В классической книге диснеевских аниматоров Фрэнка Томаса и Олли Джонсона « Иллюзия жизни » искусство анимации персонажей описывается как создание,
«Рисунки, которые, кажется, думают и принимают решения и действуют по собственному желанию».
Анимация, особенно живые существа, кажется серьезным препятствием для разработчика мобильных приложений, которому необходимо создавать людей, насекомых, птиц и растения, похожие на живые, чтобы воплотить свои мобильные игры в жизнь. Многие обращаются к листам спрайтов, используя программное обеспечение, такое как Texture Packer, чтобы превратить серию рисунков в «движущуюся картинку», как это делали аниматоры Диснея, кадр за кадром, причем каждый спрайт слегка перемещается, создавая иллюзию движущейся фигуры при воспроизведении в последовательность, как старомодная книга флип.
Листы спрайтов, однако, представляют некоторые проблемы для мобильных приложений, если они вообще сложны. Во-первых, их трудно редактировать и поддерживать, поскольку изменение любого элемента листа спрайта означает точную замену всех элементов листа спрайта. Одна ошибка и анимация выглядит вяло и «нереально».
Кроме того, спрайт-листы занимают определенное количество памяти текстур в вашем приложении. Во-первых, вам понадобится копия каждого элемента вашей анимации, встроенная в ваш лист спрайтов, возможно, десятки изображений будут упакованы в файл .png. Во-вторых, вы можете захотеть масштабировать содержимое этого спрайт-листа так, чтобы он хорошо смотрелся на экранах сетчатки, поэтому вам понадобится его @ 2x-версия, использующая еще больше памяти. Для быстро движущихся игр со многими сложными анимациями спрайт-листы могут быстро стать проблемой обслуживания и памяти.
Должен быть лучший способ!
Введите Spine, простое в использовании и хорошо разработанное программное обеспечение от Esoteric Software . Spine был создан как проект Kickstarter и быстро стал инструментом выбора для многих разработчиков мобильных игр. Как отметил один из разработчиков Corona ,
«… Купил его, попробовав примерно 2 секунды… Это самая крутая вещь, которая случалась с играми на базе Corona со времен Corona!»
Вместо создания покадровой анимации, Spine работает, создавая скелетную анимацию. Короче говоря, вы создаете скелет и «одеваете его» в скин, применяете ключевые кадры и создаете анимацию за короткое время. Это интуитивно понятный процесс, когда вы понимаете основы программного обеспечения. В этом уроке я покажу, как создать простую анимацию из двух частей: пчела с двумя состояниями, трепетание и пауза.
Для начала вам понадобится хотя бы пробная версия Spine. Загрузите его по адресу esotericsoftware.com/spine-download . Обратите внимание, что вы не сможете экспортировать файлы для использования в своих мобильных приложениях, пока не купите версию программного обеспечения, либо версию Essential за 60 долларов, либо версию Professional за 249 долларов. Большая часть функциональности, в которой нуждается инди-разработчик, включена в Essential, поэтому я рекомендую приобрести ее, если после пробной версии вы продемонстрируете возможности Spine и думаете, что сможете использовать ее в своих проектах.
Вам понадобится немного искусства, чтобы начать анимацию. Если вы создаете свой собственный, не забудьте нарисовать каждый анимируемый элемент на своем собственном слое в Pixelmator, Fireworks или Photoshop. Головы, шеи, руки, туловище и ноги должны быть на отдельном слое. Я посетил VectorStock.com и купил изображение пчелы. Загрузка включает в себя файл Illustrator, который позволяет выделить четыре элемента пчелы, которые я хочу анимировать: голову, туловище и два крыла. Я сохранил эти элементы в виде четырех отдельных файлов .png. Хорошей идеей будет поместить элементы вашей анимации в папку, которая станет ее конечным домом в вашем приложении, чтобы впоследствии вам не приходилось менять пути к изображениям.
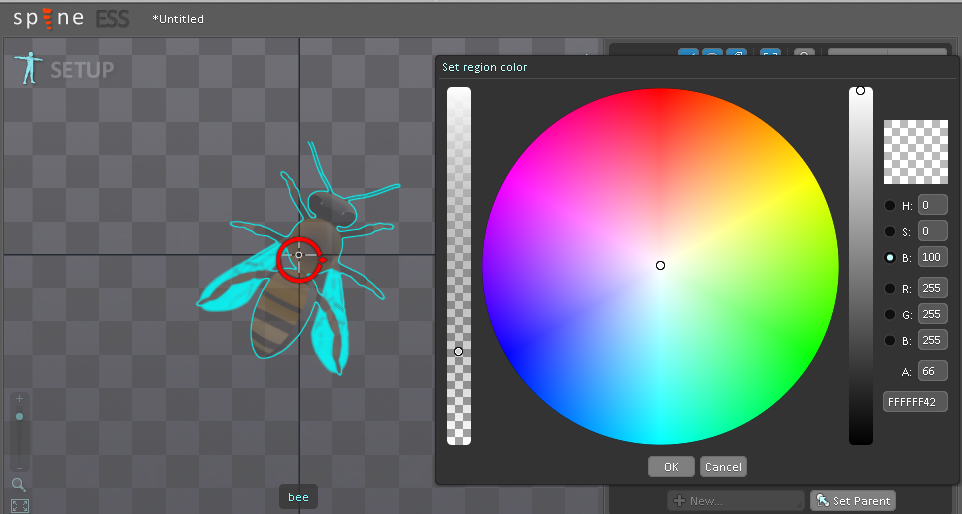
Прежде чем начать, рассмотрите возможность добавления заполнителя основного изображения в позвоночник, чтобы правильно расположить кости. Вы можете импортировать его с фрагментами изображения и удалить в конце процесса анимации. Вы можете предпочесть установить низкую непрозрачность или раскрасить ее, чтобы напомнить себе, чтобы удалить ее позже.
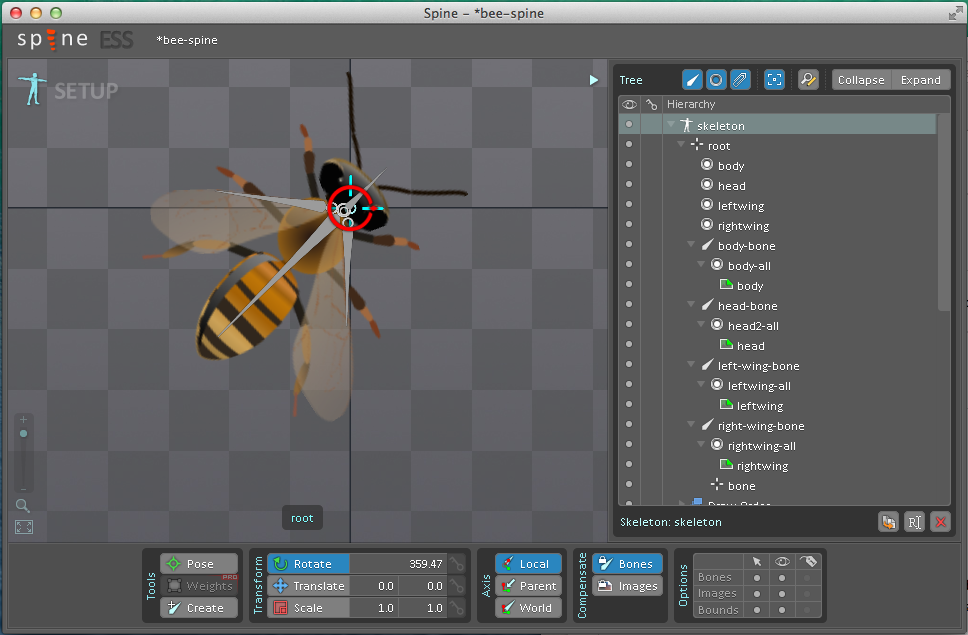
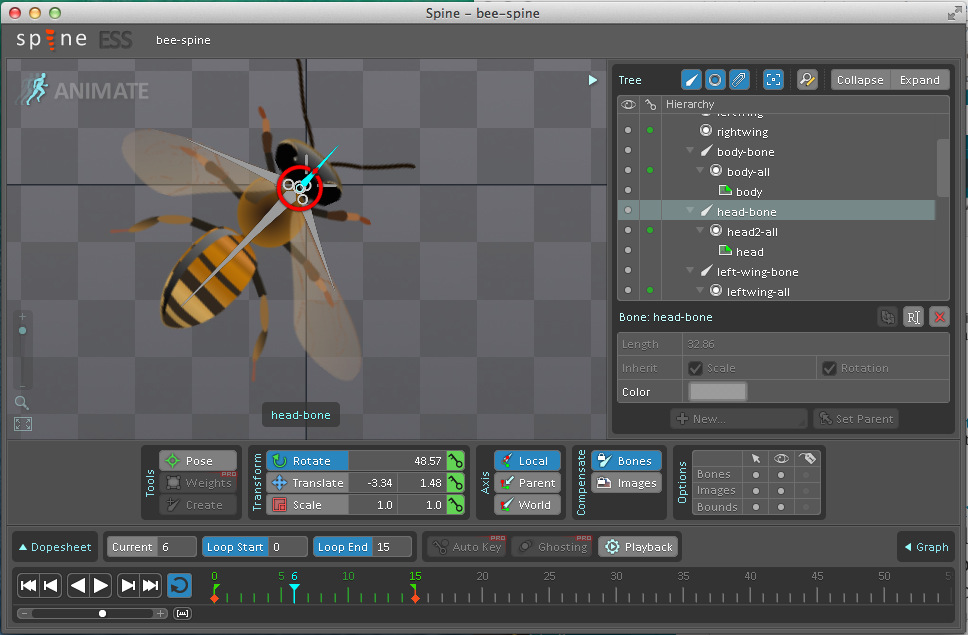
Я начал с создания нового «скелета» (Cmd + n / Ctrl + n) в Spine и рисовал четыре элемента анимации — голову, тело и два крыла. Я назвал каждую «кость» скелета соответствующим образом. Для этого убедитесь, что вы находитесь в области «Настройка» Spine (текст «Настройка» переключается, если вы щелкаете по нему, между состояниями «Настройка» и «Animate»). Нажмите «Создать» на панели инструментов и нарисуйте кости на сетке. Если вы застряли, убедитесь, что ваш экран выглядит, как показано ниже.
Как только вы будете удовлетворены тем, как выглядят кости, вам нужно импортировать изображения, которые будут «очищать» кости. Если вы скажете Spine, какую папку искать, он импортирует изображения, необходимые для вашей анимации. Я назвал эти изображения также.
Перетащите скин (изображения) с правой панели на кости. Чтобы убедиться, что элементы обложены в правильном порядке, вы можете выбрать один из элементов на панели и нажать «+» или «-», чтобы переместить его выше или ниже в порядке расположения слотов.
Затем соедините кости со скином, выбрав один из элементов только что импортированного скина и нажав «установить родителя» на правой панели. После того, как элементу кожи предоставлен родительский элемент кости, вы можете организовать позу, перетаскивая кость.
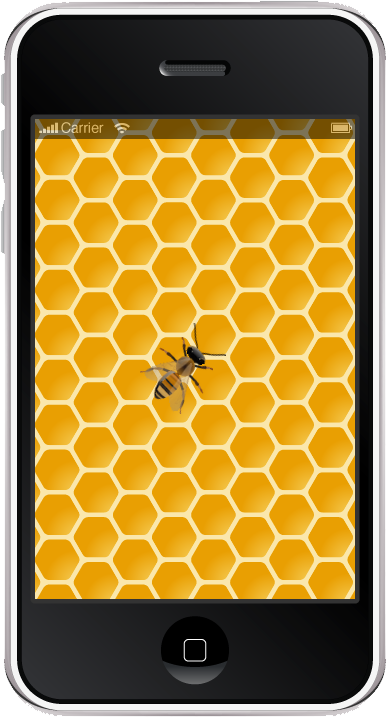
Теперь, когда скины расположены вместе с костями, вы готовы к анимации! В качестве демонстрации я создал игровой интерфейс для «ленивой пчелы». Это пример приложения Corona SDK, в котором пчела лежит в сотах. Накормите пчелиную пыльцу, нажав на нее, и нажмите на соты, чтобы пчела полетела в новое пространство. Если вы не кормите пчелу, она остается в сотовом режиме «покоя», двигаясь незначительно.
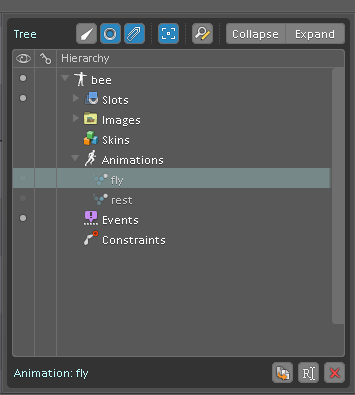
Щелкните левой кнопкой мыши текст «Настройка», чтобы переключиться на экран анимации. Здесь мы начинаем испытывать Flash déjà vu, так как мы начнем присваивать позы ключевым кадрам. Для «ленивой пчелы» мне нужно создать две анимации, одну в состоянии «покоя» с пульсирующим движением крыла и в состоянии «полета» с петлей трепетания крыла и эффектом покачивания тела.
Для этого нажмите «Анимации» в правом дереве и сгенерируйте новую анимацию. Нажмите ключевой кадр 0 и выберите его как «начало цикла», а 15 как «конец цикла». Затем последовательно нажмите на каждый ключевой кадр и слегка сдвиньте кости (с прикрепленной кожей), чтобы заставить крылья и тело двигаться. Для анимации «мухи» крылья перемещаются более резко и быстрее, настройка, управляемая кнопкой «воспроизведение». Для анимации «покоя» крылья двигаются только немного и только по восьми ключевым кадрам.
Для каждого ключевого кадра вращайте, переводите (перемещайте) или масштабируйте конкретную кость, а затем нажмите кнопку «ключ» рядом со свойством, чтобы сохранить ключевой кадр. Неизмененные кнопки ключевых кадров начинаются с зеленого цвета, отредактированные ключевые кадры оранжевого цвета, а после изменения и сохранения кнопка становится красной. Хороший совет — включите «Auto Key», чтобы Spine автоматически запоминал ваши ключевые кости.
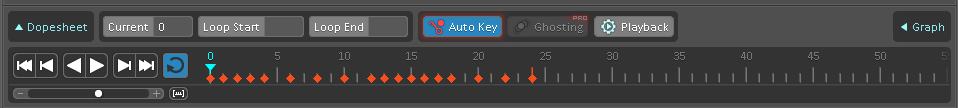
После сохранения всех движений, чтобы воспроизвести анимацию в виде петли, нажмите кнопку «Повторить», а затем кнопку «Воспроизвести». Это покажет вам, есть ли у вас неуместные кости или что-то, что не движется естественным образом. Внесите изменения, если необходимо, по ключевому кадру, сохраняя каждое редактирование с помощью кнопки ключевого кадра. Для просмотра более подробной детализации анимации нажмите «Лист допинга». Измените скорость воспроизведения, отредактировав ее в области «воспроизведения», доступной из кнопки «воспроизведение».
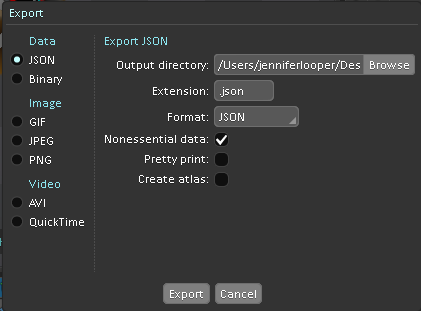
Удовлетворены вашей анимацией? Теперь пришло время экспортировать это. Для этого вам нужна платная лицензия. Существует несколько вариантов экспорта и даже встроенный инструмент для упаковки текстур, так что вы можете упаковать все ваши изображения в один .png и создать атлас, если вы предпочитаете создавать спрайты.
Для моих целей я сохранил анимацию в виде файла .json. Вы можете сохранить его в формате «красивая печать», чтобы его было легче читать и отлаживать.
Чтобы использовать новую анимацию в своем мобильном приложении, вам понадобится одна из сред времени исполнения, созданная Esoteric Software . Я импортировал среду выполнения Corona SDK в свое приложение.
Завершенный проект доступен на github . Как только файл и изображения .json станут доступны для вашей основной кодовой базы, вы можете добавить эффекты частиц и кнопки, чтобы прикрепить анимацию к данному событию (код ниже — lua ).
--include the Spine library
local spine = require "spine-corona.spine”
include the json file generated by Spine
local json = spine.SkeletonJson.new()
local skeletonData = json:readSkeletonDataFile("animations/bee.json")
--draw the skeleton using the data
local skeleton = spine.Skeleton.new(skeletonData)
--dress the skeleton with the image files
function skeleton:createImage (attachment)
return display.newImageRect("animations/images/" .. [attachment.name](http://attachment.name) .. ".png",100,100)
end
--place the animation on the screen in the right position
skeleton.group.x = display.contentWidth/2
skeleton.group.y = display.contentHeight/2
skeleton.flipX = false
skeleton.flipY = false
--get ready to make it move
local stateData = spine.AnimationStateData.new(skeletonData)
local state = spine.AnimationState.new(stateData)
--set it to its ‘rest’ state
state:setAnimationByName(0, "rest", true, 0)Вы можете увидеть конечный продукт здесь:
В этом уроке я обрисовал минимум, который вы можете сделать с помощью Spine. Я настоятельно рекомендую использовать его в своих играх и мобильных приложениях, когда вам нужно оживить интерфейс с помощью анимации. С помощью этого инструмента сложные анимации становятся управляемыми даже для самых маленьких инди-разработчиков.
Благодаря Лоре Талларди, иллюстратору и разработчику анимированных приложений Spine. Проверьте ее анимацию Spine в ее последнем приложении, Princess Puzzles , трейлер приложения можно найти здесь