Каждый год на WWDC Apple представляет новую версию iOS. Со времени анонса iOS 2 разработчики Cocoa Touch знают, что пришло время изучить документацию, просмотреть пример кода и подготовить свой код для новых API.
В этом году с iOS 9 Apple добавила много полезных функций и усовершенствовала существующие. Хотя это не было принципиально новым изменением, как в iOS 7, есть много новых функциональных возможностей, которые нужно изучить.
В этой статье я расскажу о некоторых из моих любимых изменений и дополнений в iOS 9.
UIKit
UIKit используется в каждом приложении iOS и управляет пользовательским интерфейсом. С iOS 9 Apple кардинально изменила подход разработчиков к созданию макетов с помощью нового UIStackView .
UIStackView
Новое представление стека настолько важно, что Apple рекомендовала вам начать создание пользовательского интерфейса с использованием стековых представлений и отклоняться только тогда, когда интерфейсы становятся слишком сложными или сильно настроенными. Представление стека абстрагирует большую часть работы по созданию ограничений от разработчика. Вы вставляете элементы в представление стека, и UIKit автоматически назначает соответствующие ограничения во время выполнения.
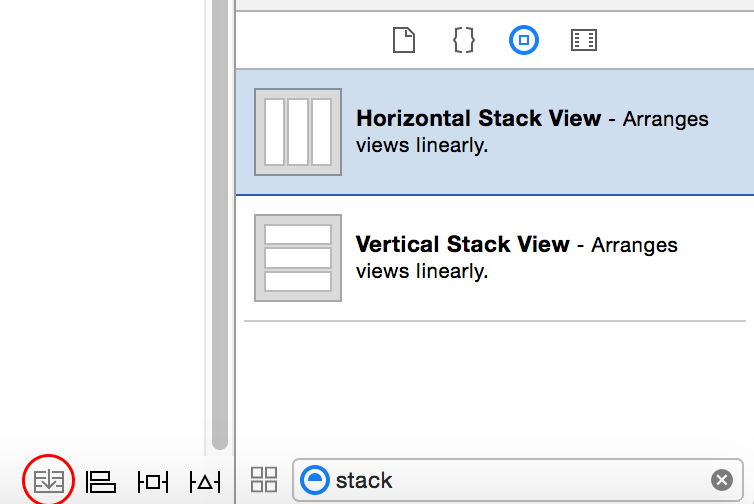
Существует несколько способов работы с представлением стека в конструкторе интерфейсов. Вы можете выбрать горизонтальный или вертикальный вид стека из библиотеки объектов или использовать специальную кнопку внизу Xcode:

Использовать их в коде легко. Чтобы воспользоваться преимуществами стекового представления, вам нужно указать три ключевых момента:
- На какой оси находится стек
- Как это должно устроить подпредставления
- Как эти подпредставления должны быть распределены
Одна вещь, которая может поначалу сбивать с толку, — это как удалить представление стека из иерархии представлений. Это двухступенчатый процесс. Вам необходимо удалить arrangeSubviews свойстваrangeSubviews стекового представления, а также вызвать removeFromSuperview(_:) из экземпляра подпредставления. Весь процесс может выглядеть так:
//Init stack view let horizontalSV = UIStackView() horizontalSV.axis = .Horizontal horizontalSV.alignment = .Center horizontalSV.distribution = .Fill self.view.addSubview(horizontalSV) //Add a view let aView = UIView() //Add subviews horizontalSV.addArrangedSubview(aView) //Removing horizontalSV.removeArrangedSubview(aView) //Take out of view hierarchy aView.removeFromSuperview()
UIKit Динамика
Всегда популярный и игривый API UIKitDynamics имеет новое поведение. Помимо поддержки непрямоугольных границ коллизий (т. UIAttachmentBehavior ), существует новый класс поведения для новых типов вложений для UIAttachmentBehavior .
Новое поведение, UIFieldBehavior , позволяет разработчикам моделировать векторные силовые поля. Apple даже предоставила хороший пример кода, чтобы продемонстрировать, как его использовать здесь . Стоит скачать, чтобы увидеть новое поведение в действии и просмотреть примеры кода, показывающие, как его реализовать.
Улучшения UICollectionView
Представления коллекций стали предпочтительным подходом к отображению списков данных в Cocoa Touch с тех пор, как они были представлены в iOS 6. Они имеют явные преимущества по сравнению с представлениями таблиц, но самым большим из них является возможность определения собственного макета.
В iOS 9 они стали еще более мощными и интуитивно понятными. Новое логическое свойство sectionHeadersPinToVisibleBounds заставляет макет потока работать так же, как и в случае представления таблицы. Заголовки разделов теперь будут прилипать к верхней части экрана во время прокрутки.
Они также могут быть легко переупорядочены. Если вы используете UICollectionViewController , установите для installsStandardGestureForInteractiveMoment значение true. Благодаря одной строке пользователи теперь могут заказывать товары по своему усмотрению в своем пользовательском интерфейсе.
Улучшения UIPickerView
Разработчики по всему миру написали хаки для правильного выбора размера просмотров. Теперь в окне выбора есть встроенная поддержка изменения размера и адаптивности. В предыдущих версиях iOS и средство выбора даты, и представление средства выбора применяли размер по умолчанию, даже если вы пытались манипулировать ими. Ширина по умолчанию обоих элементов управления теперь составляет 320 точек. Ранее это была бы ширина устройства iPhone, представленного на.
Мало кто упомянул недавно добавленную функцию NSLayoutConstraint activateConstraints(_:) на NSLayoutConstraint . Это было добавлено в iOS 8, и активирует набор ограничений одним вызовом.
API контактов
Слишком долго разработчикам приходилось полагаться на API, построенный на C, чтобы использовать контактную информацию в своих приложениях. Наконец, Apple предоставила нам полный объектно-ориентированный API через две новые платформы: Contacts и ContactsUI . Они заменяют как адресную книгу, так и пользовательский интерфейс адресной книги .
Использование нового API намного менее болезненно, чем старый подход:
import Contacts //Create the contact with a name let contact = CNMutableContact() contact.givenName = "Jordan" contact.familyName = "Morgan" //Setup other info let homeEmail = CNLabeledValue(label:CNLabelHome, value:"jordan@morgans.com") let workEmail = CNLabeledValue(label:CNLabelWork, value:"jordan@dreaminginbinary.com") contact.emailAddresses = [homeEmail, workEmail] //Address let homeAddress = CNMutablePostalAddress() homeAddress.street = "1 Somewhere Lane" homeAddress.city = "Springfield" homeAddress.state = "MO" homeAddress.postalCode = "65807" contact.postalAddresses = [CNLabeledValue(label:CNLabelHome, value:homeAddress)] let birthday = NSDateComponents() birthday.day = 6 birthday.month = 10 birthday.year = 1988 //You can leave the year off if you want contact.birthday = birthday //And just save it! let store = CNContactStore() let saveRequest = CNSaveRequest() saveRequest.addContact(contact, toContainerWithIdentifier:nil) store.executeSaveRequest(saveRequest)
Многозадачность
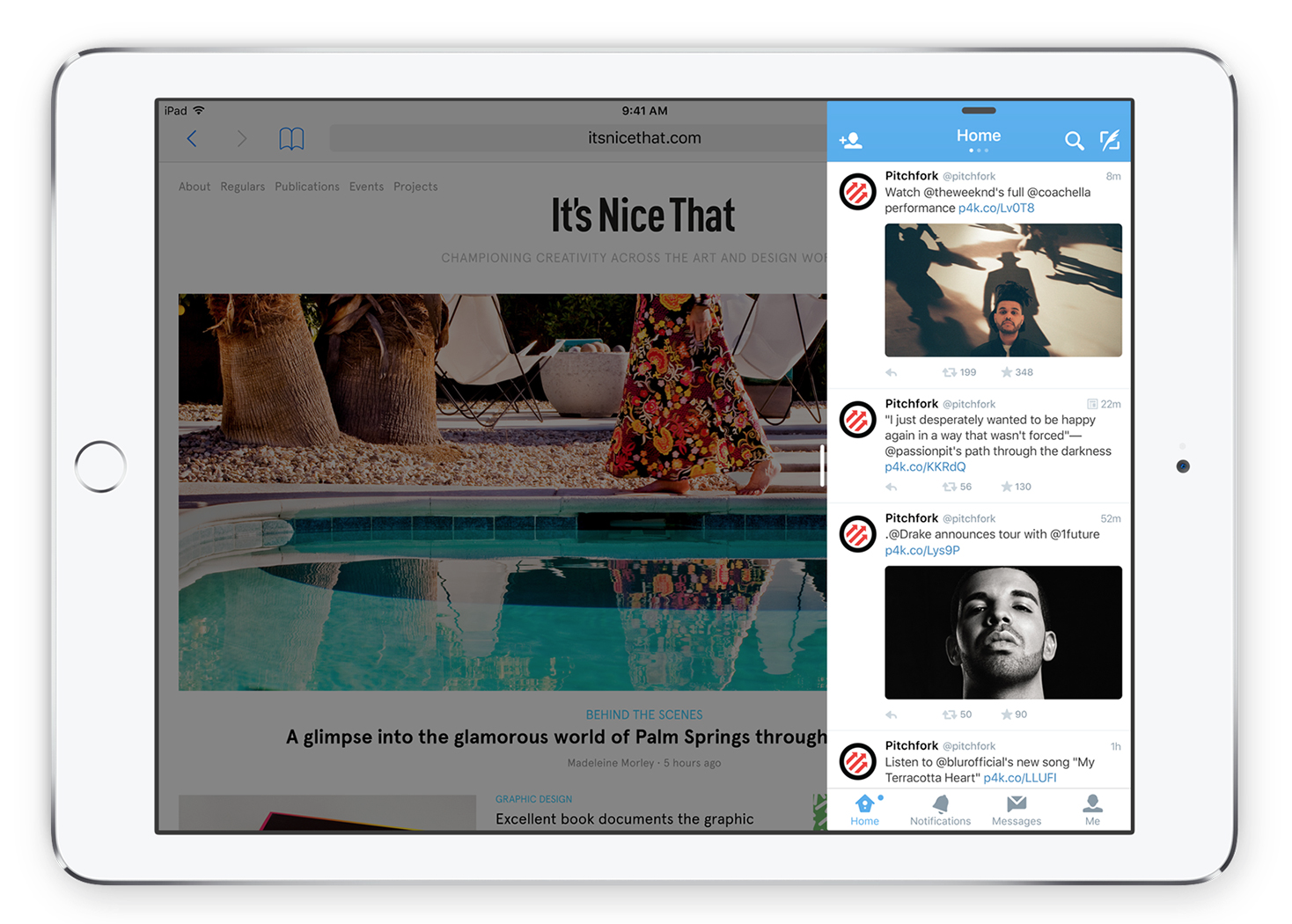
Для пользователей это будет одно из лучших усовершенствований, ориентированных на будущее, хотя в настоящее время оно доступно не на всех устройствах. Лучшая часть (или худшая, в зависимости от базы кода) — это то, что приложение может работать практически из коробки с этой функцией. Возьмите Twitter, например:

Это может быть поддержано с помощью iOS AutoLayout и Size Classes . Если кодовая база уже широко использует их, то делать особо нечего.
По сути, iOS будет манипулировать классами размера во время выполнения, когда пользователь перетаскивает палец для настройки многозадачности. Если экран разделен на две части, и каждое приложение занимает половину экрана, они могут иметь одинаковую ширину и высоту. Если одно приложение занимает две трети экрана, а разработчик приложения занимает только четверть (как на рисунке выше), оно будет иметь компактную ширину и обычную высоту. Пора перестать избегать AutoLayout и Size Classes!
Поиск
Apple объявила, что хочет, чтобы iOS 9 была более умной и отвечала на использование вашего устройства. Теперь Siri сделает более точные предположения относительно того, к каким данным пользователь пытается получить доступ, как выглядит рутина пользователя и многое другое. Это позволит разработчикам получить глубокую ссылку из поиска в iOS 9.
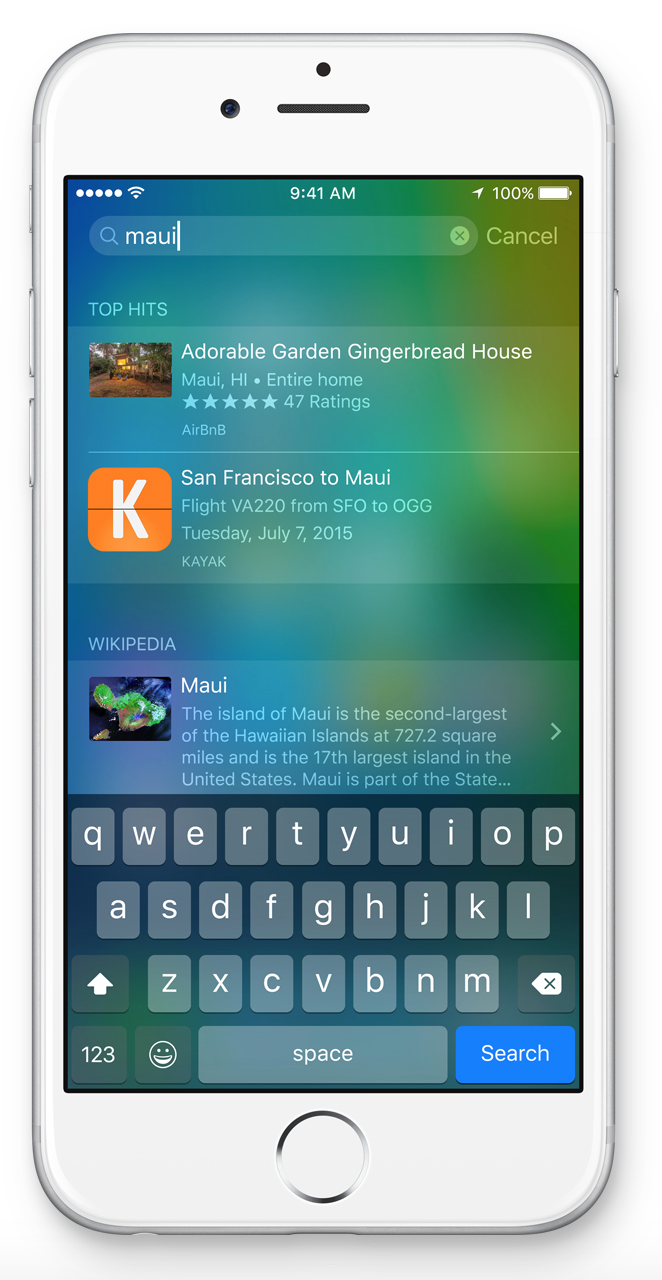
Используя API поиска, разработчики могут предоставлять пользователям необходимую информацию для навигации. На рисунке ниже пользователь искал Мауи, а популярное приложение для путешествий Kayak запустило рейс из текущего местоположения пользователя в Мауи:

Хотя я не смог найти источник этой цитаты, я читал, что пользователи тратят ошеломляющие 86% своего времени на приложения при использовании iOS. Очень важно, чтобы пользователи как можно проще попадали в наши собственные приложения.
С помощью поиска вы можете добиться этого, предоставляя информацию о вашем приложении тремя основными API:
-
NSUserActivity: ранее просмотренный контент приложения. - Веб-разметка : содержимое приложения, которое также поддерживается в Интернете.
-
CoreSpotlight: это, вероятно, будет наиболее распространенным методом, любая часть приложения может быть представлена с помощью этого API.
CloudKit JS
Кто бы мог подумать, что одно из самых больших объявлений на WWDC будет касаться JavaScript? CloudKit теперь может похвастаться богатым API-интерфейсом javascript, который важен, поскольку большинству «подключенных» приложений обычно требуется своего рода присутствие в Интернете. CloudKit JS предоставляет веб-интерфейс для совместной работы с приложением iOS.
CloudKit JS получит доступ к тем же контейнерам, что и его аналог для iOS. Это означает, что все данные могут свободно передаваться с двух устройств. Apple выставила фреймворк из собственной CDN, если разработчики не хотят размещать его самостоятельно:
<script src="https://cdn.apple-cloudkit.com/ck/1/cloudkit.js">
Оттуда включите веб-сервисы для контейнера приложения с панели инструментов CloudKit. API построен с использованием архитектуры RESTFUL, и данные могут быть получены и отправлены через JSON. Например, конечная точка для изменения существующей записи выглядит следующим образом:
POST [path]/database/[version]/[container]/[environment]/[database]/records/modify
Поскольку цены CloudKit конкурентоспособны, это может быть недостающее звено, которое помогает ему конкурировать с аналогичными сервисами, такими как Parse .
Разбавление приложений
Это большая победа для разработчиков. Одна из худших вещей, которая может случиться с нами как разработчиками, — это пропустить продажи, потому что пользователь не был подключен к WIFI для загрузки нашего приложения. Теперь Apple помогает устранить подобные проблемы, используя концепцию, которую они называют «Разбавление приложений».
С помощью приложения Thinning пользователи будут загружать только те части двоичного файла, которые имеют отношение к пользователю. Например, если у пользователя iPhone 6+, загрузка не будет загружать изображения @ 1x или @ 2x, поскольку они не будут использоваться, а будут загружать только изображения @ 3x.
Приложение Thinning состоит из трех основных компонентов:
- Приложение Slicing : это процесс загрузки только того, что нужно.
- Ресурсы по требованию (ODR) : ресурсы, размещенные в App Store, к которым можно получить доступ после того, как пользователь загрузил приложение. Например, новые уровни в игре через покупку приложений.
- Бит-код : позволяет Apple повторно оптимизировать бинарный файл приложения в будущем без необходимости представлять новую версию.
Возможно, лучшая часть в App Thinning состоит в том, что два из его компонентов практически сделаны, App Slicing и Bitcode. Я лично считаю, что это фантастическая идея, так как разработчики уже давно занимаются этим независимо.
Чтобы использовать, пометьте ресурсы в приложении с ключевыми словами. Затем эти ресурсы могут быть загружены позже с помощью этих тегов. Более того, это может быть отлажено в Xcode. Используя новый класс NSBundleResourceRequest , вызовите beginAccessingResourcesWithCompletionHandler(_:) для доступа к запрошенным ресурсам.
SFSafariViewController
Это давно пора. Просмотр веб-контента на iPhone — это повседневный процесс, и я бы сказал, что iOS практически впервые стала мобильным браузером. В течение долгого времени разработчики оставались с UIWebView . В основном он может выполнять свою работу, но известен тем, что у него есть утечка памяти, отсутствие доступа к движку nitro javascript и отсутствие доступа к цепочке для ключей устройства, файлам cookie и т. Д.
Все было немного лучше с выпуском WebKit, который представил улучшенный WKWebView . Эта версия предоставляла доступ к движку nitro javascript, гибкой прокрутке со скоростью 60 кадров в секунду, встроенным жестам и многому другому. Разработчикам по-прежнему приходилось создавать пользовательский интерфейс, у них не было доступа к автозаполнению, режиму чтения или истории просмотра.
SFSafariViewController делает просмотр согласованным для пользователей. Это также экономит разработчикам много времени, поскольку им больше не нужно создавать свои собственные пользовательские возможности просмотра. Это удобнее для пользователей, так как они будут предварительно заполнять свои пароли, не должны выходить из приложения, иметь доступную историю посещенных страниц и многое другое.
Самое приятное, что их использование невероятно просто:
import UIKit import SafariServices class ViewController: UIViewController, SFSafariViewControllerDelegate { override func viewDidAppear(animated: Bool) { super.viewDidAppear(animated) //Create the safari view controller let sfVC = SFSafariViewController(URL: NSURL(string:"https://google.com")!, entersReaderIfAvailable: true) sfVC.delegate = self //Show the browser self.presentViewController(sfVC, animated: true, completion: nil) } //Delegate method for dismissing it func safariViewControllerDidFinish(controller: SFSafariViewController) { dismissViewControllerAnimated(true, completion: nil) } }
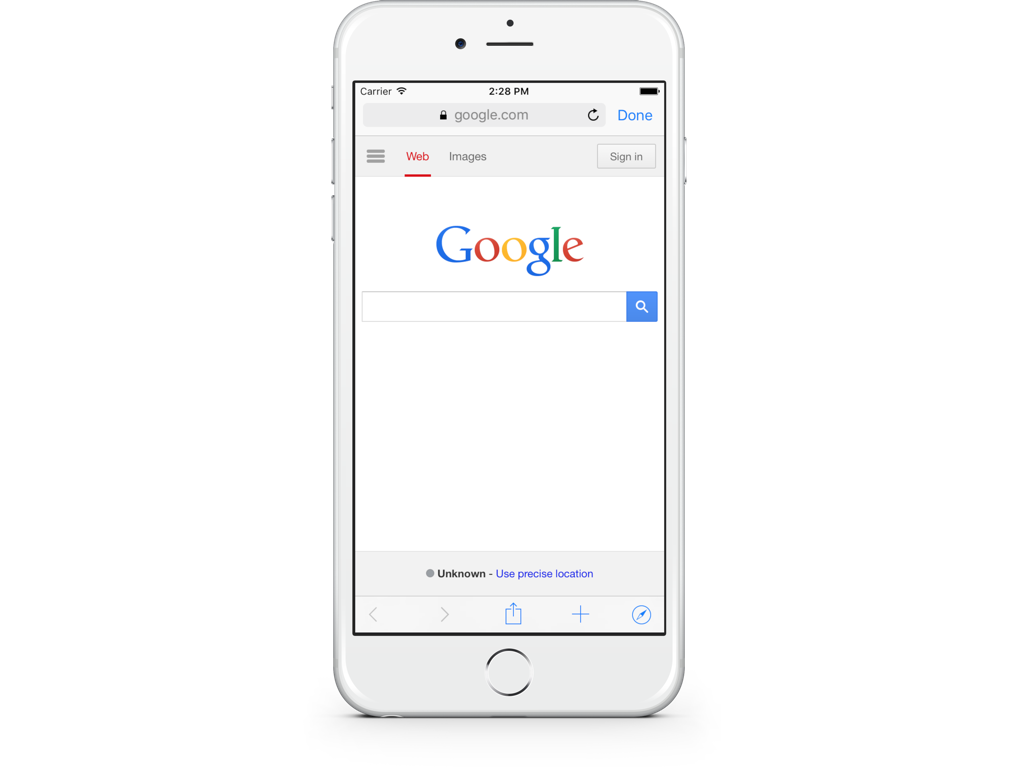
Это приведет к следующему результату (обратите внимание на кнопку « Готово» , которая возвращает пользователей обратно в приложение):

Вывод
Я взволнован тем, что iOS 9 приносит на стол для разработчиков и пользователей. Уточнения пользовательского опыта, такие как многозадачность и картинка в картинке, будут привлекать существующих пользователей и привлекать новых. Для разработчиков нам были предоставлены инструменты, позволяющие оправдать эти новые ожидания в наших собственных приложениях с помощью API, таких как представление стека. Публичная бета-версия iOS 9 вышла, и сейчас самое время начать разработку с ней.
Это список некоторых из моих любимых API в iOS 9, и их тысячи. Помимо API, значительно улучшен Interface Builder (теперь он может отображать размытие и прозрачность). Я даже не упомянул SpriteKit, который был улучшен с помощью новых фреймворков. Чтобы получить исчерпывающий список всех изменений в iOS 9, обязательно посетите документацию Apple.
Буду рад услышать ваши мысли и отзывы о iOS 9.