Во вступительной статье этой серии я показал требования к будущему приложению «Конвертер валют» и применяемые технологии. Я также построил файловую структуру и обрисовал в общих чертах каждый компонент приложения и его назначение. В этой статье мы углубимся в структуру и функциональность нашего приложения и покажу вам источник как двух HTML-страниц, так и файла CSS, которые управляют интерфейсом нашего приложения.
Домашняя страница
По умолчанию интерфейс загружает страницы не так, как первая начальная загрузка страницы, используя AJAX; Вот почему мы должны включить все файлы JavaScript и CSS. Как я указывал в первой статье, приложение, которое мы разрабатываем, очень просто; точка входа — index.html , и это также единственная страница, с которой пользователь действительно будет взаимодействовать. Он содержит форму, которую пользователь будет использовать для перевода денег из одной валюты в другую. Форма будет содержать поле для ввода суммы денег, валюты для конвертации и валюты для конвертации.
Я буду использовать новые теги HTML5, где это возможно, а поле количества идеально подходит для использования нового <input type="number"> . Помимо нового типа ввода, я воспользуюсь min , установив ее на ноль, потому что мы не будем конвертировать отрицательные суммы в валюте. Я также буду использовать pattern атрибута и установить его в диапазоне значений [0-9]* . В результате, когда пользователь помещает «фокус» в это поле (касаясь его), вместо буквенной клавиатуры отображается цифровая клавиатура. Вы можете увидеть эту специфическую часть кода, которая создает эту оптимизированную функциональность ниже:
<input type="number" id="from-value" name="from-value" pattern="[0-9]*" value="0" min="0" max="999999999999999" />
Оставшиеся два поля реализованы с использованием классического <select> . Они будут заполняться динамически с помощью функции JavaScript, которую я опишу в следующих частях серии.
Для вывода расчета валюты я использовал новый элемент <output> . Это имеет очень интересный атрибут (по крайней мере, для меня), который требуется, чтобы вы могли указать, какие элементы участвуют в расчете для получения результата, который вы имеете. Таким образом, я указываю id суммы, поля «from» и «to», как вы можете видеть в следующем фрагменте.
<output id="result" name="result" for="from-currency-value from-currency-type to-currency-type">0</output>
Последний интересный поворот — система сетки макетов, которую я применил для стилизации кнопок сброса и отправки. По умолчанию каркас стилизует кнопки так, чтобы они занимали все пространство и не позволяли размещать другие элементы в одной строке. Однако я хотел, чтобы эти две кнопки были на одной горизонтальной линии и делили общую ширину. Чтобы построить этот макет из двух столбцов в jQuery Mobile, вы должны создать оболочку, имеющую класс ui-grid-a , а затем применить к ее ui-block-a класс ui-block-a для первого столбца и ui-block-b для второго , Рассмотрим следующий пример:
<div class="ui-grid-a"> <div class="ui-block-a"> <input id="reset-button" type="reset" value="Reset" data-icon="delete" data-theme="c" /> </div> <div class="ui-block-b"> <input id="submit-button" type="submit" value="Convert" data-icon="check" /> </div> </div>
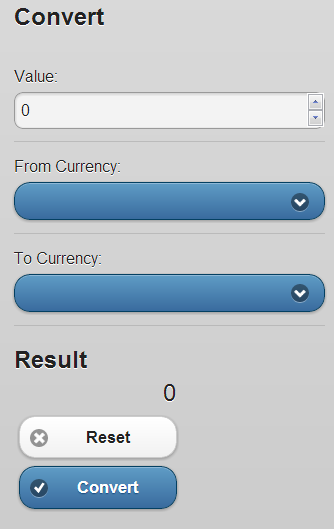
Теперь вы, наверное, удивляетесь, почему я добавил два дополнительных контейнера. Причина в том, что поскольку поле <input> обернуто другими элементами jQuery Mobile для добавления эстетических улучшений (которые занимают место), поэтому, если кнопки занимают по 50% ширины каждая, добавленная ширина из стиля заставляет кнопки на разные линии, как вы можете видеть на следующем скриншоте.
Теперь, когда вы знаете все основные элементы страницы, пришло время показать вам весь код страницы.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Currency converter</title> <link rel="stylesheet" href="css/jquery.mobile-1.2.0.min.css" type="text/css" media="all" /> <link rel="stylesheet" href="css/style.css" type="text/css" media="all" /> <script src="js/jquery-1.8.3.min.js"></script> <script src="js/jquery.mobile.config.js"></script> <script src="js/jquery.mobile-1.2.0.min.js"></script> <script src="cordova.js"></script> <script src="js/jquery.auderoTextChanger.min.js"></script> <script src="js/translation.js"></script> <script src="js/currency.js"></script> <script src="js/settings.js"></script> <script src="js/functions.js"></script> <script> $(document).on('pagebeforecreate orientationchange', updateIcons); $(document).one('deviceready', initApplication); </script> </head> <body> <div id="home-page" data-role="page"> <header data-role="header"> <h1>Currency converter</h1> <a href="#" id="update-button" data-icon="refresh" data-iconpos="notext" class="ui-btn-right">Update data</a> </header> <div data-role="content"> <p id="app-description"> Currency Converter is a simple app that helps you convert from a currency to another. You can update the exchange rates every time you want so you'll have always an up-to-date conversion. </p> <label id="last-update-label">Last update rates:</label> <span id="last-update"></span> <form id="form-converter" name="form-converter" action="#"> <h2 id="convert-title">Convert</h2> <div data-role="fieldcontain"> <label for="from-value" id="from-value-label">Value:</label> <input type="number" id="from-value" name="from-value" pattern="[0-9]*" value="0" min="0" max="999999999999999" /> </div> <div data-role="fieldcontain"> <label for="from-type" id="from-type-label">From Currency:</label> <select id="from-type"> </select> </div> <div data-role="fieldcontain"> <label for="to-type" id="to-type-label">To Currency:</label> <select id="to-type"> </select> </div> <h2 id="result-title">Result</h2> <output id="result" name="result" for="from-value from-type to-type">0</output> <div class="ui-grid-a"> <div class="ui-block-a"> <input id="reset-button" type="reset" value="Reset" data-icon="delete" data-theme="c" /> </div> <div class="ui-block-b"> <input id="submit-button" type="submit" value="Convert" data-icon="check" /> </div> </div> </form> </div> <footer data-role="footer"> <h3 id="copyright-title">Created by Aurelio De Rosa</h3> <a id="credits-button" href="aurelio.html" data-icon="info" data-iconpos="notext" data-prefetch="prefetch" data-transition="flip" class="ui-btn-right">Credits</a> </footer> </div> </body> </html>
В дополнение к тому, что я уже обрисовал в общих чертах для верхнего и нижнего колонтитула, я использовал новые теги HTML5 <header> и <footer> вместо общих тегов <div> . Внутри каждого из этих двух элементов есть ссылка: ссылка заголовка будет выполнять обновление курса валют, а ссылка aurelio.html колонтитула просто приведет пользователя на страницу кредитов ( aurelio.html ), которая не является чем-то особенным, кроме спам страница о… ну, я.
Кроме того, ссылка внутри <header> , а также ссылка внутри <footer> , использует атрибут data-iconpos="notext" . Это говорит jQuery Mobile, чтобы скрыть текст ссылки, потому что на маленьких экранах это может потребовать слишком много места. Однако, как вы можете видеть в строке 19, я прикрепил обработчик, называемый updateIcons() , к pagebeforecreate и к событиям pagebeforecreate . Эта функция будет программно проверять ширину экрана, и если будет найден экран с достаточно большим размером, атрибут будет удален, и будет отображен текст элемента.
Последнее, что вы должны знать об этой странице, — это использование обработчика initApplication() для события initApplication() , которое запускается, когда Cordova полностью загружена. Это функция, которая будет настраивать приложение, но его функциональность будет проиллюстрирована в следующих частях этой серии статей.
Страница кредитов
Хотя страница aurelio.html очень проста, стоит упомянуть несколько фактов. Первый — это использование двух новых тегов HTML5: <figure> и <article> . Конечно, объяснение HTML5 выходит за рамки этой серии, поэтому я дам вам очень краткое резюме. Элемент <figure> представляет собой единицу содержимого, необязательно с подписью, которая является автономной.
Описанная подпись предоставляется с использованием элемента <figcaption> . Что касается элемента <article> , он представляет компонент страницы, который состоит из автономной композиции в документе, странице, приложении или сайте.
Вторым фактом, который следует выделить, является использование атрибута target="_blank" применяемого ко всем ссылкам списков контактов на странице. Он будет использоваться для прикрепления обработчика ко всем этим ссылкам; как и почему будет объяснено в следующей статье этой серии.
Полный источник страницы кредитов ниже.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Aurelio De Rosa</title> </head> <body> <div id="aurelio-page" data-role="page"> <header data-role="header"> <a href="#" data-icon="back" data-iconpos="notext" data-rel="back" title="Go back">Back</a> <h1>Aurelio De Rosa</h1> </header> <div id="content" data-role="content"> <div class="person"> <figure class="photo"> <img src="images/aurelio-de-rosa.png" alt/> <figcaption>Aurelio De Rosa</figcaption> </figure> <article> <p> I'm an Italian web and app developer who have a bachelor degree in Computer Science and more than 5 years' experience programming for the web using HTML5, CSS3, JavaScript, and PHP. I mainly use the LAMP stack and frameworks like jQuery, jQuery Mobile, Cordova (PhoneGap), and Zend Framework. My interests also include web security, web accessibility, SEO, and WordPress. </p> <p> Currently I'm self-employed working with the cited technologies, and I'm also a regular contributor to the SitePoint network, where I write articles about the topics I usually work with and more. The articles can be found on the following websites of the network: <a href="http://www.sitepoint.com/author/aderosa/" target="_blank">BuildMobile.com</a>, <a href="http://www.sitepoint.com/author/aderosa/" target="_blank">PHPMaster.com</a>, <a href="http://www.sitepoint.com/author/aderosa/" target="_blank">JSPro.com</a> and <a href="http://www.sitepoint.com/author/aderosa/" target="_blank">SitePoint.com</a>. </p> </article> <article> <h2>Contacts</h2> <ul data-role="listview" data-inset="true"> <li> <a href="http://www.audero.it" target="_blank"> <img src="images/website-icon.png" alt="Website icon" /> Visit my website: www.audero.it </a> </li> <li> <a href="mailto:aurelioderosa@gmail.com" target="_blank"> <img src="images/email-icon.png" alt="Email icon" /> Drop me an email: aurelioderosa@gmail.com </a> </li> <li> <a href="mailto:a.derosa@audero.it" target="_blank"> <img src="images/email-icon.png" alt="Email icon" /> Drop me an email (alternative address): a.derosa@audero.it </a> </li> <li> <a href="https://twitter.com/AurelioDeRosa" target="_blank"> <img src="images/twitter-icon.png" alt="Twitter icon" /> Follow me on Twitter (@AurelioDeRosa) </a> </li> <li> <a href="http://it.linkedin.com/in/aurelioderosa/en" target="_blank"> <img src="images/linkedin-icon.png" alt="LinkedIn icon" /> View my profile on LinkedIn </a> </li> <li> <a href="https://bitbucket.org/AurelioDeRosa" target="_blank"> <img src="images/bitbucket-icon.png" alt="BitBucket icon" /> Visit my repository on BitBucket (AurelioDeRosa) </a> </li> </ul> </article> </div> </div> </div> </body> </html>
Стиль Тюнинг
По умолчанию jQuery Mobile будет обрезать длинные заголовки внутри <header> и <footer> , добавляя многоточие в конце усеченного текста. Тем не менее, этот метод также применяется к другим видам элементов, таких как кнопки. Мне не очень нравится это поведение, поэтому в очень короткой таблице стилей, названной style.css , о которой я упоминал в предыдущей статье , я изменил ее, применив правило white-space: normal !important; , Кроме того, я просто центрировал свою фотографию на странице кредитов и применил некоторые стили к результату расчета.
Источник таблицы стилей следующий:
.ui-header .ui-title, .ui-footer .ui-title, .ui-btn-inner * { white-space: normal !important; } .photo { text-align: center; } #result-title { margin-bottom: 0.2em } #result { display: block; font-size: 1.5em; text-align: center; }
Вывод
Во второй части этой серии я описал две основные страницы HTML и обрисовал ключевые моменты каждой из них. Хотя приложение очень маленькое, разметка семантическая и насыщенная благодаря использованию нескольких новых тегов и атрибутов HTML5. Помимо этих элементов, наиболее важной особенностью, вероятно, является система сетки макетов jQuery Mobile, которая позволяет создавать адаптивные и равномерно расположенные многостолбцовые макеты. Из-за того, что бизнес-логика еще не завершена, файлы не очень полезны в данный момент. Кроме того, если вы попытаетесь обернуть их с помощью Cordova, как только вы aurelio.html одну из внешних ссылок в aurelio.html , а затем вернетесь назад с помощью кнопки «назад», вы увидите, что страница с кредитами утратит улучшения стиля платформы, а также любые пользовательские стили применяются. Эта проблема будет обсуждаться в следующих статьях серии, где я покажу вам решение этих проблем, а также опишу некоторые файлы JavaScript, которые используются в приложении «Конвертер валют».