницу со шрифтами Roboto & Noto и загрузить их оттуда.
Я мог бы продолжать и продолжать список полезных ресурсов Material Design, потому что их так много! Возможно, вам будет полезно прочитать эту статью « Прототипирование для Android с помощью Material Design» . В ней рассматриваются великолепные ресурсы для создания прототипов, такие как IconShock Material Design Icons , Kit UI Kit Material Design , готовые к эскизу значки Material Design и CSS CSS Material Design Buttons .
Вывод
Материал Дизайн здесь, чтобы остаться. Имеет смысл ознакомиться с ним. Я надеюсь, что ресурсы, включенные в статью, станут отличным началом как для новичков, так и для более продвинутых дизайнеров / разработчиков. Дайте мне знать, с кем вам нравится работать, и я буду рад любым комментариям.